パーツごとに見るモバイルUI:参考にしたいUIまとめ

こんにちは。飯山です。
5回に渡ってお届けしているシナップデザイナーチーム発表からの「パーツごとに見るモバイルUI」シリーズ記事、最後の第5回は「参考にしたいUIまとめ」です。 スマートフォンをはじめとしたタッチデバイスならではのUI表現として、ユニークであったり、機能的であったりと、シーンに応じて参考にしたいモバイルUIをピックアップしてご紹介します。
第1回:「ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介」富川
第2回:「ハンバーガーメニューを押した際のナビゲーションの表現方法」沓掛
第3回:「カルーセルの事例と、設計・デザイン時に気をつけること」小茅
第4回:「フォームの事例と、UIを考えるときのポイント」久保田
第5回:「参考にしたいUIまとめ」飯山
ヤマト運輸
http://www.kuronekoyamato.co.jp/

画面の左上部に配置されたハンバーガーメニュー。タップするとネコの手がドロワーのナビゲーションを左側から引っ張り出す演出がされています。
動物やキャラクターをアニメーションの動作主として見せることで、動きが知覚しやすくなります。
ヤマト運輸のサイトでは、自社のキャラクターであるクロネコを可愛らしいアニメーションで所々に配置することで、ユーザーに親しみを与えてくれます。
東京メトロ 『すすメトロ!』
http://www.tokyometro.jp/susumetro/

右上に配置されたハンバガーメニューをタップすると出てくるドロワーのナビゲーションが効果的で操作しやすいUIです。
スマートフォンのように限られた領域の画面でも、タイル型ボタンを縦に並べることで、下の方にある項目まで片手でスワイプやタップがしやすい設計です。
ここで採用されているタイル型のボタンを備えたナビゲーションUIが、かつてWindows8に搭載されたが特徴のModern UIを彷彿とさせます。Modern UIの当初の名称が、ロンドンの地下鉄の標識を由来としたMetoro UIだったのを考えるとデザインコンセプトに遊び心を感じます。フラットデザインとドラえもんがマッチしたデザインも印象的ですね。
任天堂

ファーストビューの大部分を占めるカルーセル。 第3回の記事「カルーセルの事例と、設計・デザイン時に気をつけること」でも既にたくさんの事例を紹介しています。
任天堂のWebサイトで用いられているカルーセルについて注目したい箇所が2つあります。
1つめは表示時間の経過を表すバー。これによって、現在表示されているコンテンツがいつまで表示されているのかが視覚的にわかりやすくなっています。
2つめは次のコンテンツを予見させる配置です。ビジュアルの下に表示されるサムネイルとテキストの配置位置が、敢えて前後のコンテンツが見え隠れする位置にあることで、次に表示されるコンテンツを見通すことができます。
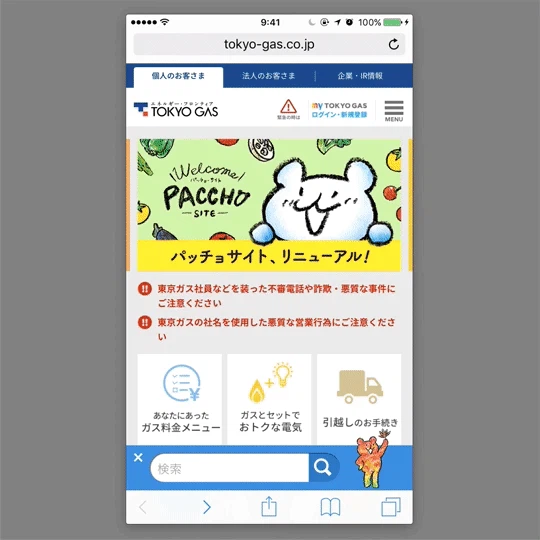
東京ガス

