時間の節約がポイント!? DailyUIを続けるちょっとした工夫
 こんにちは。シナップ大川です。
こんにちは。シナップ大川です。
早速ですが、みなさんは Daily UI というサービスをご存知でしょうか。
これはUIデザインのトレーニングのために100日間(土日を除く)、毎日シンプルなデザイン課題をメールで送ってきてくれるサービスです。
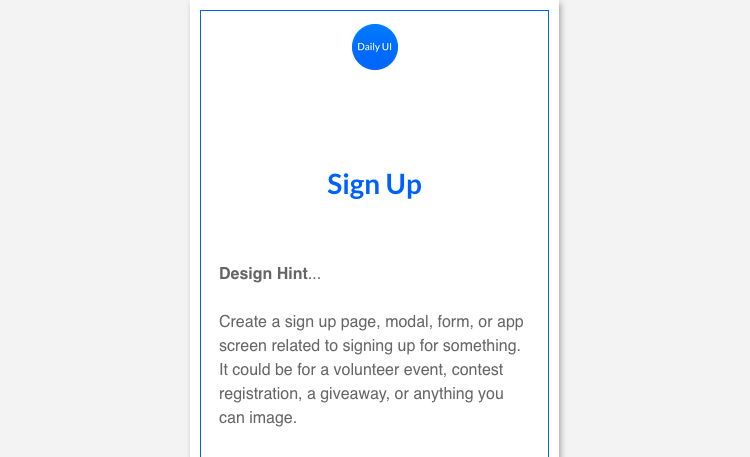
例えば下のような「「Sign Up」画面をデザインしてみましょう」といお題が送られてきます。
 すごくシンプルですね(笑)
たったそれだけのサービスといえばそれだけのサービスなのですが、こうしたシンプルなお題が毎日届くので、それを毎日こなしていくことでUIデザインのスキルアップがはかれるという地味にパワフルなサービスなのです。
すごくシンプルですね(笑)
たったそれだけのサービスといえばそれだけのサービスなのですが、こうしたシンプルなお題が毎日届くので、それを毎日こなしていくことでUIデザインのスキルアップがはかれるという地味にパワフルなサービスなのです。
意外と本筋ではないところでハマる
そんなDaily UI 、最初は新人さんのデザイナー研修に使えそうなサービスだなと思ったわけですが、自分でも実際にやってみたところ、なかなか難しい。
何が難しいかというと、シンプルであるがゆえに、いろいろと考えを補わなければいけないことも多く、特にあまり知識や経験のない新人さんは、意図しないところで時間がかかるだろうなという点もありました。
そこで今回はDaily UI を続けるために考えた、ちょっとした工夫をご紹介したいと思います。
一人でやる際も始めると行き詰まることがあると思うので参考にしてもらえたら幸いです。
目的を明確にする
 まず Daily UI を行う目的とはなんでしょうか?多く方は練習やスキルアップが目的だと思いますが、具体的にどのようなスキルを伸ばしたいというところまで考えているでしょうか。
まず Daily UI を行う目的とはなんでしょうか?多く方は練習やスキルアップが目的だと思いますが、具体的にどのようなスキルを伸ばしたいというところまで考えているでしょうか。
というのも、Daily UI はシンプルな課題が与えられ、答えはありません。作り込みも、作る内容もやる人次第です。
よくメールに「 It's up to you!(あなた次第)」と書いてありますw。
とはいえ闇雲に取り組んでいては効率的なスキルアップには繋がりにくいもの。
まずは目的を明確に、どれくらいの時間で、何を得たいのかをはっきりとさせましょう。
ちなみに今回は新人さんの研修として「UIの基本パターンを調べることでUIパターンを学習し、制作を通してUIデザインの実践スキルを高める」としました。
ポイントは課題を通してUIの引き出しを増やすことと、実際の制作クオリティの向上を目指しています。逆に言えば、それ以外のことはなるべく時間をかけずにサクサク行い、続けられる方がよいというメリハリを重視しました。
架空のテーマを考えるのが意外に難しい
さて、そんな目的を明確にしたところで、さっそく取り組んでみましょう。
と、言いたいところですが、やったことがある方なら、大抵詰まるポイントがあります。
それは「なんのサービスの画面を作るかを考える必要がある」という点です。
先ほどの「Sign Up」画面を考えてみても、それはオンラインバンキングの「Sign Up」画面でしょうか、それとも音楽配信サービスの「Sign Up」画面でしょうか。
でもそれによって随分イメージは変わってきますよね!?
実はここで手が止まってしまうことがよくあります。
逆に例えば「キャンプ用品のECサイト」と言われるだけで、具体的なイメージが湧いてきませんか?
じゃぁユーザーはだいたい20代〜40代男女、ロゴやメインカラーは緑にしようかな、ナチュラルな雰囲気にしたいので、手書き風のアイコンに、ボタンは角丸にして柔らかく仕上げようか、など、いろいろ見えてきませんか?
