AndroidとiOSにおけるUIの違いを知ろう!!

こんにちは。デザイナーの飯山です。
突然ですが、皆さんはスポーツはお好きでしょうか?私は長年野球を続けているのですが、互いに高め合い、助け合いながら同じ目的へ突き進むチームスポーツという要素が魅力のひとつだったりします。
さて、SINAPにもチームがあります。ディレクター・デザイナー・エンジニアのチームに所属する社内メンバーが、定期的にチーム発表会を行っています。各チーム毎回テーマを熟考し、趣向を凝らした発表で社内への知見共有を図っています。
今回ご紹介するのは先日行われたデザイナーチームの発表で、テーマは「AndroidとiOSにおけるUIの違いを知ろう!!」です。
今回のテーマを設定した理由は、社内でもiOSユーザー・Andoridユーザー・その両方などを使い分けている者もいて、日常で触れる機会が少ないOSのUIについても知見を共有しようという狙いです。
それでは、発表の内容をピックアップしてご紹介していきます。
世界と日本の端末シェアについて
SINAPメンバー内ではiOSユーザーが6割を超えてAndroidユーザーの方が少ないという端末シェアでしたが、まずは世界と日本の端末シェアを把握しておきたいと思います。 (データは、2015年3月時点での2015年第1四半期と前年同期を比較したものです。)
- ヨーロッパ
イギリス、イタリア、ドイツがiOSのシェアが前年同期比で1.8%増加したものの、Androidが優勢。
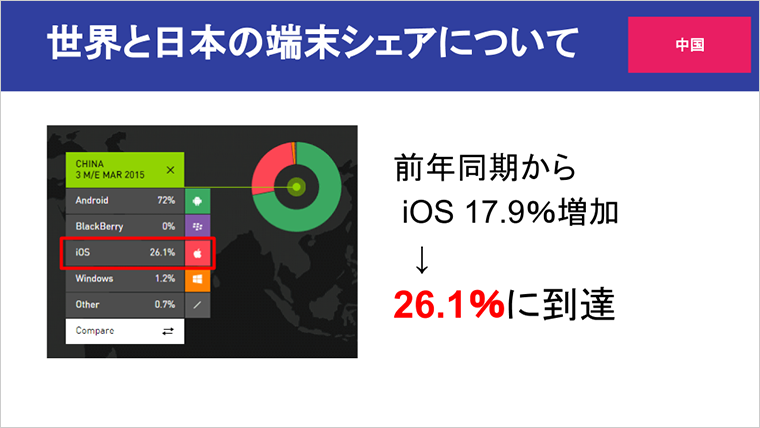
- 中国
前年同期から大きく17.9%増えたiOSが26.1%。対するAndroidは72%で優勢。
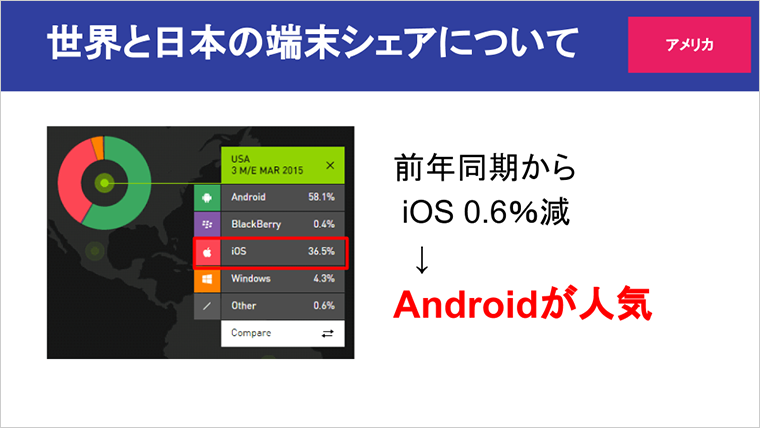
- アメリカ
前年同期比はiOSが0.6%微減し36.5%。対するAndroidは58.1%で優勢。
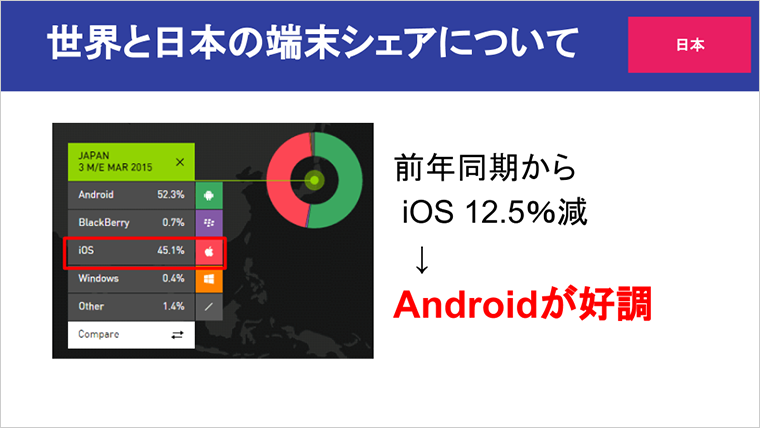
- 日本
前年同期からiOSが12.5%減り45.1%。対するAndroidは52.3%でやや優勢。
調査結果によると、日本はiOSと均衡するものの世界的に見てもAndroid端末のシェアが多いことが改めてわかります。
調査元サイト(直近のデータが確認できます!)
