画像最適化に便利なツール検証【png編】
 前回の画像最適化に便利なツール検証【jpeg編】に引き続き、png画像の最適化検証を行います!png編では、画像最適化ツール「ImageOptim」「TinyPNG」「ImageAlpha」を比較してみました。結果はどうでしょうか...。みなさまの参考になれば幸いです!
前回の画像最適化に便利なツール検証【jpeg編】に引き続き、png画像の最適化検証を行います!png編では、画像最適化ツール「ImageOptim」「TinyPNG」「ImageAlpha」を比較してみました。結果はどうでしょうか...。みなさまの参考になれば幸いです!
オリジナル素材
![]()
ファイルサイズ:29KB
シナップの自主企画SINAP Christmas Project 2013のサイトで先輩が作成したアイコンです。ほんわか温かい色合いが良いですよね。
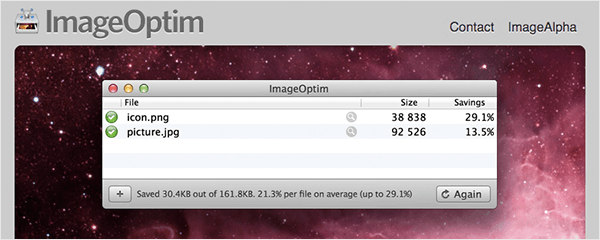
ImageOptim
 jpeg編で特徴については説明したので省略します。環境設定では、PNGOUT、OptiPNG、AdaPNGの最適化レベルを調整することができます。今回は初期設定のままで検証しました。
jpeg編で特徴については説明したので省略します。環境設定では、PNGOUT、OptiPNG、AdaPNGの最適化レベルを調整することができます。今回は初期設定のままで検証しました。
![]() ファイルサイズ:25KB
ファイルサイズ:25KB
特別、見た目の変化はありません。
TinyPNG
 PNG-24をPNG-8(256色)に変換して容量を削っているようです。ブラウザにアップロードして使用します。
PNG-24をPNG-8(256色)に変換して容量を削っているようです。ブラウザにアップロードして使用します。
![]() ファイルサイズ:9KB
ファイルサイズ:9KB
とっても軽くなりました。元が単色のイラストなので、軽減率が高いですね。よく見ると輪郭線が歪んだようにも見えますが、まじまじと比較しなければ分からない程度です。
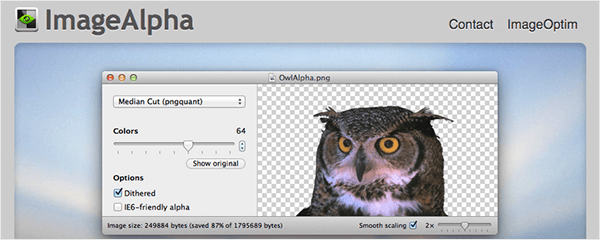
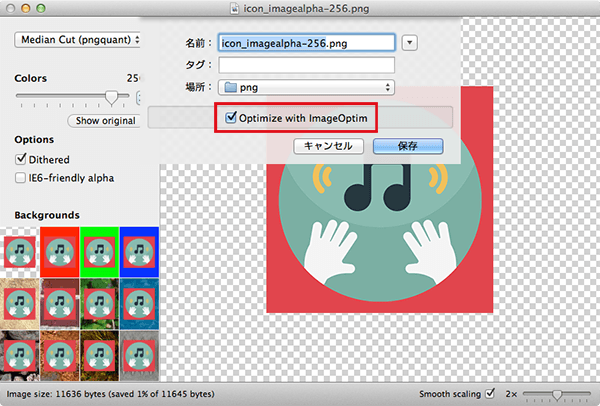
ImageAlpha
 色数を減らしてファイルサイズを軽量化できるツールです。色数を減らすというところではTinyPNGと同じですが、256色以下にも自分で調整ができます。
色数を減らしてファイルサイズを軽量化できるツールです。色数を減らすというところではTinyPNGと同じですが、256色以下にも自分で調整ができます。
また、チェック一つでIE6対応の透過PNGが作れます。(IE6のシェアから考えるともう不要かもしれませんが...)
