すぐに実践できるCSS設計 OOCSSの基本を理解しよう

こんにちは、野原です。
今年シナップは11周年を迎え、R&Dやグロースといった新しい取り組みをスタートしました。そんなシナップの活動をより皆さまへわかりやすくお伝えすべく8月にシナップサイトのフルリニューアルを行いました。
今回はサイトリニューアルの裏側として野原が担当したパートから、シナップサイトのcss設計の元となったOOCSSという考え方ついてご紹介しようと思います。
考え方を理解すればすぐに取り入れることができますので、何となくルールを意識せずにcssを書いていた人、もっと編集しやすいcssにしたいと考えてる人はぜひこれを機に実践してみていただければと思います。
cssの設計ってどうして必要なの?
cssはウェブページのスタイルを指定するための言語です。つくりがシンプルなので少し勉強をすると誰でも比較的簡単に書くことができるのですが、簡単がゆえにきちんとルールを決めて運用をしていかないとすぐに破綻してしまうのがcssの特徴でもあります。
 よく起こりがちなcss運用あるある
よく起こりがちなcss運用あるある
- ルールがわかりにくく、クラス名がかぶり予期しないところでスタイルが崩れる
- 変更したい箇所の記述が探せず上書きを重ねてしまい無駄な記述が増える
- !importantやセレクタの詳細度を使用した上書き合戦が起こる
- 長年の運用でcssが肥大化し、元のコードを読み解くのが面倒
- 似たようなコードがたくさんあり、修正を何箇所にも反映するのが大変
一度こういう事態に陥るとスタイルの変更や改修・パーツの追加などcssの編集が必要な際に、どこをどう直せばよいのか、どの範囲に影響が及ぶかということが予想しにくく、cssを編集する度に過去のコードを見返したり、予期せぬ箇所に影響が出ないように慎重に編集をしていかなければなりません。
時間や労力が必要以上にかかる上に、そのノウハウを他の人と共有することが難しくとても効率が悪い運用になりかねません。
では、逆に運用コストがかからない「よいcss」とはどんなものでしょう。
 よりよいcssにするための4つのポイント
よりよいcssにするための4つのポイント
● 予測しやすい
ルールが期待通りであること、意図しないところへの影響を与えないこと
● 再利用しやすい
既存のパーツから新しいコンポーネントを速くつくれること
● 保守しやすい
追加・更新されるとき、既存のCSSのリファクタリングを必要としない
● 拡張しやすい
CSS設計の学習コストが低く、安易に管理できること
よりよいcssにするためには、この4つのポイントを満たしていることが重要だと言われています。この4つのポイントを満たすためにはどうしたらよいのかを考えることがまさに「cssの設計」ですね。
何だかとっても難しそうな気がしてきましたが、cssの設計方法はOOCSS、BEM、SMACSSといった有名どころに代表されるようにすでに色々なものがありますので、ご自身のプロジェクトの規模や性質にあうものを参考に進めていくとよさそうです。
cssの設計方法について詳しく勉強したい方はピクセルグリッドさんが配信しているCodegridにある知っておきたいHTMLテンプレート設計法というシリーズがおすすめですのでぜひご一読ください!
シナップサイトにOOCSSの考え方を取り入れてみる
シナップは程度の差はありますがどの職種のスタッフもhtmlやcssを編集します。
シナップサイトの運営もスタッフみんなで行いますので、厳密なルールにせず感覚的に理解できるくらいにするのがよさそうだと考え、先にあげた有名どころの中から「OOCSS」の考え方を取り入れることにしました。
「OOCSS」とは、Object Oriented CSS(オブジェクト指向css)の略称で、米ヤフーのNicole Sullivanによって2009年に発表されたCSS設計手法の1つです。特徴は大きく二つにわけられます。
1. コンテナ(container)とコンテンツ(contents)を切り分ける
パーツを使う場所に依存しにくい(htmlとcssの依存度が低い)スタイルの設定するということです。
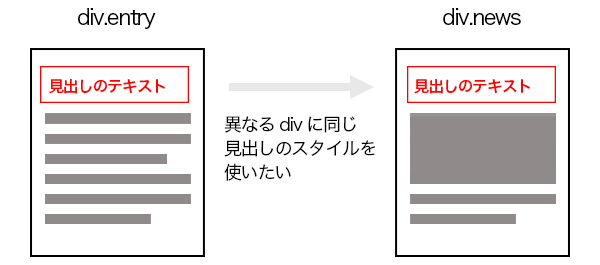
下の図のように、異なるdivに同じ見出しを使用したいとします。この見出しのスタイルをどうしたらよいか考えてみます。

