参考にしたい!業態別に見る各社のヘッダー周りの表現方法

みなさんこんにちは、富川です。
さて、連載「スマホサイトのメニュー表現」3日目は、前回の調査結果のまとめとして、業態別の見せ方の違いと、各社のユニークなメニュー表現をご紹介していこうと思います。
それではさっそく見ていきましょう!
<スマホサイトのメニュー表現:連載>
1日目:「スマホサイトのメニュー、ハンバーガーボタンで大丈夫?」
2日目:「スマホサイトのメニューボタン、優良企業195社を検証!」
3日目:「参考にしたい!業態別に見る各社のヘッダー周りの表現方法」
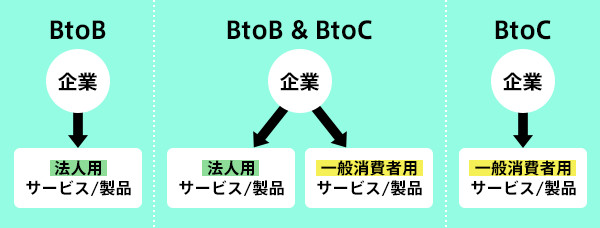
対象は一般消費者向けなのか、法人向けなのか?はたまた両方?
企業のビジネス対象は次の3つに大きく分けられます。
1. 法人用サービス/製品を主に取り扱う企業(BtoB)
2. 法人用サービス/製品と、一般消費者用サービス/製品の両者を取り扱う企業(BtoB & BtoC)
