OGPタグ確認に便利!ブックマークレットで手早くチェック

シナップの柿内です。
FacebookやTwitter等、ソーシャルを絡めたサイトを作る事がシナップでは多くなってきました。
このブログをご覧頂いてるWeb制作者の皆様も同じ様な状況だと思います。
FaceBookで、「いいね!」されたり、ユーザーがそのページをシェアした場合、ページに埋め込まれたOGPタグの内容によって各ユーザーのウォールでの表示がかわります。
そこでサイト全ページにわたってこのOGPタグをいれるのですが、それが地味に大変なんです。
全ページに入れるのはCMSを使ってサイトを構築してる場合はそれほどでもないんですが、、、、
大変なのはそのタグがあっているかを確認する事。公開前のサイトを「いいね」するわけにはいかないですし、アクセス制限されているサイトでは試しにウォールでシェアしようと思ってもエラーになってしまいます。
結局はソースをみてタグを確認するしかないのですが、画像のリンクもあったりして確認作業はかなり煩雑です。
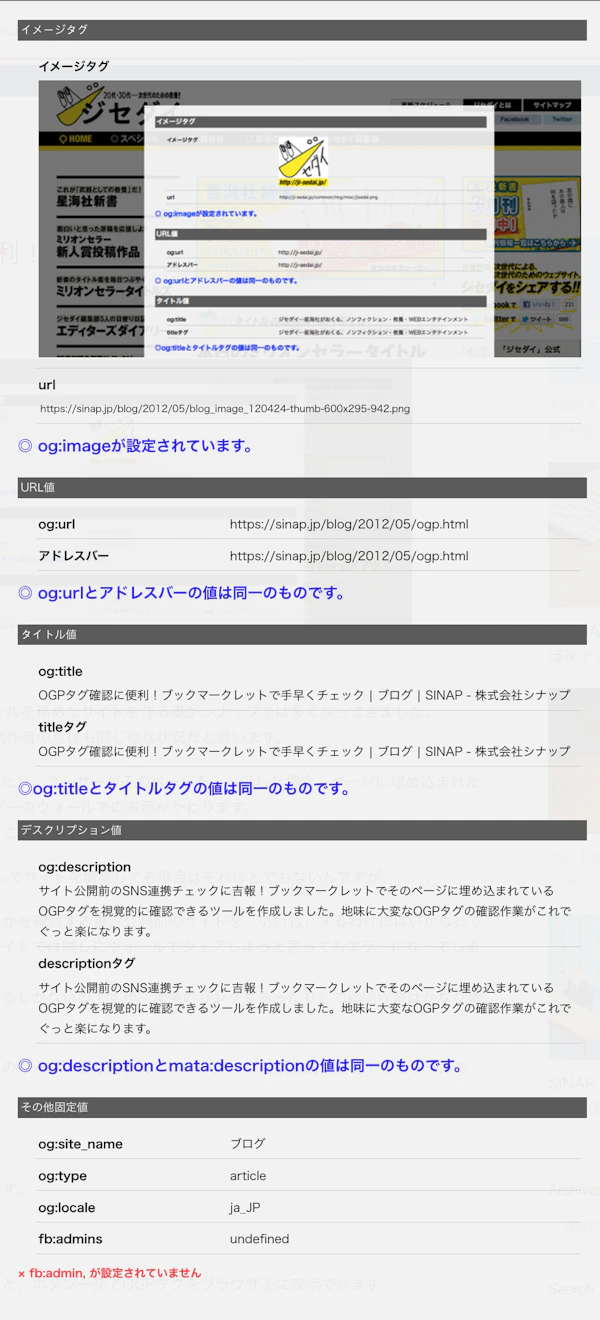
そこで、ブックマークレットでそのページに埋め込まれているOGPタグを視覚的に確認できるツールを作成してみました!