Smartphone OS sales market share â€" Kantar Worldpanel ComTech
http://www.kantarworldpanel.com/global/smartphone-os-market-share/
デザインガイドラインの違い
AndroidとiOS両者のデザイン思想の違いを把握するため、デザインガイドラインからポイントを絞って紹介します。
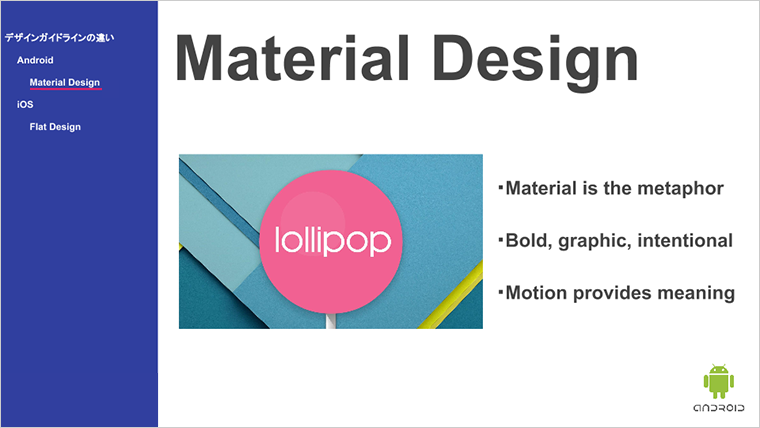
Andorid - Material Design

Android5.0から採用されたインターフェースデザインの「Material Design」。ガイドラインでは大きく3つ定義されています。
Material is the metaphor
Material はメタファーである。
Material Designは「ペーパー」と「インク」のメタファー(比喩・例え)でできています。
Bold, graphic, intentional
大胆に、生き生きと、意図的に。
色の選択や、大きなタイポグラフィ、意図的な余白といった要素は、ユーザーを没入させるような、大胆で生き生きとしたインターフェースを生み出します。
Motion provides meaning
モーションは意味を提供する。
