まだ使っていない方におすすめしたい Sketch 3 超便利プラグイン6選

こんにちは、カナダの22時まで明るい夏の空が恋しい、アシスタントディレクターのLinです。
デザイナーの皆さん、Sketch を使っていますか?
ここ数年、UIデザインツールである Sketch の人気が急増し、デザイナー市場では、Photoshop と Illustrator に加えて、Sketch を利用した実務経験も求められています。
しかし、Sketch はまだ日本語対応しておらず、Photoshop や Illustrator に比べて情報はまだまだ少ないです。そこで、今回は Sketch 3 をより快適に使うため、デザイナー向けのプラグインをご紹介したいと思います。
はじめに
 始めにプラグインのインストール方法を説明します。今回紹介する、いくつかのプラグインは Sketch Toolbox という、Sketch プラグインを管理する専用アプリケーションでインストールできます。まず Sketch Toolbox の公式サイトから Sketch Toolbox をダウンロードして下さい。
始めにプラグインのインストール方法を説明します。今回紹介する、いくつかのプラグインは Sketch Toolbox という、Sketch プラグインを管理する専用アプリケーションでインストールできます。まず Sketch Toolbox の公式サイトから Sketch Toolbox をダウンロードして下さい。
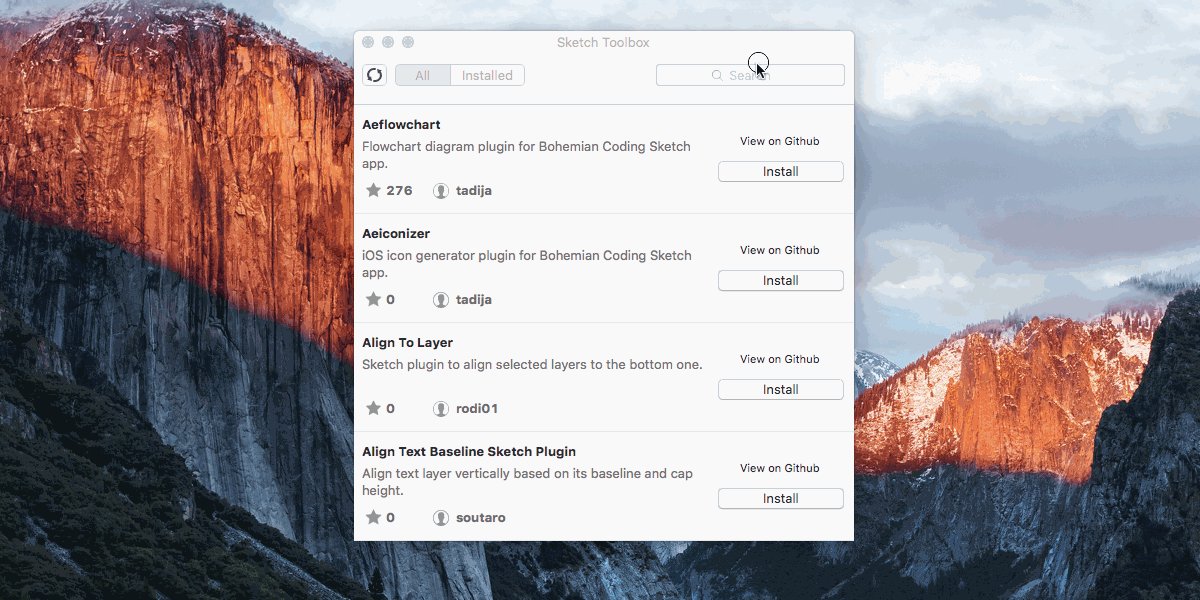
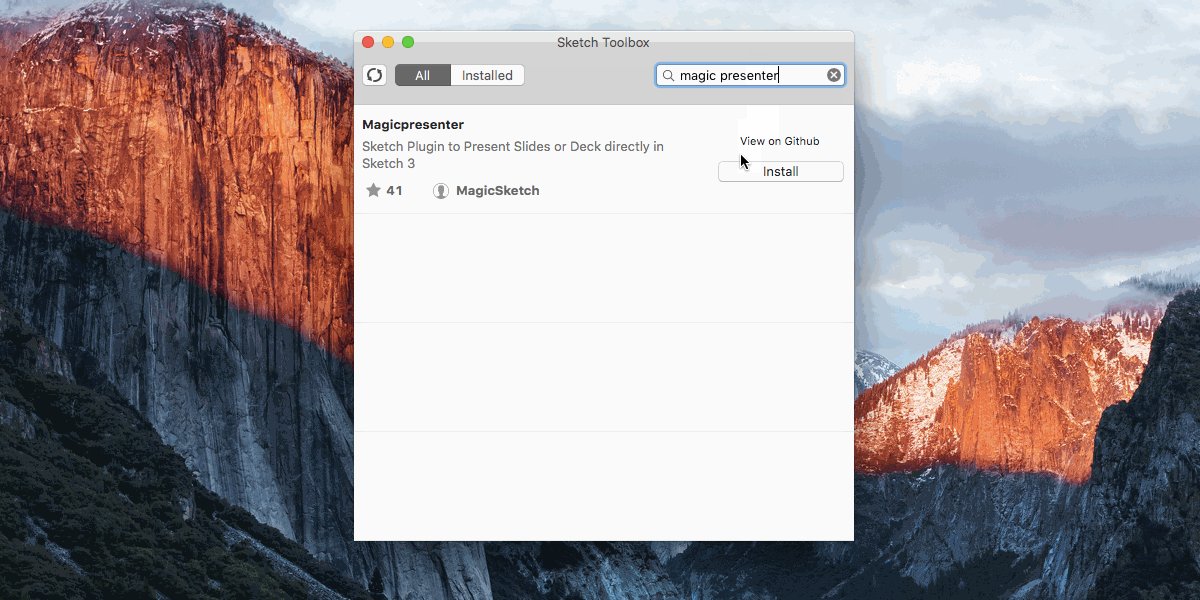
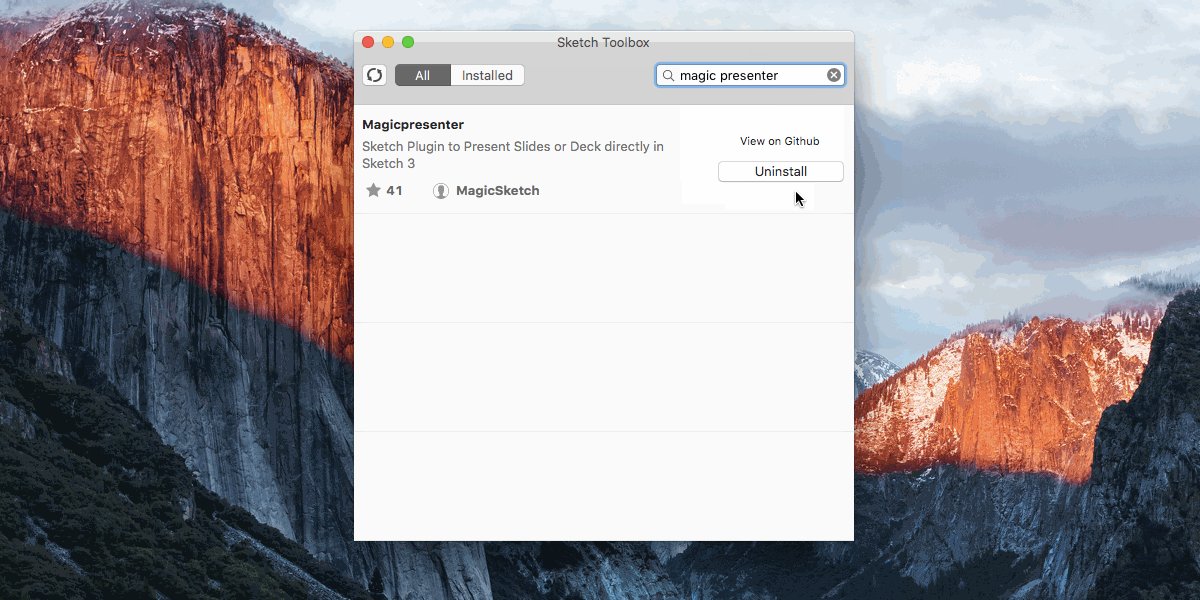
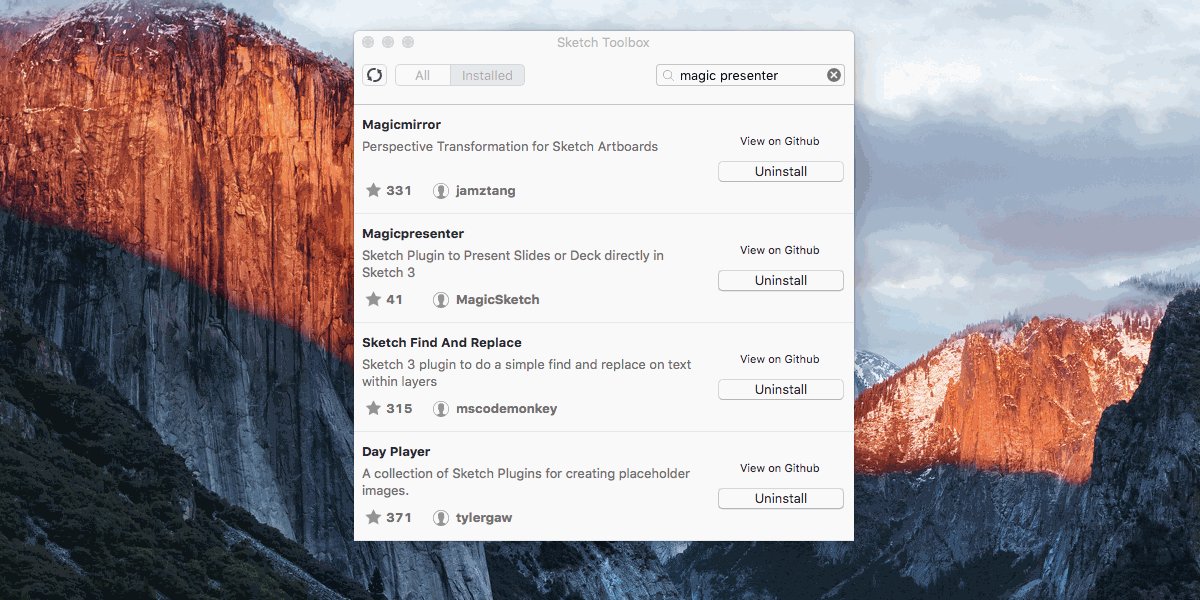
Sketch Toolbox でプラグインをインストールする方法

スマートフォンでは見づらい可能性がありますので、パソコンでの閲覧を推奨します
⑴ 左上の All タブを選択
⑵ 右上の検索バーにプラグインの名前を入れてプラグインを検索
⑶ 下部に検索結果リストに出るので、インストールしたいプラグインの右側、Install ボタンをクリック
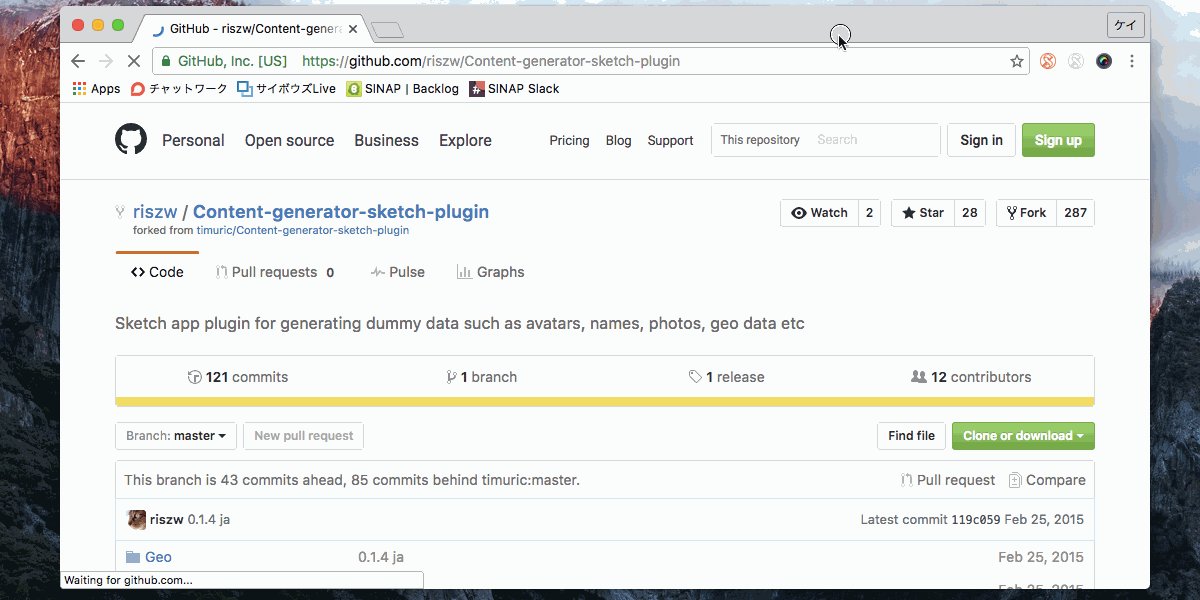
手動でプラグインをインストールする方法

スマートフォンでは見づらい可能性がありますので、パソコンでの閲覧を推奨します
多くの場合、Sketch のプラグインは github ユーザーにより開発されており、それら全てのプラグインが Sketch Toolbox に登録されているわけではありません。そのため、探しているプラグインが Sketch Toolbox 上で見つからないことがあります。その場合は、Sketch Toolbox を用いずに、手動でプラグインをインストールする必要があります。
