データをどう見せる!?スマートフォンでもしっかり伝わる、工夫されたグラフ表現のまとめ
 こんにちは、久保田です。早速ですが、今回はスマートフォンでのグラフ表現の事例をまとめました。スマートフォン向けのアプリやWEBサイト制作では、限られた画面サイズの中で情報をいかに上手く見せ、読み手にしっかりと内容を伝えられるかが大切になってきます。文字情報だけでなく、イラストや図、グラフなどを上手く活用することで伝わりやすくできますね。そこで、いくつかのアプリで使用されているグラフ表現を集めてみました。この記事がスマートフォン向けのコンテンツ制作などに関わる方々の参考になると幸いです!
こんにちは、久保田です。早速ですが、今回はスマートフォンでのグラフ表現の事例をまとめました。スマートフォン向けのアプリやWEBサイト制作では、限られた画面サイズの中で情報をいかに上手く見せ、読み手にしっかりと内容を伝えられるかが大切になってきます。文字情報だけでなく、イラストや図、グラフなどを上手く活用することで伝わりやすくできますね。そこで、いくつかのアプリで使用されているグラフ表現を集めてみました。この記事がスマートフォン向けのコンテンツ制作などに関わる方々の参考になると幸いです!
8つのアプリについて見てみました。アプリ内で複数のグラフを使い分けされていることも多かったので、アプリごとにご紹介していきたいと思います。
Misfit
オシャレな活動量計のMisfit。シナップでもWEBサイト制作の部分で少しお手伝いさせていただいています。
Misfitでは様々なグラフが使用されていたので、少し詳しく見てみます。
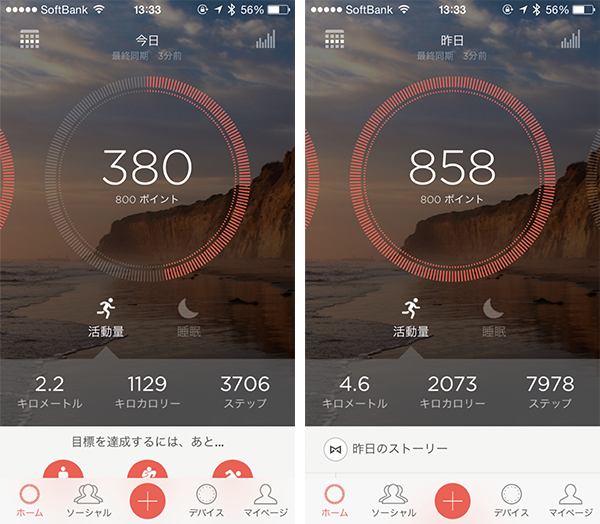
活動量

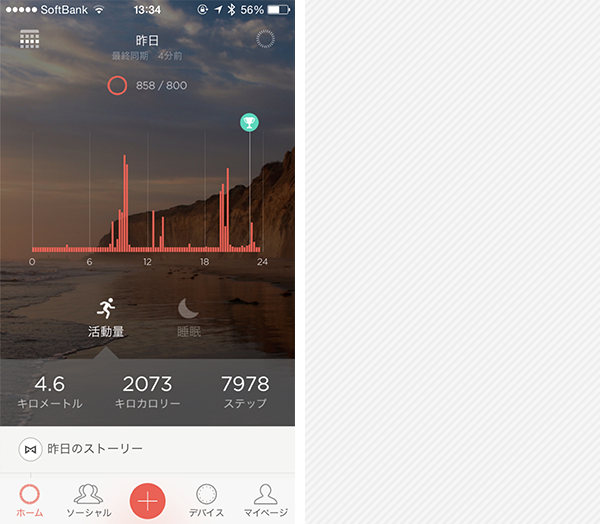