3. 一般消費者用サービス/製品を主に取り扱う企業(BtoC)

前回調査した企業をこの3つに分け、各社で工夫を凝らされたメニュー表現をピックアップして紹介していこうと思います。
1. 法人用サービス/製品を主に取り扱う企業(BtoB)
卸売業や金属鉄鋼業などBtoBの企業が必要とするメニュー項目は、会社概要・サービス/製品紹介・IR情報・採用情報など、どの企業でもよく似ているのではないでしょうか。
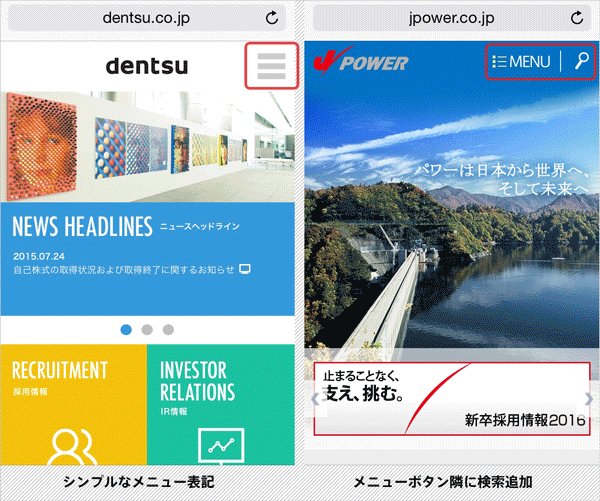
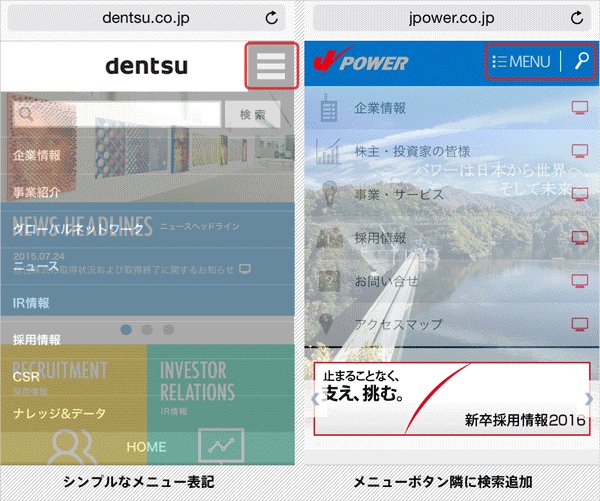
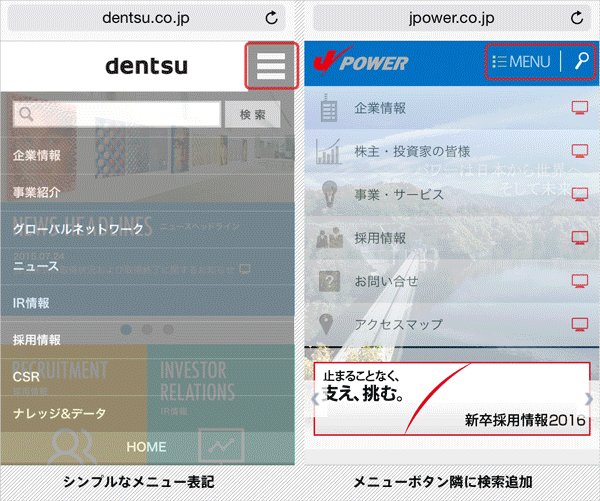
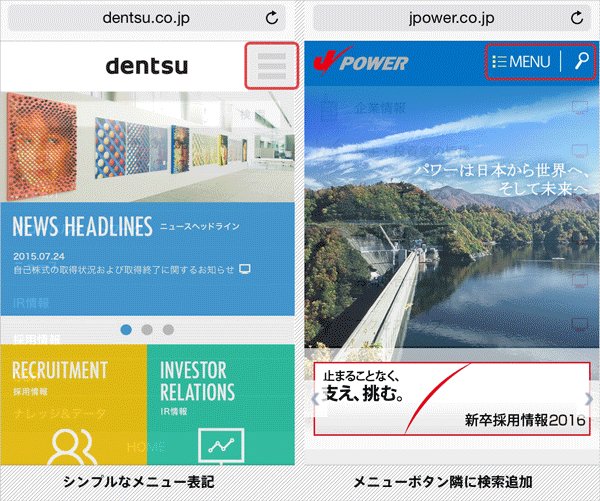
そこまで複雑なメニュー項目にはならないので、ヘッダー内にメニューボタンを1つ置けば基本的に事足ります。(例:電通)
