デジタル時代のマンガ表現9作品

こんにちは、鈴木です。
最近、『マンガボックス』(DeNA)や『LINEマンガ』(LINE)などのアプリの登場により、ネットでマンガを読むことが徐々に定着してきています。
マンガをネットで見かけるようになって既に数年が経ちますが、その多くは紙媒体のマンガからのデジタルへの移植のため、マンガ本の体験をPCやスマホで再現することに主眼を置かれていたのではないでしょうか。
そんな中、紙では表現できないデジタルならではのマンガ表現の模索が様々なクリエイターによって行われています。そんなチャレンジを試みた作品を集めてみましたので紹介していきたいと思います。
※各作品から該当表現部分のみの形で抜粋しておりますが、ネタバレを含む可能性がありますことをご了承いただければと思います。
縦スクロールならではの表現
『鳥の眼』

鳥の羽ばたくシルエットを通して表現された実験的な作品。縦一列の単調さを逆手に取り、スクロールによって連続した鳥の羽ばたきが続きながらストーリ―が進みます。
こちらの動画でみると鳥のシルエットがパラパラアニメのように繋がりを持っていることがよく分かります。
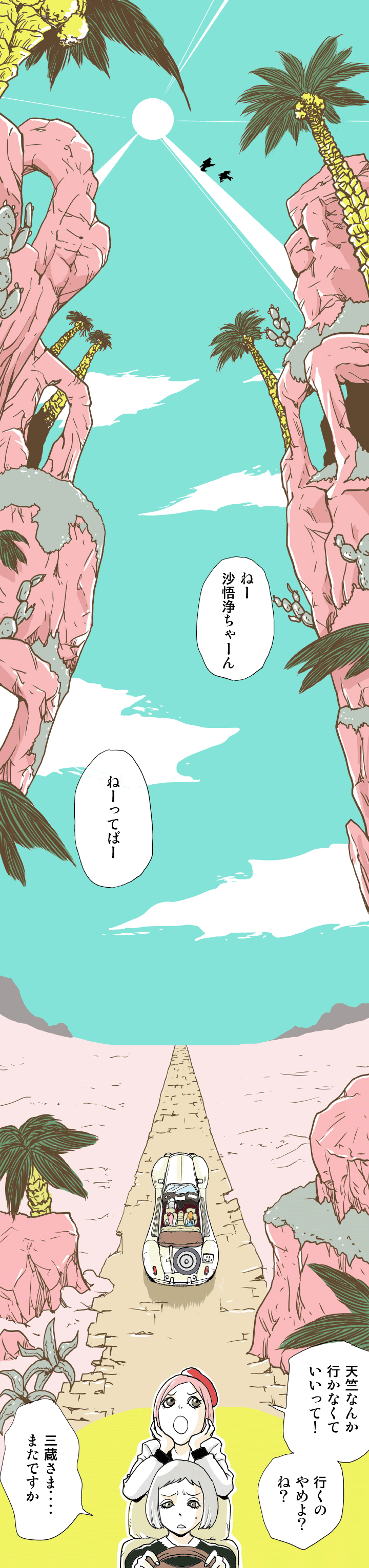
『西遊少女』

縦の長さに制約がないブラウザの特性を活かして、ワンビューより高い一枚絵を使った表現。
スクロールすることで高低差を味わえます。
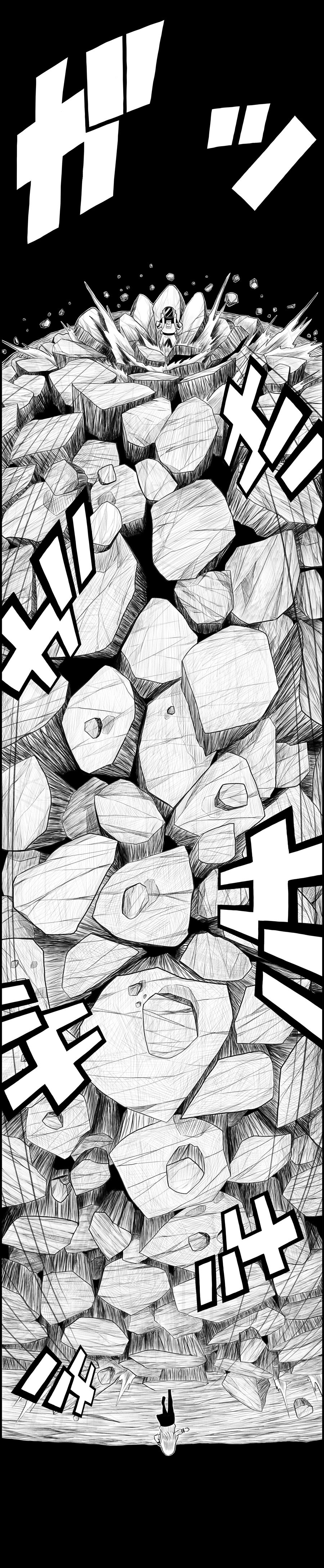
『キッカケはプラネタリウム』

