【保存版】Sketchで効率的にUIデザインをするための便利なプラグイン9選

こんにちは。デザイナーの飯山です。 デザイナーチームに属しながら、CMSを使った運用案件では簡単な実装タスクを担当しています。そのせいもあって、エンジニア界隈のトピックに興味が湧いて首を突っ込むことも増えてきました。
さて、ファイルフォーマットがJSONになったSketch version43がリリースされてから約2ヶ月。デザインデータをgitでバージョン管理しやすくなったり、デザインとエンジニアリングの融和がどう進んで行くのか気になるところです。
今回は、先日参加した『UIデザインのための「Sketch」1dayブートキャンプ』で学んだ中から、私が便利だと思ったプラグインを幾つかご紹介します。
プラグイン紹介
Sketchは動作の軽さが大きな魅力です。デフォルトの機能だけでも充分使い易いのですが、自分のワークフローに合わせてサードパーティーのサービスやプラグインで拡張することが可能です。
▼ Sketchワークフローを高速化「Sketch Runner」
Sketch操作をコマンド入力で簡略化できるツールです。ランチャーアプリのAlfredのような使い心地でオススメです。
また、Sketchのプラグイン管理としても使えます。これまで主流だった「Sketch Toolbox」は開発終了しているようなので、プラグインのアップデートを管理する際にも重宝しそうです。
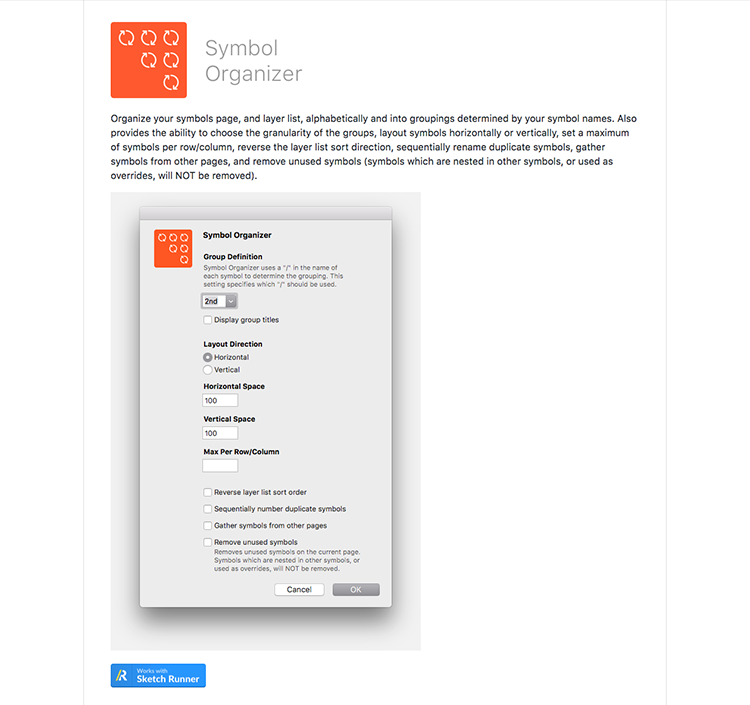
▼ シンボル管理をカスタマイズ「Symbol Organizer」

シンボルの並び方をデフォルトの横並びから縦並びにしたり、シンボル間の間隔調整が可能です。
▼ プロトタイピングを効率化「Craft」

面倒なダミー画像やテキストが、簡単にWeb上やJSONデータで挿入することができます。つい先日のアップデートではSketch上で画面遷移のリンク設定がきるPrototype機能が追加されました。
▼ レスポンシブさせながらUIデザインできる「Auto Layout」

レイアウトに関する細かな設定ができます。 例えばページ下部のタブメニュー要素にピンを打っておけば、アートボードサイズを変えてもページ下部に固定できます。
▼ スタイルを一括設定「Sketch Styles Generator」

デフォルト機能ではできなかった複数のshared styleの一括設定ができるようになります。
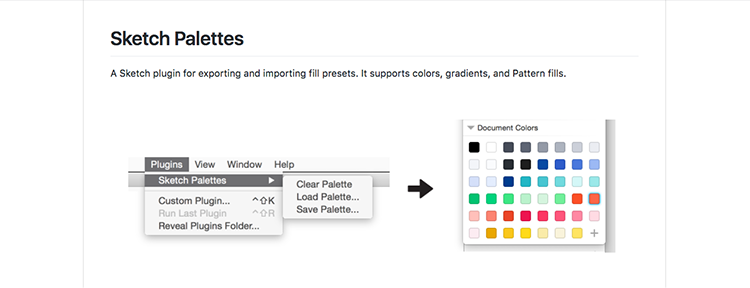
▼ カラーパレット管理が楽にできる「Sketch Palettes」

ドキュメント単位またはツール自体のグローバル単位で、カラーパレットの読み込みや保存などの管理が楽にできます。
▼ スタイルガイド管理が楽にできる「zeroheight」

作成したコンポーネントをドラック&ドロップしてスタイルガイド共有が管理できます。2017年夏までは無料で使えるようです。
▼ スタイルガイドの作成と共有が軽快「Zeplin」

各要素のサイズ、色、位置などインスペクト機能がとてもわかりやすく高機能です。
▼ プロトタイピングだけじゃない「InVision」

Craft同様、画面遷移のリンク設定でプロタイピングが簡単にできるだけでなく、アップデートで追加されたインスペクト機能がSketchだけでなくPhotoshopにも対応しました。
おわりに
日々の作業効率化を実現するには、作業スピードを上げて無駄な時間を省く必要があります。そのためには、Photoshopのような使い慣れているツールを磨くことだけでなく、Sketchのような他のツールの良い部分を取り入れるのが効果的な場合もあります。
しかしながら、ツールはあくまで手段です。顧客に早く・確実に解決策を届けられるならば、PhotoshopであろうがSketchであろうがツールの選定自体は特に重要ではありません。
作業効率化の目的に目を向けると、私の場合は「情報設計やデザインを考える時に必要な"かたまった時間"を捻出したい」という思いから来るものでした。効率化の追求は、顧客の課題解決に充てられる時間の創出に繋がります。
今回の記事が読んで頂いた方のお役に立てれば幸いです。
プロトタイピングによるプロダクト開発をお手伝いしています
シナップは、Webサイト、アプリ、IoTなどインターネットとつながるユーザー接点すべてをデザインし、クライアントのビジネス立ち上げ、サービスの継続的発展をサポートすることを得意としている会社です。
プロトタイピングによるプロダクト開発に関するご相談がございましたら、お気軽にお問い合わせください。