マイクロ・インタラクションの参考になる海外・国内のサイトまとめ9選
 こんにちは、アシスタントディレクターのLinです。
こんにちは、アシスタントディレクターのLinです。
前回の記事では、主に静的なグラフィックスとインターフェイスに関する、デザインのインスピレーションを得られるウェブサイトを紹介しました。(前回の記事:ウェブデザインの参考になる海外のサイトまとめ7選)
今回はマイクロ・インタラクションを有効に活用し、みなさんのプロジェクトをネクストレベルへ持っていくことができるであろう、リソース・ウェブサイトを紹介します。
紹介させて頂くウェブサイトは、HTML/CSS/JavaScript コードを用いたマイクロ・インタラクションに焦点を当てています。
「マイクロ・インタラクション?なにそれ?食べられるの?」と、あまり馴染みがない方は、まずこちらの記事を一読することをお勧めします。
「マイクロ・インタラクション、ああ、よく使うよー」という方であれば、早速見ていきましょう!
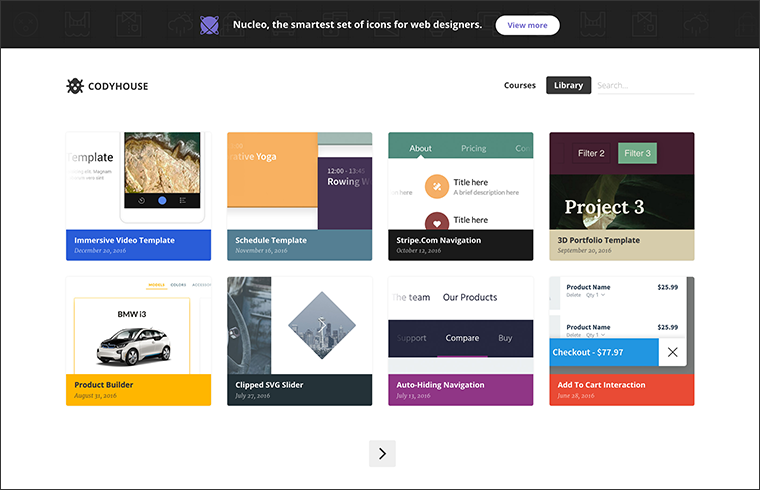
CodyHouse
 CodyHouse は、ページ遷移、SVG のスライダーエフェクト、ナビゲーションスタイルなどのマイクロ・インタラクションのための HTML/CSS/JavaScript コードを無料で公開しているリソースサイトです。
CodyHouse は、ページ遷移、SVG のスライダーエフェクト、ナビゲーションスタイルなどのマイクロ・インタラクションのための HTML/CSS/JavaScript コードを無料で公開しているリソースサイトです。
このウェブサイトは月に一度、コードをダウンロードできるリンク・デモと共に、コードスニペットを詳しく説明する記事を更新しています。
各記事には、そのコードスニペットがどのブラウザで正常に作動するのかも記載されています。
さらにコメント欄もあり、ユーザー同士で簡単に質問や議論を行うことができます。
CodyHouse は「量」よりも「質」を重視しているため、更新頻度は月1と記事数はあまり多くありませんが、紹介されている事例は非常に質が高く、無料で利用できる優良なリソースサイトの一つです。
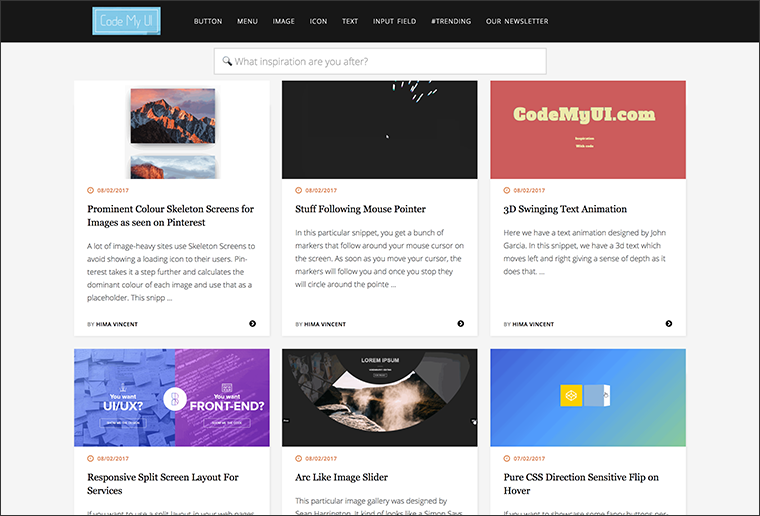
CodeMyUI
 CodeMyUI は、サイト運営者が Codepen などのサイトからコードスニペットを集めて紹介している、一種のまとめサイトです。
CodeMyUI は、サイト運営者が Codepen などのサイトからコードスニペットを集めて紹介している、一種のまとめサイトです。