メニューボタンを使わず展開型メニューのみで見せている企業もありましたが、BtoBの企業の場合、メニュー内容に優先順位をつけにくいため展開型メニューだけで表現するとかえってわかりづらくなると感じました。
また、言語選択や検索機能など、メニューとは別に補足的な機能を優先的に見せたい場合は、メニューボタンの隣に置くこともあります。(例:電源開発)

2. 法人用サービス/製品と、一般消費者用サービス/製品の両者を取り扱う企業(BtoB & BtoC)
インフラ系や電気機器業など、BtoBかつBtoCの企業の場合、法人と一般消費者両者専用の情報と、企業自体の情報に、まず明確に分ける必要があります。
その上で情報の優先順位を考え、メニューの見せ方を考えていきます。
BtoBのみの企業よりも情報量が格段に増えるため、1つのメニューボタンの中で単純にメニュー項目を羅列すると、大変な項目数になってしまいがちです。
様々な目的を持つサイト訪問者が手早く探している情報に辿り着けるように、メニューボタン以外でも重要メニューをトップページの目立つところへ展開しておくことが有効と感じました。
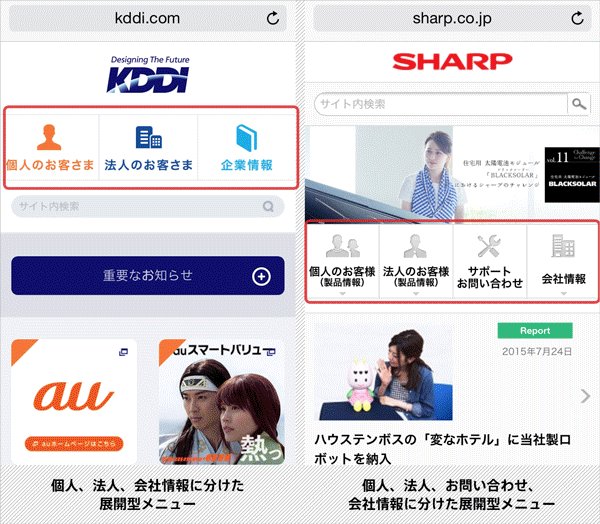
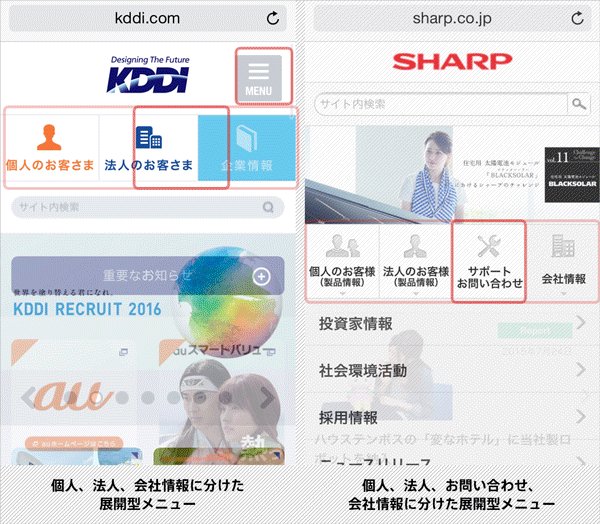
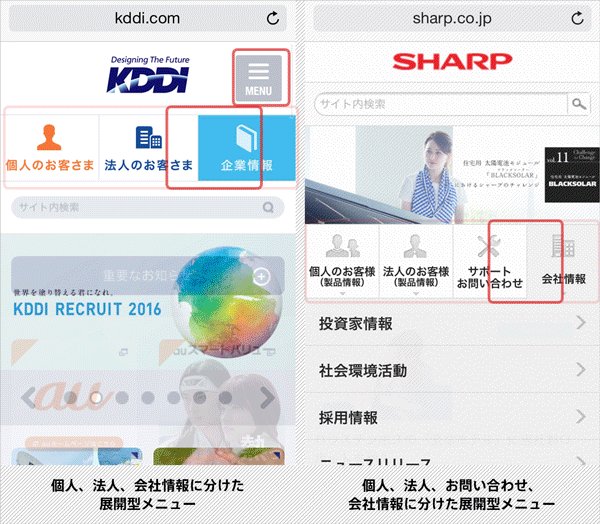
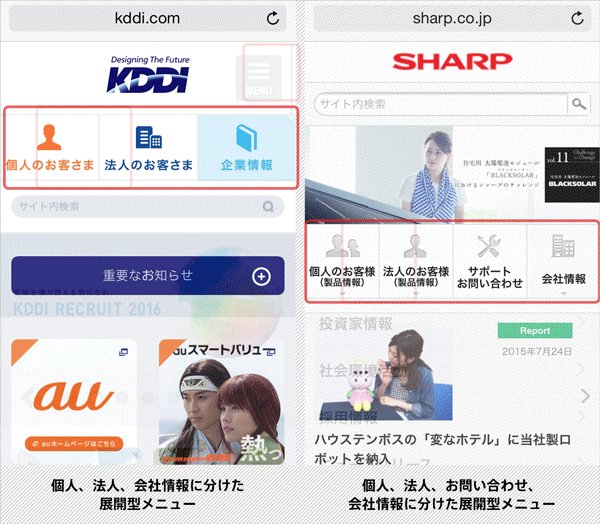
・展開型メニューのみを使った例:KDDI、シャープ
※KDDIはトップページは展開型メニューだけだが、各専用メニューを選択するとメニューボタンが表われる。

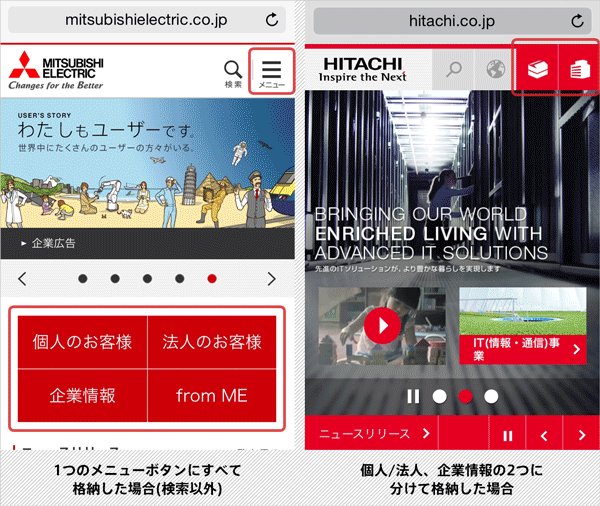
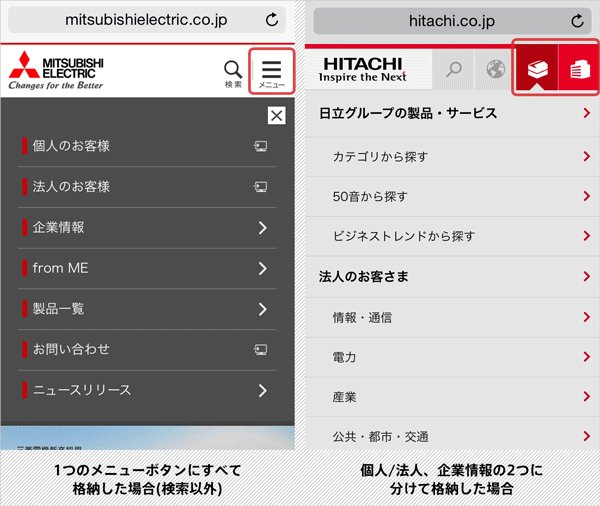
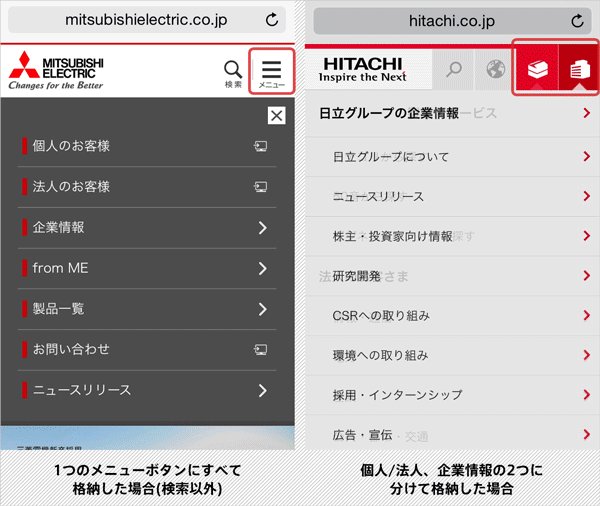
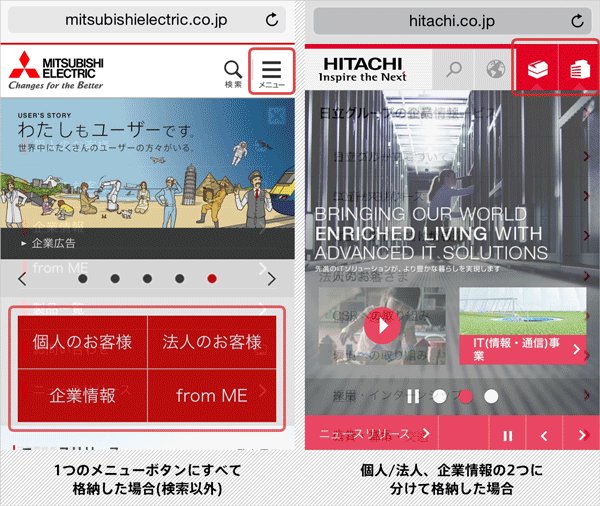
