社内の機材でやってみよう! 低予算でできるスマホのユーザビリティテスト(準備編)

ディレクターの鈴木です。
UXという言葉が一般的になってきて早数年、ウェブ制作周りでもユーザー調査やユーザビリティ調査を行って自分たちの持っている仮説や課題意識が正しいのかどうか、検証することが一般的になってきました。
しかしながら、ユーザビリティ調査は私たちウェブ制作者にとって導入イメージがつきやすいのですが、実際に行うとなるとテストの様子や対象画面をビデオ録画しておく必要があり、機材の選定やどのような構成で行うべきか等検討することが多くあり、中々踏み出せない現状だったりします。
そこで、シナップのディレクターチームによって、社内の機材で簡単に低予算でユーザビリティテストを行うことができないか考え、実際にクライアントワークで制作したアプリを使ってテストを行い、それをまとめました。
参考図書とさせていただいたのは、先日「【書籍紹介】2017年度版:Web業界の新人さんにおすすめ!一度は読むべき本12選
」でもご紹介した、『Web製作者のためのUXデザインをはじめる本』です。
こちらの本に記載されているユーザビリティテストの手順に沿って、1. 計画 2. 評価設計 3. 実施準備(プレテスト) 4. 実査 5. 分析 を行いました。今回の記事では「1. 計画」「2. 評価設計」で紹介されている、テストの全体設計と必要なドキュメント周りまでをお届けします。
第1回:「社内の機材でやってみよう! 低予算でできるスマホのユーザビリティテスト」(準備編)
第2回:「社内の機材でやってみよう! 低予算でできるスマホのユーザビリティテスト」(機材編)
第3回:「社内の機材でやってみよう! 低予算でできるスマホのユーザビリティテスト」(分析編)
ユーザビリティテストとは
まずは軽くユーザビリティテストについておさらいしておきましょう。
ユーザビリティテストとは、ウェブサイトやアプリを実際のユーザーに使ってもらうことによって課題点や改善点を発見するためのテストです。サイト側で想定していた通りにユーザーができたかどうかの評価はもとより、後で行動を振り返りながらその時の思考を確認することができるのが大きな利点だと思います。問題なくタスクを完遂できたけれど、この場面で不安があった等、見るだけではわからないこともサイト上の文脈で確認することができます。
ここで得られたデータをもとに、ユーザーにとってより使いやすいウェブサイトやアプリの改善施策へと繋がっていきます。

検討・準備するもの一覧
こちらが「1. 計画」「2. 評価設計」にて、検討・準備するものの一覧です。
1. 計画
1-1. ユーザビリティ評価の目的、目標
1-2. 評価用ペルソナ
1-3. 全体の進行スケジュール
2. 評価設計
2-1. 評価範囲の設定
2-2. テストタスク・シナリオ
2-3. 観察ポイント
