画像最適化に便利なツール検証【jpeg編】
 webサイト制作に関わるみなさま!画像の最適化は、どうされているでしょうか?ファイル容量が大きいと、ページを表示させる速度も遅くなります。各デバイスの性能はあがってきていますが、例えば回線が乏しい場所でもストレスなく表示できるようになど、画像最適化を行うほうが見る人に対して親切ですよね。
webサイト制作に関わるみなさま!画像の最適化は、どうされているでしょうか?ファイル容量が大きいと、ページを表示させる速度も遅くなります。各デバイスの性能はあがってきていますが、例えば回線が乏しい場所でもストレスなく表示できるようになど、画像最適化を行うほうが見る人に対して親切ですよね。
そこで、有名な画像最適化ツールをいくつかピックアップし検証してみましたので、その結果をご報告します。制作に携わる方々の参考になれば幸いです!
画像最適化の方法
画像最適化にはいくつか考えられる方法があります。
- 適切な形式(jpeg、png、gifなど)を選ぶ
- Photoshopなどで制作した画像は書き出し(保存)時に画質を調整する
- 不要な情報(メタデータ)を消す
- 画像最適化ツールで圧縮する
...などでしょうか。
今回はツールの検証をテーマにしているので1については説明を省きます。2〜4を見ていきます。
オリジナル素材
 ファイルサイズ:157KB
ファイルサイズ:157KB
検証する元素材です。ちなみにこちらはシナップの休憩室です。仕事で疲れた時にくつろげる空間で、ここで作業もできます。
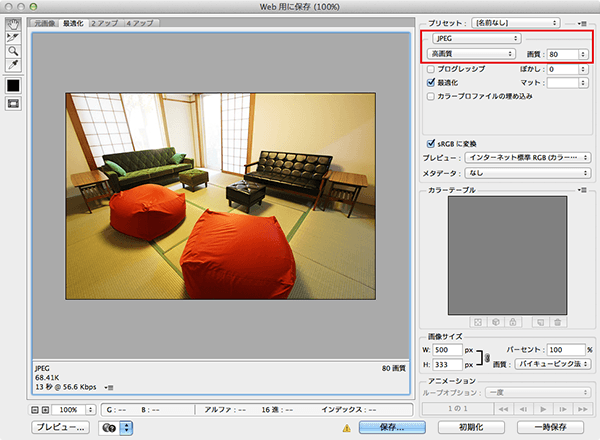
photoshopで保存時に画質を調整する
 photoshopを使用しているデザイナーさんなどにはお馴染みの方法ですね。web用に保存(書き出し)時に、画質を調整できます。
photoshopを使用しているデザイナーさんなどにはお馴染みの方法ですね。web用に保存(書き出し)時に、画質を調整できます。

photoshopで画質80
 画質:80
画質:80
ファイルサイズ:69KB
オリジナルと見た目はそこまで大差ないのではないでしょうか。
photoshopで画質60
 画質:60
画質:60
ファイルサイズ:40KB
手前の赤いクッションや畳など劣化が分かります。画質80と見比べても分かるのではないでしょうか。
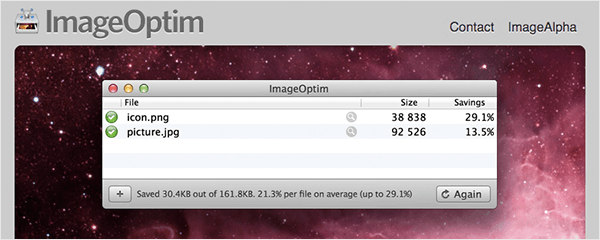
ImageOptim
 基本的に不要なメタデータを削除する事で容量を減らします。メタデータとは画像に組み込まれている情報のことです。データの作成日時や作成者などですね。
基本的に不要なメタデータを削除する事で容量を減らします。メタデータとは画像に組み込まれている情報のことです。データの作成日時や作成者などですね。
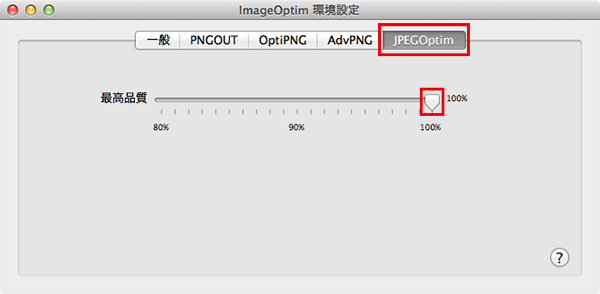
「基本的に」と言ったのは、初期設定では画質は100%だからです。 そもそも、ImageOptimは複数のコマンドラインツールも含まれたGUIで、そのうちのいくつかは環境設定で品質を調整できるようになっています。jpegの場合は、「JpegOptim」が80〜100%の間で画質調整できます。

コマンドラインツールやGUIって、普段制作に慣れ親しんでいない方や企業のweb担当者さんにはちょっと分かりづらいかもしれませんね...。コマンドラインとはテキストで命令を入力して操作するようなものです。それが視覚的に分かりやすくなり、直感的に操作できるモノがGUIです。
ImageOptimに含まれるツールは下記で、それぞれ実行し、一番容量の小さなファイルを自動選択してくれています。
