レスポンシブの基本をおさらい:画像の見せ方とレイアウトのパターンを把握しよう

シナップの小茅です。今回はRWDならではのデザイン表現として「よく見かける画像の見せ方」と、簡単にレイアウトパターンについてまとめました。
RWDではマルチデバイス対応を標準としており、ワンソース・マルチデバイスといった運用の効率化など良いメリットもある反面、複数デバイスを考えた設計や実装など、複雑な面も持ち合わせているため、制作前の綿密な計画は非常に重要です。それらを踏まえたまとめをご紹介します。
- 【 1 】 よく見かける画像の見せ方「RWDならではのデザイン表現とは?」
- 【 2 】レイアウトパターンのおさらい「デザイン・実装するのは、どのパターン?」
【 1 】 よく見かける画像の見せ方:RWDならではのデザイン表現とは?
最近は技術面においても開発が進み、RWDならではのデザイン表現が増えてきました。
そこで画像の表示方法をどのように考えたら良いか、4点ほど例をあげてご紹介します。
また、実装とすり合わせるポイントもまとめましたのでご参考ください。
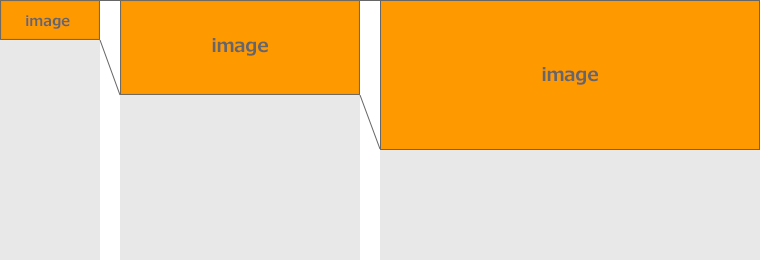
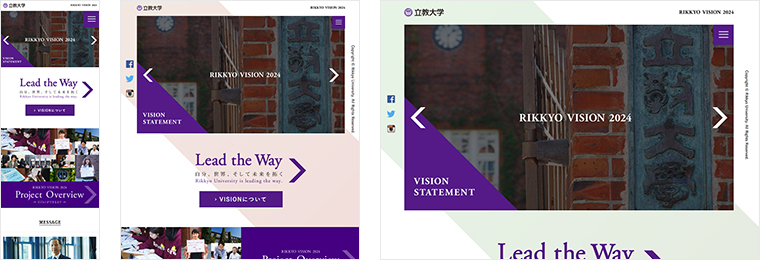
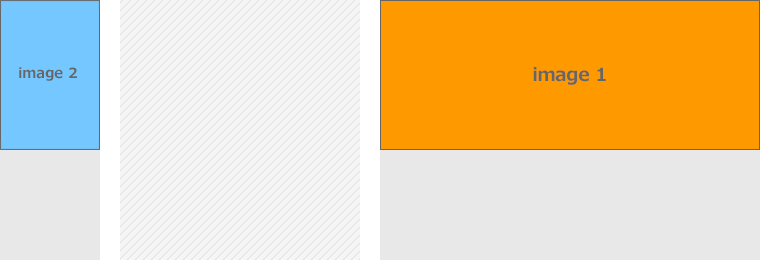
1-1. 画像をそのまま縮小する

よく見かける方法です。レスポンシブ画像ならではの注意点として、ウインドウサイズを狭くするにつれ、単純に画像縮小するだけだとウインドウサイズによっては小さすぎてメイン画像として成立しなかったり、逆に画像が大きすぎて一画面で見せたい他の要素が見えなくなったりと注意が必要です。そのため画像の比率をよく検討することが重要となります。
実装とすり合わせるポイント
画像をウィンドウ幅いっぱいに表示する時はウィンドウ幅が大きくなった時に画像の高さが足りなくなり、見た目が破綻する場合があるので横の最大サイズ を決めておくとスムーズです。
- サンプル -