2-4. 事前インタビューアンケート
2-5. 実査の進行シート
では1つ1つ見ていきましょう。
1. 計画編
ユーザビリティテストを「何のために、誰が、いつ、何を、どうやるのか」の計画を立てます。今回はとあるアプリを対象としました。
1-1. ユーザビリティ評価の目的、目標
まずは、全体の目的、目標を立てます。ユーザビリティテストに限らず他のプロジェクトと同じように、ここを明確に具体化、言語化しておくことでその後のプロセスで軸がずれてしまうことを防ぎます。また、チーム内で同じ目的・目標に向かっていることを共有するためにも必要です。
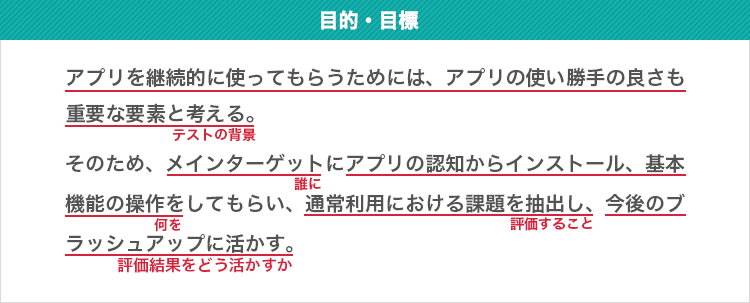
目的・目標は抽象的なものではなく、具体的なものが望ましいです。評価を行う背景、誰に対して、何を行い、評価結果をどう活用するのかまで明確にしておくとよいです。
私たちは、このような目的・目標を立てました。(ちなみに参考書籍では、目的・目標に予算も掲載されています。)
 この案件では初めてのユーザビリティテストだったため、まずはそもそもメインターゲットに課題なく使われているのか、ということを広く知るため、このような設定としました。
この案件では初めてのユーザビリティテストだったため、まずはそもそもメインターゲットに課題なく使われているのか、ということを広く知るため、このような設定としました。
1-2. 評価用ペルソナ
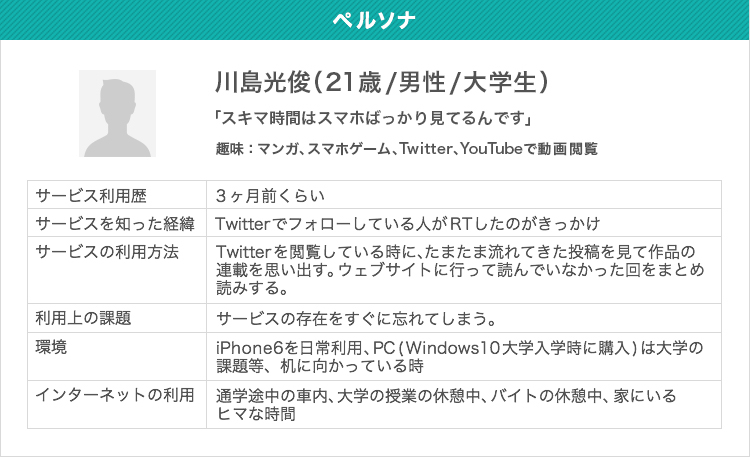
次にペルソナを作成します。ここで作成するペルソナは、サービスのペルソナであることはもちろん、今回のユーザビリティテストで検証したいユーザー像である必要もあります。
ペルソナで特定するべき項目は、プロジェクトや評価したい内容によって変わるため、その時に合わせて最適なものを設定してください。
今回のテストでは「ユーザーはアプリのインストール後、ユーザー登録から基本機能の理解までの間に何か課題を持っているのではないか」ということを仮説としました。そのため、ペルソナの利用上の課題に「サービスの存在をすぐに忘れてしまう」と設定しアプリをインストールするための必然的なストーリーを用意しました。
 ペルソナの制作が終わったら、ペルソナに近い人物の被験者のリクルーティングを行います。今回は社内の人間のツテでリクルーティングを行いましたが、調査会社に登録しているモニターを呼んでくるという方法もあります。モニターへの謝礼は相場として、5,000円くらいで、内容と拘束時間によって変動します。
ペルソナの制作が終わったら、ペルソナに近い人物の被験者のリクルーティングを行います。今回は社内の人間のツテでリクルーティングを行いましたが、調査会社に登録しているモニターを呼んでくるという方法もあります。モニターへの謝礼は相場として、5,000円くらいで、内容と拘束時間によって変動します。