【ImageOptimに含まれるツール】
OptiPNG / PNGCrush / AdvPNG / JpegOptim / JpegTran / PNGOUT(オプション)
少し乱暴な説明かもしれませんが、ImageOptimには複数の最適化方法が含まれていて、それをドラッグアンドドロップという直感的な操作により、全て試して一番最適なものを選択してくれる...というイメージです。
全て試す分、処理速度は遅く感じるかもしれませんね。
また注意点としては、jpegがプログレッシブ形式に変更されることが挙げられます。携帯電話(いわゆるガラケー)など、プログレッシブに対応していない場合は画像が表示されないこともありますので気をつけましょう。
ImageOptimで品質100%
 画質:100
画質:100
ファイルサイズ:150KB
画質100なので、画質はオリジナルと同じです。不要なメタ情報を削除し最適化されました。7KBだけ、ファイルサイズは小さくなりました。
ImageOptimで品質80%
 画質:80
画質:80
ファイルサイズ:29KB
画質を調整したのでファイルサイズがとても小さくなりました。でも、畳などだいぶ劣化しているのが分かります。Photoshopの画質80よりも汚いです。
JPEGmini
 独自の方法で画像圧縮して容量を軽減してくれるツールです。詳しい仕様が分からず申し訳ありません...。
ImageOptimのように環境設定での画質調整はないようです。(詳しい方いましたら教えて下さい!)
独自の方法で画像圧縮して容量を軽減してくれるツールです。詳しい仕様が分からず申し訳ありません...。
ImageOptimのように環境設定での画質調整はないようです。(詳しい方いましたら教えて下さい!)
また、有料アプリなので、今回は無料版のJPEGmini Liteを使用しました。JPEGmini Liteでは、一日20ファイルまで最適化することができます。
 ファイルサイズ:45KB
ファイルサイズ:45KB
見た目は、手前の赤いクッションなど少し気になるところはありますが、オリジナルとほとんど大差ないですね。気にならない程度かなと思います。それでいて、ファイルサイズは45KB(28%)まで小さくなりました。すごい!
jpeg最適化のまとめ
オリジナル、Photoshopの80%、JPEGminiの見た目差は殆ど無いように感じました。
これらをファイルサイズで比較すると...
| オリジナル | Photoshop 画質80 | JPEGmini |
|---|---|---|
| 157KB | 69KB | 45KB |
ちなみに、「photoshop 画質80」 →「 ImageOptim 画質100(品質調整なし)」は68KBでした。以上を踏まえると、JPEGminiが品質やファイルサイズ的にも圧勝する結果となりました。
今回の検証から、
方法1)JPEGminiで最適化
方法2)photoshopで画面を見ながら用途に合わせて画質調整して書き出し
このどちらかの後に、
ImageOptim(画質100%設定)で不要なメタ情報のみ削る
...という方法が使えそうだと分かりました。
画質を下げると、どこまで下げるかによって見た目の劣化は変わってきます。ツールによる圧縮率も使用する素材によって変わるので、見て判断するのが良いです。
「綺麗に!そして容量は軽く!」「ガラケー対応のため、ファイルサイズ優先で画質は極限まで落としても良いよ!」...などなど、使用用途によって優先するものがあると思いますので、各ツールの特徴を知って、使用するシチュエーションにあったベストな方法を選びましょう。
次回はPNG画像の最適化について、検証しようと思います!