- 立教大学: http://rikkyo-vision.jp/

- highlights: http://www.highlights.jp
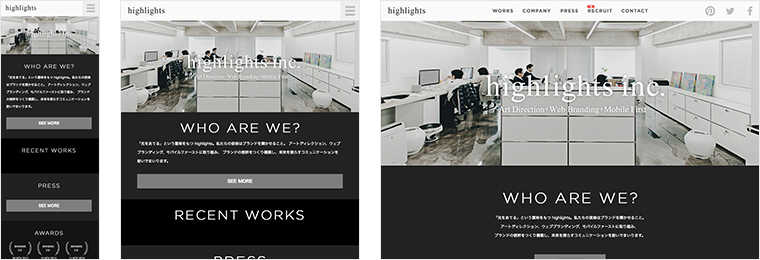
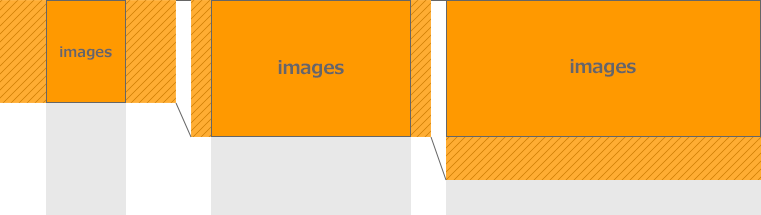
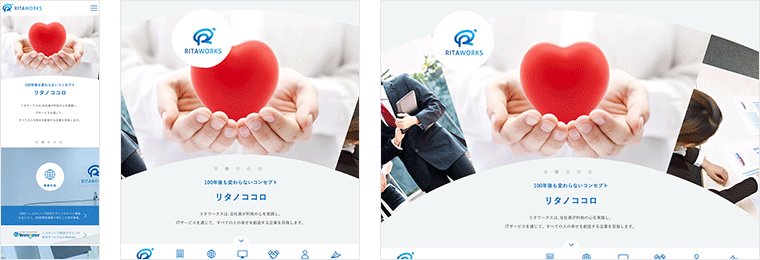
1-2. ウインドウサイズにあわせて画像の左右や上下を非表示にする

こちらも(1)と同じくよく見かけます。実際は(1)の方法に加えて、ウインドウサイズ毎に画像の表示サイズを切り替えているものです。ちょっとしたことのように見えますが、ウインドウサイズ毎の調整を行うことで見栄えも含めてサイトの印象も格段にあがります。
また、デザイン時に検証したものは、事前に実装者と擦り合わせをしておくとお互いの手戻りもなく効率的です。
実装とすり合わせるポイント
ウインドウサイズに合わせて画像の表示エリアを指定するため、どのポイントで見ても不自然じゃないように画像の表示エリアの幅と高さを決める必要があります。
PC、スマホ、タブレットなど閲覧する環境に合わせて実装者と細かく調整していく必要があります。
- サンプル -

- リタワークス: http://ritaworks.jp

- 産地テーブル: http://sanchitable.com
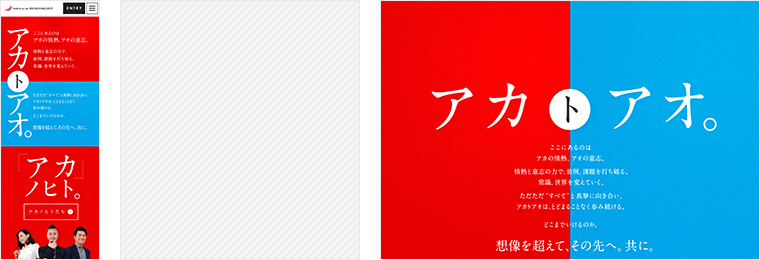
1-3. ウインドウサイズ毎に画像を差し替える、見せ方を変える

