Movable Typeの脱初心者を目指そう!MTで作る小・中規模サイトの実装入門

MovableType初心者8年目、村山です。
今回は、初めてMovableTypeでHTMLテンプレートをMovableTypeのテンプレートに落とし込む(私はこの作業を「MTの実装」と言ってます)人向けのエントリーです。初めてMovableTypeに触る人にはちょっと敷居が高い、脱初心者レベルのつもりで書いています。
社内で、何かMovableType実装初心者に良い本とかエントリーとかないですかね〜?っていうお話を受けて、パッと思い浮かぶ情報がなかったのでないなら書くかと書いてみました。これを読めばバリバリ実装できる!っていうものじゃないんですが、MTの実装ってこうやって進めるんだよっていう指標になれば幸いです。
小〜中規模程度のサイトのつもりで書いてるので、大規模サイトの実装を丸投げされた初心者諸兄には物足りない内容ですがご容赦ください。駆け込み寺情報は文末の おわりに に記載してます。なんなら弊社までご相談ください。
なおこの記事は実装部分の話なので、インストールとか最適化とか配信方法とかそういったものには触れません。ご了承ください。
それではどうぞ。
事前に用意したいもの
- MovableTypeがインストールされたWebサーバ
インストールするときに最初のウェブサイトが作られるかと思います。そのウェブサイトを使うので、サイト名や公開パスなどを設定しておいてください。
- サイトの全体像がわかるサイトマップ
サイト制作においてサイトマップがないなんてことはないですよね?(ですよね?) 形式はなんでも良いです。このエントリーの話であれば、手書きのコピーとかでも十分です。
- コーディング済みのHTML
いわゆるHTMLテンプレートで、画像やCSSやJSなどの構成要素もあらかじめ用意するのが良いです。量産ページは雛形1枚あれば良いです。 超頑張れば実装しながらHTMLコーディングもできなくはないですがオススメしません。
0. 実装に当たって
MovableType は CMS(コンテンツ・マネジメント・システム)です。CMSとはその名の通り、コンテンツを管理するためのシステム・ツールになります。このエントリーにおけるコンテンツはつまるところデータと考えてください。
Webページを構成するHTMLは「テンプレート」、HTMLがマークアップしているテキストは「記事・ウェブページ」、HTMLに含まれている画像は「アセット」といった具合にMovableTypeの中で管理されています。MovableTypeはこれらのデータを組み合わせて静的なファイルを出力します。
CMSを使ってサイトを運用する場合、実装はエンジニアが、通常更新(運用)はオペレータが、となるのが普通です。
通常、オペレータはシステムの構造など理解していません。(分業されているからであって馬鹿にしているつもりはないです。)オペレータはシステムの構造なんてどうでもよくて、サイトの更新方法をレクチャーされてサイトの更新を行います。「更新方法」は簡素であればあるほどよく、複雑になればなるほど更新に時間がかかったり、人為的なミスを引き起こします。
MovableTypeはその出発点が「ブログツール」であり、今もその更新の軸はブログです。つまりオペレータは「ブログ」を書く事でサイトを更新していきます。
翻って、エンジニアはオペレータがブログを書く事でサイト全体が回る様に実装をすれば良いわけです。MTタグを巧みに使った実装はGoogle先生と、タグリファレンスがあればだいたい大丈夫です。
「ブログなど書かないし頻繁に更新しない」という場合、CMSはオーバースペックです。コストの無駄なので上司に相談してCMS導入を止めるのが良いでしょう。
1. サイト構造を確認する
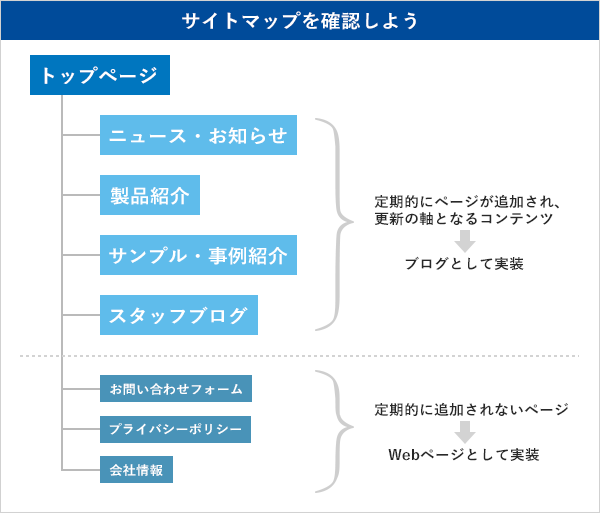
サイトマップを確認しましょう。開発するサイトの更新の軸となっているコンテンツを切り分けます。
例えば、「ニュース・お知らせ」「製品紹介」「サンプル・事例紹介」「スタッフブログ」などです。これらは定期的にページが追加されるひとくくりのコンテンツと言えます。 逆に軸にならないコンテンツは「お問い合わせフォーム」「プライバシーポリシー」「会社情報」といった、ページ自体の内容変更はあるかもですが、定期的に追加される事のないページです。前者はブログとして、後者はウェブページとして実装するのが良いでしょう。
サイト全体を「ウェブサイト」とし、更新の軸となるコンテンツを「ブログ」とし、一枚物のページは「ウェブサイトのウェブページ」として実装します。

サイトの規模によってはウェブサイトは1つでない事もあります。
