視覚で伝わるインフォグラフィック!面白い事例も作ってみました!

こんにちは、シナップの小茅です。 先日、「インフォグラフィック」をテーマに社内発表を行いました。 この業界においてはインフォグラフィックとは何か?は、ほとんどの方が理解されていると思いますが、ぼんやりとした知識をもう少し鮮明にするべくチームで復習してみたので、一部ですが簡単にご紹介します。
中盤では「データで見るSINAP」と題して、SINAPのスタッフからデータを集めた簡単なインフォグラフィックを作成しご紹介していますので、こちらも是非お楽しみください。
- インフォグラフィックとは?
- SINAPの数値で作ってみた
- 事例紹介:動くインフォグラィック
1. インフォグラフィックとは?
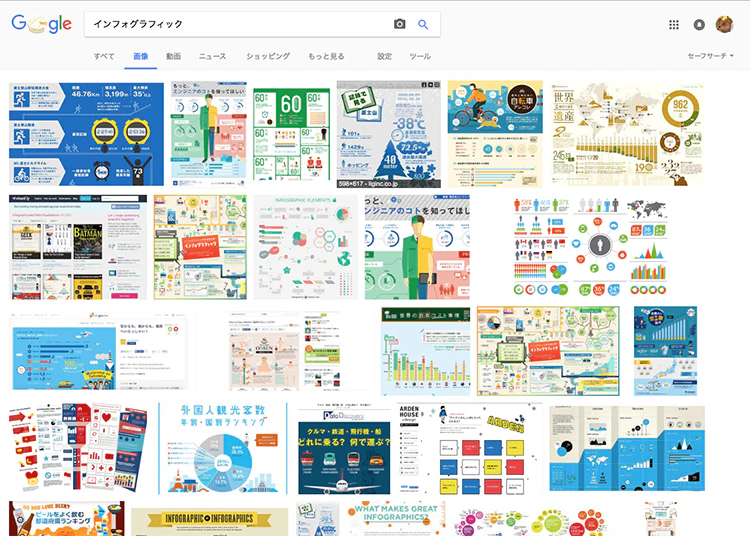
まずはじめにgoogle先生に聞いてみました!

見ているだけで楽しくタメになるインフォグラフィック。 もはやアートといっても過言ではないクオリティもさることながら、情報やデータををわかりやすく視覚化することで、何を伝えたいのか一目瞭然なのがインフォグラフィックの肝といっても良いのではないでしょうか。
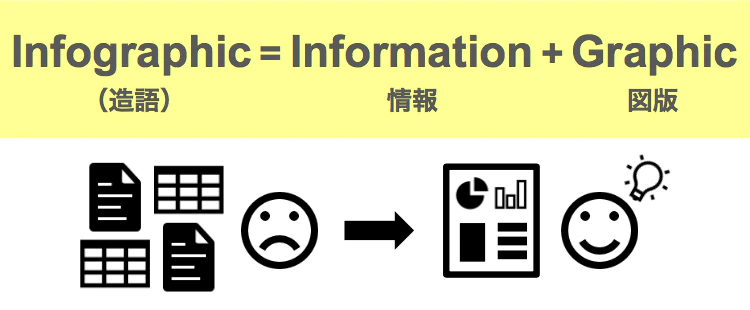
インフォグラフィックとはそもそも何か?

インフォグラフィックとは、言葉だけでは伝えることが難しい複数のデータ類を視覚化し、データ同士の結びつきや意味などをわかりやすく伝える手法です。
インフォグラフィックの構成要素とは?

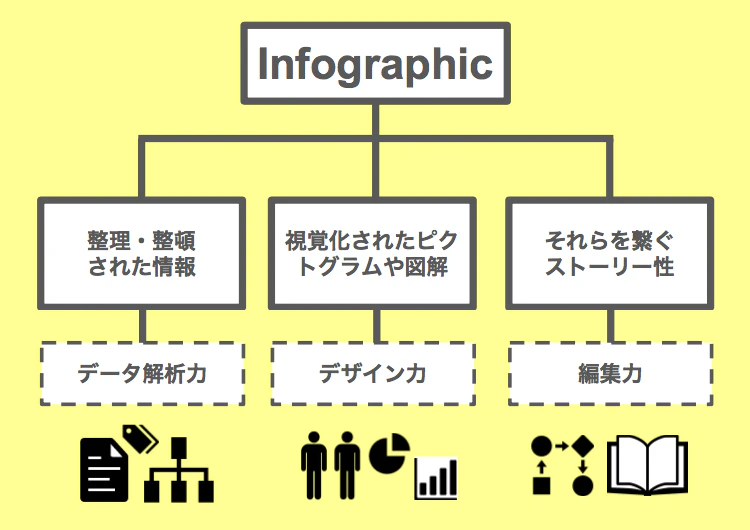
インフォグラフィックを作るには、3つの柱が重要です。 膨大なデータや情報から信頼性の高いものを抽出し、それぞれの関連性を導き出す「解析力」と、データやストーリーをわかりやすく視覚化する「デザイン力」、図の主題・切り口を設定し、それを筋道立てて伝えるにはどうしたらよいか、見せ方のストーリー立てを行う「編集力」。この3つが集まることで、誰もが直感的に理解出来るインフォグラィックが生まれるのです。
インフォグラフィック的な能力は幅広い職種で必要