設定した目標値に対して、達成したかどうかを円グラフで表しています。左が未達成時、右が達成時の表現です。グラフでは直感的に何割くらい達成したのかが分かり、下に表示された具体的な数値(距離、消費カロリー、歩数)で詳細を知ることができます。
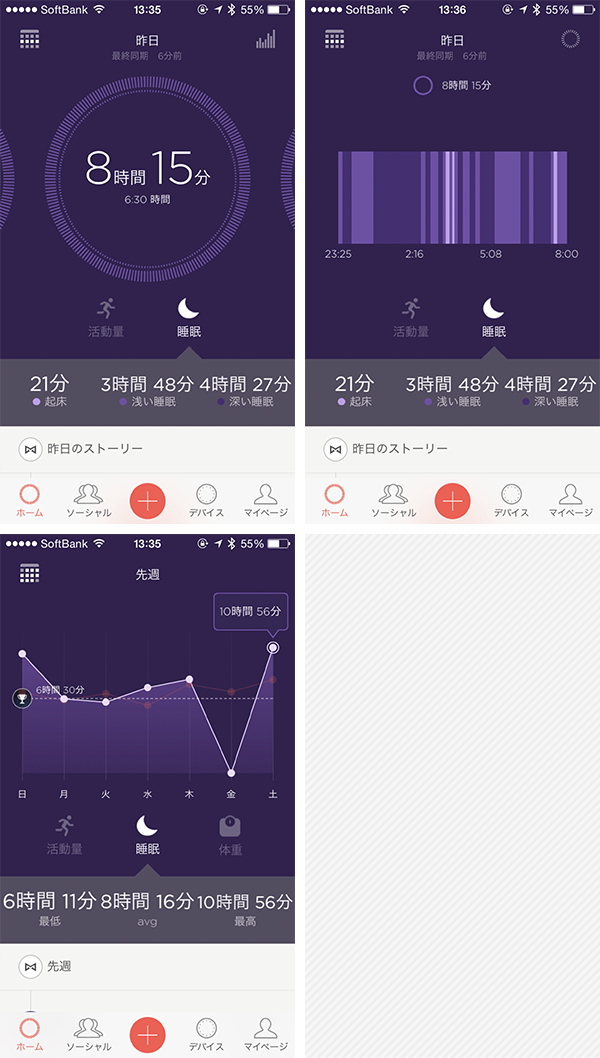
睡眠

睡眠の深さを色の濃さで表現しているのは面白いなと思いました。後述する睡眠アプリ「Sleep Cycle alarm」では睡眠の深さを折れ線グラフで表しているのですが、同じ対象でも違う表現になっています。これは、「どこまで細かく見せる必要があるか」や、アプリのコンセプトによって異なっていると思われます。数分単位などの細かい描写をしたいのであれば折れ線グラフが適していますが、そうではなければ色分けのような図でも分かりやすいです※。
※例えば、極端ですが1分ごとに深い/浅いが繰り返される場合、色分けで表現しているとそれだけ頻繁に色も変えなければならなりません。すると、異なる色が連なることになり、グラフとして良く分からなくなります。そのため、細かい揺れ幅をしっかりと描写する必要があれば折れ線グラフの方が適していると言えます。
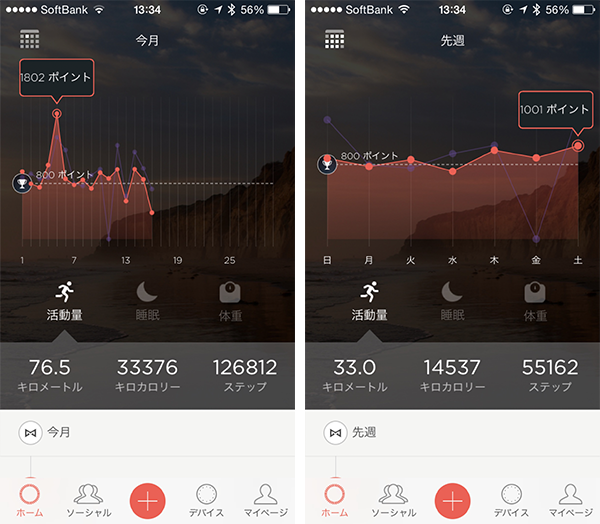
期間での活動量
 月や週単位の記録は折れ線グラフで表されています。睡眠のグラフを入っているので、活動と睡眠の関係も見ることができます。
月や週単位の記録は折れ線グラフで表されています。睡眠のグラフを入っているので、活動と睡眠の関係も見ることができます。
 一日の記録は棒グラフになっていて、どの時間帯に活動しているかが一目瞭然です。通勤・帰宅とお昼の時間に一番動いていますね...!
一日の記録は棒グラフになっていて、どの時間帯に活動しているかが一目瞭然です。通勤・帰宅とお昼の時間に一番動いていますね...!
