プロトタイプはどの程度具体的であるべきか
 こんにちはシナップ大川です。
こんにちはシナップ大川です。
プロトタイプと一口にいっても、ペーパーモックのような手書きのものもあれば、Adobe XDなどで作られた、見た目も動きも本物そっくりのものまでさまざまです。
デザイナーだと、どうしても見た目が気になってしまい、作り込んでしまう場合もありますが、それが仇となって、本来確認したかった画面遷移の話ではなく、アイコンの色について議論が白熱してしまった、という経験がある人もいるのではないでしょうか。
こうなってしまっては、わざわざ時間をかけて作った分、ダメージも大きいでしょう。
どのくらいの精度で作ればいいのか、、、結論から言えば、目的に応じてということになると思うのですが、今回はプロトタイプはどの程度具体的であるべきかについて考えていきたいと思います。
まずはプロトタイプする目的を明らかにする
 前述の通りプロトタイプの精度は「目的に応じて」ということになると思います。
前述の通りプロトタイプの精度は「目的に応じて」ということになると思います。
そもそもプロトタイプを作成するということは、なにかを確認したい目的があるはずです。それがサービスのコンセプトなのか、ボタンの位置や使い勝手なのかでは、試してみたいことが異なるでしょう。
これらは概ね制作のフェーズごとで変わってくるように感じます。
サービスのアイデアの初期の段階では使い勝手よりも、仮説としてたてたサービスのコンセプトが伝わるかどうかにプロトタイプが必要かもしれません。
この時は画面数が多くなくてよいので、しっかりとコンセプトを伝えられるよう、時には見た目にもこだわる必要があるかもしれません。
見た目の問題でなく、革新的な機能のデモであれば、手書きで十分の場合もあるでしょう。
ドロップボックスがサービスローンチ前に、お世辞にもちゃんとしているとは言えない、簡易な動画を作成して機能をデモし、事前登録ユーザーを集めた話は有名です。(参考:Dropbox の歴史|Dropbox はこうして 5 億人超のユーザー支持を得た! )
一方、制作が進み、または利用されているサービスの改善提案として、使いやすさの検証が行いたければ、それほど見た目には凝っていなくてもよいので、触ったら動作し、一連の操作がうまく機能するのかにフォーカスするのがよいでしょう。
このように、検証に必要十分なクオリティのものを用意できれば、あとは早いにこしたことはありません。逆に下手に作り込んでしまうと、その後に修正が発生した際もメンテナンスが必要になり、時間がかかってしまいます。
プロトタイプをチームで活用する際は、まずチーム内でなんのためのプロトタイプかをきちんと話し合っておくと、プロトタイプの精度について必要最小限の努力で目的を達成できるようになるでしょう。
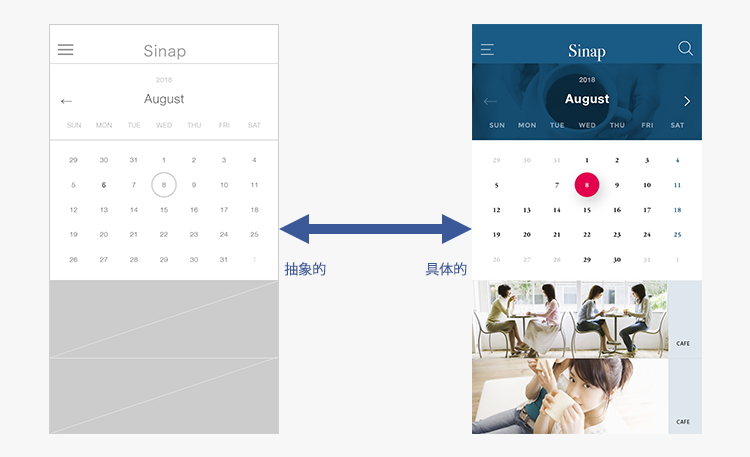
抽象的であるメリット、具体的であるメリット
 それではペーパーモックのような抽象度の高いプロトタイプと、XDなどによって動作まで付け加えられた具体的なプロトタイプのメリット、デメリットはどのようなものが考えられるでしょうか。
それではペーパーモックのような抽象度の高いプロトタイプと、XDなどによって動作まで付け加えられた具体的なプロトタイプのメリット、デメリットはどのようなものが考えられるでしょうか。
抽象度の高いプロトタイプ(手書き、白黒のワイヤーフレーム)
メリット
誰でもできる