『キッカケはプラネタリウム』
著者:ハシモトスズ
スズノヘヤ
こちらも『西遊少女』と同じく1コマ縦長表現が使われています。
ワンビュー1コマ表現
『BEYOND』第6話 消失 4/5
『BEYOND』第6話 消失 4/5
著者:勇夢将士
媒体名:comico
一コマをスマートフォンの1画面サイズに合わせ、読む範囲が一コマに制限されるため、次のコマ(展開)が視界に入らず、緊張感を持って読むことができます。
『ワンパンマン』15話
『ワンパンマン』
著者:原作/ONE 作画/村田雄介
媒体名:となりのヤングジャンプ
紙の本と同じ見開きレイアウトなのですが、戦闘シーンなどシーンを細かく描くことによって、マンガなのにアニメーションのように読むことができます。紙の本の「めくる」ではなくて「クリック」ならではの体験かもしれません。
現実の時間に連動した表現
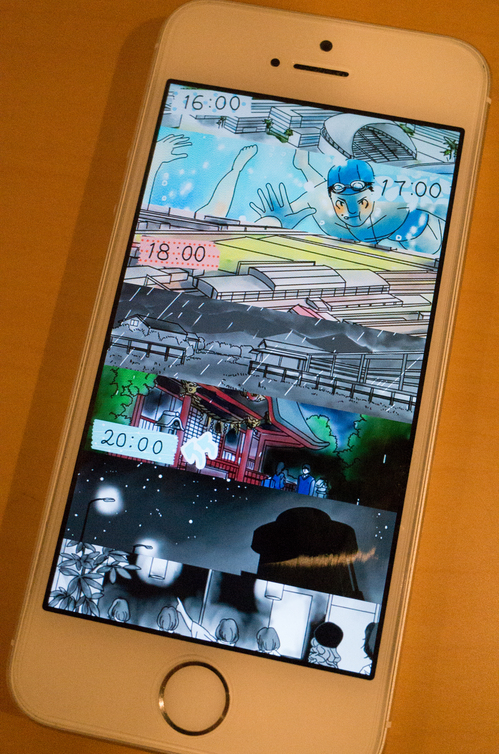
『いつも、どこかで』