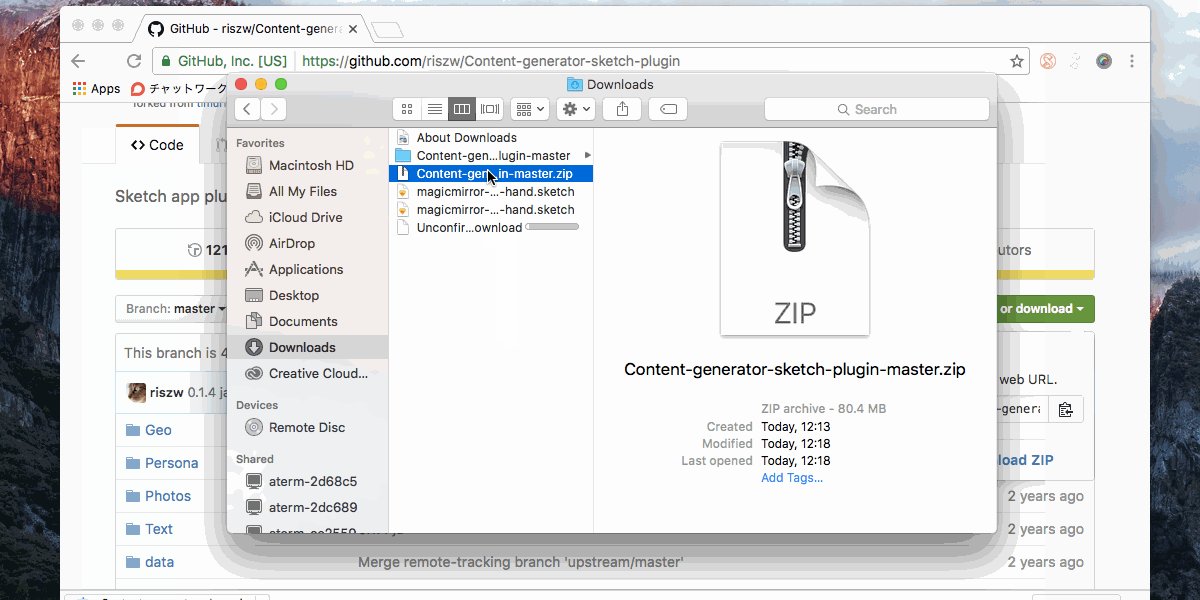
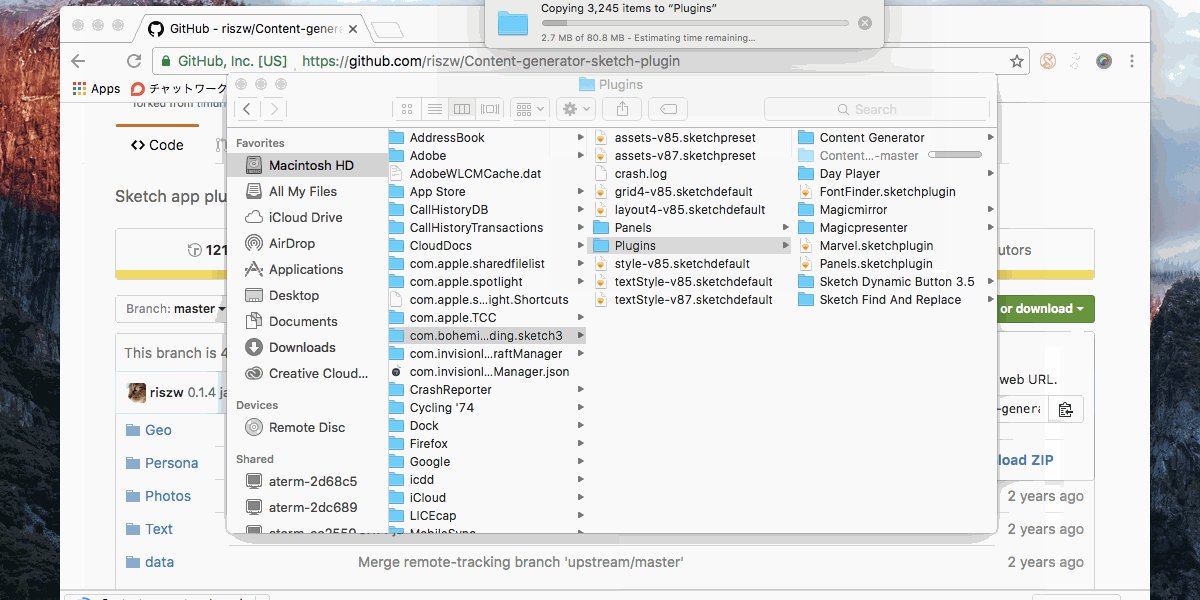
⑴ github からプラグインの zip ファイルをダウンロード
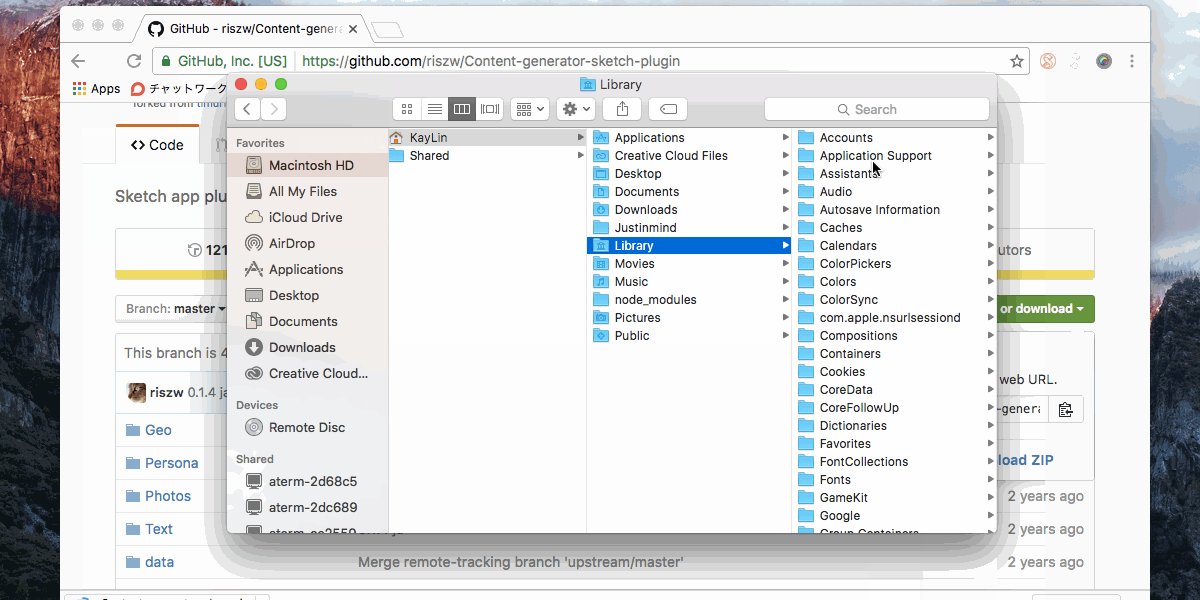
⑵ Macintosh HD > Users > ユーザー名 > Library > Application Support > com.bohemiancoding.sketch3 > Plugins を順にクリックし、Sketch のプラグインフォルダーをアクセス
⑶ ダウンロードした zip フォルダーを解凍し、Sketch のプラグインフォルダーに移す
さて、早速本題に入り、プラグインを見ていきましょう。
Craft

スマートフォンでは見づらい可能性がありますので、パソコンでの閲覧を推奨します
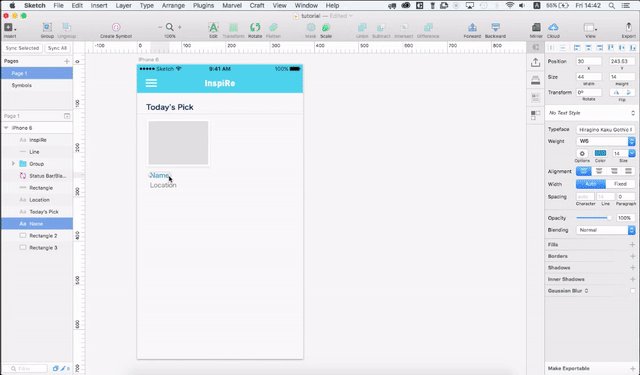
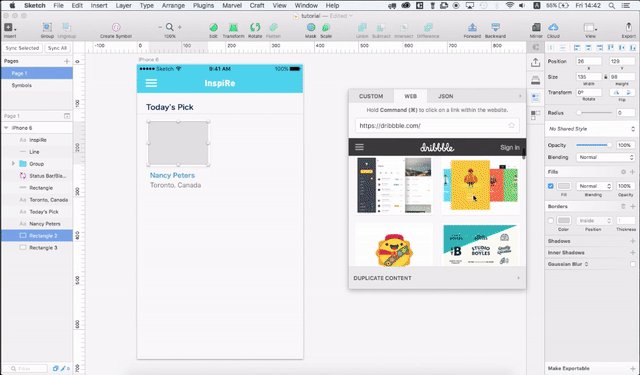
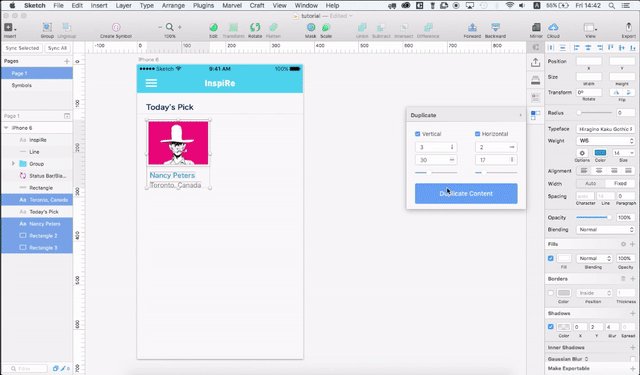
