いま知っておきたい「アクセシビリティ」の基本と便利な確認ツール

はじめまして!4月に入社したデザイナーの竹田です。
今回は初めてのブログということで緊張していますが、最後までお付き合いいただけると嬉しいです!
早速ですが、デザイナーチームでは以前「アクセシビリティ」というテーマでチーム発表をしました。
今回はその内容について触れていきたいと思います。
目次
- アクセシビリティとは?
- Web制作にまつわるアクセシビリティ
- アクセシビリティ確認ツール
- 終わりに
1. アクセシビリティとは?
最近よく耳にする「アクセシビリティ」という言葉ですが、皆さんはその意味をご存知でしょうか?
私は漠然と「障がいを持つ方や高齢の方のためにあるもの」といったイメージを持っていました。
もちろんそれも間違いではないのですが、アクセシビリティという言葉はもっと広範囲も含みます。

「全ての人が、どんな利用環境でも情報にアクセスしやすくすること。」
それがアクセシビリティの持つ本当の意味であると、私自身今回の発表を通じて初めて知りました。
2. Web制作にまつわるアクセシビリティ
アクセシビリティの言葉の意味を理解していただいたところで、次に我々にとって大切な「Web制作にまつわるアクセシビリティ」について触れていきたいと思います。
アクセシビリティとは、ユーザビリティよりも前段階の本当に基本のところ。
けれど、日常的に触れているとその「基本」を見失いがちです。
WCAG
まずはじめに、皆さんは「WCAG」という言葉を聞いたことがあるでしょうか?
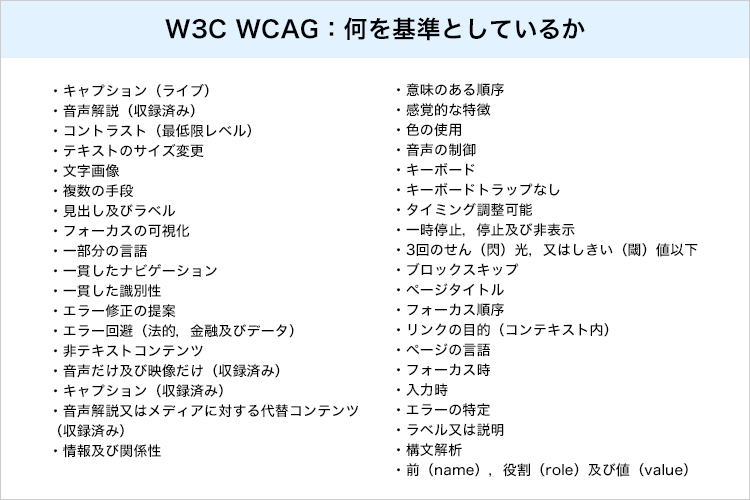
WCAGとは、Web技術・仕様の標準化を推進するW3Cが提唱しているWebページのアクセシビリティに関するガイドラインのことです。
2008年12月に勧告されたバージョン2.0(WCAG 2.0)は、その後2012年にISO/IECによって国際規格にもなり、広く世界中で利用されています。
2018年6月には、後継バージョンとしてWCAG 2.1が勧告されました。



