
こんにちは、シナップの小茅です。
肌寒い日が続き、日増しに秋を感じています。
さて今回は、様々なモバイルUIの中からスマートフォンのウェブページ「メニュー」のアクション(動作)に特化したご紹介です。
みなさんもよく見かけるページの右上もしくは左上に配置してある「メニューアイコン(例:三本線)」について、タップしたらどのようなアクション(動作)があるのかまとめてみました。
※メニューマークは三本ライン以外のデザインもありますが、以下の記事では[三]の表現に統一しています。
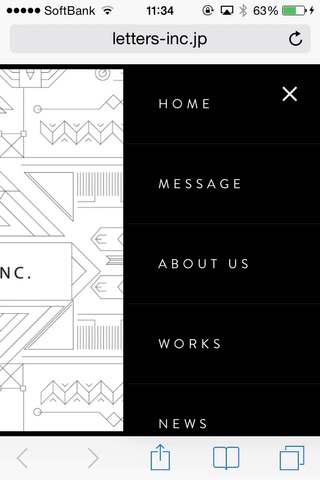
東京中野にあるデザイン制作会社のサイト。
シンプルで洗練されており、PCとモバイルそれぞれの特性を活かしたインタラクティブな表現が美しいです。
モバイルのトップではスマートフォンを傾けると線画も連動して動き、[三]アイコンをタップするとマークが回転しながら[×]アイコンに変化します。ちょっとしたことでデザイン制作会社としてのブランディングを充分にはたしています。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・ホーム画面とメニューが同時に横スライド。
知っている方も多いと思います、株式会社クラシコムが運営しているECサイト。
商品を扱っているため、膨大な情報が溢れています。それにも拘わらず小さなスマートフォン画面で要素をミニマムにまとめ使いやすさの工夫が随所に見えます。
メインメニューを3つに絞り、数多い商品カテゴリなどはスライドで表示。よくあるパターンですが、ページ自体が非常に長いためスクロールするとメインメニューは上部に固定、直感的に見たいページへ遷移できるように考えられています。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・ホーム画面のみ横スライド、メニュー表示。
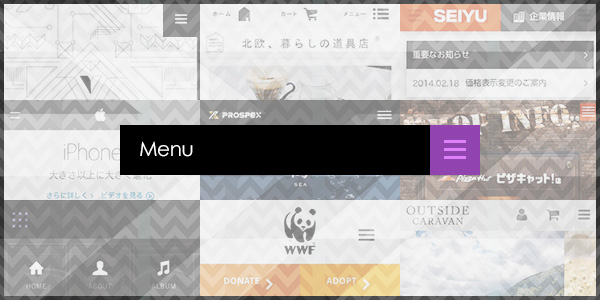
先ほどと同じく商品を多く扱う西友のサイト。
メインメニューを「SEIYUの店舗情報」と「企業情報」の2つ絞り非常にシンプルです。この2つを右と左にわけメニュー表示という点は、ありそうで見かけない新しいデザインと言えそうです。分割したことでスライドメニューが長く煩雑にならないため、ユーザにとっての分かりやすさに繋がっています。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・メニューは左右に配置
・ホーム画面のみ横スライド、メニュー表示。
iPhone 6など新製品発表にあわせて用意されたスマートフォン専用サイト。
シンプルなメニュー構成でPC用サイトのメニューイメージとほぼ同。縦並びのメニューはよくみかけますが、横並びでスライドするメニューはあまり見かけないですね。[三]アイコンをタップするとマークが回転しながら[×]アイコンに変化しますが、このアイコンの変化は他のスマートフォンサイトでもよく実装されています。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・アイコンは左に配置
・メニューを左右にスライドしてカテゴリ選択
ピザチェーン「ピザハット」の、猫たちが全力でピザハットの運営にチャレンジするキャンペーンサイト。同店で働く4匹の猫スタッフたちの動画がとても面白いです。動画メインでコンテンツ量はあまり多くないためか、[三]アイコンをタップした後のメニューはページ内遷移で良いアイデアだなと思いました。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・アイコンは右上に固定配置