Material Designでは、ユーザーを注目させてユーザー体験の継続性を維持するためのアプローチとして、オブジェクトのモーション(動き)を重要視しています。
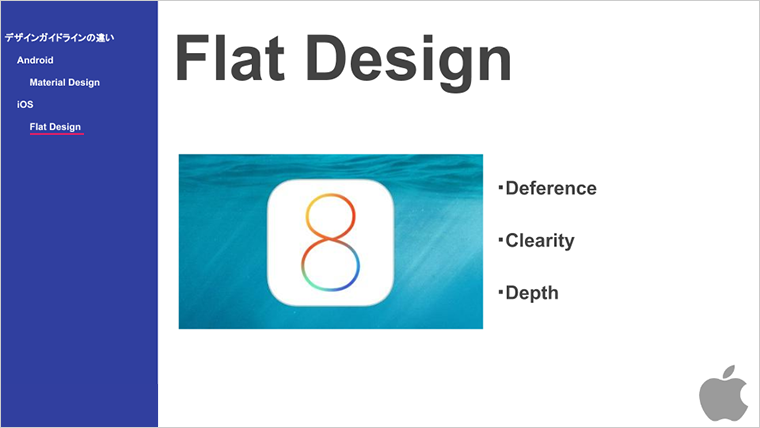
iOS - Flat Design

iOS7で定義されたFlat Designを踏襲したiOS8には次の方針が体現されています。
Deference
内容を尊重して、控えめであること。
UIにはその内容を分かりやすく表示し、ユーザとやり取りする働きがありますが、それ自身の方が目立つようであってはなりません。機能を重視し内容を尊重することです。
Clearity
明瞭であること。
文字はどの大きさでも読みやすく、アイコンは的確明瞭で、装飾は控えめで適度、さらにその機能を明確に表すようでなければなりません。
Depth
奥行きを与えること。
視覚的な重なりや本物らしい動きがあると、楽しさや分かりやすさが向上します。
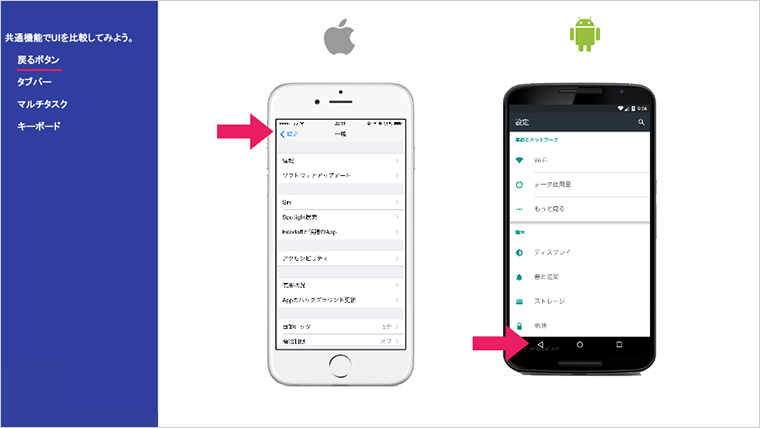
共通機能でUIを比較してみよう
戻るボタン

- iOS:画面内左上に配置
- Android:端末自体の左下に搭載
この違いによって、様々なアプリでOS別にレイアウト設計が大きく変わってきます。
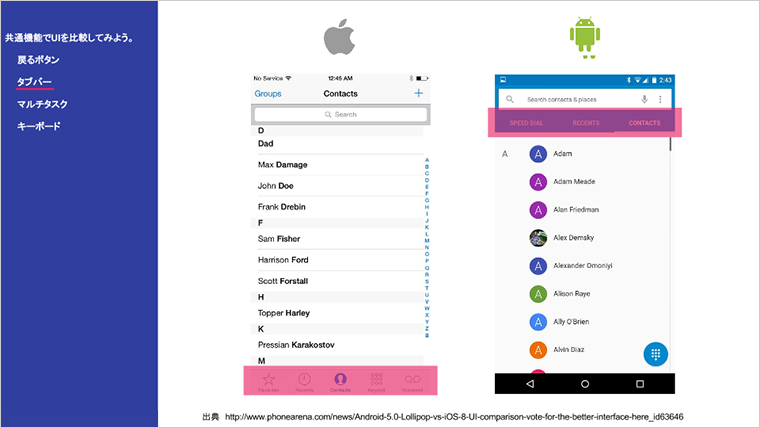
タブバー