『いつも、どこかで』
著者:マンガ/木川田ともみ 企画・音声・プログラミング/有限会社プラスワンデジタル
媒体名:iPhoneアプリ
マンガが24時間分の24のパートに分かれ、アプリを開いた時間のストーリーのみ読むことができ、時間の経過とともに少しづつ話を紐解いていく作品。例えば今が14時代なら14時のパートだけが読めるというように、ストーリーの時間と現実の時間が連動した作品になっています。
モーションコミック
『ULTRAMAN』
『ULTRAMAN』
著者:原作/清水栄一 作画/下口智裕
媒体名:月刊ヒーローズ
「ULTRAMAN」は紙の本の作品ですが、プロモーションの一環として「モーションコミック」がYoutubeで公開されています。マンガとアニメーションの間ぐらいの動画ですが、単にBGM、効果音やセリフが使われているだけではなく、おそらく動画用に新たな絵を書き足して凝った作りになっています。
GIF漫画
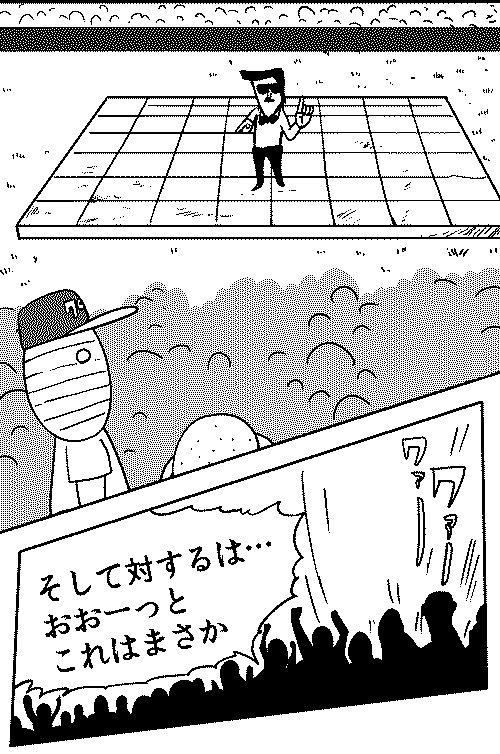
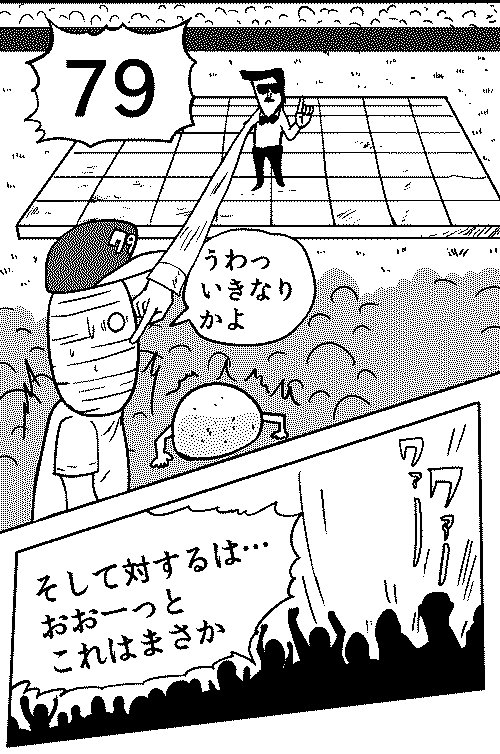
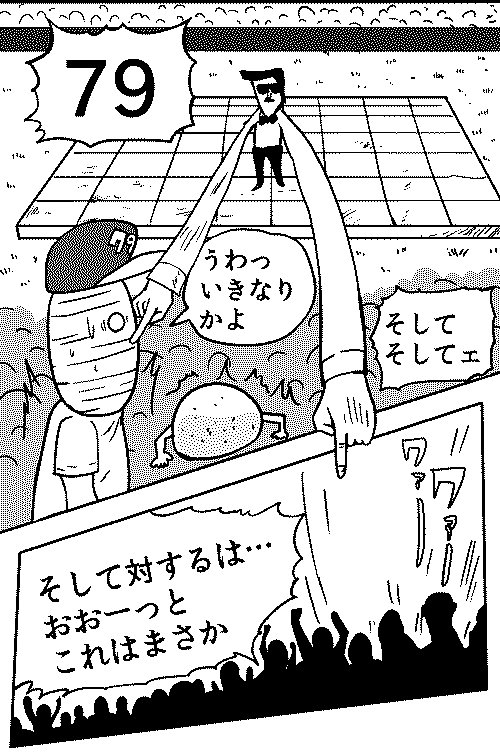
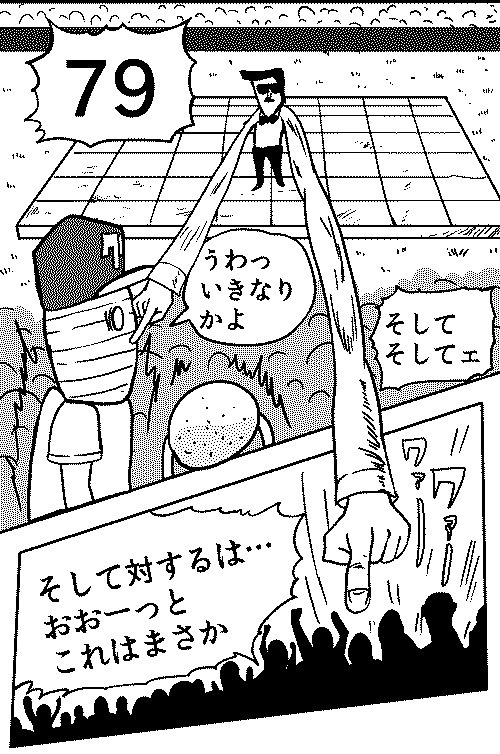
『Enjoy Your Trip』