・ヘッダーのメニューボタンに全て格納して、目立つ箇所に優先度の高い展開型メニューを置いた例:三菱電機
・メニューボタンを製品/サービスと企業情報の2つに分けて格納した例:日立製作所

3. 一般消費者用サービス/製品を主に取り扱う企業(BtoC)
小売業やサービス業などBtoCメインの企業では、キャンペーン案内やおすすめ情報、店舗検索など、一般消費者にとって便利なメニューの見せ方に工夫する必要があります。
また、1つの企業が多数のブランドを持っていたり、多店舗展開していたり、製品のプロモーションサイトやオンラインショップへの誘導も考えられます。
このようにBtoCの企業も、メニュー項目が多く複雑になりやすいですが、情報に強弱をつけて見せ方を工夫しているサイトが多く見られました。
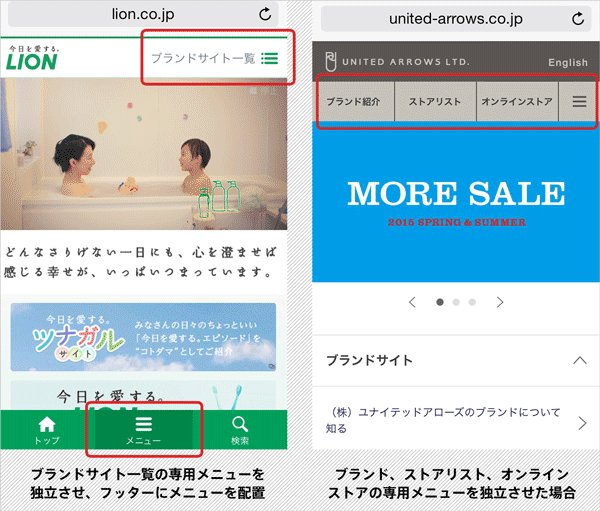
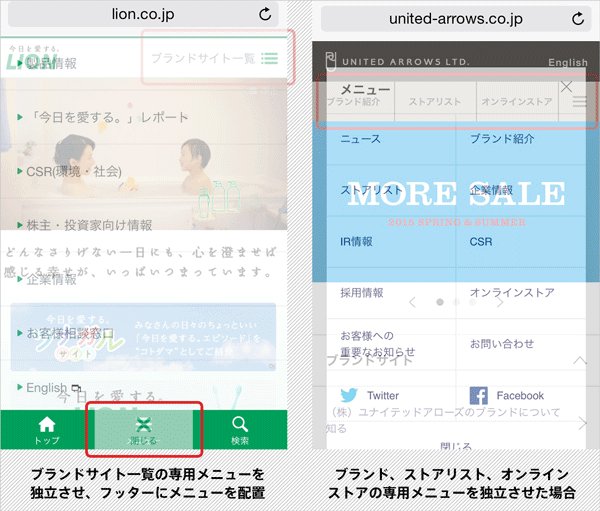
