TypeSquare入門編、モリサワのWebフォントサービスの設定方法まとめ

SINAPの柿内です。
Twitter等でも話題になりご存知の方も多いと思いますが、フォントメーカーの最大手である株式会社モリサワがWebフォントサービス 「TypeSquare」の提供を開始しました。
154もの日本語書体を「クラウドフォント」として提供し、ローカルのコンピューターにインストールされていない書体をWebサイト上で利用できます。
SINAPでは、Webサイト上でこのクラウドフォントを使った文字組を試す事ができる「クラウドフォント・シミュレーター」の制作をお手伝いしました。
今回はこのクラウドフォントの使い方を解説いたします。
■年末までは無料!まずはユーザー登録
クラウドフォントの利用には、TypeSquareへの入会が必要です。オープン記念に、2012年12月31日まではどんなにフォントを利用しても無料!という太っ腹なキャンペーンを展開されてますので、まずはユーザー登録をしてみましょう。
(※来年以降の利用は、ユーザーが正式に会員登録を行なう必要があります。気づいたら課金されるということはありません。)
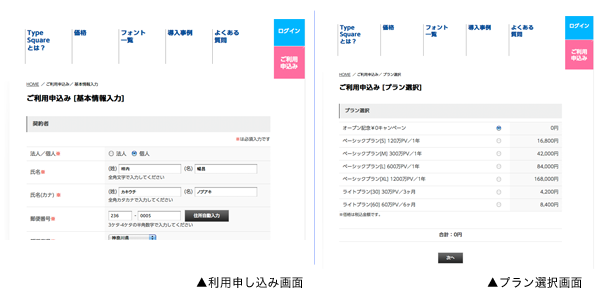
Typesquareのトップページの右上の「ご利用申込みから」会員登録をおこないます。
会員登録の際にプランを選択する画面がありますが、現在はキャンペーン中のため、無料キャンペーンのみが選択可能な状態です。
無料キャンペーン中は登録の際に支払い方法についての情報はいらないようです。
会員登録がおわると、利用管理のために「マイページ」が提供されます

■クラウドフォントの設定
クラウドフォントを適用は、「マイページ」の「導入方法」に詳細が掲載されているように
-クラウドフォントを利用するWebサイトを登録
-TypeSquare利用の為のタグ挿入(JavaScriptの読み込み)
-CSSの設定
を行なう必要があります。
-クラウドフォントを利用するWebサイトを登録
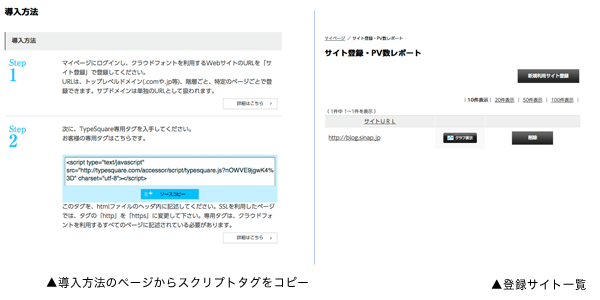
「マイページ」の「サイト登録・PV数レポート」から、クラウドフォントを利用するWebサイトを登録します。
登録してないサイトは、後述の設定をおこなってもクラウドフォントは適用されません。
また、こちらに登録したサイトにクラウドフォントを適用するとPV数を確認する事ができます。
来年以降はPV数によって課金される予定なので、こちらで確認できるようになっています。
-TypeSquare利用の為のタグ挿入(JavaScriptの読み込み)
登録したサイトで利用する為に、フォント適用の為のJavaScriptを読み込む必要があります。
「導入方法」のページにそれぞれのユーザーに合わせた以下の様なScriptタグが提供されますので、
そちらをHTMLヘッダに記述します。
<script type="text/javascript" src="http://typesquare.com/accessor/script/typesquare.js?xxxxxxxx" charset="utf-8"></script>

-CSSの設定
サイト登録を行い、Scriptタグの記述をおこなったら、後はCSSでフォントを指定します。
指定の方法は凄く簡単で"font-family"にTypeSquareで提供されているフォントの書体名を指定するだけです。
body{
font-family:'Ryumin Light KL';
}
提供フォントと書体名はマイページの「フォント一覧」より確認する事ができます。
この3つの設定だけで、登録したサイトにクラウドフォントを適用することができます。
とくに難しいことはなく誰でも簡単に行なえます。
■注意点
簡単に適用できるクラウドフォントですが、少し注意しなければいけないことがあります。
-font-family 指定のタイミング
日本語のフォントは文字数も多く形も複雑なため、フォント全体を読み込むとファイルサイズがかなり大きくなってしまいます。
この問題を解決するためTypeSquareではHTML文書とスタイルシートの解析を行ない、クラウドフォントが適用されている文字種を特定し、利用されている文字種に限定されたフォントのサブセットをサーバーから送るような仕組みになっています。
解析及びサブセットのダウンロードは1度のページ読み込みに対し1回しかおこなわれません。
ですので、ある要素に対してサブセットのダウンロードが行なわれた後にJavaScriptでfont-familyを変更しても、その要素で利用されている文字種がサブセットに含まれてなければ、クラウドフォントは適用されません。
正しくクラウドフォントを適用させるには、解析が行なわれるタイミングでスタイルがすでに定義され、適切なfont-familyが指定されている必要があります。
-font-family の複数指定
body{
font-family:'Ryumin Light KL','Shin Go Regular';
}
このように、一つの要素に複数のfont-familyを指定した場合は2番目以降に指定したフォントがWindowsのIE8で読み込まれない事がありました。もしかしたら、そのほかの環境でも読み込まれないことがあるかもしれません。
ただ、こちらに関しては実用上はあまり問題はありません。font-familyの2番目以降の指定は、通常は1番目のフォントがインストールされていない環境で、第2・第3候補として適用されるものですが、クラウドフォントを1番目に指定すれば必ず表示されるからです。
■デモ
さて、適用方法がわかったところで、皆さんが気になるのは「実際、適用するとどうなるのよ?」というところだと思います。
それについてはクラウドフォント・シミュレータを見て頂くのが早いのですが、私も実際にデモをつくってみました。
ちょっと変わった使い方ですが、お楽しみください。
■まとめ
Webフォントの技術は、特に日本語環境では利用できるフォントが少ない事もあり今のところあまり利用されていません。
今回モリサワという日本語デジタルフォントのトップベンダーが参入した事は、Webフォントの普及に大きな影響があると思います。
実際には解決しなければ行けない課題も残っており、これで爆発的に普及するのは難しいかもしれません。
ただ、残された課題をフォントベンダーだけではなく、OSの開発元、ブラウザの開発元ががっちりタッグを組んで解決できれば、
どんなクライアントで見ても同じ文字が表示されるという全てのWebデザイナーが望む状況が訪れるのではないかと僕は期待しています。