『これからはじめるFireworksの本』書籍レビュー

こんにちは、守谷です。SINAPlogではだいぶお久しぶりです。
今日は普段から仲良くしていただいているエフシーゼロのお二人(山本和泉さん、藤川麻夕子さん)から、共著『デザインの学校 これからはじめるFireworksの本 〔CS6対応版〕』を献本いただきました!ありがとうございます。
せっかくなので、今回はこちらの書籍のレビューをお送りします。
ちなみに、私はPhotoshopユーザーです(Webデザインにおいて)。SINAP自体も、デザイナーは皆、FireworksよりPhotoshopを利用しています。ということで、普段Fireworksをあまり使わない私から見ての感想となっております。
こちらの書籍はエフシーゼロさんの紹介に――Fireworksの操作解説を「超初心者向け」に書いています。何かをするときに、どこをどの順番でクリックするかをひとつひとつ図説――
とある通り、まったくWebデザインをしたことのない方向けのデザインの教科書となっています。元々Photoshop操作をメイン業務としている私はターゲット外かと思いますが、そういう部分を差っ引いて評価していきます。
「一番やさしいデザインの教科書」

前述のとおり、この書籍には初めて「Webデザイン」を学ぼうとする人がWebサイトをまるごとデザインする際、参考にするのにとても適しているように感じました。
というのも巻末にDVDが付いていて、体験版Fireworksだけでなくサイトデザイン作成用のパーツとサンプルが同梱されています。それらを利用しながら進める各章がワーク形式になっていて、全章が終わるとみごと1サイト分のデザインが完成しているという仕組みです。もちろん、途中章からでも始められるようになっています。
かなめであるFireworksの使い方については、アプリケーションを立ち上げるところから始まり、新規ドキュメントの作り方、Webページにおけるそれぞれのデザインパーツを作っていく手順、HTMLを作るための画像の書き出し方等が書かれています。
章間のコラムでも、サイト全体のデザインへのアプローチ方法、Fireworksの細かい操作方法、画像加工などの基礎知識についてフォローされています。
ちなみに、各章では一番最初に完成イメージが掲載されていますので、脳内に完成イメージを持ったままワークを進めていくことが可能です。これは実際デザイナーがデザインを仕上げていく過程と同じアプローチです。このフローが身についていると、自分でデザインを進める時のつまづきがひとつ減るのではないでしょうか。
いいね、ばかりではあれなので......

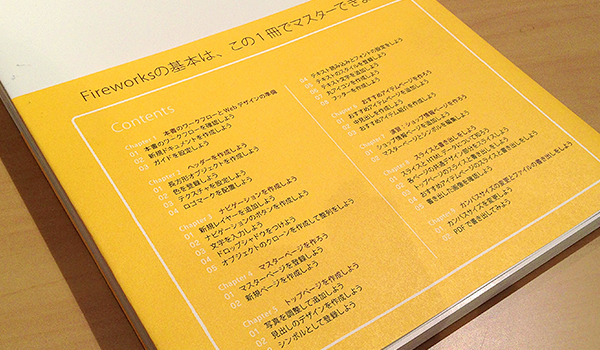
よい所ばかり挙げていてもレビューにはならないので書いておきますと、何度も前述していますが「初心者向け」ですので、少しでもWebデザインを経験している方には冗長な内容かもしれません(帯の裏側に目次が掲載されていますので、経験者ならば掲載情報の必要可否の判断が付くかと思いますが)。
また、WebデザインをするにあたりFireworksを利用する(Photoshopを利用しない)のがより長けているされる点で、サイトのストラクチャーを作りそのままデザイン、モックアップまでワンストップで作り上げるのに向いているアプリケーション、という点がよく取り上げられるようになってきた昨今、本書ではストラクチャー以降のデザイン作成部分のみに焦点があてられているため、Fireworksのより広い利用を検討している方にはもう一歩上の書籍をオススメすべきだろうと感じました。
とはいえ、ページの概念が持てたり、プロトタイプとしてPDFに書き出して確認ができるなどのFireworksの利点がカバーされていますので、教科書としては十分な書籍です。
SINAPではFireworksをあまり使いませんが......お知らせ
冒頭にもお伝えしたとおり、シナップではわりとPhotoshopをメインに制作をしています。という中、この記事内にてお知らせするのもなんですが、シナップでは現在デザイナーを積極採用しています。シナップの業務に興味をお持ちの方は、弊社の募集要項をご覧の上ぜひご応募くださいませ。