※参考リンク:透過を保ちつつpngを高圧縮するMacの無料アプリImageAlpha。素でIE6対応
![]() Colors:256
Colors:256
ファイルサイズ:12KB
まず、TinyPNGと同じく256色にして検証してみました。見た目はオリジナルと変わりません。ファイルサイズは、TinyPNGより大きいですね。
![]() Colors:64
Colors:64
ファイルサイズ:7KB
色数を64まで落とすとTinyPNGの検証時と同じく7KBになりました。見た目もTinyPNGと同じくらいです。
![]() Colors:16
Colors:16
ファイルサイズ:4KB
どこまで色数を落とすと劣化するかな...と思い、16まで下げてみました。ファイルサイズは4KBとなりオリジナルから約13%になりました。さすがに縁(特に赤と緑の境目)が劣化しているのが分かります。
単色のベタ塗りの場合は、こうして調整してみると良いですね。プレビューで確認しながらできるので便利です。それ以外では、256色の設定で良さそうです。
また、ImageAlphaはImageOptimと連携できるのも便利な特徴です。ImageAlphaにて⌘+Shift+Sで保存すると選択ボックスが出てくるので選んでください。ImageAlphaの後に、ImageOptimでの最適化をかけることができます。
なお、今回の検証ではImageAlpha単体での結果が知りたいので、連携しませんでした。

png最適化のまとめ1
このように色数や色の変化が少ない(ベタ塗りが多い)場合は、画質の変化はあまり見られませんでした。
これらをファイルサイズで比較すると...
| オリジナル | ImageOptim | TinyPNG | ImageAlpha 256色 |
|---|---|---|---|
| 29KB | 25KB | 9KB | 12KB |
ファイルサイズが一番小さくなったのは、TinyPNGとなりました!ただし、ブラウザにアップロードするところが、気になります...。
他の画像で比較してみる
上のような色数や色変化が少ない素材ではあまり画質の劣化が見られなかったので、他の素材でも比較してみました。
オリジナル素材
 ファイルサイズ:310KB
ファイルサイズ:310KB
シナップディレクター三國さんの愛猫、リンくん(オス)です。
ImageOptim
 ファイルサイズ:287KB
ファイルサイズ:287KB
見た目やファイルサイズでも殆ど差はないですね。
TinyPNG
 ファイルサイズ:102KB
ファイルサイズ:102KB
色数が減ったので、全体的に色合いが変化してしまいました。目の中の光が、オリジナル画像よりも薄まって見えます。
ImageAlpha
 Colors:256
Colors:256
ファイルサイズ:106KB
TinyPNGほどではないですが、眉間の毛並みが劣化しています。表示する大きさによっては、これで良いというケースもあるかもしれません。
また、ファイルサイズもイラストでの検証と違いTinyPNGとそれほど大きな差は出ませんでした。
png最適化のまとめ2
TinyPNGの圧縮率は高いですが、クライアント案件ではブラウザにアップロードするのは情報漏洩的に怖いかなと感じます。プライベートの作成では使用しても自己責任なので気にならない方は良いかもしれません。
なので、検証からはImageAlphaを使用し、そのあとにImageOptimを通して最適化する流れがベストだと分かりました。
イラストは、ImageAlpha(12KB) → ImageOptim(10KB)
猫写真は、ImageAlpha(106KB) → ImageOptim(102KB)
という結果でした。
pngの場合もjpeg同様に、元素材の状態や使用用途によってどこまで調整するか変わって来ます。それぞれの特徴を知って、よりよい画像最適化を行っていましょう。今回紹介した以外にもオススメのツールがあったら是非教えてください!