Web Application Manifest やPhaser 等。クリスマス企画『サンタグロース』で使用した技術を紹介します。
 こんにちは、内藤です。
こんにちは、内藤です。
先日リリースした『サンタグロース』楽しんでいただけたでしょうか。まだの方は、ぜひ触って遊んでいただければと思います。
http://xmas.sinap.jp/15/
先日「えー、面倒くさーい」という友達に無理やりやらせましたが、やってみたら楽しかったらしく、5種のサンタをコンプリートするまで遊んでくれました。ちょっとした中毒性があるようです。
PCがなくても楽しめるので、通勤電車などのスキマ時間にもぜひお楽しみくださいね。
さて、今回のブログではそんな『サンタグロース』を支えている技術の簡単な紹介と、開発メンバーの裏話的なお話をしたいと思います。
「Web Application Manifest」ーウェブアプリをネイティブアプリのようにフルスクリーンで表示
 ウェブアプリケーションでも、ホーム画面にアイコンを保存し、そこ経由で起動すると、アドレスバーが消えてフルスクリーンになったり、ネイティブアプリのようにウィンドウにテーマカラーを設定できる機能です(Google Chrome for Androidのみ)。(詳しい説明は『Google Japan Developer Relations Blog』の「Service Worker で作る 最新モバイル ウェブ エクスペリエンス - Google Developers Summit まとめ 」をご覧ください。)
ウェブアプリケーションでも、ホーム画面にアイコンを保存し、そこ経由で起動すると、アドレスバーが消えてフルスクリーンになったり、ネイティブアプリのようにウィンドウにテーマカラーを設定できる機能です(Google Chrome for Androidのみ)。(詳しい説明は『Google Japan Developer Relations Blog』の「Service Worker で作る 最新モバイル ウェブ エクスペリエンス - Google Developers Summit まとめ 」をご覧ください。)
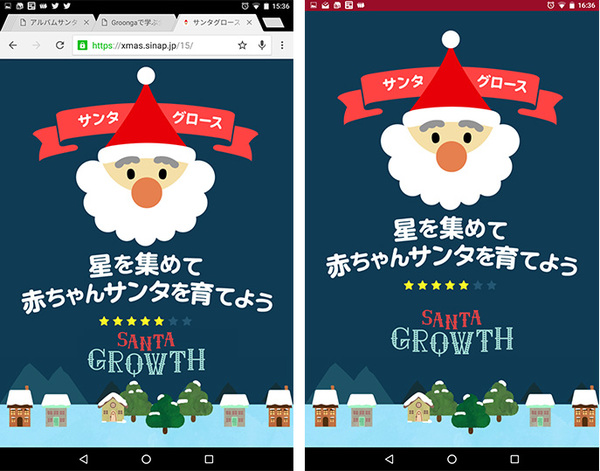
今回、そこまで力を入れているわけではないのですが隠し機能として実験的に入れてみました。(画像の左が通常の状態で、右がWeb Application Manifestに対応した画面です。)ホーム画面から『サンタグロース』を立ち上げると、フルスクリーン+アドレスバーの色が赤、になります。アドレスバーが出ないことで世界観への没入感があるので、ゲームのアプリケーション向きだと思います。
「Let's Encrypt」ー無料でHTTPSサイトが作れるように証明書を発行できるサービス
上記のWeb Application Manifestなど、ブラウザーの最新の機能を使うにはHTTPS通信が必要になりつつあります。今回、最近パブリックベータになったLet's Encryptというサービスを使ってみたのですが、無料で審査なしに、手軽にHTTPSサイトを作ることができました。こういった実験的な機能を試したいというだけに有償の証明書を購入するにはなかなか敷居が高いので、そのような場合にはとても便利なサービスだと思います。(公式サイト:Let's Encrypt)
「WebSocket」 ー モバイルとPC連携
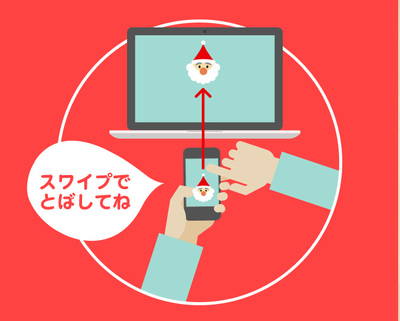