はじめのうちは作ってみたかったサービスを思い浮かべればよいかもしれませんが、実に100題、毎回同じでは流石に練習になっているのかわかりませんし、できれば様々なテーマで取り組んだほうが、デザインの引き出しも増えるというものです。
しかし、目的からすれば、ここに時間をかけるのは無駄でしょう。
インスピレーションリストでテーマを絞る

そこで研修では、以下のリストをパッとみてもらって、インスパイアされたものか、ランダムに決めて、課題を少し具体化していきました。
インスピレーションリスト
- 旅行
- 車/バイク/自転車
- 銀行
- 新しいSNS
- 映画/アニメ
- スポーツ
- 動画サービス(hulu/Netflixみたいな)
- 音楽サービス(Spotify/Apple Musicみたいな)
- ニュース/メディア
- 外食(食べログ/Rettyグルメみたいな)
- 住む(SUUMO/CHINTAIみたいな)
- アパレル(zozo/ユニクロみたいな)
- コミュニケーション(LINE/Slack/Zoomみたいな)
たとえば「新しい音楽サービスの「Sign Up」画面」」と言われれば、ユーザーは若者で、彼らがカッコいいと思えるものがいいのではないかと想像が膨らんできます。
上のリストはあくまで一例ですが、こういうリストを作っておくと悩まずに進められるのでオススメです。(本当はもう少し自分たちの業務やクライアントと紐づいたものだとより具体的かもしれませんが、楽しみながらというのも続けるうえでは大切なので、広くしてみました。)
選べない場合は上からやっていくか、カードにして目隠ししながら選ぶなどなど強制的に決めてしまうのがいいでしょう。 それで思い浮かばなければ、別のものに移るのもOKです。 ようはここに時間をかけないようにしましょうということです。
架空のサービス名と架空ロゴがいる
「架空のテーマを考えるのが意外に難しい」という話とまったく同じなのですが、架空のサービスを設定して、さぁ作ろうと思った時、今度は「サービス名をどうしよう...」というところでまた手が止まります。 UIデザインしたいのに...。
サービス名もロゴもなんでもいいはずなのですが、そこはデザイナー、あなたの頭の中ではカッコいい、おしゃれな、センスのいい名前とロゴでないと前に進めません。気がつくとロゴ制作に何時間もかけてしまったり(身に覚えのある方も多いはず)。UIデザインの練習のはずなのに... 。
そこでサービス名やロゴはなんでも使えそうな汎用的なものを1つ作って使い回すか、よくあるお名前ジェネレーター的なサービスを利用して、サクッと決めてしまうことをお勧めします。 僕がよく使う方法は「テーマ+色」。例えば「音楽配信サービス」なら「GreenMusic」「Sound Blue」という感じで、あとは特徴的なフォントを使ってロゴっぽくすればOKです。
とにかくここに時間をかけないことがコツです。
あくまでも時間の節約
時間に余裕があったり、気分が乗っているときは、上に書いたような短縮方法を使う必要はありません。好きなだけ作りこんでいいと思います。 ただ100日間100題は続けるとなると困難です。忙しい日も続けるために、上述のような方法を使って迷わずにUIデザインに着手できるといいと思います。
事例収集

テーマが決まったところで事例収集です。これも思いつくサイトを適当に複数みるだけで良いと思うのですが、いざ「E-Commerce Shop (Single Item)」とお題が振られたら、どのサイトを見に行けばよいのか、意外に悩んでしまいます。
一番簡単な方法はDaily UIをやっている他のユーザーがどのようなものを作ったかを見ることです。Dribbbleなどで「# day012」などで検索すればたくさんの例がみつかります。
ただこの方法では必ずしも実在する事例というわけにはいきません。 そこで、UIデザインをまとめている事例収集サイトやPinterestを使うことで、時間の節約をしましょう。
- Mobbin https://mobbin.design/
- InspiredUI https://inspired-ui.com/
- Patterns. https://www.pttrns.com/
- UX Archive http://www.uxarchive.com/
フィードバック
人間、フィードバックがなければなかなかこうした取り組みは長続きできません。 作った成果を見せることはとても大切です。Daily UIでは実際にTwitterやDribbbleに#(ハッシュタグ)付きで投稿することを推奨しています。 こうすることで同じ取り組みをしている仲間からコメントやいいねがもらえたりするので、とても励みになるでしょう。
ちょっと一般公開はという方は、社内のチャットや共有ツールでその成果を共有するのも良いでしょう。
ポイントはフィードバックがもらえ、継続するモチベーションを維持するというのが目的です。
シナップの研修では
ちなみにシナップの研修では以下のような形を一つのモデルとして例示しています。
下記を見ての通り、いきなり毎日やることを諦めてます。
その代わり、続けることが重要です。たくさんやることが重要です。
- 週に2つを最低限の目標にする
- もちろん毎日やってもOK
溜まった課題の中から好きな課題を選ぶ
課題のUIの実在する事例の収集、リサーチ(10分)
- インスピレーションリストでテーマを選ぶ(1分)
- 想定の検討(5分)
- 想定ユーザー(年齢、性別、ライフスタイル。深掘りするならペルソナ)
- UIポイント(ユーザーに対して、どう扱ってほしいのか)
- 情緒のポイント(ユーザーにどういう印象を与えたいか)
- 構成の検討(5分)
- UIデザイン(30〜90分)
- 余力があればインタラクション/アニメーション(30分)
- 提出
OPTION
- Dribbbleなどで他の人の制作物を見る
まとめ
いかがだったでしょうか。ダイエットや筋トレもそうですが、こうしたトレーニングを続けるには続けやすい工夫が必要かなと思います。
今回はUIデザインに入る前段階の時間節約について書きましたが、他にも続けるための工夫はたくさんあると思うので、いろいろとやり方を考えていきたいと思います。
なにかよい工夫があればぜひ教えてください!
それではまた。