- iOS:画面下部に配置
- Android:画面上部に配置
この点は、戻るボタンでも触れたインターフェース設計の特徴的な例でもあります。
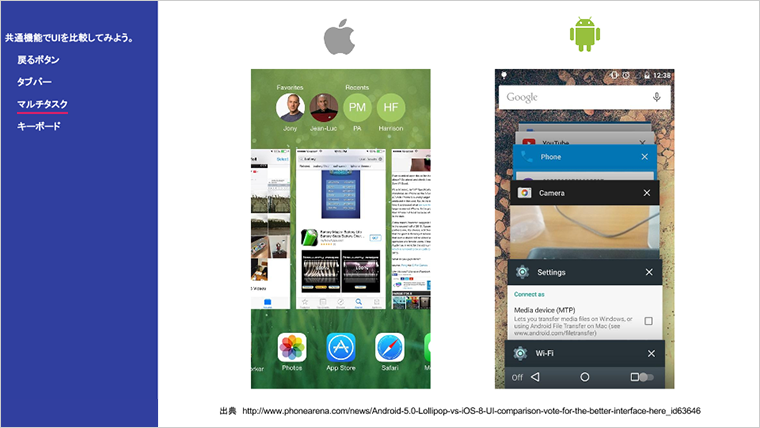
マルチタスク

- iOS:アプリケーションの画面を平面的に横に並べた表現
- Android:カードのように階層的に重ねて奥行きを表現
この点は、デザインガイドラインにおける思想の違いが現れています。
キーボード
- iOS:文字ごとに独立したボタン表現
- Android:キーボードの文字枠は無く平面的な表現
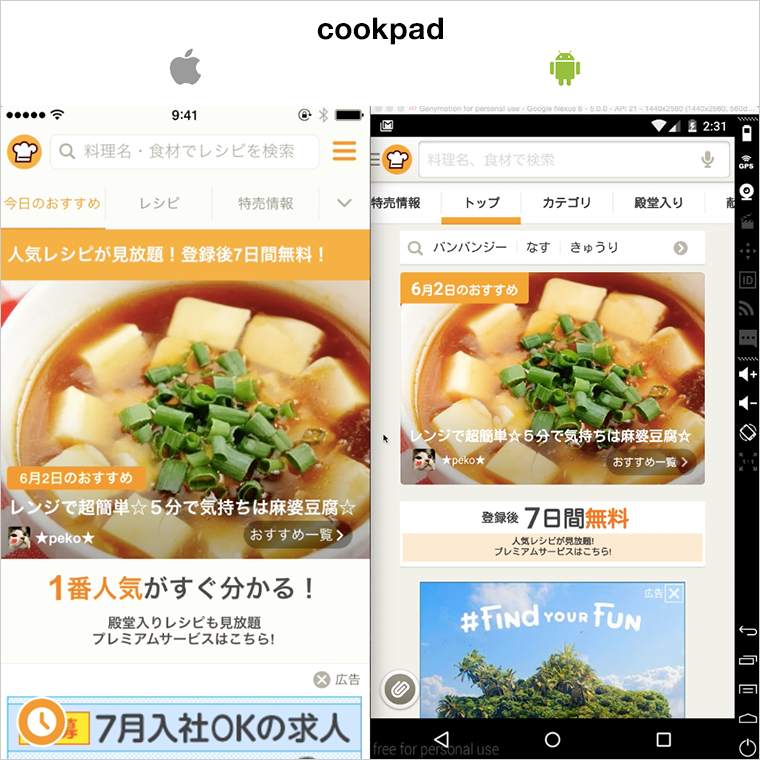
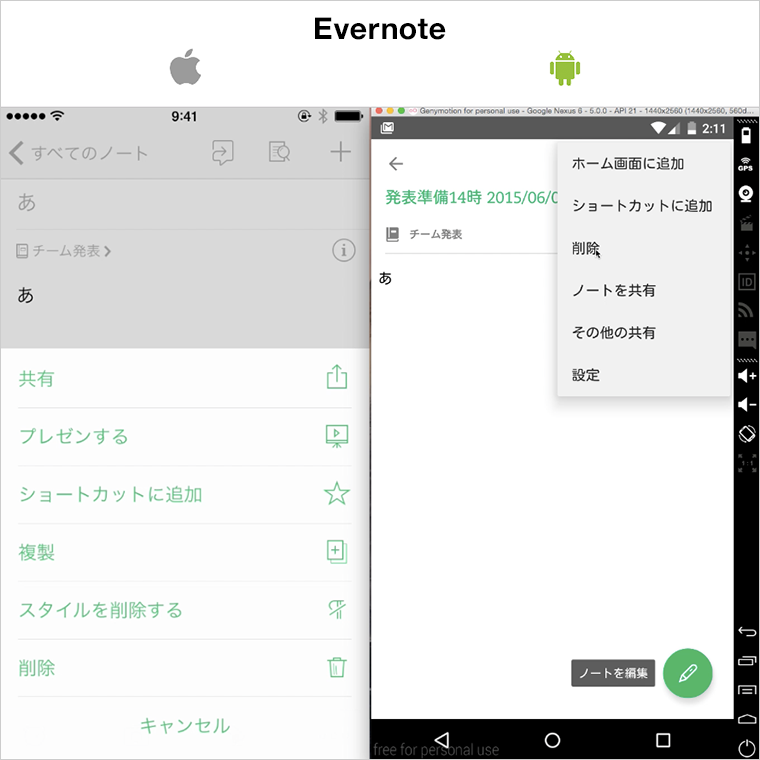
同じアプリで比較してみよう
OSのデフォルトUIには、デザインガイドラインに則って同じ機能を果たすためでもそれぞれ大きな違いがあることがわかりました。
発表ではchatwork、cookpad、Evernoteの3つのスマホアプリでの操作の様子を動画で、OS別にUIを比較して紹介をしました。
いかがでしたでしょうか。デザイナーだけでなく、ディレクターとエンジニアも含めた開発に携わるメンバーが両OSの違いを理解して進められるメリットは多くありそうです。Webサイトやアプリの開発や設計する際の参考となればと思います。