更新性の高いサイトでは、運用の手間や工数を考えると厳しい方法ですが、場合によっては非常に効果的な見せ方をすることができます。例えば読ませたいキャッチコピーを含む画像があった場合、PC時には横書き、スマホでは縦書きに切り替えることで、各ウインドウサイズの特性を活かして表現することができます。
注意点としては、実装方法によっては1つの画像につき2点を読み込むとページの表示に時間がかかりユーザにストレスを与えます。jsなどで各デバイスによって最適なサイズに変更、または読み込み画像は閲覧時のウインドウサイズにつき1点だけ読み込むようにするなど、いくつか軽減方法を検討すると良さそうです。
実装とすり合わせるポイント
特定の画像だけやるのかサイト全体でやるのか、またコンテンツの内容や運用方法によっても出し分けの実装方法が変わるので、はやい段階で実装者と相談するようにしましょう。RWDでの画像最適化対応法はこちらの記事でまとめていますので、よろしければご一読ください。
レスポンシブウェブデザインのための画像最適化対応法マップ- サンプル -

- RECRUITING2017 株式会社PLAN-B新卒採用サイト: http://www.plan-b.co.jp/recruit_2017/#topSecond

- SONY ゾクゾクハイレゾ: http://www.sony.jp/high-resolution/zokuzoku/
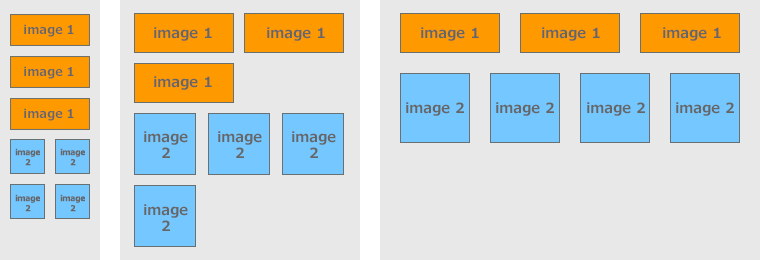
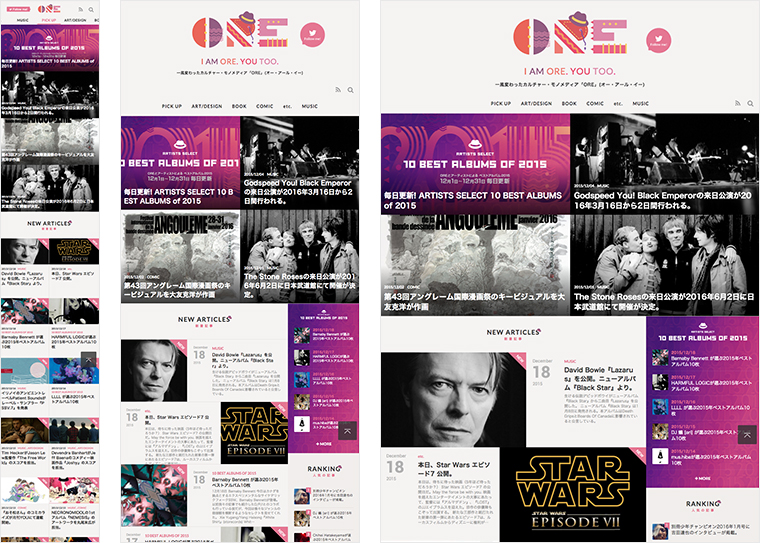
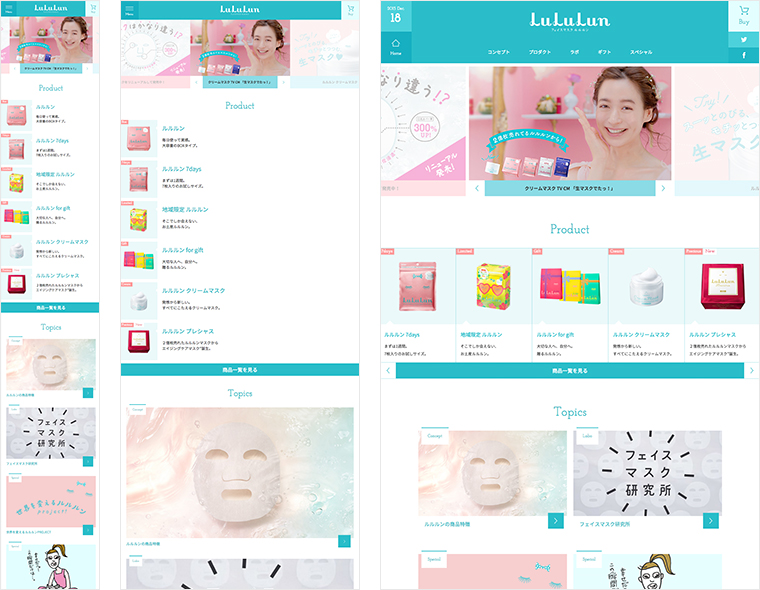
1-4. どのウインドウサイズで閲覧しても見やすい画像比率を考える