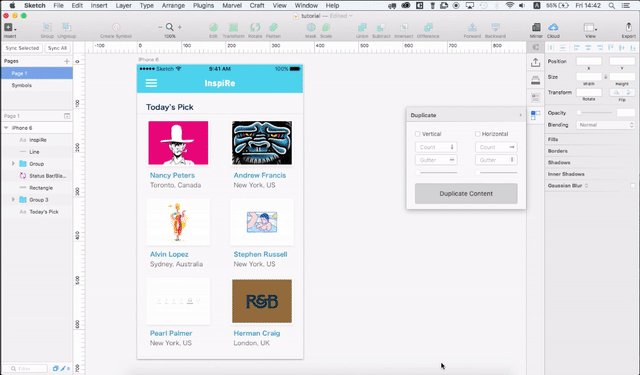
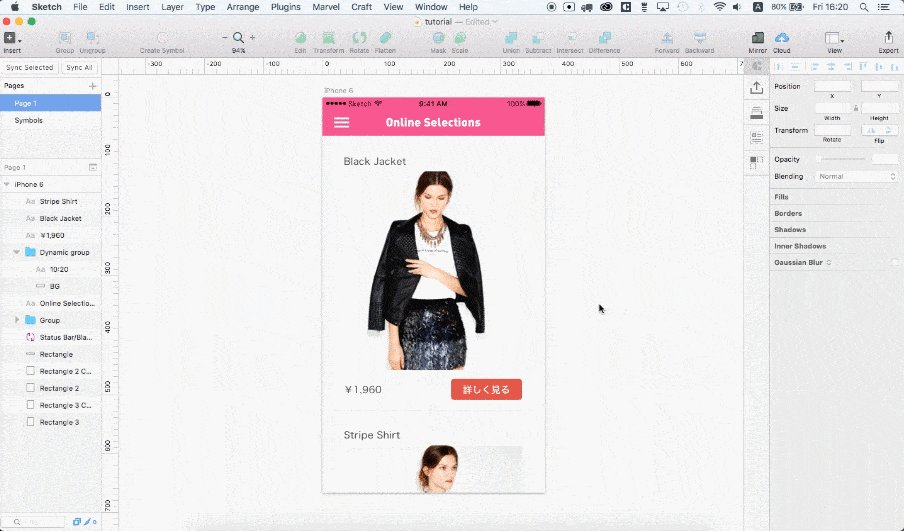
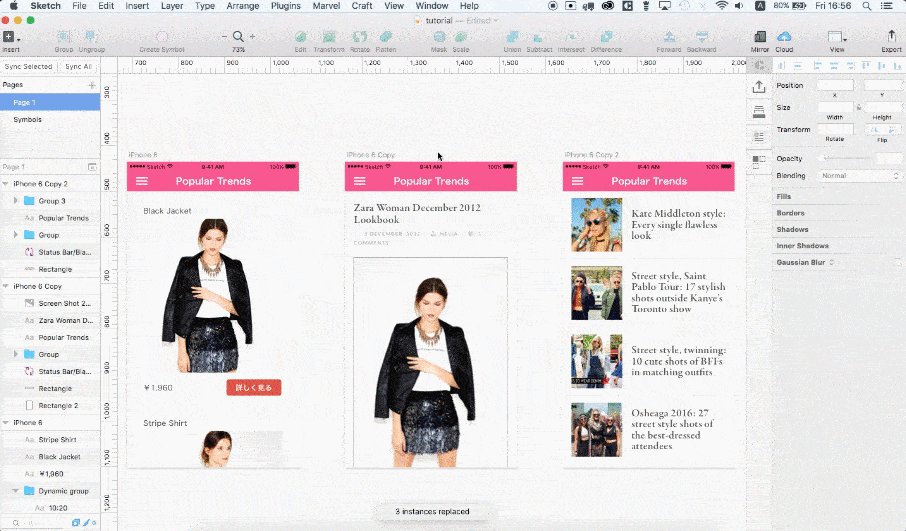
はじめに、私の一番のお気に入り、InVision が開発した Craft というプラグインから紹介いたします。Craft はリアルな UI デザインをダミーコンテンツ生成という機能で幅広くカバーしてくれる、Sketch と Photoshop のプラグインです。ダミーの文字列や写真のはめ込みだけでなく、Duplicate の機能によって、レイヤー内の文字や写真をすべてランダムで自動生成することができます。
UI をデザインする時に、画面にあるサンプル画像やテキストは一つ一つ違うものの方がリアルになりますが、テキストと写真がたくさんある場合はそれぞれの内容を変えるには多くの時間がかかってしまいます。そのようなときに Craft を使うと、簡単に異なるコンテンツを挿入することができますので、是非使ってみてください。
(インストール方法:InVision の公式サイトからプラグインのファイルをダウンロードしてください)
Content Generator

スマートフォンでは見づらい可能性がありますので、パソコンでの閲覧を推奨します