1-3. 全体の進行スケジュール
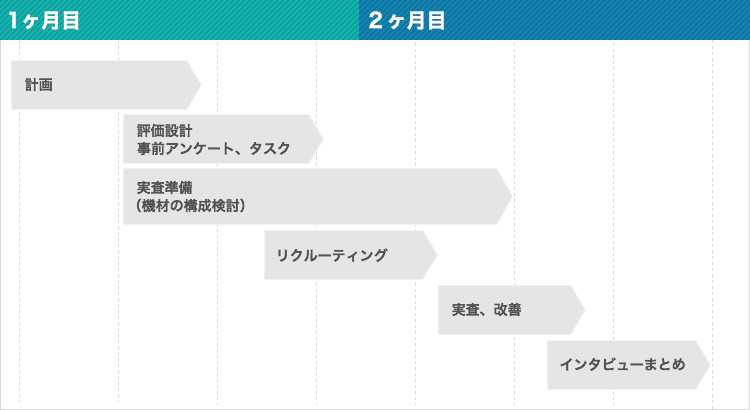
ユーザビリティテストもプロジェクトですので、タスクの洗い出しと何をいつまでに誰がやらなければならないのかを決める必要があります。
今回、細かいタスクはいろいろとありましたが、概算でこのような感じでした。被験者は3名でのスケジュールです。

参考書籍には8週間程度を見通しておくと安全という記述がありましたが、実際にそのくらいかかりました。もし初めて行うのであれば、機材のセッティングにもう少し時間がかかると思うので、8〜10週くらいで見ておいてもいいかもしれません。
また1回目のテストをした後に、テストの改善が必要な場合もあるのでそういった点も踏まえてスケジューリングできるといいと思います。
2. 評価設計
続いて評価設計です。参考書籍では、この評価設計を「ユーザビリティ評価では、実際にユーザーがWebサイトを利用する際の問題が、なるべくそのまま評価という実験の場面で出現するような状況を作り出す(こと)」と定義しています。そのためここでは「どのようなシナリオ」で「どのように被験者を導き」「何を評価するのか(観察のポイント)」を詳細に決定する必要があります。
2-1. 評価範囲の設定
まずユーザーのサービスにおける一連の行動の中で、今回のユーザビリティテストでどこを対象とするのかを決定します。もし、カスタマージャーニーマップなどがすでに作成されていたら、そこから導き出しても良いと思います。
 今回私たちは前述の通り「ユーザーはアプリのインストール後、ユーザー登録から基本機能の理解までの間に何か課題を持っているのではないか」という仮説をもっていたため、このようにインストール後のアプリの起動から一通りの基本操作を対象としました。
今回私たちは前述の通り「ユーザーはアプリのインストール後、ユーザー登録から基本機能の理解までの間に何か課題を持っているのではないか」という仮説をもっていたため、このようにインストール後のアプリの起動から一通りの基本操作を対象としました。
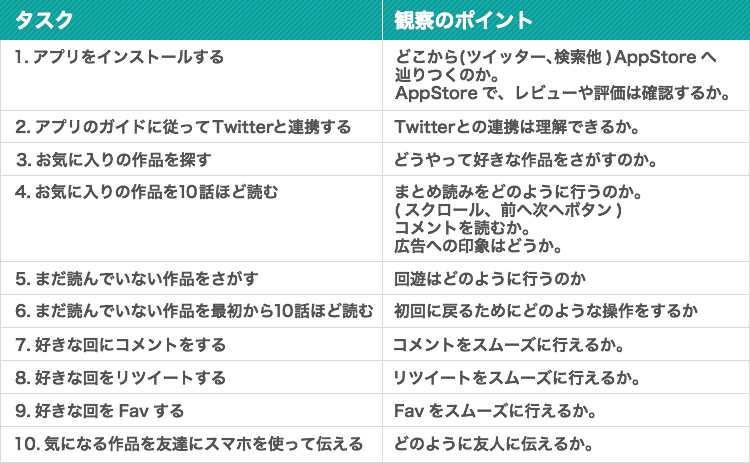
2-2. テストタスク・シナリオ
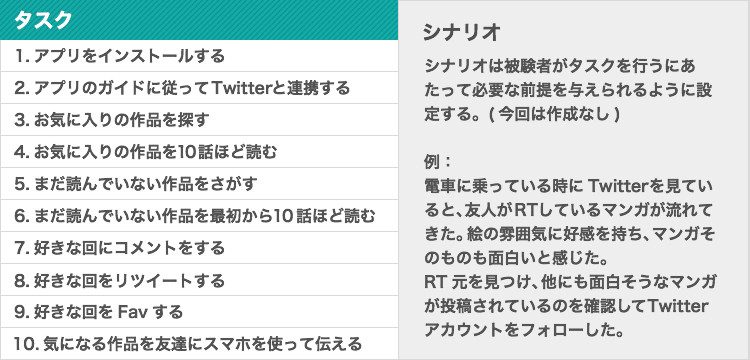
テストタスクは、ユーザビリティテストにおいて被験者に与えられるタスクです。上述した評価範囲の導線上にタスクを設定し、タスクをこなしてもらう中で仮説を検証するためのデータの取得、問題点の発見をします。参考書籍によると、タスクは必ず「タスク完了状態がハッキリする」ように設定するのがポイントとのことです。
また、タスクを行うにあたってどのような状況なのか、なぜそのタスクをしなければならないのかということを被験者に理解してもらうために、シナリオを用意しておく必要もあります。