2〜4カラムで要素が横に並ぶとき、ウインドウサイズが縮まるにつれカラムが落ちていくパターンをよく見かけますが、(1)と同じく画像の比率をよく検討することが大事になります。
例えば、画像が正方形だった場合。pc時には4カラムでページ全体の配置バランスが良くても、スマホでは単純に1カラムに縦積みしたものだと画面に対して画像が大きく表示されてしまい、見づらかったり長いスクロールが必要になったりと閲覧時のストレスにつながることもあります。
要素の優先度や画面に対してどの程度の情報を見せたいかを検討し、スマホ時には2カラムで表示する、または1カラムで見せたいのであれば画像比率は重要になるので検証をしっかりすることが大事です。
実装とすり合わせるポイント
複数のカラムにする際は、pcとスマホだけでなくpc〜スマホの中間サイズの設計も考えておくと実装者がスムーズです。特にブレイクポイントを大きめに設定した際(タブレットでスマホ用の表示にする場合など)は、スマホなど小さいサイズで画像サイズが最適化されない場合が多いので、より細かに確認するようにしましょう。
また、囲みや線を使ったデザインが凝ったものの場合もウィンドウサイズを変えた時にどうするかまで考えるようにしましょう。
- サンプル -

- OREメディア: http://ore-media.com

- フェイスマスク ルルルン: http://lululun.com
【 2 】レイアウトパターンのおさらい:デザイン・実装するのは、どのパターン?
画像と同じですがレイアウトパターンも、設計やデザインをする前に実装者と相談をしながら、およそのレイアウトパターンを決めておくとスムーズな進行に繋がります。
名称の違いやパターンの組み合わせ、粒度によって様々なレイアウトパターンがありますが、まずはGoogl Developersの「Responsive web design patterns」を基本としておさらいをします。RWDで使用されるほとんどのレイアウトは5つのパターンのいずれかに分類することができます。
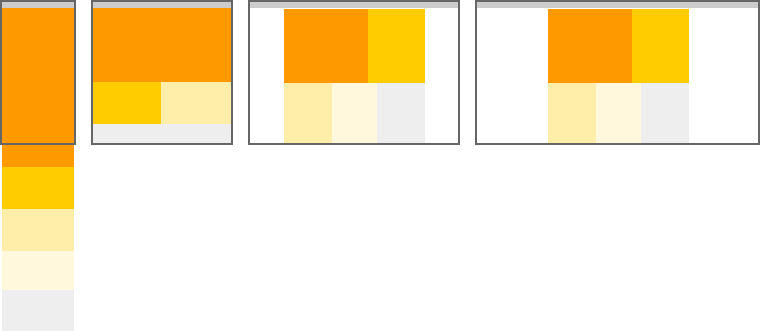
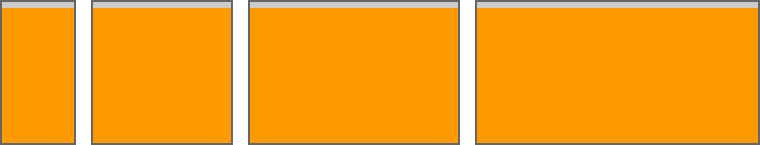
2-1. Mostly fluid ( ほぼ可変するレイアウトデザイン )