画面下部に固定表示されるサイト内検索は、キーワード入力後、すぐにはページ遷移しません。遷移する前に候補のページを表示してくれます。遷移先のページに目的のコンテンツが無く、戻ったり再度検索する度にページ読込を待つストレスはモバイル環境では軽減したいものです。公共サービスやコンテンツが多いWebサイトなどでも参考にしたいUIであり、ユーザーの立場にたった優しさを感じるUXです。
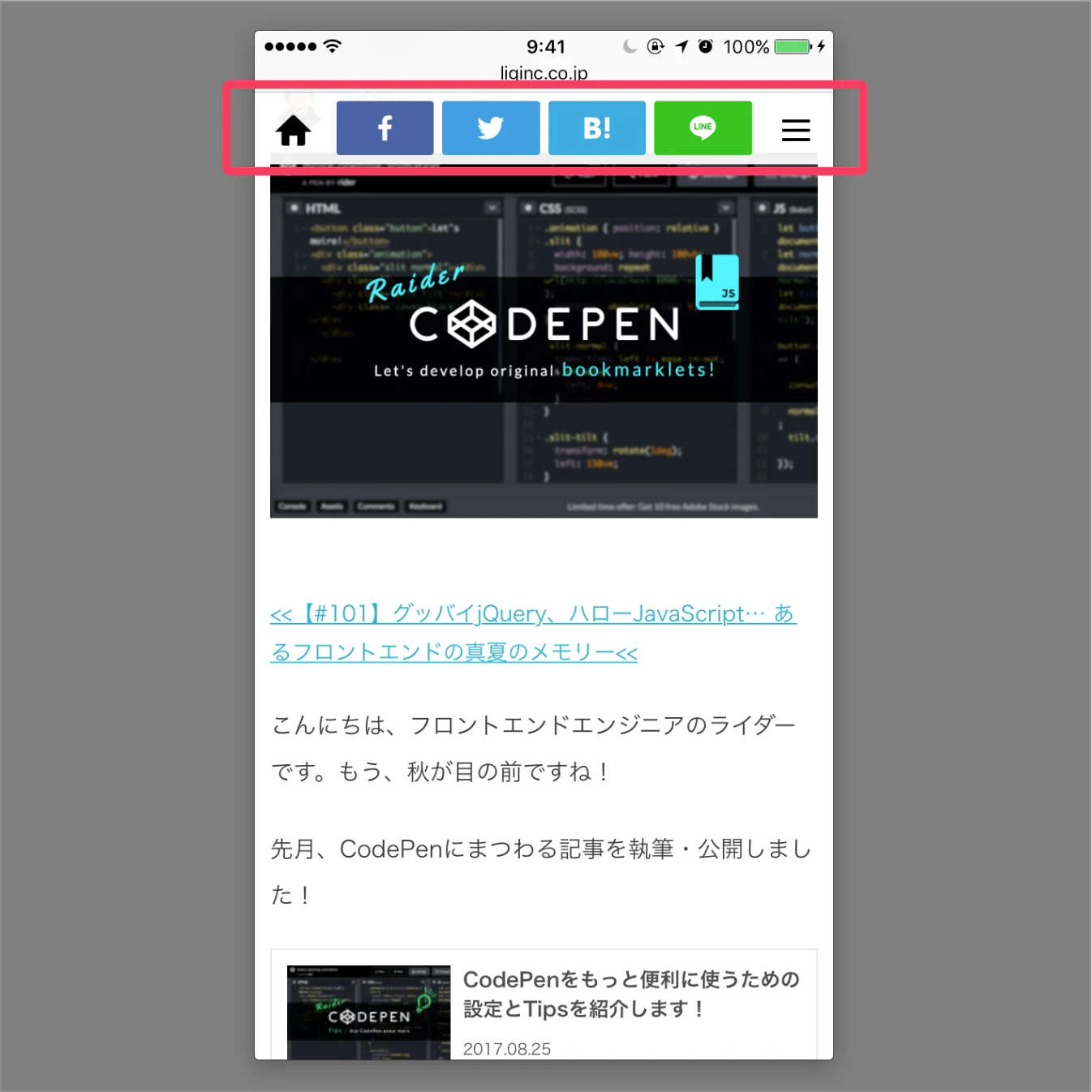
LIG

