「プロトタイプ制作に使うSketch/Framerで動くモックアップ」CSS Niteセミナーレポート

こんにちは!梅雨明けが待ち遠しいデザイナーの飯山です。今回はプロトタイピングツールの実践についてご紹介します。
開発の早い段階で動作するモデルを制作していく手法であるプロトタイピング。高解像度化するディスプレイへSVG画像活用のアプローチ。
Web制作においてこれらの動きが起きている中、デザインフェーズでも常に変化に対応していくことが求められます。私は普段Photoshopを使ってページデザインやUI制作をする事が多いのですが、他の有用なデザインツール検討もその1つではないかと思います。
先日参加したCSS Niteセミナー「プロトタイプ制作に使うSketch/Framerで動くモックアップ」について学んだ内容を元にお届けします!
Sketch
Sketchは以前より一部の制作者の間では使われていたデザインツールですが、AdobeからFireworksの開発終了アナウンスのあった2013年5月を期に、これに変わるツールとして制作者の中で注目を集めています。現在は2014年4月のバージョンアップによりSketch 3がリリースされています。

Sketch
http://www.bohemiancoding.com/sketch/
特長
ピクセルスナップ
Macのプレゼンテーション用アプリケーションソフトKeynoteに似た使用感で、オブジェクト同士の均等配置や端揃えがガイドと共にピタッとできます。ピクセルプレビュー
メニューバーの「View」>「show pixels」またはcontrol+pでベクターベースとピクセルベースでの表示切り替えが簡単にできるので、ベクターベースで制作していてもブラウザ表示時のチェックをしながら作業できます。美しいテキスト
ベクターベースの強みもあってテキスト表示がキレイです。純正のiOSプレビューアプリ
Photoshopで言うところのSkalaPreviewと同様のツールで、作業中のデザインをiOS端末でプレビューできるSketch Mirrorが用意されています。1クリックで選択、複数表示が可能なアートボード
デバイス別にプリセットされており、複数表示もできるので同画面でデバイスごとの違いを確認しながらのモックアップ制作が可能です。アートボードごとの書き出しも可能で、書き出し時の簡易プレビューも表示されます。プラグインで機能拡張
コミュニティサイトのsketchappsources.comのプラグインページでは様々なプラグインがダウンロード可能です。メニューバーの「Plugins」>「Reveal Plugins Folder」からプラグインフォルダを表示してファイルを格納すればプラグインを使用できます。メリット
安い
2014年6月25日現在の価格は7,800円。 Photoshopを始めとしたAdobe Creative Cloudの月額費用に比べると、パッケージ版のSketchは比較的安価に使用できます。動作が軽快
ベクターベースだからでしょうか、起動から描画処理まで軽くてサクサク動きます。ちなみに動作環境OSは、windowsは非対応でMacのみとなります。
開発元であるbohemiancodingの公式サイトでは、14日間のFree trial版で使用感を試すこともできます。 ちなみに今回のTOP画像はこのSketchを使用して作成してみました。
Framer
Framerは静的なモックアップ画像を、JavaScriptフレームワークによってアニメーションとインタラクションを加えたモックアップへと変えるプロトタイピングツールです。

Framer
http://framerjs.com/
特長
- 動作確認はWebブラウザで行い、ローカルでもリモートでも確認可能
- カンプの画像を使うだけでなく、HTMLでテキスト編集が可能
- 簡単な動きならプリセットの機能で作れる
画像やテキストをJaveScriptのフレームワークで動きをつけやすくできています。 書き方がわかならい場合はFramer Examplesが参考になります。
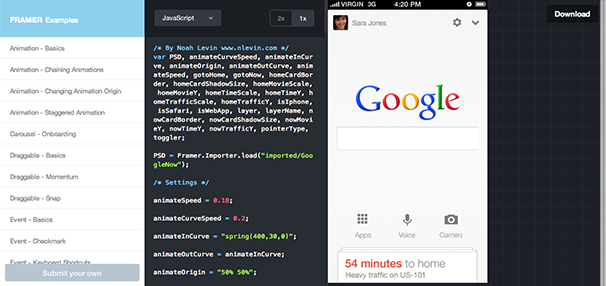
 Google NowのUIプロトタイプデモ
Google NowのUIプロトタイプデモ
http://examples.framerjs.com/#google-now-overview.framer
数種のデモが用意されていて、JavaScriptファイル等もダウンロードできるので、カスタマイズして使用することもできます。
試しにドラッグアニメーションのファイルをダウンロードして、簡単なデモを作成してみました。
ワンポイント

JavaScriptをいじらなくてもFramer Generator.appを使えば、PhotoshopやSketchのレイヤーからアニメーションの追加などができるので、Photoshopを開きながらFramerで作業が可能です。最新ベータ版ではSketchファイルも対応していますが、以下の注意が必要です。
- Mac OSはMac OSX 10.9のMarvericks以降でないと動作しません。
- 書き出すパーツは単一レイヤーであってもレイヤーグループにしておかなければいけません。
見極めて使い分けを!
ツールの利点を中心にご紹介してきましたが、「実案件で使ってみよう!」と思っても気をつけるべき点があります。
これまでのPhotoshopによる制作フローからSketchに変える場合、デザインフェーズが複数人関わる案件よりも一人が担当している場合から試してみるのが良さそうです。 なぜならSketchはバージョンが異なるとファイルの互換性が失われる事があるためで、複数人でデザインデータを共有する場合はアプリケーションのバージョンも全員で統一する必要があります。
また、ページレイアウトやフラットUIのデザイン制作には本領を発揮しますが、ビットマップ画像編集にはまだまだ弱いところがあります。画像で細部の作り込みをする際はまだまだPhotoshopに分がありそうです。
いかがでしたでしょうか。TPOに応じて適切な手段を選ぶことは言うまでもありませんが、その手段が増える事で解決策にもバリエーションが出てくるのではと思います。宜しければ「UI/UX観点で知っておくべきプロトタイピングの極意〜CSS Nite〜」の記事も是非ご覧下さい!