ウェブデザインの参考になる海外のサイトまとめ7選
 こんにちは、6月にシナップに入社しましたLinです。
こんにちは、6月にシナップに入社しましたLinです。
いきなりですが、みなさんウェブサイトを制作する際に参考にしているサイトはありますか?
今回は、海外のデザイナーもおすすめする、ウェブデザインにおけるアイコン、UX/UI、フロントエンドコーディングなどの参考になる海外のサイトを紹介したいと思います。私がカナダでデザイナーとして活動していた時、周りのデザイナーたちがよく参考にしていたサイトをまとめてみましたので、ぜひご覧になってみてください。
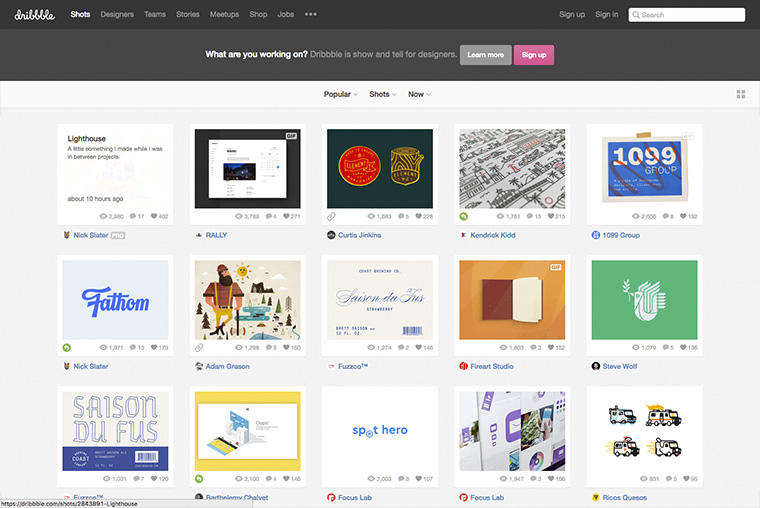
Dribbble
まずは私のまわりでも一番よく知られているサイトから紹介させてもらいます。
Dribbble はウェブデザインだけでなく、タイポグラフィー、アイコン、イラストレーション、ロゴなどあらゆるものをデザインするにあたって、素晴らしいインスピレーションを得られるサイトです。Dribbble はデザイナーたちのSNSとして機能しており、気に入ったクリエイターをフォローすることができます。そして、そのフォローの傾向に従って、個々人のマイページに自分が求めているであろうものが表示されます。
ただ、Dribbble は未完成or進行中のデザインワークに重点を置いているため、実際に機能するプロダクトでなく、そのスクリーンショット若しくはスナップショットのみしか見つからないことが多々あります。とは言いつつも、便利なものは便利で、もしヴィジュアル・インスピレーションを求めているのなら、Dribbble がおすすめです。
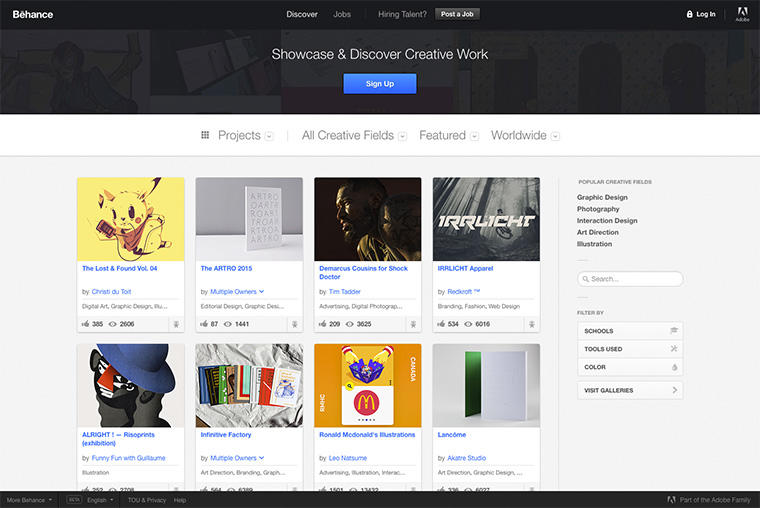
Behance
続きましては、私の一番のお気に入りのサイト、Behance を紹介します。ウェブ/モバイルのUIとアイコンのスナップショットがメインになっている Dribbble とは異なり、Behance はよりトラディショナルなグラフィックデザインを中心とした、実際のプロジェクトが集まっています。Behance をポートフォリオを掲載する場として使うデザイナーも多いため、各プロジェクトの説明は Dribbble よりも詳しく書かれており、また画像は高画質なことが多いです。ちなみに、Behance は日本語対応しているので、英語が苦手な方も大丈夫!