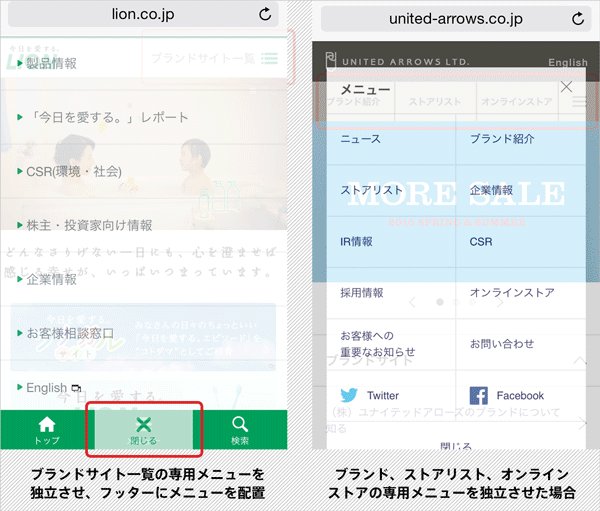
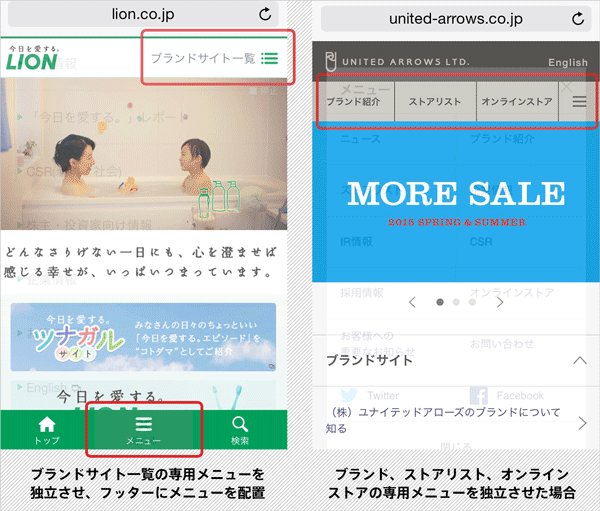
・ブランドサイト一覧の専用メニューを使った例:ライオン
・ブランド、ストアリスト、オンラインストアの専用メニューを使った例:ユナイテッド・アローズ

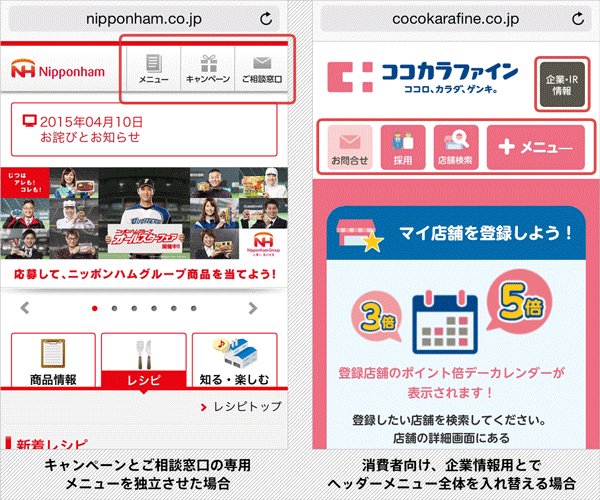
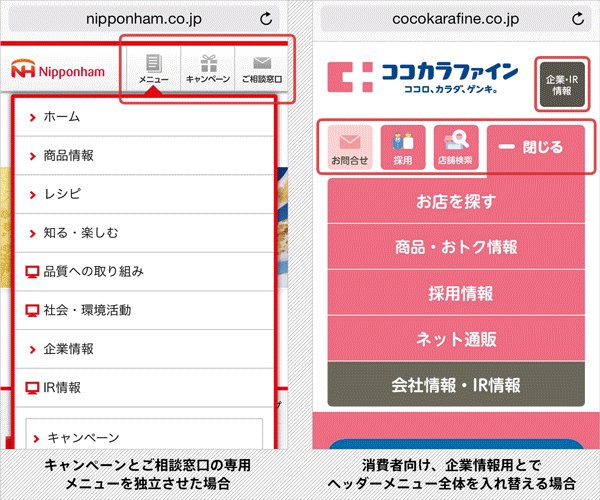
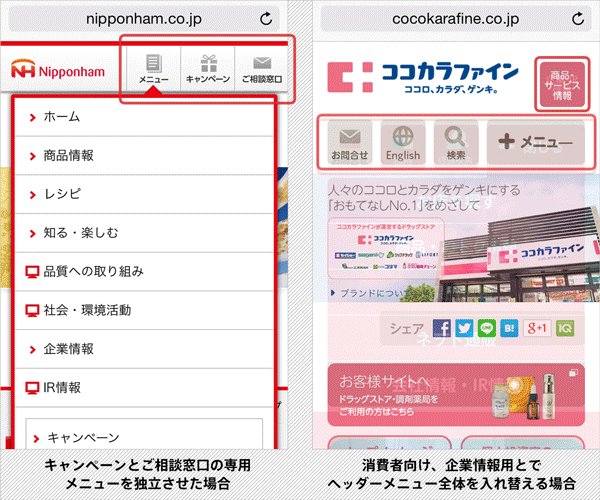
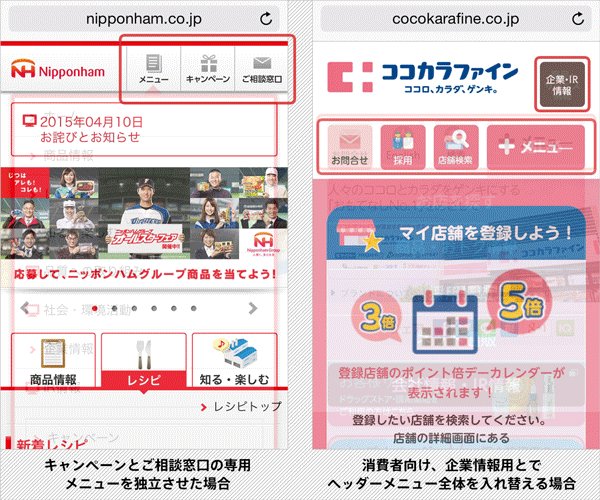
・キャンペーンとご相談窓口の専用メニューを使った例:日本ハム
・消費者向け、企業情報用とでヘッダーメニュー全体を入れ替える例:ココカラファイン

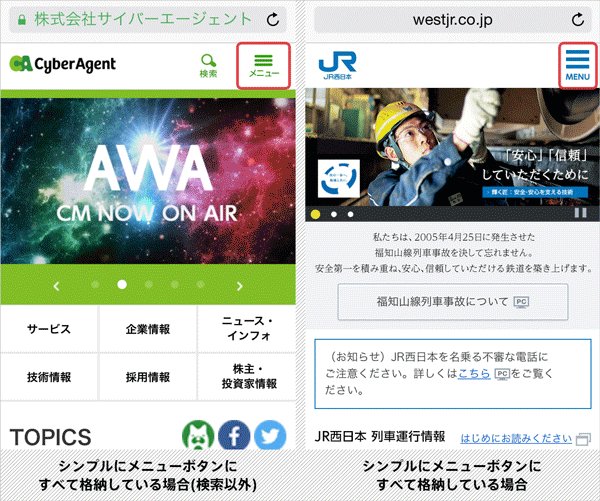
