どんと来い!サイト高速化【ページスピードはなぜ早くないといけない?】
 こんにちは。シナップ広報・ライターの鈴木しのです。
こんにちは。シナップ広報・ライターの鈴木しのです。
みなさんは、Webサイトを開いた際に読み込みが遅いあまりにページを止むを得ず閉じてしまったという経験はないでしょうか。 あるいは、Webサイトの運用の際に「ページスピードは重要だ」といった話を耳にした経験はないでしょうか。
サイトのユーザビリティー向上に一役買っているとされているページスピードですが、なんとなく重要だとわかってはいるものの、なぜ重要視されているのか、またそれはどうしたら改善ができるのかイマイチピンときていない方もいることと思います。
そこで今回は、シナップエンジニアの野原・山下が社内勉強会でまとめた内容に準じて、ページスピードの重要性・改善方法を前・後半の2回に分けて解説します。
Webサイトにまとめられているようなテクニックばかりに頼るのではなく、仕組みの部分からまるっと知ることでより良い改善に繋がります。 ぜひ高速化の改善に悩んでいる際には参考にしてみてくださいね。
 『Webフロントエンドハイパフォーマンスチューニング』
『Webフロントエンドハイパフォーマンスチューニング』
久保田 光則 (著)
今回の記事のもととなる社内勉強会ではこちらの本を教本/参考図書としています。この本ではWebサイトの高速化に関して、ブラウザのレンダリングの仕組みから、計測、個別チューニングに至るまで、実践的な解説が詳しくまとめられています。興味がある方はぜひご覧ください。
サービスの成長を目指し、様々なお手伝いをしています。
シナップは、クライアントのビジネス立ち上げ、サービスの継続的発展をサポートすることを得意としている会社です。UI改善はもちろん、オウンドメディア戦略、DMP導入支援などマーケティング戦略に基づく様々な改善活動に関するご相談がございましたら、ぜひお気軽にお問い合わせください。
ローディングに3秒かかると離脱率が半数を超える
 もしもページスピードがゆっくりだった場合の弊害とはいったいどのような点でしょうか。
「Think With Google」および「Web担当者Forum」発表のデータを参考として引用します。
もしもページスピードがゆっくりだった場合の弊害とはいったいどのような点でしょうか。
「Think With Google」および「Web担当者Forum」発表のデータを参考として引用します。