ブラウザのツールバーに登録すると、ボタン一発でOGPタグをブラウザ上に表示できます。
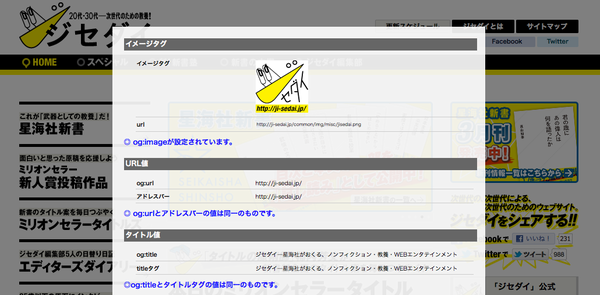
動作イメージ
スクリプトソース(このコードをブックマークURLにするとブックマークレットとして動作します)
javascript:(function()%7Bvar%20b%20=%20document.getElementsByTagName('body');var%20metas%20=%20document.getElementsByTagName%20('meta');for%20(var%20i%20=%200,%20I%20=%20metas.length;%20i%20<%20I;%20i++)%20{if(%20metas[i].getAttribute(%22property%22)%20!=%20null){switch(metas[i].getAttribute(%22property%22)){case%20'og:type':var%20og_type%20=%20metas[i].content;break;case%20'og:title':var%20og_title%20=%20metas[i].content;break;case%20'og:site_name':var%20og_sitename%20=%20metas[i].content;break;case%20'fb:admins':var%20og_admin%20=%20metas[i].content;break;case%20'og:locale':var%20og_locale%20=%20metas[i].content;break;case%20'og:image':var%20og_image%20=%20metas[i].content;break;case%20'og:url':var%20og_url%20=%20metas[i].content;break;case%20'og:description':var%20og_description%20=%20metas[i].content;break;}}else%20if(metas[i].name%20==%20%22description%22){var%20h_description%20=%20metas[i].content;}}var%20h_title%20=%20document.getElementsByTagName('title')[0].innerHTML;var%20h_description;var%20h_url%20=%20document.URL;var%20addtext%20=%20'<div%20onClick=%22close();%22%20class=%22ogp-check%22%20id=%22ogp-wrapper%22>'+'<style>'+'div.sinap_ogp_chk_wrapper{'+'width:100%;'+'height:2000px;'+'position:absolute;'+'background-color:rgba(0,%200,%200,%200.5);'+'z-index:2000;'+'font-size:12px;'+'color:#000;'+'text-align:left;'+'top:0;'+'left:0;'+'}'+''+'div.sinap_ogp_chk_wrapper%20div.check-content{'+'width:%20600px;'+'height:%20auto;'+'background-color:%20rgba(255,%20255,%20255,%20.9);'+'margin:%2050px%20auto;'+'padding:%2020px;'+'}'+''+'div.sinap_ogp_chk_wrapper%20div.check-content%20h2{'+'font-size:1em;'+'margin-bottom:15px;'+'width:100%;'+'background-color:#666666;'+'color:#fff;'+'padding:3px;'+'text-align:left;'+'}'+''+'div.sinap_ogp_chk_wrapper%20p.value-content{'+'margin-left:20px;'+'overflow:hidden;'+'border-bottom:%201px%20solid%20#cccccc;'+'padding-bottom:2px;'+'margin-bottom:5px;'+'text-align:left;'+'}'+''+'div.sinap_ogp_chk_wrapper%20p.value-content%20span{'+'float:left;'+'font-size:0.8em;'+'display:block;'+'padding:2px;'+'text-align:left;'+''+'}'+''+'div.sinap_ogp_chk_wrapper%20span.label{'+'width:200px;'+'font-weight:bold;'+'text-align:left;'+'}'+''+'div.sinap_ogp_chk_wrapper%20p.note{'+'margin-top:10px;'+'margin-bottom:20px;'+'font-weight:%20bold;'+'color:blue;'+'text-align:left;'+'}'+''+'div.sinap_ogp_chk_wrapper%20p.note.error{'+'color:red;'+'font-size:%201em;'+'text-align:left;'+'}'+''+''+''+''+'</style>'+'<div%20class=%22check-content%22>'+'<div%20class=%22value-list%22%20id=%22image%22>'+'<h2>%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%BF%E3%82%B0</h2>'+'<p%20class=%22value-content%22><span%20class=%22label%22>%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%BF%E3%82%B0</span><span%20class=%22value%22><img%20src=%22'+%20og_image%20+'%22></span></p>';if(og_image%20==%20undefined){addtext%20+='<p%20class=%22note%20error%22>%C3%97%20og:image%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82</p>'}else{addtext%20+='<p%20class=%22value-content%22><span%20class=%22label%22>url</span><span%20class=%22value%22><span%20class=%22value%22>'+%20og_image%20+'</span></p>';if(og_image.match(/http:\/\/[^\/]*/)%20!