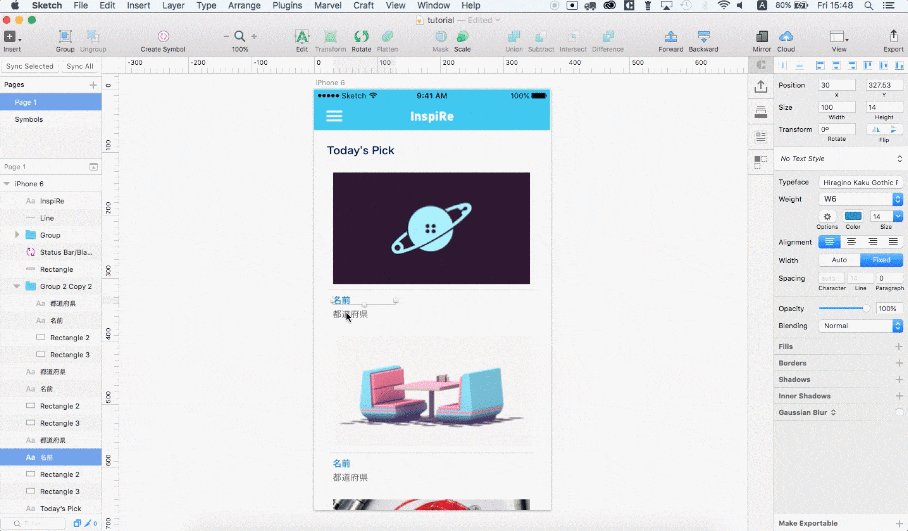
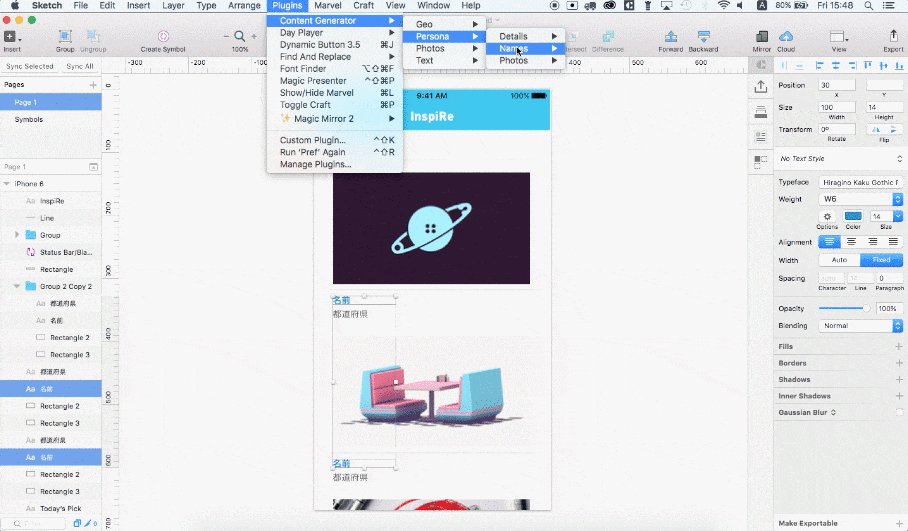
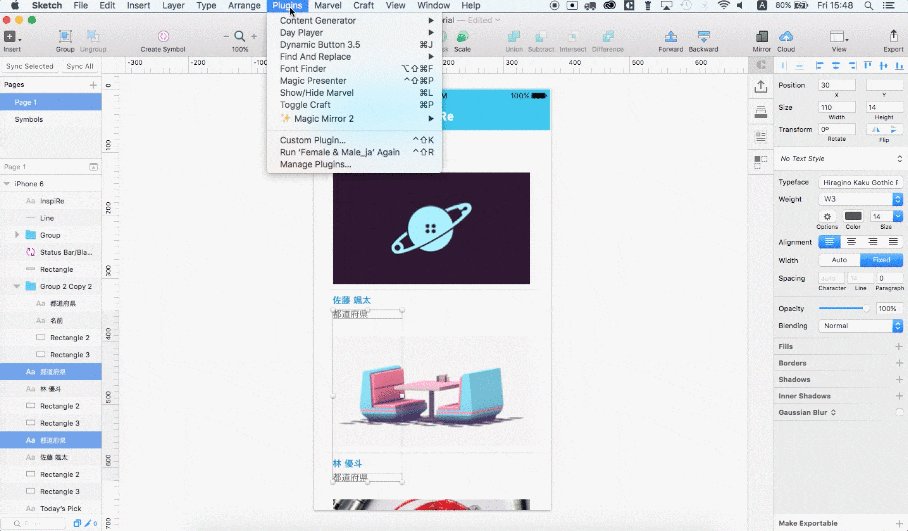
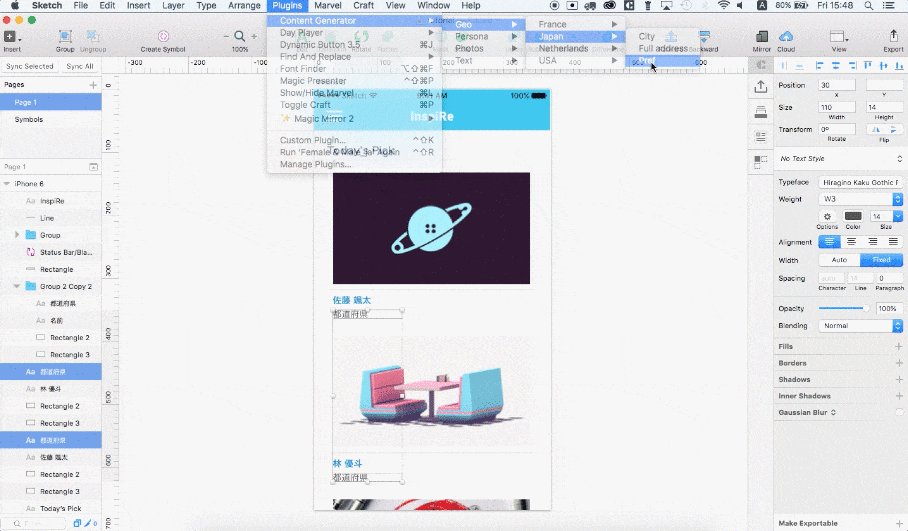
Craft がリリースされる以前、ダミー作成といえば Content Generator というプラグインでした。デフォルトで英語のダミーコンテンツしか入っていない Craft に比べ、日本語でダミー生成ができるという点が Content Generator の強みです。名前、電話番号、住所、都道府県など日本のユーザー向けのデータがすべて日本語対応しています。Content Generator は Craft のような複製機能はありませんが、日本語環境の UI を作る人にはオススメです。
(インストール方法:ここで紹介したプラグインは Sketch Toolbox にある同名のプラグインとは開発者が違うため、github から zip ファイルをダウンロードし、手動でインストールしてください)
Font Finder

スマートフォンでは見づらい可能性がありますので、パソコンでの閲覧を推奨します
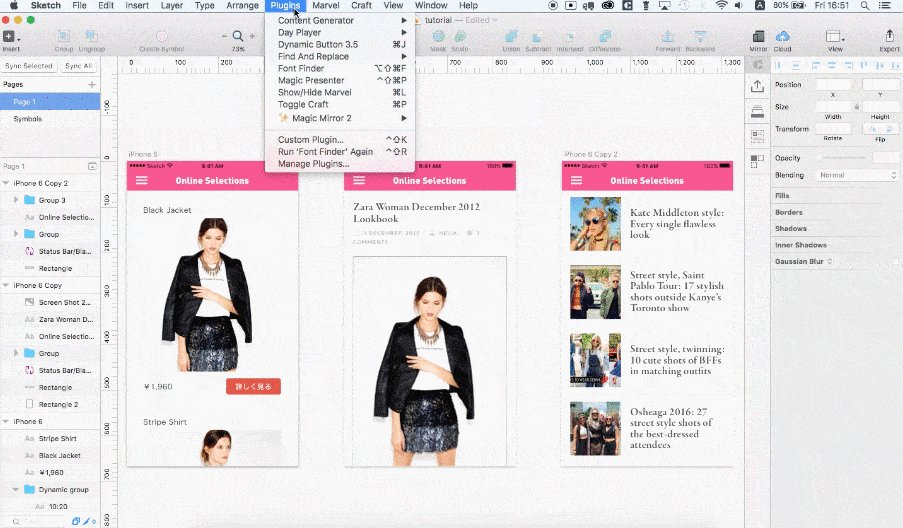