1つのMovabelTypeで複数のウェブサイトを管理する事ができますが、基本的に同じサーバ内でページを生成しますので、しっかりとした配信方法やドメイン設定をしないとかなり窮屈な事になります。別のウェブサイト同士がデータを融通しあう様な設計でない場合、つまり完全にウェブサイトごとに独立しているのであれば別のサーバに別のMovableTypeを用意する方が良いかもしれません。
2. コンテンツの内容を確認する
ブログで管理するコンテンツの内容を確認してみましょう。どういった情報が表示されているでしょうか。ページタイトル、公開日、カテゴリー、キャッチ画像・・・製品紹介であえれば型番とか、サンプル画像なんかもあるでしょうか。
MovableTypeのブログは基本的に「タイトル」「本文」「続き」「概要」「タグ」「カテゴリ」「アセット」といった情報しか持ちません。本文・続きにうまいこと情報を纏められれば統一されたデザインを生み出す事は出来ますが、手間です。更新の手間はそのまま人為的なミスに繋がります。
ブログごとに統一されたデータ書式があるのであれば「カスタムフィールド」を追加するのが良いでしょう。
例えば「製品紹介」が、「製品名」「製品カテゴリ」「紹介文」「参考画像」「製品番号」「製品規格」「価格」「販売店リンク」といった情報を持っているとします。製品名はタイトルを、製品カテゴリはカテゴリを、紹介文は本文を使うとして、それ以外はカスタムフィールドを追加するのが良いでしょう。

上記例の「製品規格」は 200mm * 200mm というテキストを入力していますが、もっと細かくするならば「製品規格:横幅」「製品規格:縦幅」「製品規格:高さ」「製品規格」重さ」という様にする事もできるでしょう。しかし何でもかんでもカスタムフィールドにすれば良いというわけでもないので注意した方が良いです。
フィールドが細かくなりすぎてもオペレータの手間というのもありますし、カスタムフィールドの取り扱いの都合上、システム負荷になりやすいです。
3. ブログを実装する
いよいよ実装してみましょう。
まずはインストール時に作られたウェブサイトに、ブログを作成します。ブログの作成方法は公式のマニュアルが詳しいです。
このエントリーでは「製品紹介」を例に進めます。作成したら設定から公開パスの設定などを済ませてください。製品紹介は公開パスを「products」としました。
3.1. カスタムフィールド
まずは「カスタムフィールド」を実装しましょう。
2.で確認し、必要と判断したフィールドを作成します。後々タグは使用しますので、なんというタグにしたかはメモっておきましょう。ベースネームもタグに揃えておくと良いです。(カスタムフィールドに深く紐づく何かがなければ、システム内で一意の名前になれば何でも良いです)
* 参考画像
* タイプ: ブログ記事の画像
* タグ: ProductImage
* 製品番号
* タイプ: ブログ記事のテキスト
* タグ: ProductNumber
* 製品規格
* タイプ: ブロク記事のテキスト
* タグ: ProductSpec
* 価格
* タイプ: ブロク記事のテキスト
* タグ: ProductPrice
* 販売店リンク
* タイプ: ブロク記事のテキスト
* タグ: ProductECLink
一通りフィールドができたら、確認用のダミーの記事を作っておきましょう。値は適当で良いので各フィールドに値や画像を設定し、公開設定は非公開にして保存してください。
3.2 テンプレート(デザイン)
次はテンプレートを実装します。
テンプレートには「インデックステンプレート」「アーカイブテンプレート」「テンプレートモジュール」という3つの種類があります。
- インデックステンプレートはそれ単体で1つのファイルを生成するテンプレートです。インデックスページやスタイルシート、サイトマップ(XML)に利用したりします。
- アーカイブテンプレートはそれ単体で複数のファイルを量産するテンプレートです。記事詳細ページであったり、カテゴリ詳細ページであったり、月別ページであったりに利用します。
- テンプレートモジュールはそれ単体ではファイルを生成せず、他のテンプレートにインクルード(呼び出し)されて使用されます。head要素や、各種リストのデータ単位要素で使用したりします。
3.2.1. アーカイブテンプレート
まずはアーカイブテンプレートを作ります。
ブログ生成時に作成された「ブログ記事」みたいなやつを使っても良いですし、新規で作っても良いです。作るのは「記事詳細ページ」用のテンプレートです。いわゆる量産ページですね。