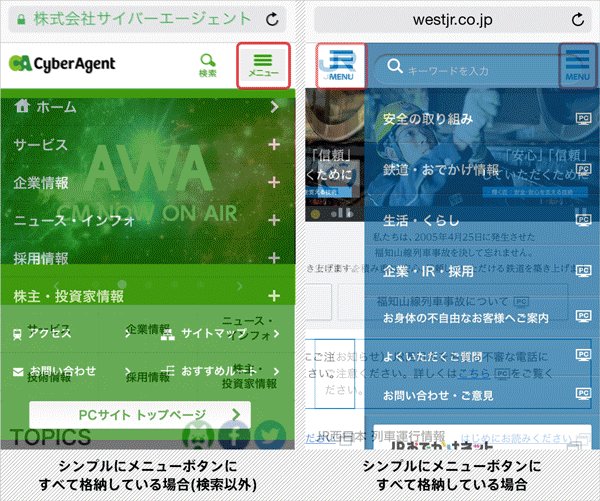
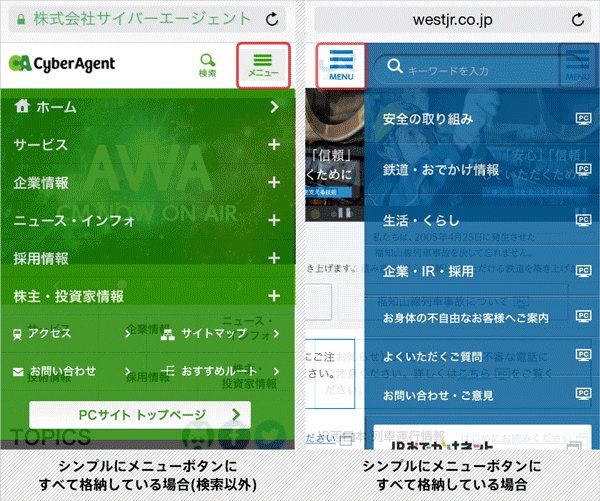
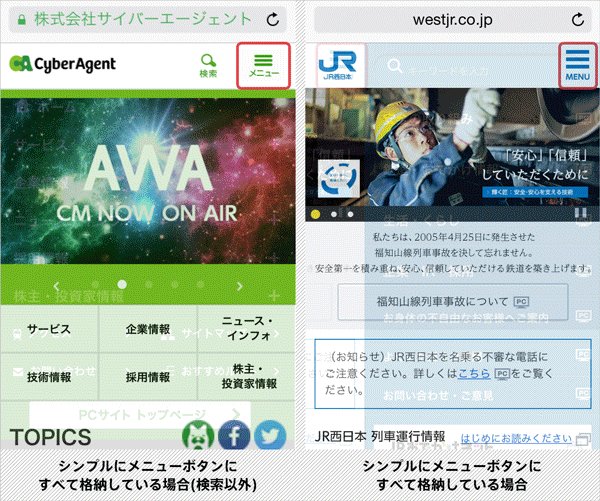
・シンプルに1つのメニューに格納した例:サイバーエージェント、JR西日本

おわりに
以上、業態別に各社の工夫を凝らしたメニュー表現をピックアップしてご紹介しました。
今回沢山の事例と傾向を見ていく中で、メニューの見せ方に「これが絶対ベスト!」という正解はなく、取り扱うサービス/製品のターゲットや目的によって様々な工夫をする必要があると改めて感じました。
そして、事例や傾向はどんどん新しく変わっていくので、また変化を注視していきたいと思います。
本記事が今後Webサイトを作る際にメニュー表現をどのようにするか考えるためのひとつの材料になれば幸いです。 3日連続投稿でしたが、最後までご覧いただきありがとうございました!