ご覧いただくと、アクセシビリティについてものすごい数の取り決めがあることが分かります。
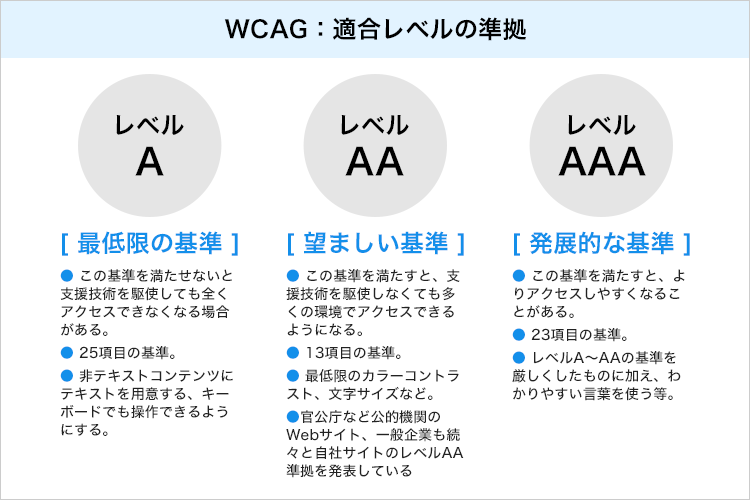
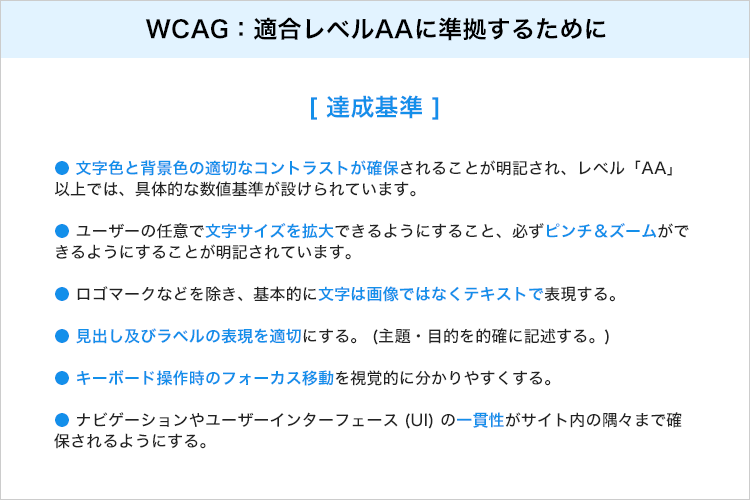
「実際にAAを満たすためにはどうすればいいのだろう?」そう思われる方もいらっしゃることでしょう。
というわけで、次の項目ではこれらの達成基準を確認するための便利なツールをご紹介いたします!
3. アクセシビリティ確認ツール
アクセシビリティに優れたページを作成しようとすると、「これはアクセシビリティに優れてる?」「これは基準に足りてないかな?」と不安になることもあると思います。
そんな方におすすめしたい、便利なアクセシビリティ確認ツールをいくつかご紹介いたします。
◆ 色の確認ツール

- Contrast
- Macのツールバーに常駐させることができるアプリケーション。背景色と文字色をピッカーで選ぶだけでWeb Content Accessibility Guidelines(WCAG) に準拠した色のコントラストになっているか教えてくれる便利ツールです。

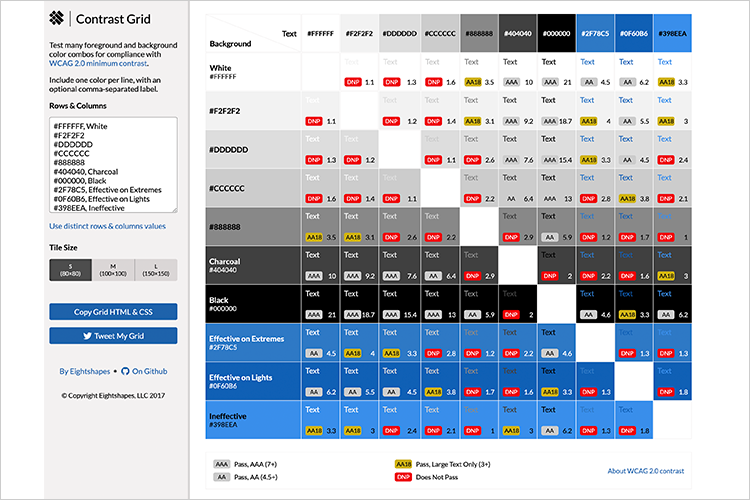
- Contrast Grid
- Webブラウザ上で使うことができるコントラストチェックツール。
- 背景色と文字色の複数組み合わせた場合の、色のコントラストチェックが可能。
- Web Content Accessibility Guidelines(WCAG)2.0に準拠。