 今回の企画の肝として、モバイルで育てたサンタを、指の動きでPCの画面に送り出すところ、こういったデバイスごとに別々の体験を提供し、それをまとめるということはぜひやりたいことの1つでした。このリアルタイムでの同期処理に使ったのは毎度おなじみWebSocketです。過去のシナップ作品としては、『すまほ風鈴』もWebSocketを使っています。
今回の企画の肝として、モバイルで育てたサンタを、指の動きでPCの画面に送り出すところ、こういったデバイスごとに別々の体験を提供し、それをまとめるということはぜひやりたいことの1つでした。このリアルタイムでの同期処理に使ったのは毎度おなじみWebSocketです。過去のシナップ作品としては、『すまほ風鈴』もWebSocketを使っています。
ブレストの中で「PCとモバイルを連携して遊びたい!」というアイデアから、モバイルをコントローラーにしてPC画面のキャラクターを動かそうという企画がいくつか生まれたのですが、告知からゲームへどうアクセスしていくのかを考えるとどうしても2つのデバイスを同時に持っているユーザは少なかろうと、泣く泣く断念しました。(その名残りが、サンタを送り出した後にモバイルからジャンプさせることのできる機能です。)イベント会場にスクリーンを用意してユーザが一斉に遊ぶ等のシチュエーションの企画だと、もっとWebSocketの魅力が活かせそうですね。いつかぜひやりたいと思います!
「Polyfill Service」ーJavaScriptのブラウザ間の違いを吸収してくれるサービス
比較的新しい機能を搭載しているサイトやアプリケーションはバージョンの古いブラウザでは必要なJavaScriptの機能が足りていないため、制作側の意図通りに表示されない、動かない場合があります。そのようなことを防ぐために、ユーザの足りないJavaScriptを確認して補完してあげることがサービス提供側に求められるのですが、今回はそれを『Polyfill Service』で解決しました。(公式サイト:Polyfill Service)
Polyfill Serviceはサービス側で自動的にブラウザを検出し、足りないJavaScriptの機能だけを補完してくれるサービスです。そのため、必要な対応を取る手間が削減でき、既に実装済みの機能を読み込んで無駄にソースが重くなることがありません。
今回そこまで運用に手間をかけることを想定していないため、Polyfill Serviceはとても有益なサービスでした。
「WebGL」ー2Dグラフィック
アニメーションを多用する想定だったSanta Growrthは、パフォーマンス面を考慮してWebGLでのレンダリングを採用しました。また、WebGLはアニメーションをスマートフォンのブラウザでも高速かつなめらかに描画できる点においても優れているため、今回の企画に最適なものでした。今回は、WebGLを使った2D描画で非常に高いパフォーマンスを発揮できることで有名なPixi.jsというライブラリをベースにしているフレームワークを使用しています。
「Phaser」ー2Dゲームフレームワーク
 Phaserは、Pixi.jsをベースにした2Dゲームフレームワークです。CanvasやWebGLのレンダリングをサポートしており、スプライトを使ったアニメーションや衝突判定、tweenアニメーション、Box2dなどの物理演算、ボタンやキーボード操作などゲームエンジンならでは機能が豊富に用意されています。PC画面でのサンタ同士の衝突やサンタの動き、スマホで星を集めるゲームの部分などの実装に生かされています。
Phaserは、Pixi.jsをベースにした2Dゲームフレームワークです。CanvasやWebGLのレンダリングをサポートしており、スプライトを使ったアニメーションや衝突判定、tweenアニメーション、Box2dなどの物理演算、ボタンやキーボード操作などゲームエンジンならでは機能が豊富に用意されています。PC画面でのサンタ同士の衝突やサンタの動き、スマホで星を集めるゲームの部分などの実装に生かされています。