テンプレートを開いたら事前に準備していたHTMLの中から、このブログの量産ページのひな形になるファイルをエディタで開いてください。開いたら、記事データやカスタムフィールドに当たる部分をMTタグに置き換えていきましょう。
例によって製品詳細の詳細ページでは
| 製品名 | <mt:EntryTitle> |
|---|---|
| 製品カテゴリ | <mt:EntryCategories glue=","><a href="<mt:CategoryArchiveLink>"><mt:CategoryLabel></a></mt:EntryCategories> |
| 紹介文 | <mt:EntryBody> |
| 参考画像 | <mt:ProductImageAsset><img src="<mt:AssetURL>" alt="<mt:EntryTitle>" /></mt:ProductImageAsse> |
| 製品番号 | <mt:ProductNumber> |
| 製品規格 | <mt:ProductSpec> |
| 価格 | <mt:ProductPrice> |
| 販売店リンク | <a href="<mt:ProductECLink>" target="_blank">ショップ</a> |
と置き換えます。
カテゴリの表示方法はいくつかあります。MovableTypeのバージョンによって使えないタグなどもあるので、タグリファレンスを参照すると良いです。
値がない場合には表示しないといった分岐処理を書いておくと良いです。
<mt:If tag="ProductECLink" ne=""> <a href="<mt:ProductECLink>" target="_blank">ショップ</a> </mt:If>
カスタムフィールドは null とか nil とかっていういわゆる「未設定」「ない状態」というのがないです。その場合は「無」が入っています。ですので未設定・未入力だったら、という判定をする場合は eq="" とするのが良いです。
上記の例は eq ではなく ne としてます。 eq はイコールで「成立したら」 <mt:If> 内を実行、neはノットイコールで「成立しなかったら」 <mt:If> 内を実行します。評価方法は他にもいろいろありますので、詳しくはタグリファレンスのMTifを読んでください。
値をMTタグに置き換えられたら、テンプレートにコピペして保存しましょう。 新規にテンプレートを作った場合はアーカイブマッピングがないと思うので、アーカイブマッピングを追加してください。
エラーが出たら修正しましょう。閉めタグの書き忘れか、コンテクストエラーが殆どです。コンテクストに関しては4の項目で説明します。
エラーが出ない様になったら、先に作っていた確認用の記事を開きプレビューしてみましょう。ちゃんとできていればひな形に適当なデータがハマった状態で表示されるはずです。
できてなかったら、できるようにテンプレートを修正しましょう。
3.2.2. インデックステンプレート
次にブログのインデックスページを作りましょう。
だいたいの場合、ブログのインデックスにはそのブログの最新更新情報だったりがあるものです。テンプレートは新規に作っても良いですし、「メインページ」みたいなやつを使っても良いです。とにかくindex.htmlを出力するテンプレートを用意してください。
コンテンツの性質によってはインデックスページがなかったりする場合もありますが、ここでは例としてそのブログが持ってるコンテンツのリストを表示するHTMLがすでにあるとします。例えば製品紹介ブログのインデックスであれば、各カテゴリごとに製品の一覧を表示するとします。
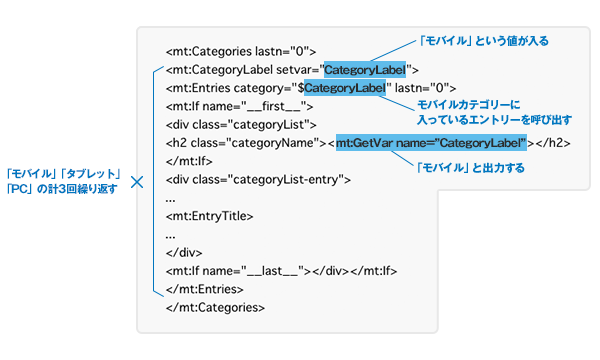
<mt:Categories lastn="0"> <mt:CategoryLabel setvar="CategoryLabel"> <mt:Entries category="$CategoryLabel" lastn="0"> <mt:If name="__first__"> <div class="categoryList"> <h2 class="categoryName"><mt:GetVar name="CategoryLabel"></h2> </mt:If> <div class="categoryList-entry"> ... <mt:EntryTitle> ... </div> <mt:If name="__last__"></div></mt:If> </mt:Entries> </mt:Categories>
タグの細かい話は 4. でします。