【従来の書き方】
html
<div class="entry">
<h2>見出しのテキスト</h2>
<p>テキストテキストテキスト</p>
</div>
<div class="news">
<h2>見出しのテキスト</h2>
<img src="/blog/archive/2015/10/exsample.jpg" alt="画像" >
<p>テキストテキストテキスト</p>
</div>
css
.entry h2 {
color: red;
font-weiht: bold;
}
.news h2 {
color: red;
font-weiht: bold;
}
親のdivにidやclassをつけ、divごとに見出しのスタイルを書くというやり方がよくあったと思います。.entryの見出しh2という指定は使用する場所を限定することになるので、使う場所が増えるたびに同じようなコードを書かなくてはいけません。
【OOCSSの書き方】
html
<div class="entry">
<h2 class="entry-title">見出しのテキスト</h2>
</div>
<div class="news">
<h2 class="entry-title">見出しのテキスト</h2>
</div>
css
.entry-title {
color: red;
font-weiht: bold;
}
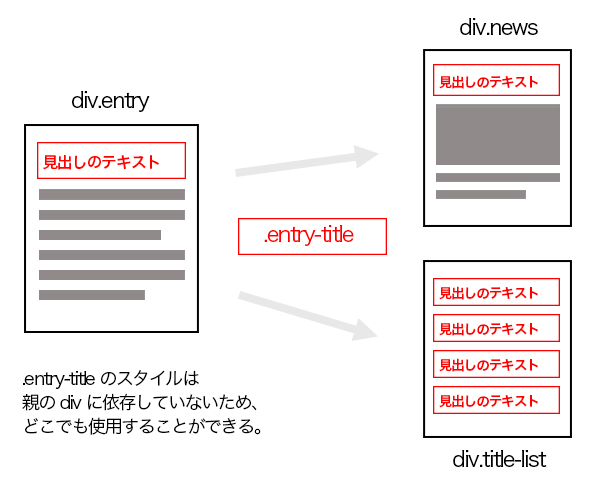
h2へ.entry-titleというクラスをつけることで、div(コンテナ)からh2(コンテンツ)のスタイルを切り離し、.entry-titleは別の場所で使用しても同じスタイルを簡単に反映することができるようになります。
このように、どこでも使用できる汎用的なパーツをブロックのように積み上げていくという考え方がOOCSSの特徴のひとつです。

2. 構造(structure)と見た目(skin)をわける
基本的な構造と見た目に関わる部分を切り離してスタイルの設定をするということです。
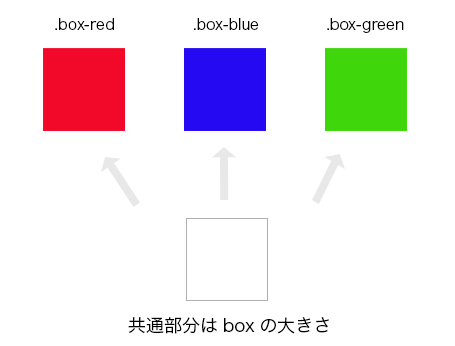
以下の色違いのboxを例に考えます。構造にあたる全てのboxに共通している部分を探すと、この場合はboxの大きさが全て同じなのでこの部分を.btnというクラスでひとまとめにします。

共通部分をまとめたらあとは見た目に関する部分、この例だとboxの色を各々指定します。
【OOCSSの書き方】
html
<div class="box box-red"> </div> <div class="box box-blue"> </div> <div class="box box-green"> </div>
css
// boxの構造部分
.box {
width: 100px;
height: 100px;
}
// boxの見た目(色)の部分
.box-red {
background-color: red;
}
.box-blue{
background-color: blue;
}
.box-green{
background-color: green;
}
共通部分の変更があった場合、例えば全てのboxの高さが200pxになった時は一箇所の変更で同じ構造をしているパーツのスタイル変更を反映することができます。
また、見た目の部分が切り離されているので色々なバリエーションを作ることができ、パーツの再利用が簡単に行えるようになります。
まとめ
OOCSSの考え方を取り入れたことで、以下の点がリニューアル前のサイト運用と比べて大きく変わりました。
 やってよかったと思うポイント
やってよかったと思うポイント
- htmlを見ただけで構造とスタイルの両方が把握できる。
- 色々なページでパーツの使い回しができた。
- CSSがシンプルになりメンテナンス性とパフォーマンスが上がる。
- それぞれが独立したパーツになるので、CMS(今回はMovable Type)のインプリメントがしやすかった。
ただ漠然と開発を進めるのではなく、自分以外の誰かに編集する時にわかりやすいかどうかを少し意識するだけで運用のしやすさは大きく変わりますね。
まだまだ改良の余地はたくさんありますので、シナップサイトもこれからスタッフみんなで運用していく中で、どんどん改善していけたらいいなと思っています。
現在、エンジニアとディレクターを募集しております。
私たちは、クライアントのビジネス立ち上げから、サービスの継続的発展までのサポートを得意としている会社です。 自由度の高い環境で、あなたのアイデアを実現させてみませんか?シナップではチャレンジングな姿勢を評価いたします。ご応募、心よりお待ちしております。