Sleep Cycle alarm
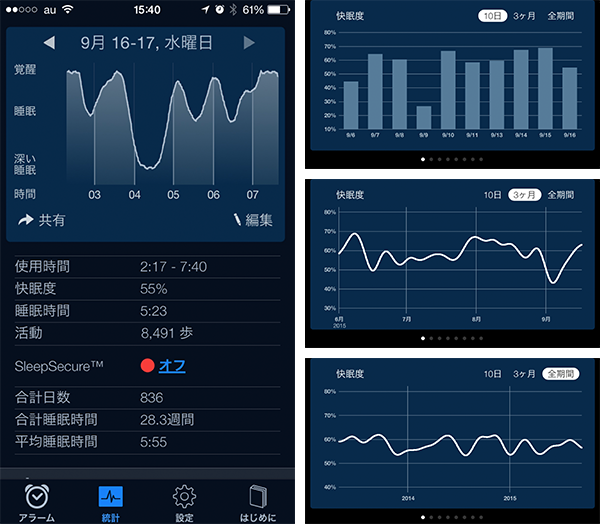
 10日、3ヶ月、全期間の3段階で快眠度を見ることができます。
10日、3ヶ月、全期間の3段階で快眠度を見ることができます。
特徴は、グラフ表示が1日だとスマートフォンの画面で縦向きなのが、10日間、3ヶ月になると自動でLandscape表示になることです。また、10日間だと棒グラフですが、3ヶ月と全期間では折れ線グラフになります。長期間では細かく見るのではなく、例えば3ヶ月のうち先月が忙しかったから快眠度が浅いのか...などと引いた視点で見るので折れ線グラフが適しているのですね。
Appleのヘルスケアアプリ
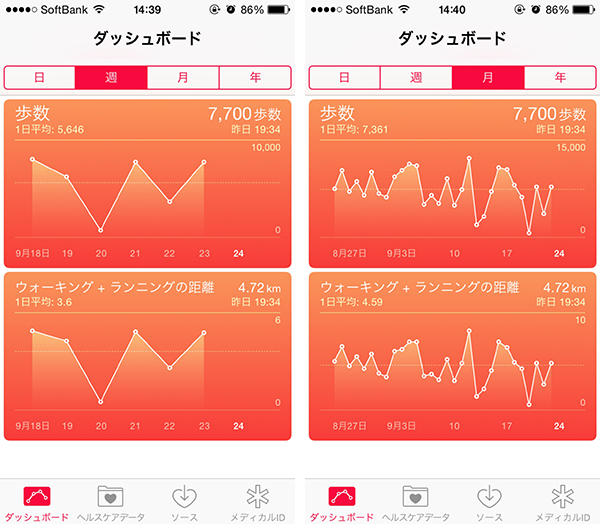
 Misfitと同じように活動量が見れるアプリですが、Appleのものは週や月の表示が折れ線グラフで統一されています。グラデーションが綺麗です。
Misfitと同じように活動量が見れるアプリですが、Appleのものは週や月の表示が折れ線グラフで統一されています。グラデーションが綺麗です。
Google Analytics