=%20null){var%20og_image_domain%20=%20og_image.match(/http:\/\/[^\/]*/)[0].replace(%22http://%22,%22%22);}if(h_url.match(/http:\/\/[^\/]*/)%20!=%20null){var%20site_domain%20=%20h_url.match(/http:\/\/[^\/]*/)[0].replace(%22http://%22,%22%22);}else{var%20site_domain%20=%20h_url.match(/https:\/\/[^\/]*/)[0].replace(%22https://%22,%22%22);}if(og_image_domain%20!=%20undefined%20&&%20og_image_domain%20!=%20site_domain)addtext%20+='<p%20class=%22note%20error%22>%C3%97%20og:image%E3%82%92%E5%88%A5%E3%81%AE%E3%83%89%E3%83%A1%E3%82%A4%E3%83%B3%E3%81%8B%E3%82%89%E8%AA%AD%E3%81%BF%E8%BE%BC%E3%82%93%E3%81%A7%E3%81%84%E3%81%BE%E3%81%99%E3%80%82</p>';else%20addtext%20+='<p%20class=%22note%22>%E2%97%8E%20og:image%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%99%E3%80%82</p>';}addtext%20+='</div>'+'<div%20class=%22value-list%22%20id=%22url%22>'+'<h2>URL%E5%80%A4</h2>'+'<p%20class=%22value-content%22><span%20class=%22label%22>og:url</span><span%20class=%22value%22>'+%20og_url%20+'</span></p>'+'<p%20class=%22value-content%22><span%20class=%22label%22>%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9%E3%83%90%E3%83%BC</span><span%20class=%22value%22>'+%20h_url%20+'</span></p>';if(og_url%20==%20undefined){addtext%20+='<p%20class=%22note%20error%22>%C3%97%20og:url%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82</p>'}else%20if(og_url%20!=%20h_url)%20addtext%20+='<p%20class=%22note%20error%22>x%20og:url%E3%81%A8%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9%E3%83%90%E3%83%BC%E3%81%AE%E5%80%A4%E3%81%8C%E3%81%A1%E3%81%8C%E3%81%84%E3%81%BE%E3%81%99%E3%80%82</p>';else%20addtext%20+='<p%20class=%22note%22>%E2%97%8E%20og:url%E3%81%A8%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9%E3%83%90%E3%83%BC%E3%81%AE%E5%80%A4%E3%81%AF%E5%90%8C%E4%B8%80%E3%81%AE%E3%82%82%E3%81%AE%E3%81%A7%E3%81%99%E3%80%82</p>';addtext%20+='</div>'+'<div%20class=%22value-list%22%20id=%22title%22>'+'<h2>%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E5%80%A4</h2>'+'<p%20class=%22value-content%22><span%20class=%22label%22>og:title</span><span%20class=%22value%22>'+%20og_title%20+'</span></p>'+'<p%20class=%22value-content%22><span%20class=%22label%22>title%E3%82%BF%E3%82%B0</span><span%20class=%22value%22>'+%20h_title%20+'</span></p>';if(og_title%20==%20undefined){addtext%20+='<p%20class=%22note%20error%22>%C3%97%20og:title%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82</p>'}else%20if(og_title%20!=%20h_title)%20addtext%20+='<p%20class=%22note%20error%22>x%20og:title%E3%81%A8%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E3%82%BF%E3%82%B0%E3%81%AE%E5%80%A4%E3%81%8C%E3%81%A1%E3%81%8C%E3%81%84%E3%81%BE%E3%81%99%E3%80%82</p>';else%20addtext%20+='<p%20class=%22note%22>%E2%97%8Eog:title%E3%81%A8%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E3%82%BF%E3%82%B0%E3%81%AE%E5%80%A4%E3%81%AF%E5%90%8C%E4%B8%80%E3%81%AE%E3%82%82%E3%81%AE%E3%81%A7%E3%81%99%E3%80%82</p>';addtext%20+='</div>'+'<div%20class=%22value-list%22%20id=%22description%22>'+'<h2>%E3%83%87%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%82%B7%E3%83%A7%E3%83%B3%E5%80%A4</h2>'+'<p%20class=%22value-content%22><span%20class=%22label%22>og:description</span><span%20class=%22value%22>'+%20og_description%20+'</span></p>'+'<p%20class=%22value-content%22><span%20class=%22label%22>description%E3%82%BF%E3%82%B0</span><span%20class=%22value%22>'+%20h_description%20+'</span></p>';if(og_description%20==%20undefined){addtext%20+='<p%20class=%22note%20error%22>%C3%97%20og:description%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82</p>'}else%20if(og_description%20!