UI差で見る、PCサイトとスマートフォンサイト

こんにちは、守谷です。
携帯電話のキャリア各社がこぞってスマートフォンを売り始めて早半年。ケータイの本体ではなく通信料を軸に顧客から利用料を徴収する為に、各社ともフィーチャー・フォンからスマートフォンの販売に力を入れている(移行している)という事実にお気づきの方は、もうWebや通信系のお仕事をされていない方の中にも結構いらっしゃるのではないかと思います。
端末単位で見ても、Yahooの出すYahoo!Phoneが9月に出るとか、AppleのiPhone5が秋口に出るとか、直近の話題どころで言うとWindowsPhoneだとか......。スマートフォンといえば「iPhone!カッコイイ!」というイメージが今は昔、スマートフォン利用者がフィーチャー・フォン利用者を追いつけ追い越せであることは明白です。
私個人でいえば、フィーチャー・フォンを使いこなせばスマートフォンと同じだけの便利さはある!と常日頃言いつつ普段スマートフォンを利用していますが、現実的な話でいうと明らかにスマートフォンの方が色々なことができるのです。感覚的には「殆どPC」くらいのイメージで持ち歩いています。というのは少し言い過ぎかもしれませんが、移動中の調べ物など「ここにPCがあったら便利なのに!」と思うその「便利」部分をスマートフォンだけで実現できてしまうなあと身を以て実感しています。
とはいえ、いくらなんでもPCでのブラウジングに比べるとどうしても制約のあるスマートフォンでのブラウジング。それでも「便利」を享受できるのは、PCとは異なるスマートフォンに最適化されたサイトを利用するからでしょう。
何でもできてしまう(可能性がいくらでもある)PCサイトとは違って、スマートフォンをターゲットにすることで表現や情報の部分での見せ方を変えなくてはいけないスマートフォン用サイト。今回はスマートフォン版ページ(以下、スマホページ)での表示切り替え施策を進める上での要点を、いつものようにデザイナー視点で見て行きます。
Yahoo! Japan

 スマートフォンのブラウザを立ち上げて、まずアクセスしたのは......と思い返すと、一番最初にアクセスした分かり易いサイトが私の場合Yahoo!(Japan)だったんじゃないかと思います。
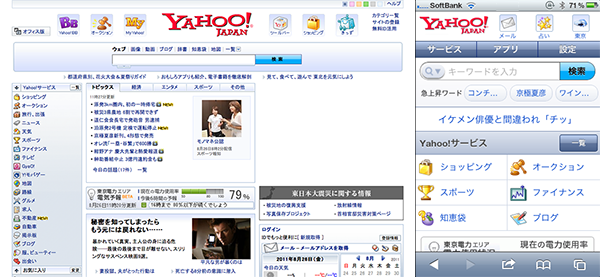
スマートフォンのブラウザを立ち上げて、まずアクセスしたのは......と思い返すと、一番最初にアクセスした分かり易いサイトが私の場合Yahoo!(Japan)だったんじゃないかと思います。
Yahoo!の場合、PCサイトに訪れた際に左カラムに出てくるサービス一覧を、ひと思いに6件まで減らしてしまった上に主要な機能(メール/占い/天気)以外は、すべて次ページにしまい込んでしまっています。膨大な企画は完全に排除、唯一PCサイトの機能をそのまま残すのは、ニューストピックスの部分くらいでしょうか。
情報の優先度を測り、大胆に並び替えた結果でしょう。それにしても最上部に「占い」が配置されているのが面白いです。
ちなみに検索窓(フォーム)にフォーカスがあたると「候補」という文字が出現し、他全ての情報が排除され、文字を入力した段階でエリアの周りに候補ワードがちりばめられます。フォームの位置を動かさずに候補を表示するというわけです。
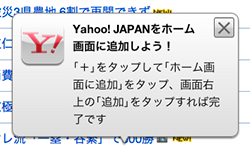
 Yahoo!は初回アクセス時にホーム画面に Yahoo! Japan を追加しよう!(PC版で言うところのショートカット作成)といったアラート、しかも追加のしかたを視覚的に表現した矢印が表示されます。こういった施策をすることでもアクセス数は増やせますね。
Yahoo!は初回アクセス時にホーム画面に Yahoo! Japan を追加しよう!(PC版で言うところのショートカット作成)といったアラート、しかも追加のしかたを視覚的に表現した矢印が表示されます。こういった施策をすることでもアクセス数は増やせますね。
Yahoo.com(US)