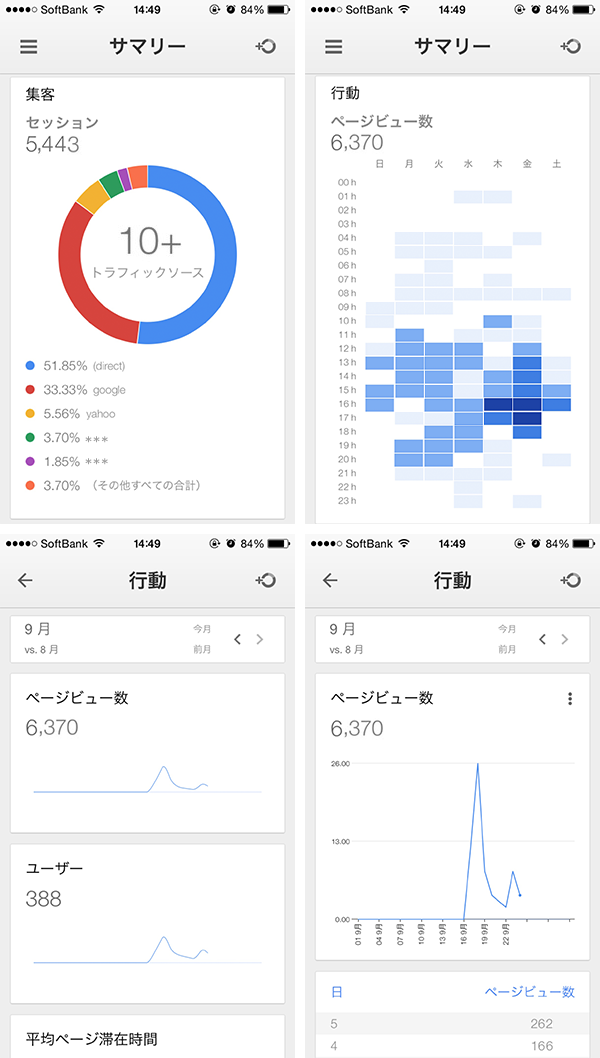
 トラフィックは円グラフで色分けにより割合が分かるようになっています。
トラフィックは円グラフで色分けにより割合が分かるようになっています。
サマリーの行動が散布図になっており、濃い色の部分が一番反応があったことが分かります。
また、この散布図でより詳しく見たい部分をタップしていくと下の折れ線グラフを見ることができます。タップするとどんどん詳細になっていくという遷移は、より細かく見たいという心理が動作になっていて操作が分かりやすく、このアプリの特徵かなと思いました。
マネーフォワード
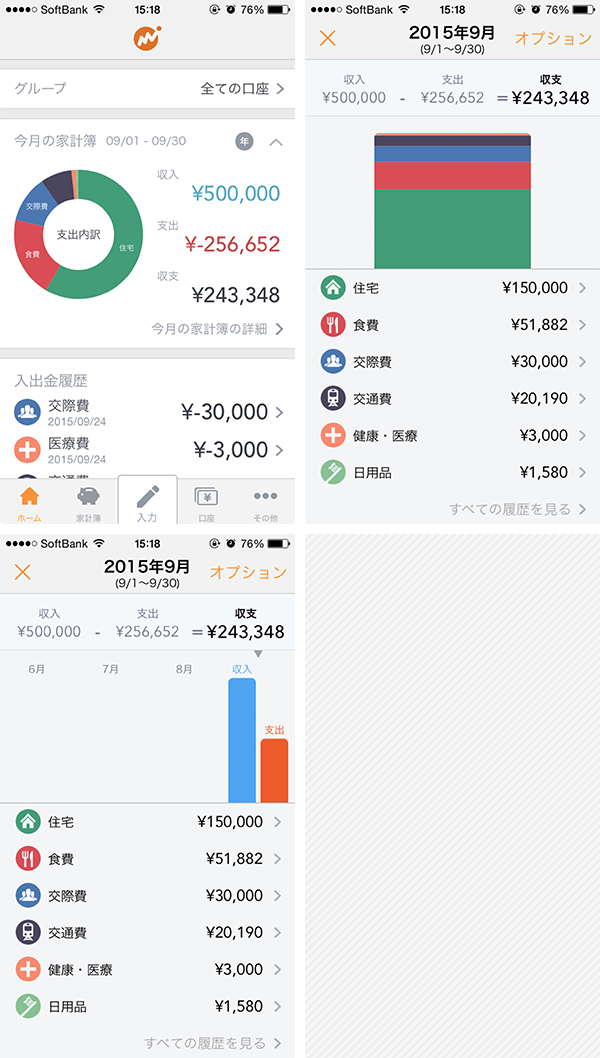
 家計簿アプリのマネーフォワードでは、円グラフと棒グラフが使用されていました。支出の割合は円グラフと、積み上げ棒グラフを切り替えて見ることができます。収入と支出のバランスは棒グラフを使用することで、その差を見せるようになっています。
家計簿アプリのマネーフォワードでは、円グラフと棒グラフが使用されていました。支出の割合は円グラフと、積み上げ棒グラフを切り替えて見ることができます。収入と支出のバランスは棒グラフを使用することで、その差を見せるようになっています。