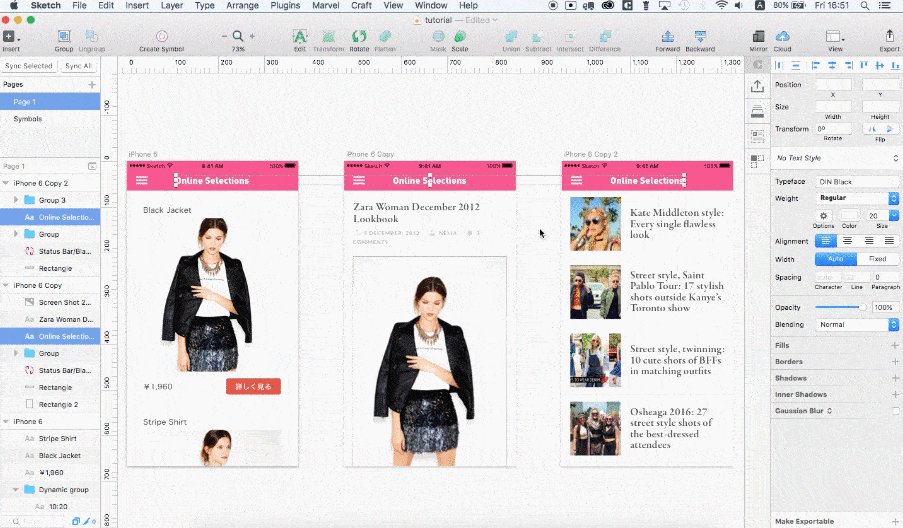
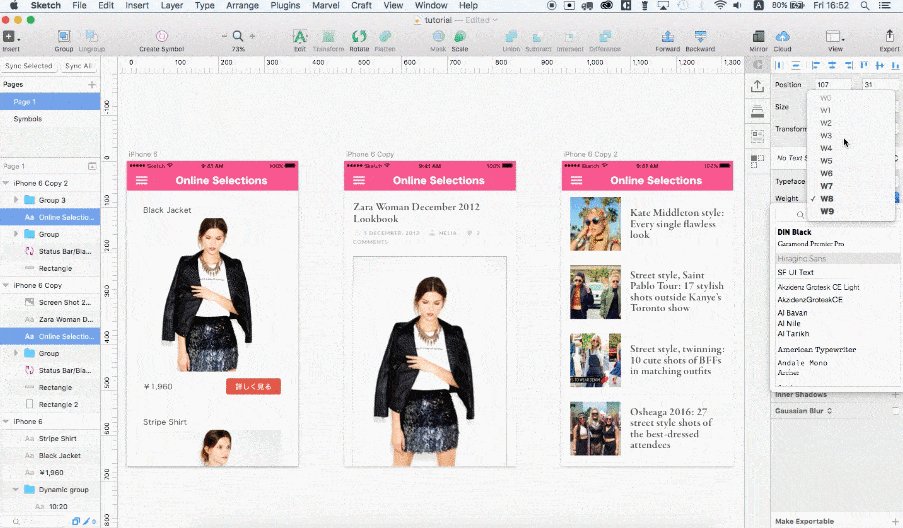
Font Finder はその名の通り、Sketch のページ中で使われているフォントを探し、指定したフォントを一括選択してくれるプラグインです。このプラグインを使うと、フォントを探したり、一括で変更したり、削除したりすることができます。完成したデザインに意図せぬフォントが含まれていないかなどの最終チェックにもとても便利なので、ぜひ Sketch に入れてみてください。
(インストール方法:Sketch Toolbox で Font Finder を検索してください)
Dynamic Button

スマートフォンでは見づらい可能性がありますので、パソコンでの閲覧を推奨します
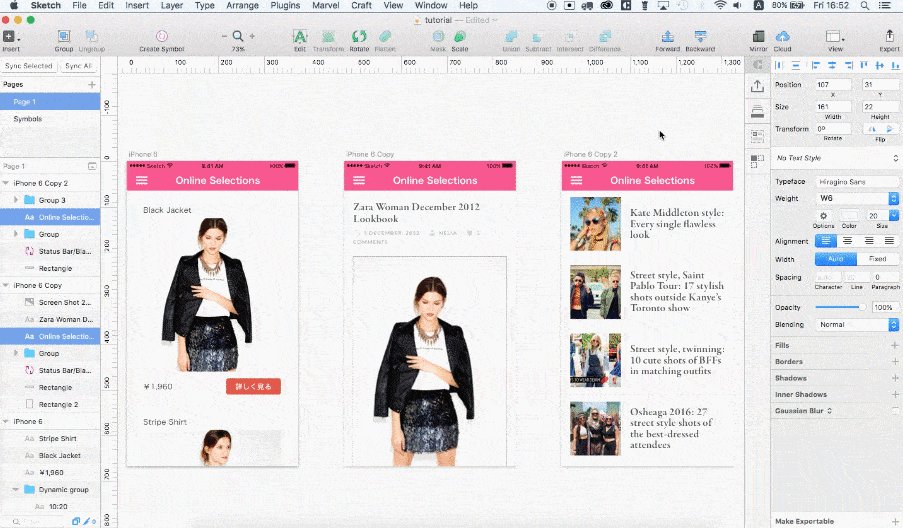
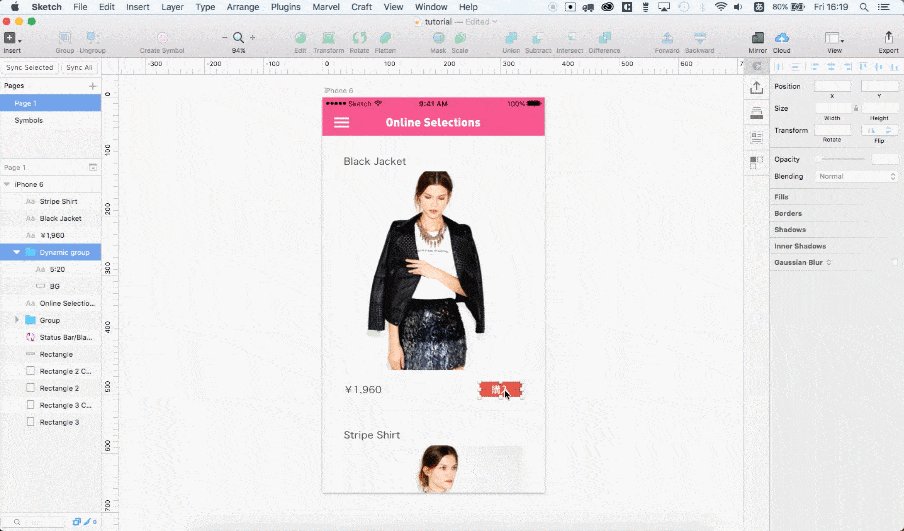
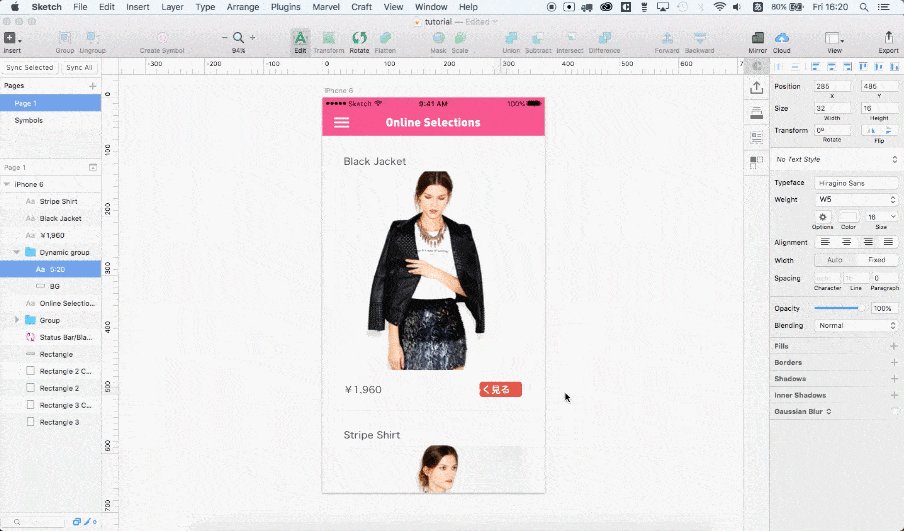
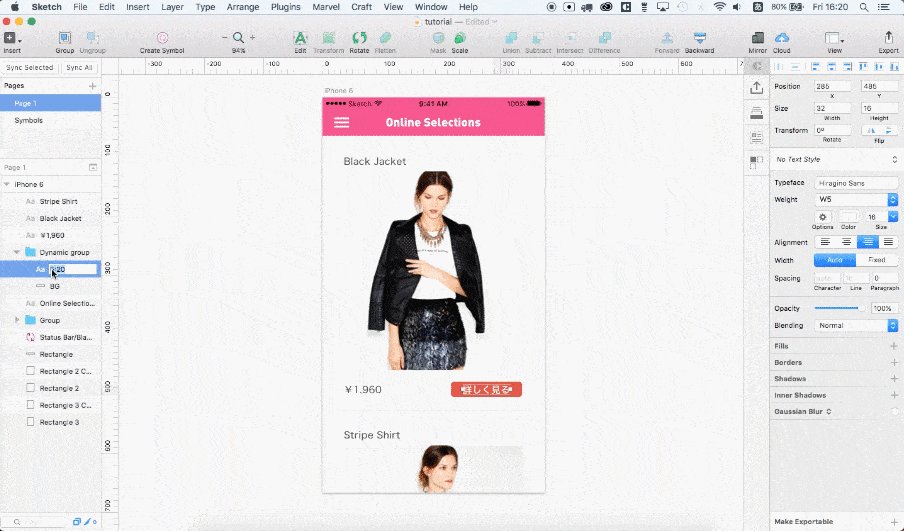