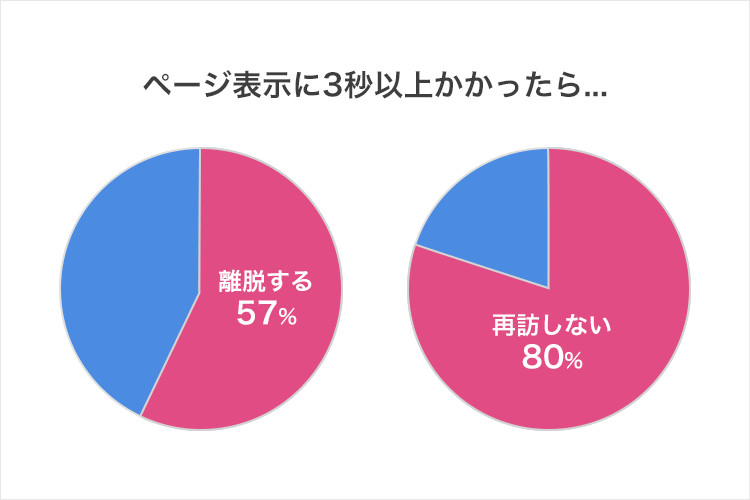
まず、ページスピードが遅いことによる大きな弊害は「離脱率が高くなる」ことです。 ページを読み込むスピードが3秒を超えると、ユーザーの多くはストレスを抱えた状態となります。その結果、参考データによるとユーザーの57%が「離脱」してしまうそうです。
また、それだけではなく「(同サイトに)再訪しない」と回答するユーザーはなんと80%を越え。コンテンツがどれだけ優れていても、ページスピードにストレスを抱えた状態では読んでもらうどころではありません。
Webサイトにとって、コンテンツ一つひとつはもちろん大切な構成要素です。しかし、それ以上にページスピードはストレスレスにサイトを訪問してもらうために考えなくてはならないポイントなのです。
3秒以内に表示するページは20%程度

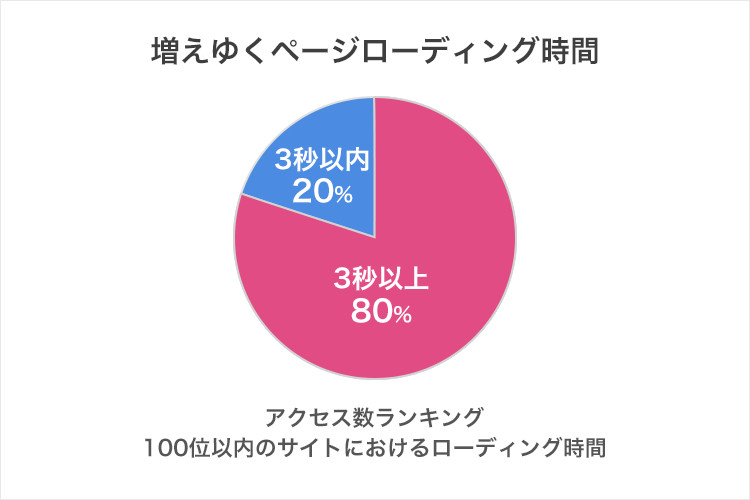
いっぽう、ローディング時間に関するある調査のデータを参照すると、おもしろいことがわかります。
とあるアクセス数ランキングでは、上位100以内にランクインするサイトの80%が3秒以上かかってやっとページが表示されるのだということ。
Webサイトを構成するコンテンツには大きく分けて3種類あります。主に、テキスト・画像や音楽・動画やVRです。これらは、年々とコンテンツサイズが大きくなっているため、それに伴いページスピードも遅らせる、というのです。
しかし、「ページスピードが遅くなったら離脱されやすくて、再訪もされにくくなる」はずなのに、いったいなぜ80%のWebサイトは上位にランクインし続けるのでしょうか。
それは、ほかでもないユーザビリティをどれだけ意識できているのかどうかという観点が非常に大切です。
テクニックに惑わされるな
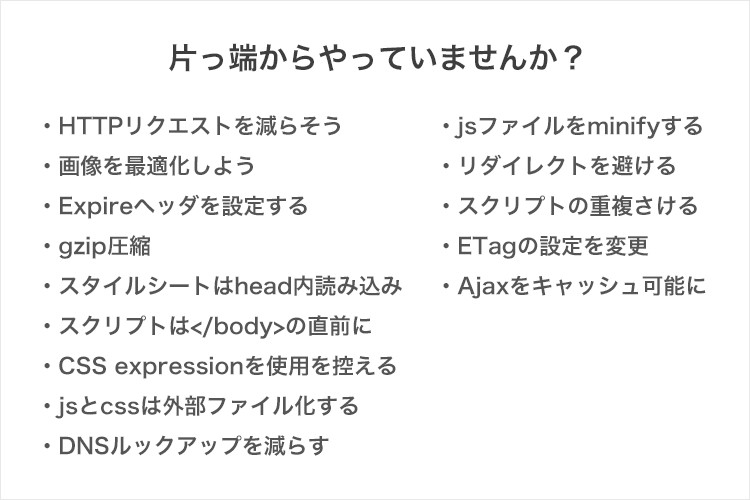
 ページスピードの改善というと、一般には「画像を最適化する」「スクリプトは
ページスピードの改善というと、一般には「画像を最適化する」「スクリプトは
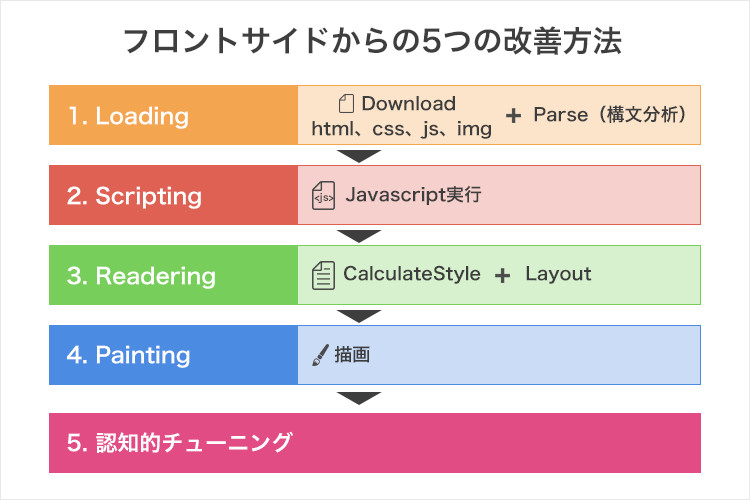
 ちなみに、実際にスピードの改善を行う際のフロントサイドからの改善方法は大きく分けて5つあります。
ちなみに、実際にスピードの改善を行う際のフロントサイドからの改善方法は大きく分けて5つあります。