Zaim
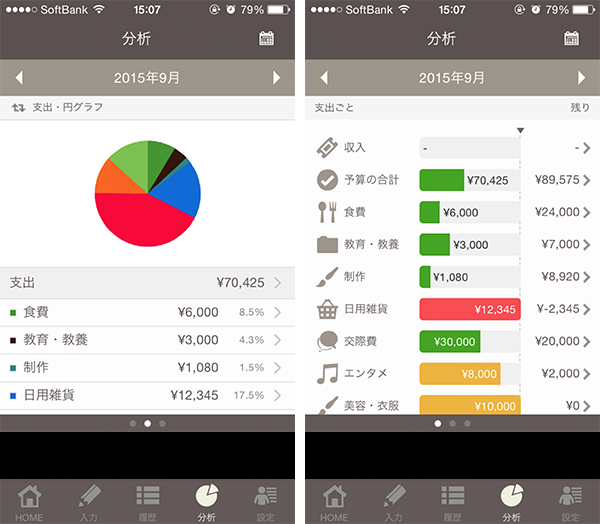
 予算を設定しておくと、予算に対してどれくらい使用したかの棒グラフが表示されるようになります。
予算を設定しておくと、予算に対してどれくらい使用したかの棒グラフが表示されるようになります。
また、嬉しいのは、色で危険度を表してくれることです。もう少しで予算に到達してしまう(80%以上になる)と、棒グラフの色が黄色くなり、予算オーバーすると赤くなるように設計されているようです。
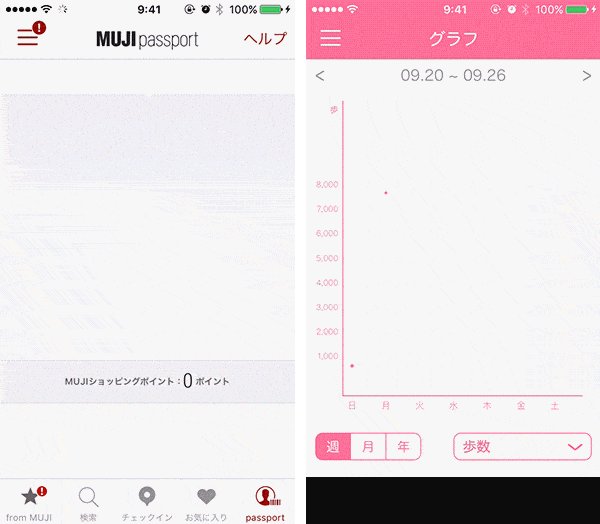
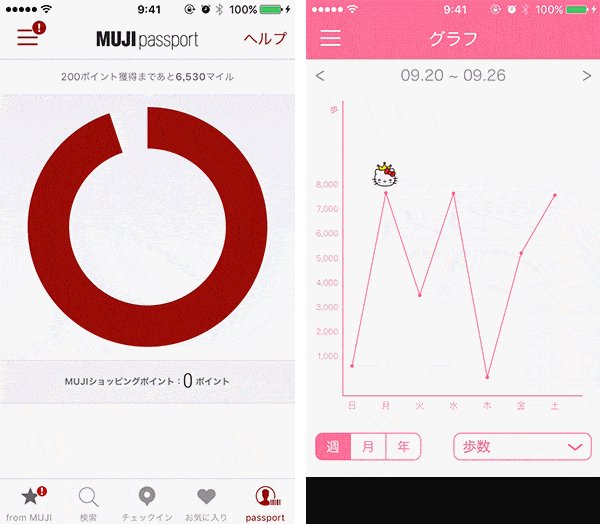
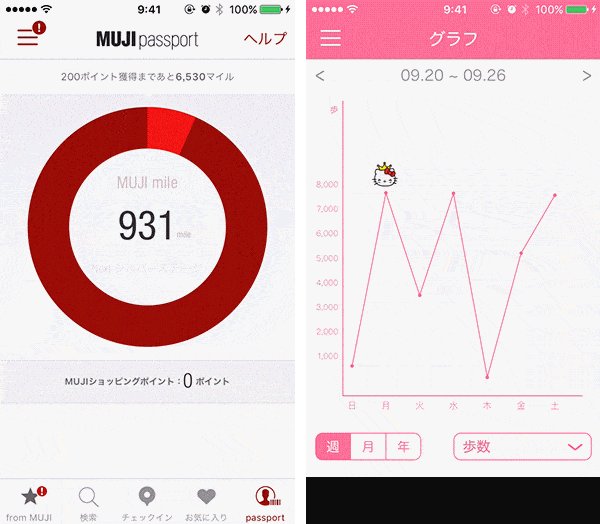
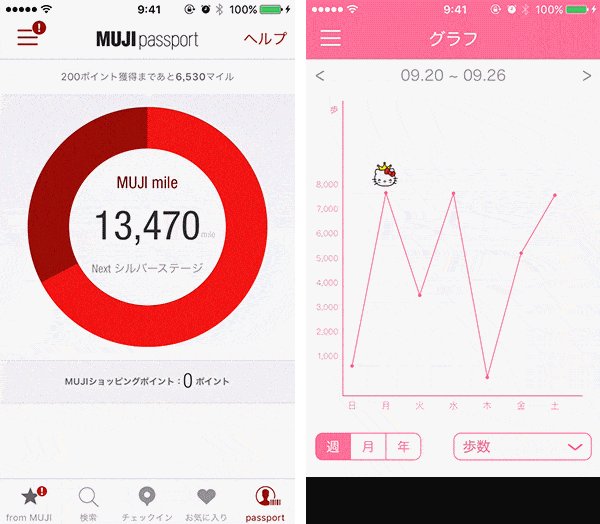
MUJI passport
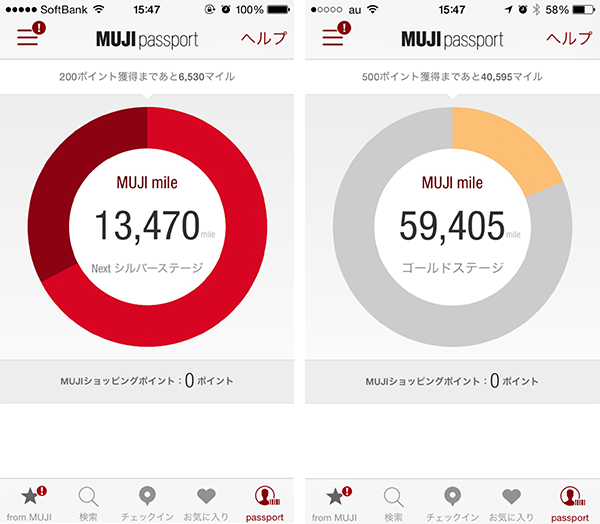
 達成度が円グラフで表されています。ステージが変わると円グラフの色も変化し、シルバーステージでは赤色の円グラフ(画像の左)だったのがゴールドステージになると黄色(画像の右)になります。