=%20h_description)%20addtext%20+='<p%20class=%22note%20error%22>x%20og:description%E3%81%A8mata:description%E3%81%AE%E5%80%A4%E3%81%8C%E3%81%A1%E3%81%8C%E3%81%84%E3%81%BE%E3%81%99%E3%80%82</p>';else%20addtext%20+='<p%20class=%22note%22>%E2%97%8E%20og:description%E3%81%A8mata:description%E3%81%AE%E5%80%A4%E3%81%AF%E5%90%8C%E4%B8%80%E3%81%AE%E3%82%82%E3%81%AE%E3%81%A7%E3%81%99%E3%80%82</p>';addtext%20+='</div>'+'<div%20class=%22value-list%22%20id=%22%22>'+'<h2>%E3%81%9D%E3%81%AE%E4%BB%96%E5%9B%BA%E5%AE%9A%E5%80%A4</h2>'+'<p%20class=%22value-content%22><span%20class=%22label%22>og:site_name</span><span%20class=%22value%22>'+og_sitename+'</span></p>'+'<p%20class=%22value-content%22><span%20class=%22label%22>og:type</span><span%20class=%22value%22>'+og_type+'</span></p>'+'<p%20class=%22value-content%22><span%20class=%22label%22>og:locale</span><span%20class=%22value%22>'+og_locale+'</span></p>'+'<p%20class=%22value-content%22><span%20class=%22label%22>fb:admins</span><span%20class=%22value%22>'+og_admin+'</span></p>';if(og_sitename%20!=%20undefined%20&&%20og_type%20!=%20undefined%20&&%20og_locale%20!=%20undefined%20&&%20og_admin%20!=%20undefined)%20addtext%20+='<p%20class=%22note%22>%E2%97%8E%20%E3%81%9D%E3%81%AE%E4%BB%96%E3%81%AE%E9%A0%85%E7%9B%AE%E3%81%AF%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%99</p>';else{var%20etext%20=%20%22%20%22;if(og_sitename%20==%20undefined)%20etext%20+=%20'og:sitename,';if(og_type%20==%20undefined)%20etext%20+=%20'og:type,';if(og_locale%20==%20undefined)%20etext%20+=%20'og:locale,';if(og_admin%20==%20undefined)%20etext%20+=%20'fb:admin,';addtext%20+='<p%20class=%22note%20error%22>%C3%97%20'+%20etext+'%20%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93</p>';}addtext%20+='</div>'+'</div>';var%20div_bef%20=%20document.getElementById('sinap_ogp_chk_div');if(div_bef%20!=%20undefined)%20b[0].removeChild(div_bef);var%20div_elem%20=%20document.createElement('div');div_elem.className=%22sinap_ogp_chk_wrapper%22;div_elem.id%20=%20%22sinap_ogp_chk_div%22;div_elem.innerHTML%20=%20addtext;window.scroll(0,0);b[0].appendChild(div_elem);div_elem.onclick%20=%20function(){b[0].removeChild(div_elem);}%7D)();仕様解説
■イメージタグ(og:image)
og:imageタグに埋め込まれている画像を表示します。設定がない場合はエラーになりますが、ファイル自体がない設置していない場合はエラーになりません。。。。。
しばらく待っても画像が表示されないばあいは読み込むファイルがちゃんとと設置されているか確認して下さい。
■URL値(og:url)
og:urlに設定されているURLを表示します。設定がない場合はエラーになります。
また基本的にはそのページを開いている時のアドレスバーの値と同じになるはずなので、その値と比較しアドレスバーのURLと別の物が埋め込まれている場合もエラーを表示します。
■title値(og:title)
og:titleに設定されているテキストを表示します。設定がない場合はエラーになります。
<title>タグと比較し別の物が埋め込まれている場合もエラーを表示します。
■description値(og:description)
og:descriptionに設定されているテキストを表示します。設定がない場合はエラーになります。
<meta name="description">のcontent属性と比較し別の物が埋め込まれている場合もエラーを表示します。
■その他の値
そのほかのogpタグの値を表示します。こちらの値はだいたい一つのサイトで同じものが利用されるはずです。
それぞれのタグが設定されていない場合はエラーが表示されます。
ちなみにog:typeですが、実はトップページでは'website'もしくは'blog'を、そのほかページでは'article'を設定する事が推奨されていますのでご注意を!
まとめ
今のところOGPタグはFacebookが主な利用用途ですが、今後OGPタグ利用する他のサービスが増える可能性はあります。
そんなときにこういうチェックツールがあると以外と便利ですね。
最後に、このチェックツールだけじゃなくて公開後はちゃんとFaceBookのウォールでの動作確認もしてください。
仕様変更で表示される項目が変わる可能性もありこれは必須です。
※このチェックツールを利用する事により生じた不具合や損害について、SINAP、柿内個人ともに一切の責任を負いません。