『Enjoy Your Trip』
著者:作/AC部 監修/79
媒体名:ENJOY YOUR TRIP
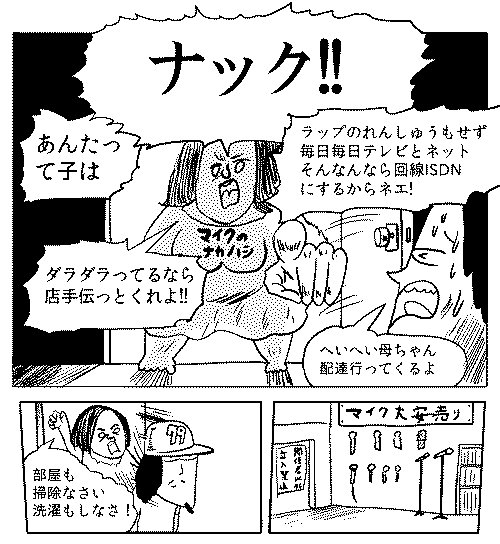
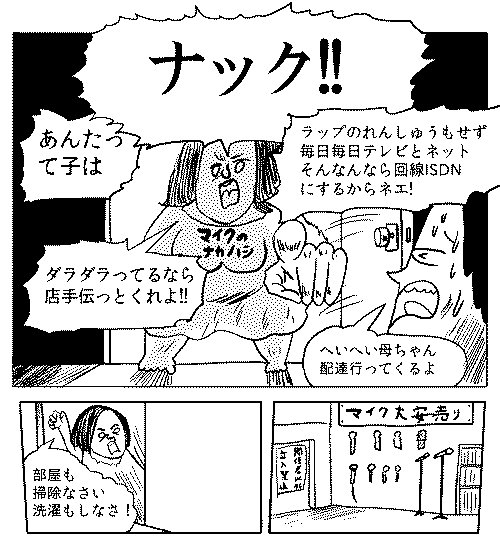
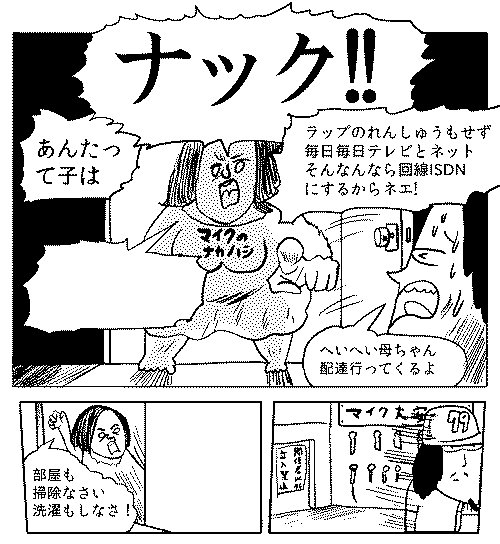
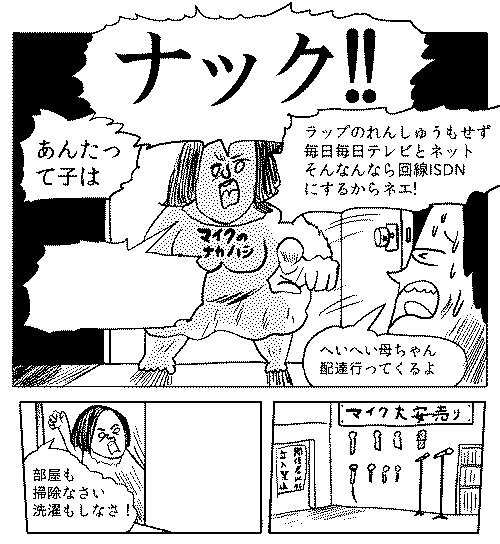
GIFアニメと漫画の融合。アルバムプロモーション用に制作されたものですが、アナログ感のあるタッチので迫力のある漫画です。セリフがチカチカしているのがやかましさを表していたり、アニメーションがコマ内での展開になっていたり、GIFアニが演出理由のあるアニメーションになっています。
ページ区切り無し、コマだけの自由なレイアウト
『しみことトモヱ』

縦スクロール閲覧が進化し、ページ区切りの概念がなくなりました。 コマや言葉やイラストが自由にレイアウトされ、無段階に読むための表現になっています。 「しみことトモヱ」はNHN PlayArtが運営するcomicoという媒体の作品ですが、「しみことトモヱ」に限らず、comico掲載作品は、ほとんどがこのタイプです。今後、Webマンガの一般的な読み方になっていくかもしれません。
いかがでしたでしょうか。私もWEBマンガは沢山探してみたつもりなのですが、出版社やウェブメディア発のものもあれば個人発信の作品もあるので、Web上には埋もれた作品があります。歴史のある出版物と違ってスタイルが確立してない世界なので、まだまだ色々な表現が生まれてくるかもしれません。