サイト上に紹介されている大半のコードは、マイクロ・インタラクションに関するものです。
私がこのサイトを好きな理由は、サイト運営者がサイトの質の維持のために多大な努力を費やしていると感じるためです。
紹介されているコードを一覧できる画面では、GIF を用いており、そのコードの詳細を確認する前に、動作を簡単にプレビューすることができます。
また、運営者はそのコードについての簡単な説明と共に、いつ、どのような場面で役に立つか、という推奨ケースも記載しています。
CodeMyUI はほぼ毎日更新されており、「質」と「量」の両方が維持されている非常に有益なサイトです。
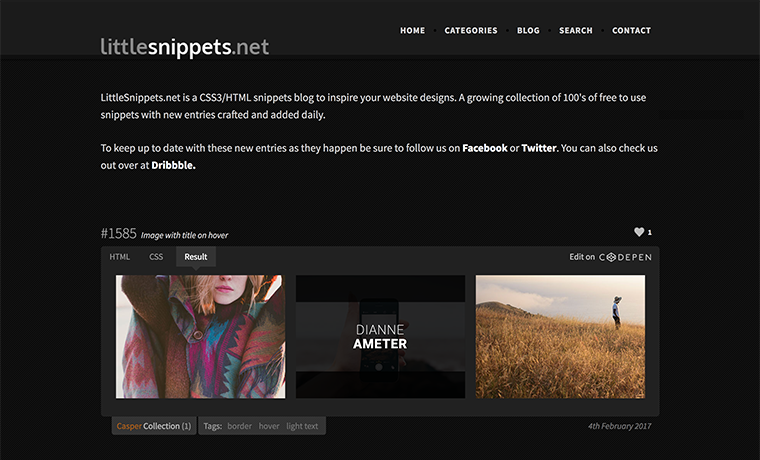
LittleSnippets.net
 LittleSnippets.net では、画像上をホバーした際に現れるタイトルやボタンなどの、画像に関連するマイクロ・インタラクションが約100個以上も紹介されています。私はこのサイトを、画像を多用するサイト制作時のインスピレーション源として重宝しています。
LittleSnippets.net では、画像上をホバーした際に現れるタイトルやボタンなどの、画像に関連するマイクロ・インタラクションが約100個以上も紹介されています。私はこのサイトを、画像を多用するサイト制作時のインスピレーション源として重宝しています。
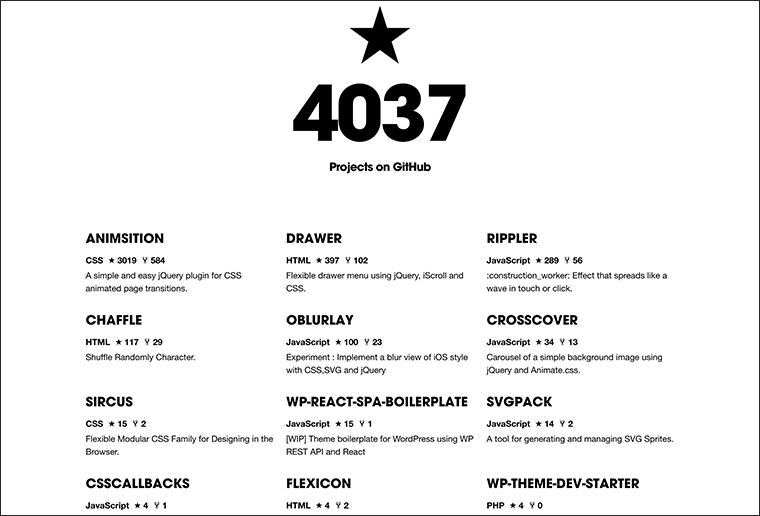
Blivesta
 Bilvesta は東京に拠点を置くデザイナーの個人サイトです。
Bilvesta は東京に拠点を置くデザイナーの個人サイトです。
SVG アイコンアニメーション、JavaScript ホバーアニメーションなど、様々な開発用ライブラリーを公開しています。
各ライブラリーの説明は一見、簡略されすぎている印象を持ちますが、個々の作品は非常にユニークでハイクオリティです。
BootSnipp
 BootSnipp は Bootstrap に基づいたナビゲーション、フォーム、検索ボックス、ボタンが公開されているウェブサイトです。特に、Bootstrap を用いたプロジェクトの際に有益なサイトです。
BootSnipp は Bootstrap に基づいたナビゲーション、フォーム、検索ボックス、ボタンが公開されているウェブサイトです。特に、Bootstrap を用いたプロジェクトの際に有益なサイトです。
Freebiesbug
 Freebiesbug は無料で JavaScript のプラグイン、UI キット、更には、HTML テンプレートを公開しているリソースサイトです。
