知っておきたいウェブサイト高速化や表示速度の改善の基本
 こんにちは、シナップの野原です。
こんにちは、シナップの野原です。
ウェブサイトの高速化、みなさんは普段どのくらい意識しているでしょうか? 日頃スマートフォンやPCでウェブサイトを閲覧する機会が多いかと思いますが、表示が遅くていらいらする、ページ遷移のたびに待たされてストレスになる、動きがもっさりしているからページを閉じたなんてことよくあると思います。
使う側から見ると日々意識しているウェブサイトの表示速度、制作する側からみるとどうでしょうか。どのくらいケアできているでしょうか。
今回はなぜウェブサイトの高速化を行う必要があるのか、自戒の意味も込めておさらいしようと思います。
ウェブサイトの高速化が必要な理由
1.コンバージョン率に影響がある
いろいろな記事に目を通すと、ユーザーがストレスを感じずに表示までに待てる時間は2秒間が目安だそうです。3秒経つと遅いと感じ、それ以上だと...言わずもがなですね。 ユーザーは表示速度が速いウェブサイトには自然と好印象を抱き、他のコンテンツを回遊したり、何度も訪問してくれたりということが期待でき、コンバージョンを向上させることにつながります。
また、ECサイトのような収益に直結するようなサイトだと、表示速度が遅いだけでコンバージョンによりシビアに影響を及ぼしかねません。 Amazonが「表示速度が0.1秒遅くなると、売上が1%減少する」という調査結果を出していますがまさにそのことを物語っていますね。
2.スマートフォンなどモバイルデバイスの普及
スマートフォンやタブレットといったモバイルデバイスの普及が進み、PCよりも性能が低く通信速度が遅い環境でウェブサイトを閲覧する機会が多くなりました。PCよりも悪い環境でPCと同じようなサイズのファイルを扱うことがあるため、モバイルデバイスでもストレスなく閲覧できるようなサイトが望まれています。
3.ページスピードが検索ランキングの指標になっている
Googleは検索順位アルゴリズムにページスピードが含まれることを明らかにしています。今はあまり大きな割合を占めてはいないようですが、負荷を与えるサイトは好ましくないと公言しており、全てのサイトに対して速度の改善を求めています。
また、Googleは昨春モバイル版の検索順位の指標にモバイルフレンドリーを導入しました。ウェブサイトの表示速度がいつモバイル検索の指標に大きく関わってくるかわからないので、ぜひ対策を進めておきたいところですね。
ウェブサイトが表示される仕組み
ウェブサイトの高速化が大事だということは大方理解できましたが、高速化するためにはどこを直さなければいけないのでしょうか。 ウェブサイトが表示される仕組みをおさらいし、どこを改善すべきなのかというポイントを整理したいと思います。
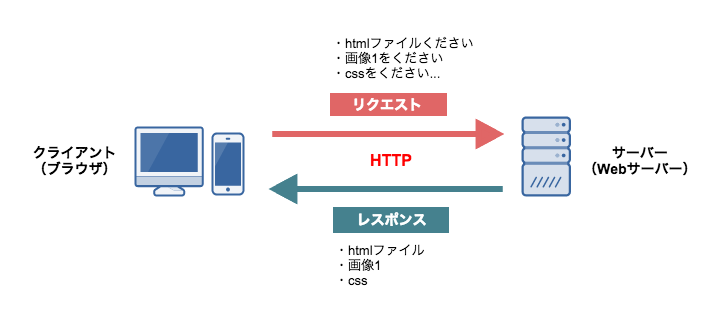
ウェブサイトは図のようにHTTPという通信規約を使って、サーバー(Webサーバー)とクライアント(ブラウザ)間でデータの送受信を行っています。