達成度が円グラフで表されています。ステージが変わると円グラフの色も変化し、シルバーステージでは赤色の円グラフ(画像の左)だったのがゴールドステージになると黄色(画像の右)になります。
Appleの株価アプリ
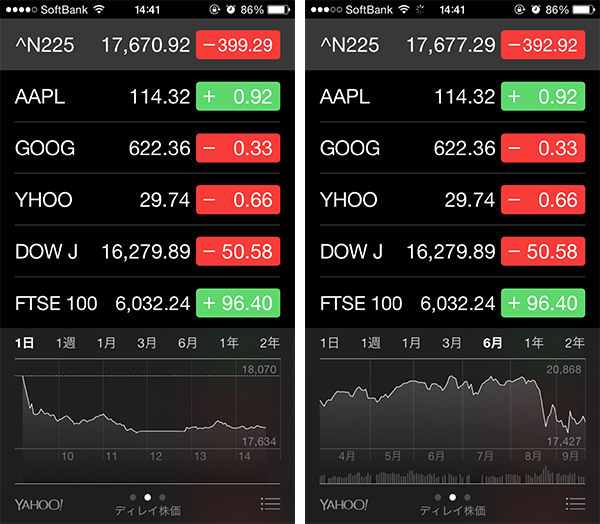
 数値がメインで、下に変動が分かるように折れ線グラフと棒グラフで記されています。グラフを詳しく見たいときは、iPhoneを横向きにするとグラフの拡大表示になり、細かく確認することができます。
数値がメインで、下に変動が分かるように折れ線グラフと棒グラフで記されています。グラフを詳しく見たいときは、iPhoneを横向きにするとグラフの拡大表示になり、細かく確認することができます。
最後に
同じジャンルのアプリでも、見せたい情報によってグラフを使い分けていることがよく分かりました。
また、静止画で事例をお見せしてきましたが、以下のようにグラフに動きがあるものもありました。アプリを開いた時にグラフに動きがあると変化が分かったり、モチベーションが上がって良いですね。

ぜひこれらの事例を参考にして、上手にグラフを活用してみてください。