 私たちのテストではシチュエーションを理解してもらってタスクを行うことがそこまで重要ではなかったため、特に設定をしなかったのですが、あえて書くとすればこのような感じ、という例を掲載しておきます。
私たちのテストではシチュエーションを理解してもらってタスクを行うことがそこまで重要ではなかったため、特に設定をしなかったのですが、あえて書くとすればこのような感じ、という例を掲載しておきます。
2-3. 観察ポイント
観察者は被験者がタスクを行う上で見るべきポイントを明確にしておきます。これが観察のポイントです。タスクが完遂するかどうかにとどまらず、そこに至るまでにどのような行動をとるのか、どのような気持ちで動作しているのか、という観察だけでは見えないことも記しておくと、テスト後のインタビューで確認することを忘れることがありません。

2-4. 事前インタビューアンケート
被験者に対して必ず確認する質問(名前や趣味など)や、テスト当日までの間で変わることのなさそうな事実は、事前にアンケートを渡して聞いておけると進行がスムーズです。これは実際にテストを繰り返し如何に効率的に進められるのかを検討した結果、導入することにしました。Googleフォームなどでアンケートを項目を作成しておき、前日までの宿題としておくと、観察者側も被験者を理解する時間が確保できるため、おすすめです。
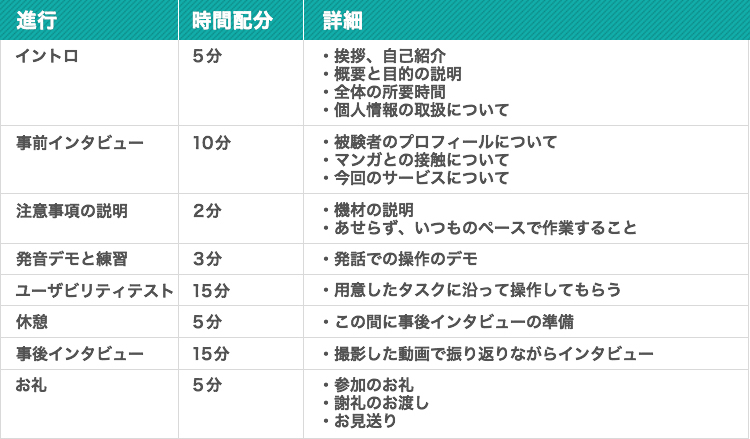
2-5. 実査の進行シート
テスト当日の具体的な進行について設計します。当日に被験者に伝えなければならないことを記しておくと忘れないので良いでしょう。私たちは個人情報の取扱いを口頭で行い承諾をもらいましたが、テスト内容がもっと深い個人情報や機密性の高いデータを取り扱う時は、書面でのやりとりをされると良いと思います。

簡単なご紹介ですが、機材以外の「準備するもの」についてお話させていただきました。少しぼかしているものの、実際のプロジェクトの資料で共有しているものなので、具体的にイメージいただけたのではないでしょうか。もちろんプロジェクトごとにテスト内容は異なるので同じものを使えるわけではないのですが、何から手をつけていいのか分からない場合、まずはなぞってやっていただけると、だんだんそのプロジェクト固有でやるべきことが見えてくるかもしません。
どのプロジェクトでも、計画と設計は後続フェーズとタスクに大きな影響を持ちますのでしっかりやっていきましょう。
プロトタイピングによるプロダクト開発のお手伝いを行っております。
シナップは、Webサイト、アプリ、IoTなどインターネットとつながるユーザー接点すべてをデザインし、クライアントのビジネス立ち上げ、サービスの継続的発展をサポートすることを得意としている会社です。 プロトタイピングによるプロダクト開発に関するご相談ございましたら、お気軽にお問い合わせください。