Dynamic Button はボタン内のテキストの長さに応じて自動的にボタンの幅を変えてくれるプラグインです。このプラグインを使うと、ボタンやラベルなどをサクサク作れます。さらに、ボタンのテキストレイヤー名を変更することで、ボタン内の Padding も自由に変えられます。ピクセルパーフェクトを求めているデザイナーは絶対入れておきたいプラグインです。
(インストール方法:Sketch Toolbox で Sketch Dynamic Button 3.5 を検索してください)
Find and Replace

スマートフォンでは見づらい可能性がありますので、パソコンでの閲覧を推奨します
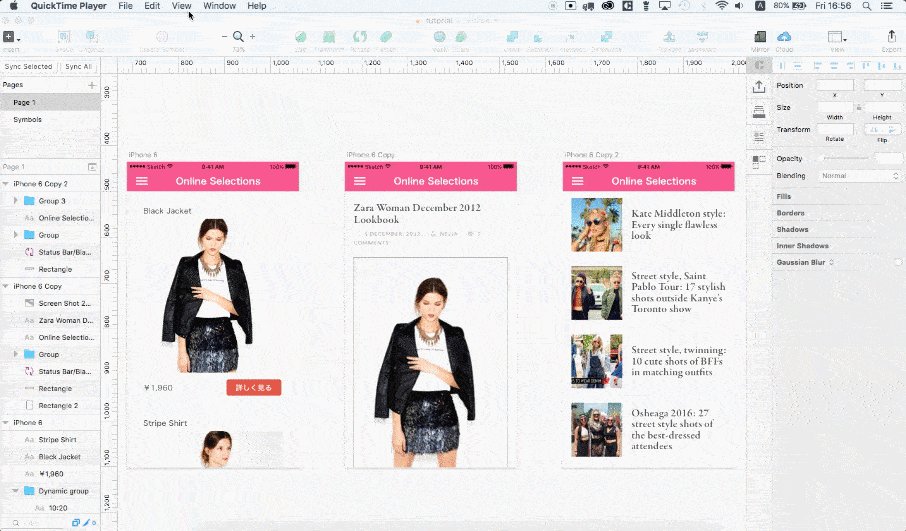
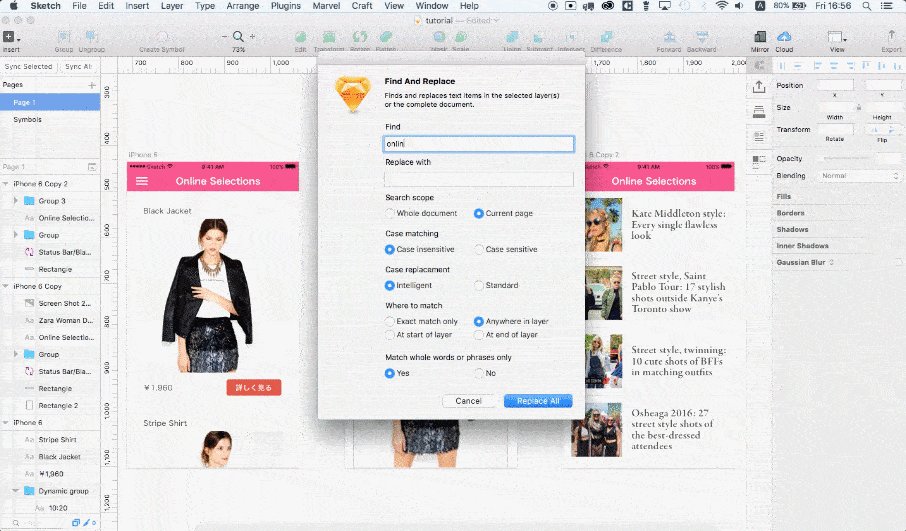
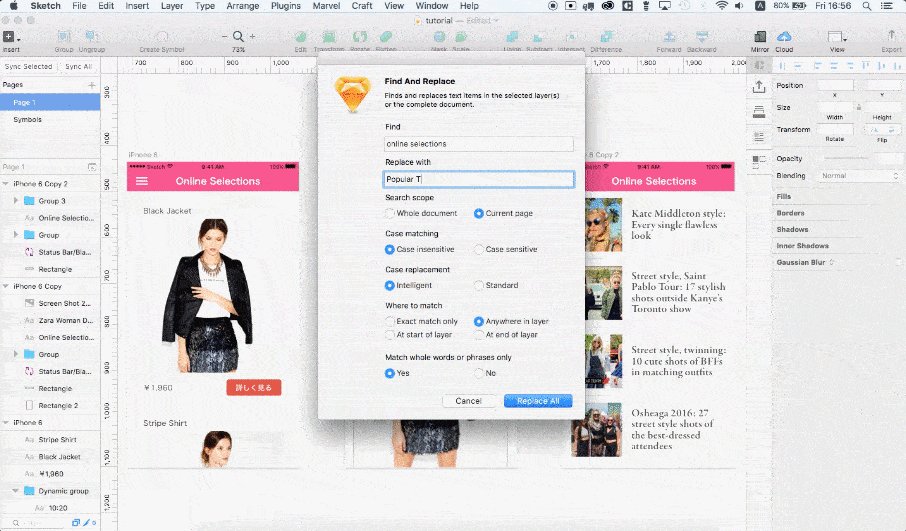
Find and Replace は非常にシンプルで便利なプラグインです。このプラグインを使うと、指定したオブジェクト内に含まれるテキストを一括で変更できます。誤字の訂正やテキストの置換に役立ちます。
(インストール方法:Sketch Toolbox で Sketch Find and Replace を検索してください)
Magic Mirror

スマートフォンでは見づらい可能性がありますので、パソコンでの閲覧を推奨します
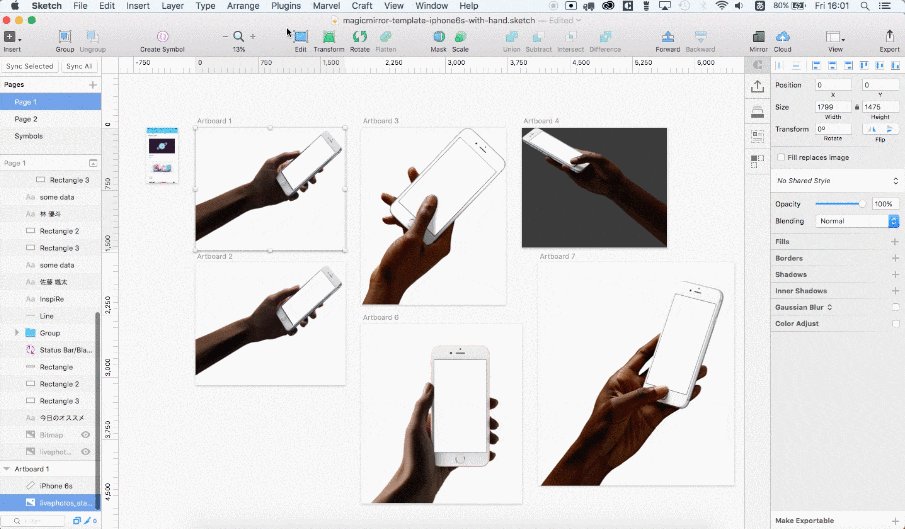