HTTPはTCPというプロトコルを利用したパケット型のやりとりで、基本的に1つのリクエストに対し1つのレスポンスを返します。
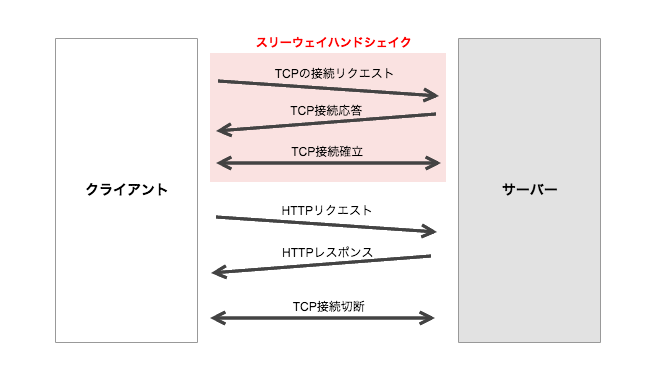
TCPは接続を確立するためにサーバとクライアントの間でスリーウェイハンドシェイクといわれている3回のデータ送受信を行わなくてはなりません。 接続確立後、1リソース(htmlファイルや画像ファイルなどサイトの表示に必要なファイル)ごとに1往復のメッセージ(リクエスト→レスポンス)がやりとりされ、すべてのデータがそろった時点でWebブラウザはデータを表示し終えることができます。
※1回の接続で複数のリソースをやりとりできる方法もあり、最近では広く用いられていますがここでは割愛します。

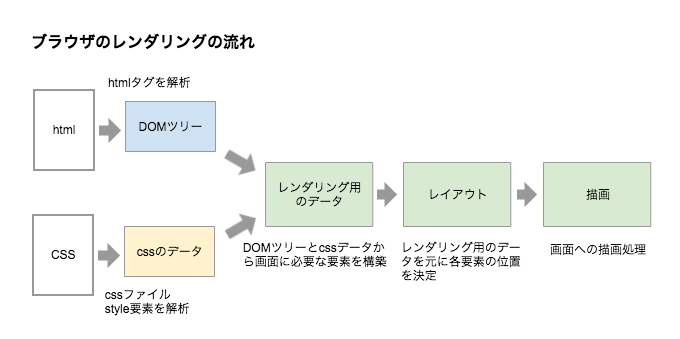
データを受け取った後ブラウザが画面を表示するまでの間に行う処理を次の図にまとめました。 ページの表示に必要なhtmlとcssの読み込みと解析が終わった段階で、初めてブラウザにレイアウトされ描画されます。 htmlやcssの読み込みや解析を妨げるものがあると表示速度に影響を与えてしまうことがわかります。

※参考URL ブラウザレンダリングの仕組みを理解して、ブラウザに優しいJavaScriptを書こう
表示速度を目標の2秒以内に近づけるためには、ウェブサイトが表示されるまでの一連のやりとりの中でどこを改善していけばいいのでしょうか。 表示速度を改善する際に重要な3つのポイントをフロントエンド側でできるものに絞ってまとめていきます。
ウェブサイトを高速化するために重要な3つのポイント
1.サーバーへのリクエスト数を減らす
サーバーとクライアントとのデータのやりとりは想像以上に多くのものを送受信しています。データの本体とは別のデータのメタ情報のようなもの、サーバーとの接続を確立するためのやりとり(スリーウェイハンドシェイク)、これが1リソースごとに行われるためリクエストの数が多ければ多いほど無駄なやりとりが多くなります。 できるだけサーバーとのやりとりを行う回数を減らすことが高速化へつながります。
2.サーバーとの通信量を減らす
通信量を減らすということはサーバーと1回にやりとりするデータの量を減らすということです。
たとえば、レスポンシブ対応のサイトで一番大きい解像度に合わせた画像をモバイルデバイスでも使用することが多々あります。解像度が高く、ファイルサイズが大きい画像は表示速度への影響力が大きくなります。1つ1つのファイルサイズを小さくすることはもちろん、モバイルとPCで最適化した画像を使い分けることで1ファイルのサイズを小さくするというやり方も検討する必要がありますね。
3.ブラウザのレンダリング速度を低下させない
ユーザーがスクロールせずに見える部分のコンテンツをより速く表示させることで、ユーザーの感じる表示速度をあげることができます。この初期表示の速度はGoogleのウェブパフォーマンスツール(PageSpeed Insights)でも指摘されるポイントになっています。
htmlファイルはページが読み込まれてから、上から順番に解析されてブラウザ上にレンダリングされます。htmlの解析に時間がかかるような記述や、ページの表示に関係のないファイルの解析に時間をとられると表示速度を遅くする原因となってしまいます。
まとめ
なぜウェブサイトの高速化が必要なのか、どんなところを直したらよさそうかというのが何となくつかめてきましたね。
次回は、改善するために何をしたらよいのか、具体的な方法についてまとめていきたいと思います。