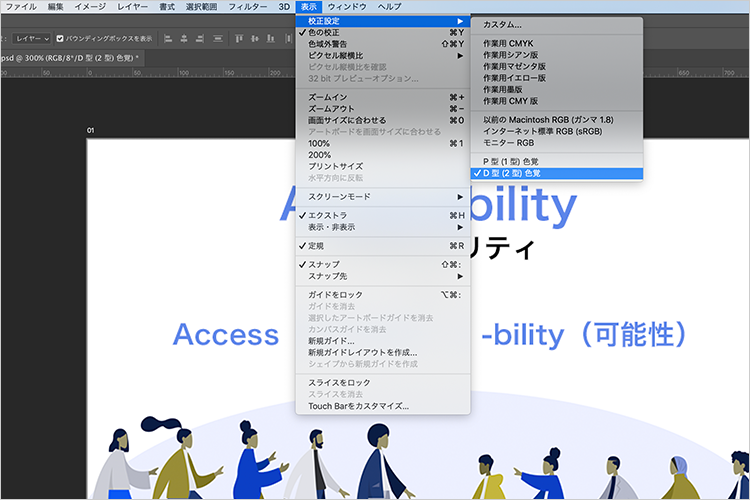
- Photoshop
- 色弱の方に色がどう見えるかの表示チェックは、みなさんご存知のPhotoshopでももちろん可能です。
- 「表示」→「校正設定」から選択することができます。
◆ alt確認ツール
- Alt & Meta viewer
- Chromeの拡張ツール。
- 閲覧しているページのすべての画像にツールチップが表示され、alt属性や画像サイズなどの情報が表示されます。
- ブラウザ右上にある「Altなし」タブをクリックすると、alt属性が設定されていない画像が並んで表示されます。
◆ CSS無効化確認ツール
- CSS無効化くん
- Chromeの拡張ツール。
- 意味のあるテキストやアイコンをCSSだけで表示していないか、CSSを無効化した場合でも情報が伝わるかどうかを確認してくれます。
◆ アクセシビリティに優れたサービス

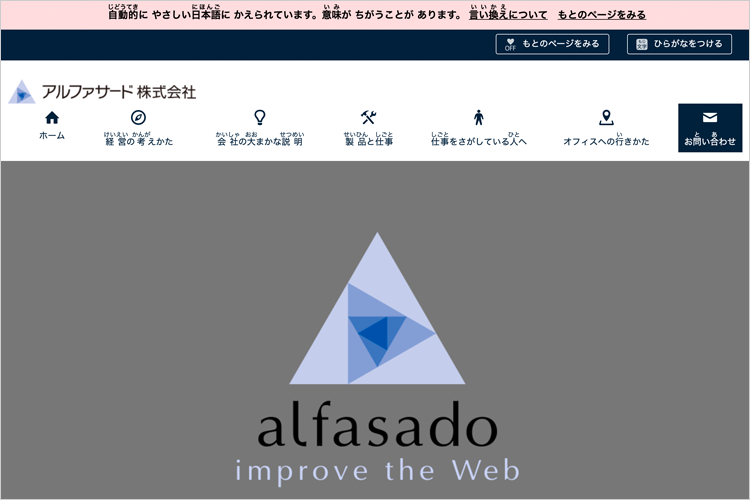
私たちシナップもお世話になっているアルファサードさんでは、「伝えるウェブ」という外国人や知的障害者にわかりやすい日本語サービスを使っています。
「やさしい日本語」モードにすると、「経営理念」は「経営の考えかた」に、「会社概要」は「会社の大まかな説明」に...という形で誰にとっても伝わる表現に変わります。
「漢字のふりがな」「音声読み上げ」モードにすると、文字通りふりがなをつけてくれたり、音声で読み上げてくれます。
4. 終わりに
5月に開催された「アクセシビリティの祭典」や、7月に開催された「Japan Accessibility Conference - digital information vol.2」など、最近はアクセシビリティに関する非常に大きなイベントが数多く行われています。
このことからも、アクセシビリティに対しての世間の注目度の高さが伺えます。
余談ですが、東京オリンピック2020公式サイトにあるアクセシビリティガイドラインが非常に細かく定められていて面白かったので、時間のある方はぜひご覧になってみてください。(ちなみにアクセシビリティ・ガイドラインは157ページあって、概要版は8ページです。概要版だけでも面白いです!)
どのプロセスにもアクセシビリティのポイントがあって、Webに関わる全ての人に関係があり、Webに関わるどんな人にもできることがあります。
目の見えない方に100%全てを伝えるのはほとんど不可能に近く、とても難しいことです。
アクセシビリティは、0か100かではありません。
ほんの少しでも、より多くの人に伝わるのならば、それは意味があることなのです。
この記事を読んで、少しでもアクセシビリティに興味を持っていただけたら幸いです。
最後まで読んでいただいて、ありがとうございました!