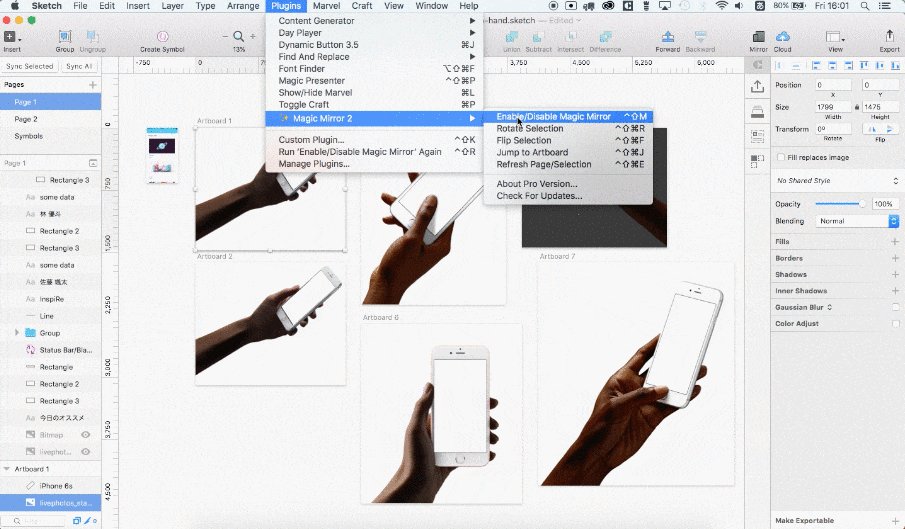
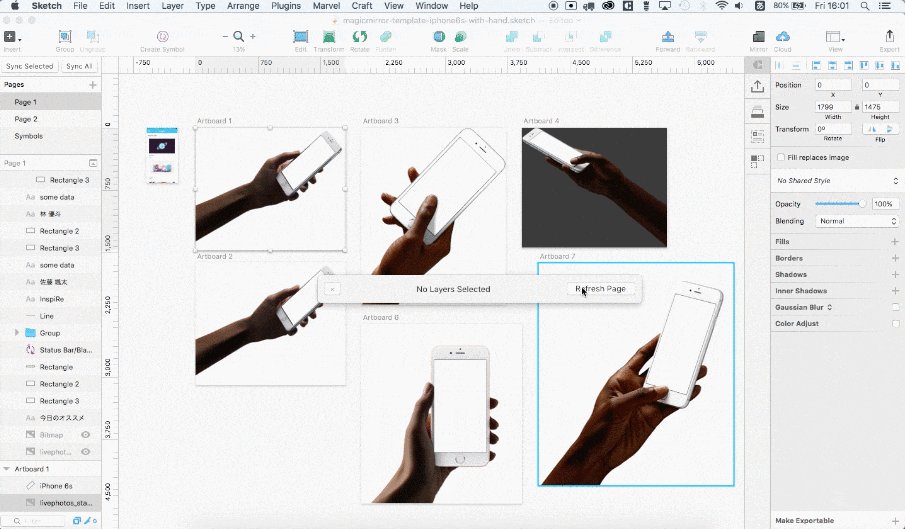
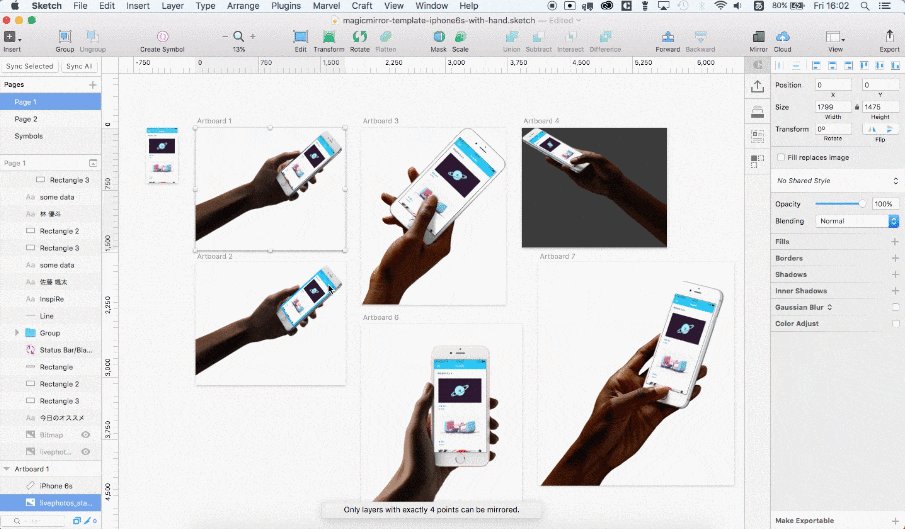
Magic Mirror は 完成したデザインのアートボードをあらゆる図形に合わせて変形してくれるプラグインです。Photoshop の Smart Objects 機能のようにオブジェクトとシェイプをリンクし、アートボードにあるデザインをそのままモックアップのテンプレート画像へ簡単に合成できます。
UI デザイン作業のためのプラグインではないのですが、プレゼンテーションなどで制作アプリやウェブサイトのイメージ画像が必要な時に、Photoshop のモックアップを探してダウンロードするよりも手間が少なく便利です。また、Magic Mirror の公式サイトにたくさんのモックアップ画像のテンプレートを提供しているので是非利用してみてください。
(インストール方法:Sketch Toolbox で Magicmirror を検索してください)
いかがでしたでしょうか?
今回ここで紹介させて頂いたプラグインの他にも、Sketch Toolbox にはまだまだ多くの便利なプラグインがありますので、是非自分のワークフローに合うプラグインを見つけてみてください。