3.2.3 テンプレートモジュール
テンプレートモジュールは使っても使わなくても良いです。head構造や、パンくず構造、ブログインデックスとカテゴリインデックスで同じ表示のリスト構造とか、そういう共通化できるパーツをモジュール化して管理するものです。
HTMLの段階でモジュール化できているのであれば積極的に使うと良いでしょう。後で修正などあった場合にメンテナンスコストを下げ、見通しの良いテンプレートになります。
反面、カスタムフィールドと同じで何でもかんでもモジュール化してインクルードとすると、再構築コストが高まります。(時間がかかるようになりやすいです)やりすぎはほどほどに。
4. MTタグ、コンテクストとフィールド
MTタグには大きく3つの種類があり、ファンクションタグ、ブロックタグ、コンディショナルタグと分類されます。
- ファンクションタグは3.2.2の例で <mt:CategoryLabel> や <mt:EntryTitle> の様なタグを指します。そのタグ一つで値(結果)を返してくれます。
- ブロックタグは3.2.2の例で <mt:Categories> や <mt:Entries> の様に開始・終了タグがあるものを指します。
- コンディショナルタグは3.2.2の例で <mt:If> の様な状態確認に使うタグを指し、出力を分岐することができます。ブロックタグの様に開始・終了がありますがブロックタグとは少し違います。
複数形の名前を持つタグはほぼ間違いなくコンテクスト制御を行うブロックタグです。コンテクスト(文脈)とは何か?と思うかもしれませんが、"場"みたいなものだと思うと良いと思います。
例えば <mt:Categories> はカテゴリーのデータを参照し「カテゴリーの場」を張っています。
製品紹介のブログに「モバイル」「タブレット」「PC」といったカテゴリーがあるとすると、<mt:Categories> はまず「モバイル」という「カテゴリーの場」を張ります。この場の中で <mt:CategoryLabel> を使うと、「モバイル」カテゴリーのラベル、つまり「モバイル」という値を返してくれます。同様に <mt:CategoryBasename> を使うと、「モバイル」カテゴリーのベースネーム(例えば mobile)の値を返してくれます。

一通り <mt:Categories> の内の処理が終わると、今度は「タブレット」カテゴリーの場を張ってもう一巡します。それが終わるとさらに「PC」カテゴリーの場へ、という具合に順番にカテゴリーを参照するループ処理を行います。これがコンテクストです。
先に作った「ブログ記事」のアーカイブテンプレートは <mt:Entries> のコンテクストと言えます。<mt:EntryTitle> を使えば今参照しているブログ記事のタイトルが取れたのはそういう理由です。同時に <mt:Blogs> のコンテクストもあるので <mt:BlogName> なんかも使えます。これはアーカイブテンプレートに限らず、インデックステンプレートも <mt:Blogs> のコンテクストにあるので <mt:BlogName> を使えます。
要するに、コンテクストという大きな流れ(文脈)の中で初めてファンクションタグが使えるわけです。このコンテクストを無視していきなり <mt:CategoryLabel> とか書くと、再構築時に「〜をコンテクスト外で使ってませんか?」というエラーになります。
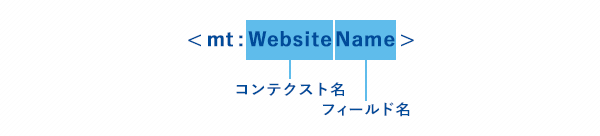
MTタグは <mt:コンテクスト名フィールド名> みたいな作りになっているので、これは数をこなせば慣れるでしょう。慣れましょう。

5. どんどん実装する
ここまでで実装の基本的な部分は多分伝えられたと思います。伝わってなかったらすみません。
短くまとめると、
* サイト全体の構造を把握する * コンテンツの内容を把握する * コンテクストを考えて、実装する
ということになります。むしろこれだけです。 この基本がわかれば、あとはタグリファレンスがあればなんとかなります。
終わりに
実装に詰まったらユーザーコミュニティやイベント、もしくはMTQなどで聞いてみるのも良いと思います。
黒魔術のようなタグを練り上げなくてもやりたいことにあったプラグインなんかもあったりするので、黒魔術生み出しちゃう前にプラグインフォルダを覗いてみたり、ネットで探してみましょう。プラグインを開発する(外注する)という手もあります。
もちろん弊社に相談していただいても良いですよ!
- Six Apart、Movable Type、ProNet は Six Apart, Ltd. の商標または登録商標です。