iOS版ChromeのUIを見て思った定番と表現の可能性

 こんにちは。SINAPオオカワです。
こんにちは。SINAPオオカワです。
先日リリースされ話題となったGoogleが提供するChromeのiOS版アプリ。早速試してみた方も多いのではないでしょうか。
表示速度や便利な同期機能などの話題が多いこのiOS版Chromeですが、今回は制作者の視点で特徴的なUIや操作性について見てみたいと思います。
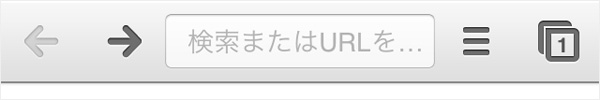
まず、iOS版ChromeのインターフェイスはPC版同様に非常にシンプルです。
主な機能は上部のバーにまとめられ、Google Chromeの特徴でもある、アドレスバーで直接検索もできるという仕様はここでも健在です。
そして目につく所では、この検索バーに加え、各種メニューが格納されている三本線の「メニューアイコン」、開いているページが格納されている「ページアイコン」が主なインターフェイスになります。
 こんな感じですね。
こんな感じですね。
 複雑なナビゲーションをスマートに見せる「メニューアイコン」
複雑なナビゲーションをスマートに見せる「メニューアイコン」
スマートフォンのようなデバイスで稼働する様々な機能を持ったアプリにとって、限られた画面スペースの中に多くのメニュー/ナビゲーションを入れることは課題です。またPCとは異なるタッチデバイスであることも考慮に入れなければなりません。
誰もが直感的に使え、スムーズに事が成せ、欲を言えば使っていて「気持ちいい」。そんなものを多くのユーザーは待ち望んでいるのではないでしょうか。
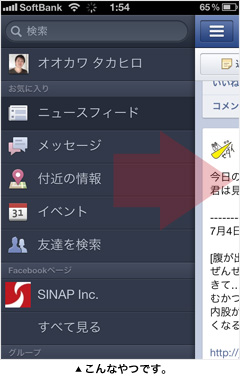
アプリがますます高機能化、複雑化する中で、こうした課題の解決として、最近のトレンドとしてはFacebookアプリに見られる「サイドナビゲーション」が増えてきた印象があります。これはスクリーン横からナビゲーションがでてくるタイプのものです。
多くのメニュー/ナビゲーションを持つ(またはナビゲーションの数が可変する様な)アプリにはとても便利な解決方法です。ただし、常時表示されているナビゲーションに比べ、すぐに押せない(操作が増える)、隠れてしまって見つけてもらえない可能性など、デメリットも考えられます。
 大抵このようなアイコンを押すとメニューがおさまっているので、いくつかのアプリを使い慣れた人には割と直感的に理解が促せそうですが、一方で、まだまだ初心者の方等には、始めはわかりにくいかもしれません。
大抵このようなアイコンを押すとメニューがおさまっているので、いくつかのアプリを使い慣れた人には割と直感的に理解が促せそうですが、一方で、まだまだ初心者の方等には、始めはわかりにくいかもしれません。
この辺りはアプリが対象とするユーザー、実現したい機能や使い勝手によって取る方法を考えるのがよいと思います。
また、こうした「メニューアイコン」のあるアプリが増えれば、「このタイプのアイコンを押したらメニューがでる」というユーザーの学習によってデファクトスタンダードになるかもしれません。
 さて、前置きが長くなりましたが、iOS版Chromeのアプリを見てみましょう。
さて、前置きが長くなりましたが、iOS版Chromeのアプリを見てみましょう。
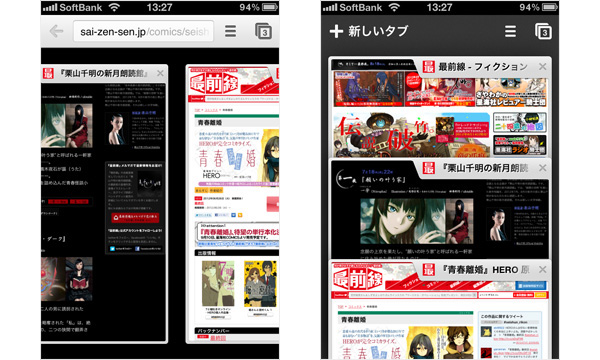
iOS版Chromeも細かいメニューは前述のアイコンに格納されています。
こちらはスライドではなく「フキダシ」です。「スライド」よりは愛嬌を感じるのは私だけでしょうか(笑)。
「サイドナビゲーション」の場合、その名の通り、スクリーンの端からでてくるため、通常ボタンアイコンは左右どちらか(左のものしか見た事がありませんが)の端にあるのが自然です。一方でChromeの場合、検索の機能の方が重要なため「メニューアイコン」を端におく事ができず、展開方法が「フキダシ」になったのかもしれません。
「設定」や「ヘルプ」といった機能もここにまとめて格納されています。
いずれにせよ、ここでも「メニューアイコン」が採用されています。前述の話はここにつながってくるのですが、Facebookに加えChromeでもこの形を採用したことで、こうした三本線の「メニューアイコン」の見せ方はますます定番化してくるのかなと思いました。
タブの切換えは独自表現で
今回、もうひとつiOS版Chromeで特徴的だった表現はタブの切換えの表現ではないでしょうか。
ブラウザにとって今や欠く事の出来ないタブですが、スマートフォンでは極力画面をコンテンツのために広く使いたいので、タブ等はタブメニューに格納されているのが一般的でした。Safariなどのこの部分に使いにくさを感じていた人も多いかもしれません。ブラウザの使い勝手にとってはかなり重要な要素と言えるでしょう。
 iOS版ChromeではAndroid版でも実装されていますが、この「タブの切換え」の操作や見せ方にこだわりを感じました。
iOS版ChromeではAndroid版でも実装されていますが、この「タブの切換え」の操作や見せ方にこだわりを感じました。
まずタブ間の移動、複数タブを左右のスワイプによって移動するこができます。(正直、ちょっと操作は難しいですが、、、)
またタブ表示ボタンを押すとずらりと縦に重なったタブが表示されます(iPhone本体を横にすると横に重なります。)。タブをつかんで画面外に投げるとタブが閉じたりします。この見せ方は斬新ですね。
Safariと比べると一覧性もあり、パラパラやるのも気持ちいいです。
まだ完成度としては低いと感じる部分でもありますが、このタブ間の移動を直接左右のスワイプによってシームレスに移動できるようにしようという試みなどは、タッチデバイスならではで、新しいなと思いました。
こうして見ると一つのアプリにもさまざまなアイデアが詰まっていることがわかります。
UIに関しては、スタンダード化してきた表現が見受けられる一方で、まだまだ別の切り口、アイデアの余地も多分に残されていることが伺えます。
PCサイトなども含め、近年、サイトやアプリが高機能化の傾向にある中で、複雑な操作や入り組んだ情報をいかに整理し、「直感的に使え、スムーズに事が成せ、欲を言えば使っていて「気持ちいい」を達成できるか」、今後ますます制作者の腕の見せ所なのかな。そんな気がしました。