構成要素である"図解"は普段の資料作成や誰かに共有する時など様々なシーンで、デザイナーに限らず全ての職種で必要な能力だと思います。日頃から「このデータや情報を相手に伝わりやすくするにはどうしたらいいのだろう?」と図解を頭で描くクセをつけると良い結果に結びつきそうです。
インフォグラフィックはWebとの相性が良い
SNS活用が当たり前になった今、インフォグラフィックに新しい発見や面白さがあるとすぐにシェアされます。 インフォグラフィックは、基本的に画像が一人歩きしても大丈夫なためWebとの相性はぴったりですね。 また、データビジュアライゼーション(データ視覚化)では、オンライン/オフラインともに収集可能な膨大なデータを活用し、新しい価値を生み出すことも出来そうです。
価値のあるインフォグラフィックとは?
制作の際には下記の5点を意識して作ることで、読み手にとっての有益な情報や気づきを得られるきっかけになり、結果的に価値あるインフォグラフィックとして認知が広がることでしょう。
- 明瞭さ :簡潔で分かりやすく、親しみを持てること
- インパクト性:ハッと目を奪われるデザイン性
- 共感度 :宣伝色が強すぎると見た人に響かずシェアされない
- 資料性 :内容に価値があり、資料として保存しておきたいこと
- 気付き :見た人に考えるきっかけを与えること
インフォグラフィック作成の4ステップ
実際に作る時のおおまかなステップは4つで、特にSTEP1〜STEP3をしっかり熟考し表現の検討を重ねることが、誰もが目を奪われ拡散されるビジュアル、デザイン性に繋がります。
- STEP 1. 題材の選定
- 伝えたいテーマと、それに必要なデータに当たりをつける
- STEP 2. データをピックアップ
- 情報を収集/整理し、データを構造化していく
- STEP 3. データの組み合わせ
- 切り口を決め、ストーリー性を追加していく
- STEP 4. デザイン
- データを視覚化していく
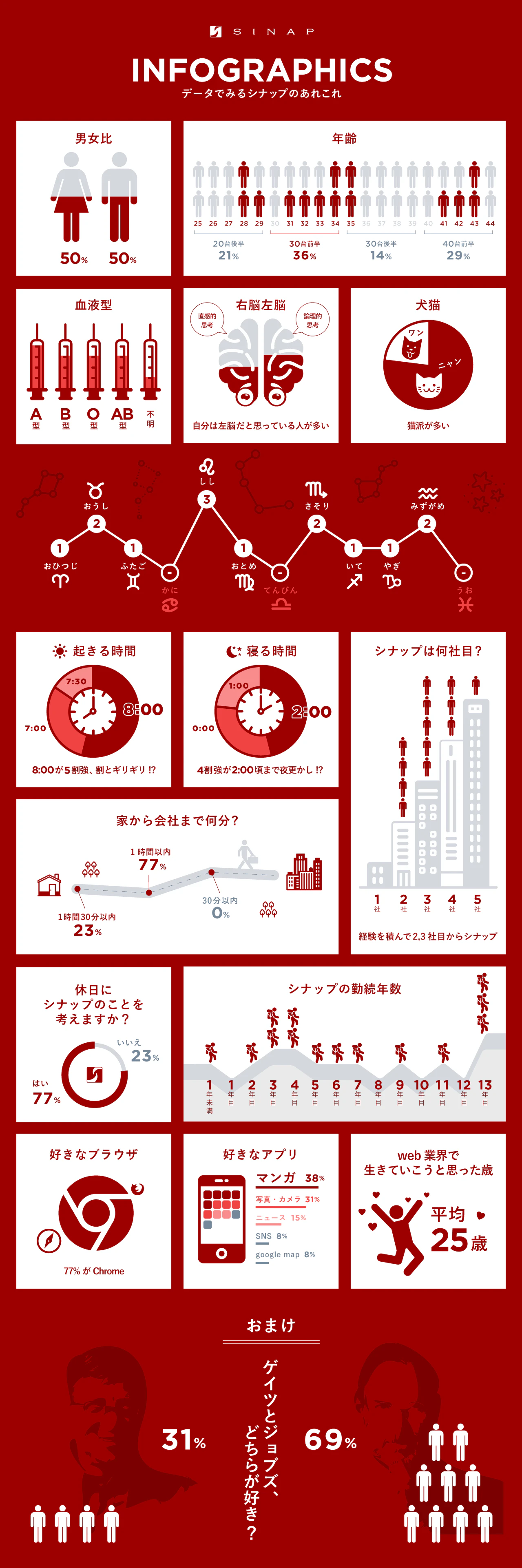
2. SINAPの数値で作ってみた
以上の基本的なインフォグラフィックの知識を踏まえ、シナップのメンバーから集めた情報を元に簡単なインフォグラフィックを作ってみました。
どんな情報を集めると伝わる? 面白い?
まず、「何を視覚化したらシナップスタッフの特性を理解してもらえるか」の視点を持ってチームでアイデア出しをしました。 何の情報を収集してどう表現すると面白いか、面白くないか、お互い知りたいことは何か、意外だと驚いてほしい、楽しんでほしいと思うと次から次にアイデアが集まりました。 その中からテーマの軸に沿っていくつかの項目に絞り込み、それぞれ表現のアイデアも詰めてから、みんなへアンケートをとりました。
集めた数値をどうまとめる?
アンケートで集めた数値、情報をシートに整理し、最初のステップで詰めた表現のアイデアと集めた数値の照らし合わせていきます。その数値からどんな表現ができるか、わかりやすいか、どんな構成でいこうかを、数値とともに更に練って行きました。
グラフィック作成時に気をつけたこと
単純な円グラフや棒グラフだけでは単調で面白みもないので、インフォグラフィックならではの項目にあったピクトグラムやイラストを使って表現しました。項目を並べて行くと似たようなグラフが続いたりイラストだけでは差がでないものもあったため、グラフの変更やモチーフの調整を加えながら進めました。
作ってみました!