「スプライト」ーアニメーション作成

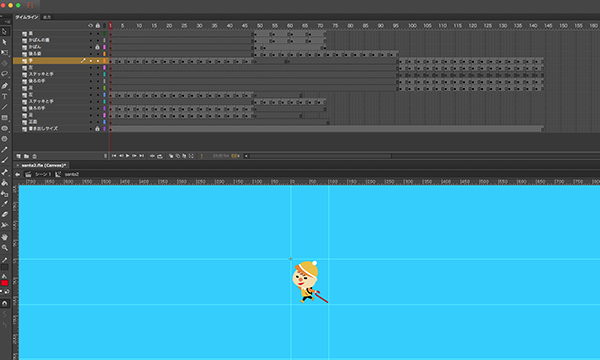
![]() 今回のキャラクターの動きは、画像スプライトの各絵を次々表示させて、アニメーションさせています。パラパラ漫画の原理ですね。そのアニメーションをより自然な動きに見えるようにFlashで全体のアニメーションを作ってから、画像スプライトを作成しました。
今回のキャラクターの動きは、画像スプライトの各絵を次々表示させて、アニメーションさせています。パラパラ漫画の原理ですね。そのアニメーションをより自然な動きに見えるようにFlashで全体のアニメーションを作ってから、画像スプライトを作成しました。
アニメーションをデザイナーからエンジニアに伝える方法というのはいつも課題になるものですが、今回のように簡単なイラストに動きをつけるにはFlashがとても便利でした。デザイナーが自分で動きを確認しながら描ける上に、エンジニアに渡す時も「1秒何コマで表示させてください」と、実装上必要な情報をFlashの設定からそのまま伝えることができます。
複数人体制でのイラスト作成
 今回は完全オリジナルで作成しているため、全てのページでイラストが必要でした。キャラクターの数、アニメーションも考えると同等のウェブサイトのページ数よりも多くの作業量があったため、メインキャラクターのデザインを久保田が担当して、アニメーションは他のデザイナーに分担をするという体制で制作を行いました。また、今回はゲームの仕様とサンタのキャラクターを平行に進めていったため、サンタのキャラクターや動きがデザイナーによってバラバラにならないように配慮しながら、ゲームの仕様と合わせて全体の世界観をつくり上げる必要がありました。そのため、チーム内での話し合いの機会を多く持ち、認識のずれなどを解消していきました。新しい技術の知見を得たというわけではないですが、良いものをつくるには、やはりコミュニケーションがとても大切だということを改めて実感しました。
今回は完全オリジナルで作成しているため、全てのページでイラストが必要でした。キャラクターの数、アニメーションも考えると同等のウェブサイトのページ数よりも多くの作業量があったため、メインキャラクターのデザインを久保田が担当して、アニメーションは他のデザイナーに分担をするという体制で制作を行いました。また、今回はゲームの仕様とサンタのキャラクターを平行に進めていったため、サンタのキャラクターや動きがデザイナーによってバラバラにならないように配慮しながら、ゲームの仕様と合わせて全体の世界観をつくり上げる必要がありました。そのため、チーム内での話し合いの機会を多く持ち、認識のずれなどを解消していきました。新しい技術の知見を得たというわけではないですが、良いものをつくるには、やはりコミュニケーションがとても大切だということを改めて実感しました。
メインのキャラクターたちは、それぞれの性格をチーム内でアイデア出しをして、見た目や挙動に起こしています。実はサンタのモデルになっているのは、シナップの久保田、池田、野原、内藤。さて、だれがどのサンタでしょう。
同じプロジェクトは存在しないというように、毎回新しいプロジェクトでは必ず新しい技術との出会いと学びがあります。今回はこれまであまり経験することのなかった技術に触れることができてよかったです。私たちが学んだことはこれからのプロジェクトに活かされていきますので、来年のシナップにもぜひご期待ください!
最後にもう一度どうぞ!
https://xmas.sinap.jp/15/