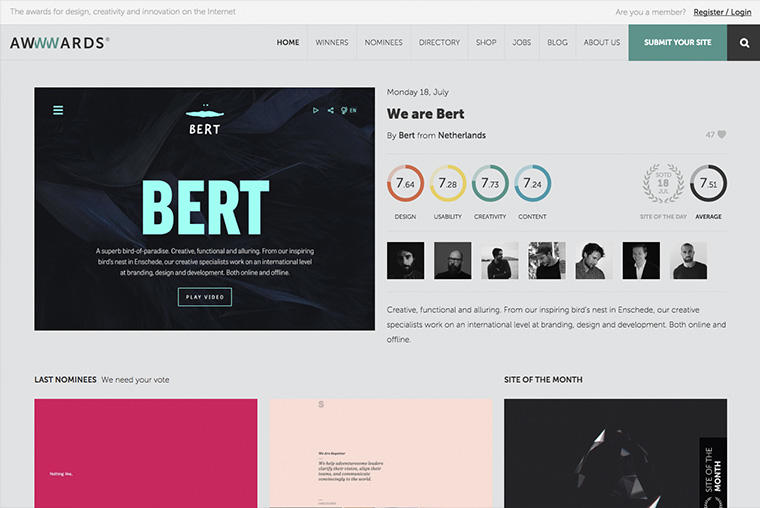
AWWWARDS
ウェブサイトギャラリーである AWWWARDS は、世界中の優れたウェブデザイナー、ディベロッパー、エイジェンシーを世に送り出すために創設されたサイトです。このサイトの特徴は、AWWWARDS に掲載されたウェブサイトの評価が、審査会(ちなみに日本人の方も数名います)と AWWWARDS のコアユーザーの客観的視点によって、数値化されることです。各サイトは、デザイン(40%)、ユーザビリティー(30%)、クリエイティビティ(20%)、コンテンツ(10%)という4つの視点から10点満点で評価され、括弧内の配分にしたがって加重平均され、10点満点で総合評価がなされます。この総合点にしたがって、主に日、月、年単位で様々な賞が授与されます。今日の世界中のウェブデザイン業界のトレンドや標準を確認されたい方は、是非このサイトを参考にしてみて下さい。
また、AWWWARDS 以外にも、CSSDesignAwards や CSS Awards など、他のウェブサイトギャラリーも面白いので、是非一度見てみてください。
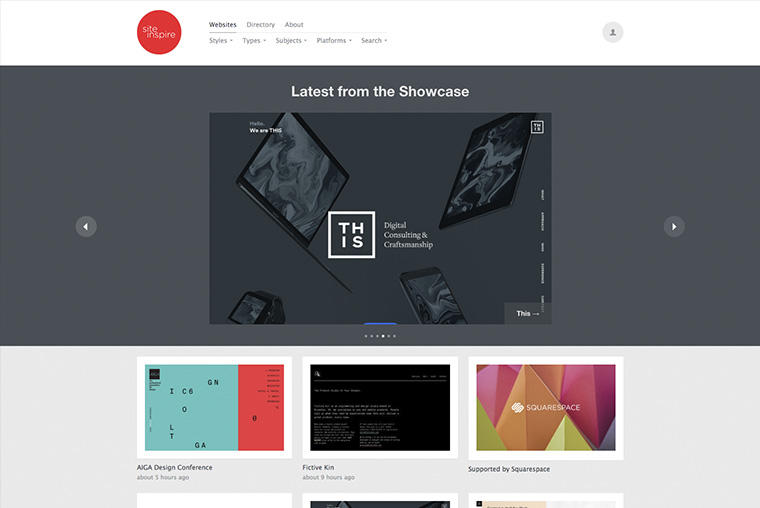
siteInspire
siteInspire は世界中の素敵なウェブサイトを集めているサイトです。AWWWARDS のようにユーザーの投票でウェブサイトを評価するわけではないのですが、掲載されているウェブサイトはどれもかなり厳しい条件の下、 siteInspire のスタッフに選ばれています。そのため、全てのウェブサイトはレスポンシブであり、デザインも優れています。2016年7月時点では、データベースに1000以上のウェブサイトが掲載されており、スタイル、タイプ、サブジェクトなどのカテゴリーで検索することも可能です。
Little Big Details
Little Big Details は既存のウェブサービスやプロダクトから、ディテールが優れているUXデザインを集め、掲載しているサイトです。ウェブサイトやアプリを制作する際に、掲載されているテクニックを活用すれば、UXデザインをより精巧なものにできるかもしれません。また、Little Big Details は Twitter、Tumblr、Facebook のアカウントもあるので、気になる人は是非フォローしてみてください。
CodePen
次は、フロントエンドコーディングのインスピレーションサイト、CodePen を紹介します。CodePen はフロントエンドで使う HTML、CSS、JavaScript などのコードを投稿・共有できるサイトです。ブラウザでコードの動作テストができるのがこのサイトの特徴です。さらに、自分が書いたコードだけでなく、他のユーザーが作ったコードも簡単にその場で加えたり、編集することできます。Codepen のプロジェクトは実験的な CSS と JavaScript のコードに特化しており、機能的なウェブサイトはあまり見かけませんが、創造的なアイデアを生み出すテンプレート、もしくは、自分のサイトにスパイスを加える方法を探しているのならば、このサイトが一役買ってくれるかもしれません。
Codrops
Codrops はもう一つのフロントエンドコーディングのインスピレーションサイトであり、HTML、CSS、JavaScriptなど、インタラクティブなウェブデモやチュートリアルを提供しています。ブラウザの中でコードを閲覧、編集することはできませんが、無償でデモのコードを全てダウンロードすることができます。またコードのチュートリアル以外にも、不定期にクォリティーの高いアイコンセットやサイトテンプレートも無償で提供している、とても充実したリソースサイトです。
今回のウェブデザインの海外参考サイトの紹介は以上になります。
いかがでしたでしょうか。少しでもみなさんの制作時のご参考になれば幸いです。
もちろん、これらのサイトはアイディアを受信する場所としてだけではなく、Dribbble、Behance、CodePen などに自分の作品をアップロードし、世界中のデザイナーたちと切磋琢磨しながら、自分の作品が他の人のインスピレーションになる、アイディアを発信する場所としても魅力的な場だと思います!