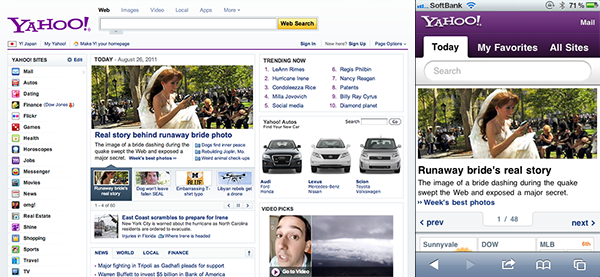
ついでですが、Yahoo.com(US)はYahoo! Japanとはまた少し違います。昔からYahoo.comのJS(主にUIとして)は革新的で話題になることが多かったのですが、スマホページについてもYahoo! Japanに比べてよっぽどリッチ(写真や画像を沢山使用している)な表現を用いています。
基本機能はメールと天気予報(日本とは違いファーストビュー時点で現在の天気や気温が見られるようになっています)のみとなっています。

先日の最上部がタブ状になって今までより更に使い易くなったイメージですが、下部の「レストラン」「カフェ」「居酒屋」のアイコンが更に増えましたね。モバイル端末の特性であるジオロケーション(位置情報サービス)機能を全面に押し出しています。
ぐるなび

 YahooやGoogle同様、ぐるなびも検索サイトなのでホームでは情報が最低限なのと、検索でページを進めやすく設計されています。特筆すべきは、検索の条件絞り込みリンクのヒット領域を広く持ち、背景をグラデーションにしていることで、1件1件が大きいボタンのように見えます。
YahooやGoogle同様、ぐるなびも検索サイトなのでホームでは情報が最低限なのと、検索でページを進めやすく設計されています。特筆すべきは、検索の条件絞り込みリンクのヒット領域を広く持ち、背景をグラデーションにしていることで、1件1件が大きいボタンのように見えます。
また結果画面にて電話番号からすぐに電話できるようになっているのも最適化ならではでしょう。
ぐるなびもホームボタンに追加表示が出ます。
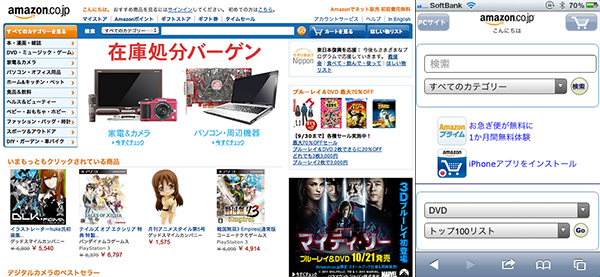
Amazon

こちらも検索機能をメインに配置してはいますが、前述2つとは違って、PCページにはない機能がスマホページでは追加になっています。ページ中央にある「トップ100リスト」ヘのリンクです。
PCページでは注目商品をビジュアルとして多数並べれば、写真が「引き」になりいわゆるウィンドウショッピング状態になると思うのですが、スマホページではそれができないので、代わりに検索しない検索でブラウジングさせていく為でしょう。
ちなみに、ログインしていると「おすすめ」エリアも出現します。

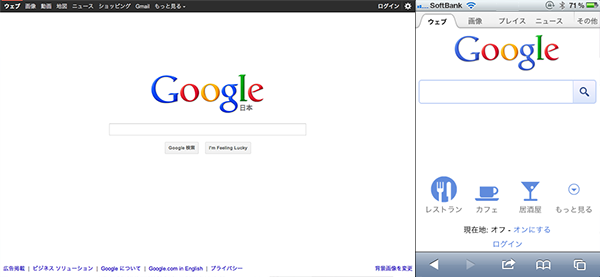
 こちらは見た目ではないUIについてですが、面白いなと思うのが、入力フォーム部分。ここにフォーカスが当たると、フォームエリア(縦)が3倍に拡大します。Googleの検索エリアも同様ですが、フォームが画面最上部に持ち上がるのもスマートフォンならではで、下部がキーボードとして見えなくなってしまう為の回避としてのことでしょう。
こちらは見た目ではないUIについてですが、面白いなと思うのが、入力フォーム部分。ここにフォーカスが当たると、フォームエリア(縦)が3倍に拡大します。Googleの検索エリアも同様ですが、フォームが画面最上部に持ち上がるのもスマートフォンならではで、下部がキーボードとして見えなくなってしまう為の回避としてのことでしょう。