Freebiesbug は無料で JavaScript のプラグイン、UI キット、更には、HTML テンプレートを公開しているリソースサイトです。
アニメーションが特別多く公開されているわけではありませんが、幅広い種類のリソースが提供されているため、もしかするととても魅力的なリソースに巡り合えるかもしれませんよ。
Magic Animation
 Magic Animation は CSS3 アニメーションライブラリーのためのデモページです。
Magic Animation は CSS3 アニメーションライブラリーのためのデモページです。
遊び心たっぷりの CSS3 アニメーションのデモを簡単に見ることができ、また、CSS ファイルを GitHub ページからダウンロードすることもできます。
ありふれたアニメーションでしっくりこない時には、ぜひここを訪ねてみてください。
CSShake
 CSShake も上の Magic Animation と同じく、CSS アニメーションライブラリーのひとつです。
CSShake も上の Magic Animation と同じく、CSS アニメーションライブラリーのひとつです。
その名の通り、UI エレメントを Shake (揺れる)させるアニメーションライブラリーです。
このライブラリーは、ボタンなどを目立たせたい場合に役立つかもしれません。
Lottie
 最後におまけとして Lottie を紹介させて頂きます。こちらはリソースサイトではなく、Airbnb のエンジニアチームによって開発されたオープンリソースツールです。
最後におまけとして Lottie を紹介させて頂きます。こちらはリソースサイトではなく、Airbnb のエンジニアチームによって開発されたオープンリソースツールです。
Adobe After Effects で作られたアニメーションを、簡単に JSON ファイルに書き出すことができ、 iOS/Android のネイティヴアプリで実装することができます。
比較的新しいツールなので、機能的には制限があるかもしれませんが、試してみる価値ありです。
今回のサイト紹介は以上となります。いかがでしたでしょうか?
デザインプロセスにおいて、それがインスピレーションを得るためでも、プロジェクトチームで共有するためでも、実例を探し出すのにはかなり時間を取られますよね。
今回ご紹介したマイクロ・インタラクションのリソースが、少しでもみなさまのお役に立てればと思います。また、同様にデザイン・インスピレーションのためのサイトを探しているのなら、ぜひ私の前回の記事をチェックしてください!