・メニューは下へ開き、ページ内リンク
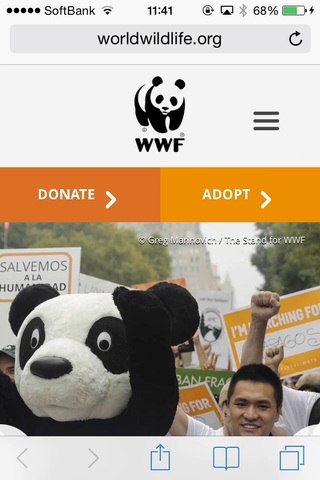
世界各国で活動している環境保全団体「WWF」のレスポンシブサイト。
寄付など重要なメニューは、ブラウザ幅を縮小した時も目立つよう配置してありますが、右上の[三]メニューを開いた時にもメニューの一部としてデザインされ重要さを保ったままです。シンプルですがよく考えられた設計だなと思います。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・アイコンは右上に配置
・メニューは上から下へスライド
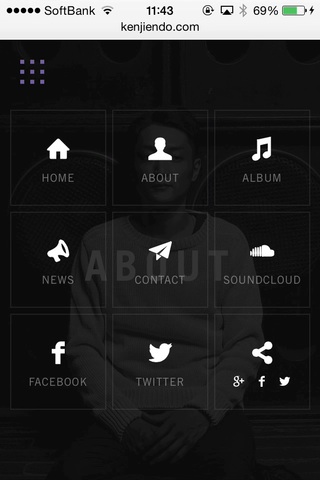
DJのKENJI ENDOの公式サイト。アーティストページとあってさすがにシンプルで美しいです。
[三]アイコンをタップすると、9個の正方形(メニュー)が縮小しながらフェードします。サイト全体で所々にちょっとしたアニメーション効果があるのですが、メニューもアクションが小気味よいです。メニュー数が限られている場合など、ぴったりのデザインかもしれません。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・アイコンは左上に固定配置
・メニューは縮小しながらフェードイン
SEIKOのプロスペックスという時計のレスポンシブサイト。シリーズ毎の世界観をうまく表現しています。
[三]をタップすると、シリーズ毎の製品がサムネイル付きの一覧になっており割と長いメニューになっているのですが、ほぼ製品の一覧と内容を絞っているため分かりづらさやストレスは感じません。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・アイコンは右上に配置
・メニューはフェードイン
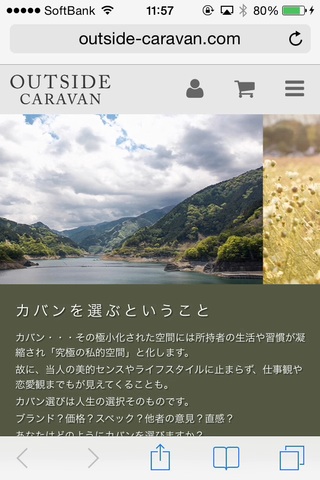
http://outside-caravan.com
世界各国のブランドを取り扱う、バッグを中心としたアウトドアグッズのレスポンシブECサイト。
ECサイトに共通したメニューの多さをプルダウンを利用して使い勝手をよくしています。
![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション
・アイコンは右上に配置
・メニューはプルダウン、その中のブランドやアイテムカテゴリは更にプルダウンメニューで表示
メニューアイコンのデザインは、既に固定化している感がありますがアクション(動作)は様々です。
デザイナーもエンジニアも、ユーザにとってどんなアクション(動作)が使いやすいのか、試行錯誤をするプロセスは必須です。
注意するひとつの点としては、対象ブラウザ・OSです。「良いな」と思うアクションでも、実は対象のブラウザでは動かない、挙動がおかしいなど実際は作ることが厳しい場合もあるため、クライアントや実装者と必ず確認のうえ進めていきたいですね。
それらを踏まえ、使いやすいデザインをユーザへ届けていければいいなと思います。


![[三]](/blog/archive/2014/10/menu.png?fm=webp) のアクション
のアクション