ウインドウサイズによって要素(グリッドや画像)が拡大縮小し、小画面では1カラムに縦積んでいくものです。特徴としては、要素が滑らかに可変するためレスポンシブ性は強めです。
Responsive web design patterns:Mostly fluid
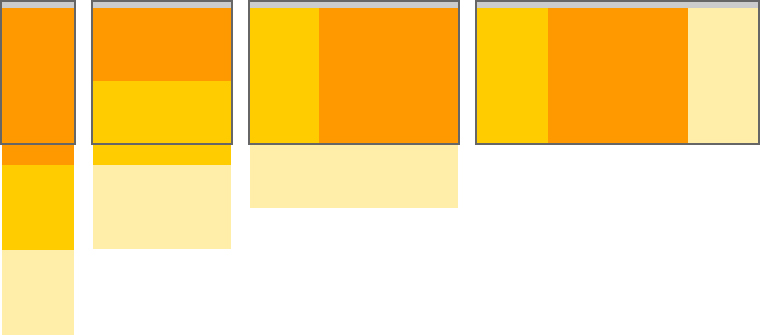
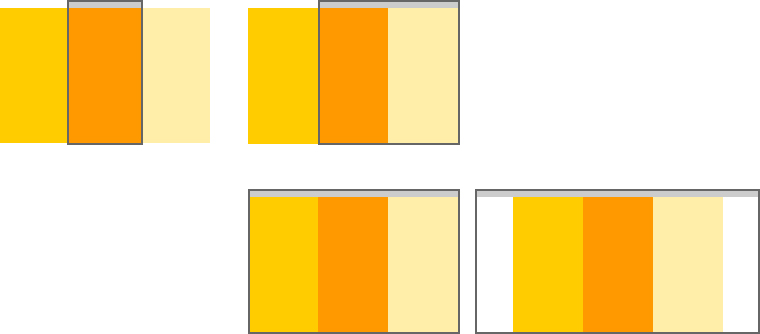
2-2. Column Drop ( カラムが落ちるレイアウトデザイン)

大画面ではマルチカラム、画面幅が狭くなるほどブレイクポイントによってカラムが落ちていきシングルカラムになるものです。場合によりますが、ブレイクポイントの指定数は比較的多めに必要です。
Responsive web design patterns:Column Drop
2-3. Layout Shifter ( レイアウトが変更するレイアウトデザイン )

レイアウトパターンの中で一番レスポンシブ性が強いものです。ウインドウサイズによってカラムが落ちるだけでなく、ブレイクポイント毎に最適なレイアウトで要素を再配置していくものです。設計・実装ともに高度なスキルが必要です。
Responsive web design patterns:Layout Shifter
2-4. Tiny Tweaks ( ワンカラムベースのレイアウトデザイン )

最もシンプルなワンカラムデザインで、モバイルファーストの考え方が色濃く出ています。1ページのサイト、テキストが多い記事など、単一列のレイアウトに適しています。
Responsive web design patterns:Tiny Tweaks
2-5. Off Canvas ( 見えない領域を使うレイアウトデザイン )

大画面ではすべての要素が表示されていますが、ブラウザサイズが小さくなるに連れナビゲーショなど一部の情報が隠れます。クリックやフリックなどユーザーアクションによって隠れた情報が再表示されます。
Responsive web design patterns:Off Canvas
さいごに
レスポンシブデザインに入る前は、おおまかなレイアウトパターンや画像の見せ方、インタラクションは何が効果的か、まで一通りイメージしてから取り組むと良いですね。デザインを作成したら実装者にまるっとおまかせの流れではなく、デザイン前から運用の手間や実装負荷など逐一の相談も忘れないよう気をつけたいと思います。