ページ上部にヘッダーメニューと合わせて固定されたシェアボタン。
はじめはロゴとメニューしかないヘッダーエリアが、記事を読み進めようとスワイプするとシェアボタンが追加され、ヘッダーエリアの狭い領域を有効に使っています。また、固定表示することで記事を読んでいる途中で「いいな」と思った時点でシェアすることができます。
ブログやオウンドメディアなど、SNSで拡散したいコンテンツへのUIとして参考にしたいですね。
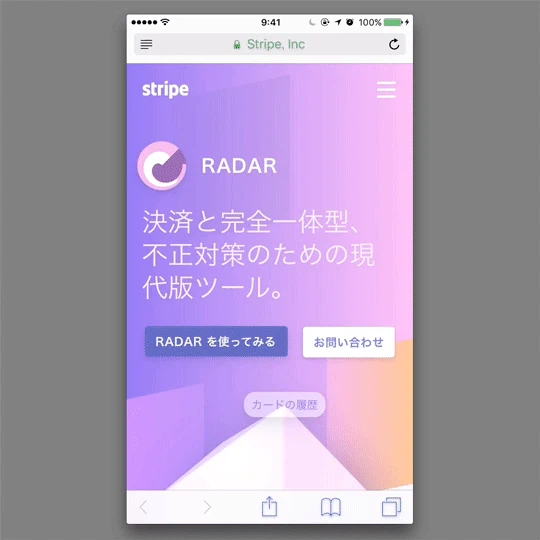
Stripe: Radar

canvasで作られた指の動きに合わせて動かせるUIは、サービス自体の先進的なデザインコンセプトにもマッチしています。
触って動くギミックで表していることで、テキストで羅列して書かれているよりも目に留まりやすく、ユーザーの興味をひくには有効かもしれません。
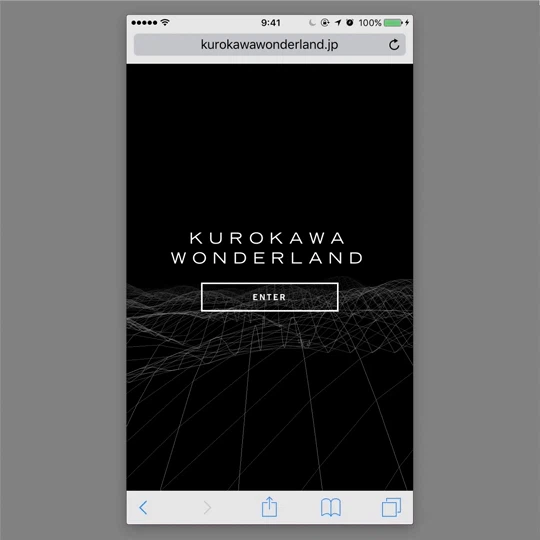
KUROKAWA WONDERLAND

一見気づきづらいかもしれませんが、スマートフォンのジャイロセンサーによって端末の傾きと連動して背景アニメーションが変化します。 技術を前面に押し出さず、あくまでコンテンツの魅力を引き立たせる演習に心地良さを感じます。気づいた時に得られる楽しさと細部まで行き届いたデザインのクオリティが光ります。
まとめ
スマートフォンユーザーにとって使いやすいWebサイト制作のためには、ガイドラインで基本を押さえたUI設計だけでなく、より良いユーザー体験を提供できるかトレンドから取り入れられるものがあるか調査・検討・検証してみるのも必要です。モバイルUIを考えるにあたって、何か少しでもヒントになれれば幸いです。
シナップデザインチームの発表内容からリレー形式で5回に渡ってお届けしてきた「パーツごとに見るモバイルUI」。いかがだったでしょうか。過去の記事では各パーツについて掘り下げてポイントをまとめていますので是非ご覧ください。
第1回:「ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介」富川
第2回:「ハンバーガーメニューを押した際のナビゲーションの表現方法」沓掛
第3回:「カルーセルの事例と、設計・デザイン時に気をつけること」小茅
第4回:「フォームの事例と、UIを考えるときのポイント」久保田
第5回:「参考にしたいUIまとめ」飯山