手書きであればデザイナーでなくてもアイデアを書くことができます。チーム全員で考えることができ、議論もしやすいでしょう。制作、修正、共有が早い
手書きであれ、白黒のワイヤーフレームであれ、色や形状などを気にせず作ることができるため、制作時間が短く、修正も容易で、共有も早いでしょう。抽象的であるがゆえに細かい点にこだわらず、コンセプトにフォーカスしやすい
見た目の良し悪しではなく、検討する必要のない部分はあえて抽象化し、想像の余地を残すことで、検証したいことにフォーカスしやすい場面が多くあります。
デメリット
ある程度の想像力を必要とする
抽象的であるがゆえ、完成形とにはギャップが存在します。これらを用いて議論する際には、メンバーにある程度の想像力を必要とします。
あまりイメージができていないメンバーが参加していると、その場では合意したはずなのに、後々イメージと違うということでひっくり返されるケースもままあります。クライアントやユーザーなど、普段慣れていない参加者がいる場合には、抽象度には注意を払った方がいいでしょう。現実的でない可能性
抽象的にしていた部分をいざ作り込んで行こうとしたとき、想定していない課題に出くわし、具体化できない場合があります。例えばペーパーモック上では収まっていた画像やテキストも、実際にデザインし、データを入れてみると、まったく入りきらず、レイアウト変更を余儀なくされ、ひいてはコンセプトを達成できない可能性もでてきます。
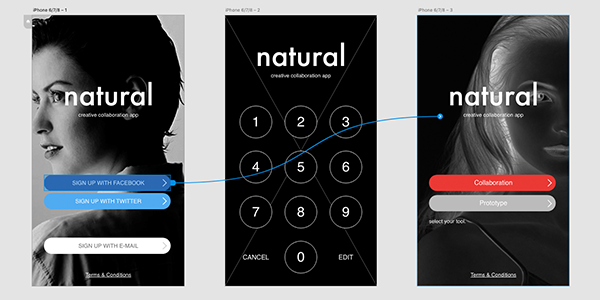
具体的なプロトタイプ(色やサイズ/マージン、テキストなどがリアル。プロトタイプツールを利用したインタラクティブに動作するプロトタイプ)
メリット
仕上がりイメージに齟齬が少ない
見た目も動きも具体的なので、仕上がりのイメージ、仕様で揉めることがありません。ユーザーやクライアントでも理解できる
仕上がりイメージに近いため、専門家ではなく、一般のユーザーやクライアントでも説明なしに利用でき、さまざまなフィードバックを得られます。
デメリット
先にも書いた通り、具体化し過ぎたことで、ディテールや印象にメンバーの目がいってしまい、本来検証したかったものとはことなるポイントで議論が巻き起こることがあります。
具体化した後の修正は直す部分が多く発生しやすく、非効率になりやすい。
メリットを活かし効率良いプロトタイプを作成する
このようにそれぞれにメリット、デメリットが存在します。プロトタイプはどの程度具体的であるべきかは、目的に応じるという話でしたが、検証したいこと、プロトタイプの目的を明らかにして、適切な精度で無駄のない制作に取り組みたいものです。
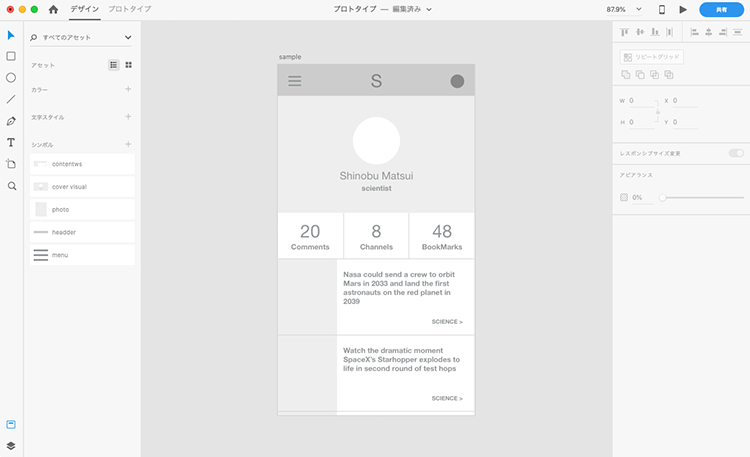
最近のプロトタイプツールではパーツごとにアセットが作れたり、カラーのライブラリ化などが行えるため、制作の進行と合わせて徐々に具体化されるプロトタイプをこまめにメンテナンスし、アセット化、ライブリ化を行なっていくことで、ひとつのプロトタイプを成長させていく形で効率的に制作を進められるようになってきました。
このようにしておけば、[具体的なプロトタイプ]でデメリットとしてあげていた「具体化した後の修正は直す部分が多く発生しやすく、非効率になりやすい。」に対しても、効率的に修正が可能になるため、精度の高いままさまざまなことが試せるようになります。
こうしたツールの活用によって、効率的にプロトタイプを活用できると、これまで以上の成果やスムーズなプロジェクト進行ができるようになるのではないかなと思います。