この3つだけはおさえておきたい。明日から作業効率が大幅アップする!この半年で行われたAdobeXDの新機能(2020年6月-12月)

みなさんこんにちはシナップ大川です。
デザイン/プロトタイプツールの進化がめざましい昨今ですが、みなさんはついてこれていますでしょうか?
かくいう僕もなかなかしんどいと感じています...w。
特にAdobeXDは精力的なアップデートを行っていて、毎月バシバシと新機能が追加されていますが、まとまった時間がとれずなかなかチェックできていないという人も多いのではないでしょうか。
また追加された機能の中には、「正直、自分はそんなに使わないだろうな...」と思ってしまう機能もあります。
そこで今回は2020年のおさらいの意味もこめて、昨年後半(2020年6月-12月)に行われたAdobeXDの新機能の中で、これだけは押さえたいという機能を3つに絞ってご紹介したいと思います。
とりあえずこの3つ!を押さえていただければ、明日から作業効率が大幅アップすると思いますので、ぜひチェックしてみてください。
この半年で行われたアップデート
さて、その3つをご紹介する前に、ざっと昨年後半(2020年6月-12月)に行われた主なアップデートを見てみましょう。
詳しく知りたい方はAdobeさんのサイトをご覧ください。
XD30 2020年6月16日
- デザイントークン
- スクロールグループ
- 共有リンクの強化
- スタック
XD31 2020年7月20日
- 「ラーニング」タブ
- クラウドドキュメントのフォルダー
- ソーシャルメディア用のアートボードのプリセット
XD32 2020年8月24日
- 複数のフロー
- 新しいキーボードショートカット(デザインモード、プロトタイプモード、共有モード)
- メインコンポーネント
XD33 2020年9月15日
- プロトタイプワイヤーの表示・非表示
XD34 2020年10月20日
- 3D変形
- 共同編集
- 高さを自動調整
XD35 2020年11月17日
- 共有されたフローの確認
いかがでしょうか。なかなかすごい量ですよね。開発チームの方はさぞ頑張っておられると思います。
一方で AdobeMaxで鳴り物入りで紹介された「3D変形」などは、見た目華やかですが、実際に今すぐ利用できるプロジェクトは限られてるのではないかなと思います。むしろ普段、デザインやプロトタイプを制作する際に欲しかった、痒いところに手が届く機能の方が知りたいものだと思います。
おさえておきたい3つの新機能
というわけで、上記の新機能のなかでも、僕がまずおさえるべきだと思うオススメ新機能が以下の3つです。
- スクロールグループ(2020年6月16日)
- スタック(2020年6月16日)
- 高さを自動調整(2020年10月20日)
です。
もちろん他にも便利な機能はありますが、上記の3つはかなり多くのデザイナーさんが利用できる機能ではないでしょうか。少なくともこの3つは覚えておくと、あとあとの作業が非常に楽になるので大変おすすめです。
それではひとつづつ解説していきましょう。
スクロールグループ

まずはスクロールグループを見ていきましょう。
スクロールグループはその名の通り、スクロールできるグループを生成することができます。
例えば横にスクロールするカルーセル表示や、iframeで表示するような縦方向のインライン要素が簡単に作成できます。
水平、垂直の他に、上下左右自由な方向に動かせる設定もできます。
使い方
使い方は簡単です。
まずスクロールさせたい要素を用意して全て選択します(グループ化しておいた方が選択しやすいかもしれません)。
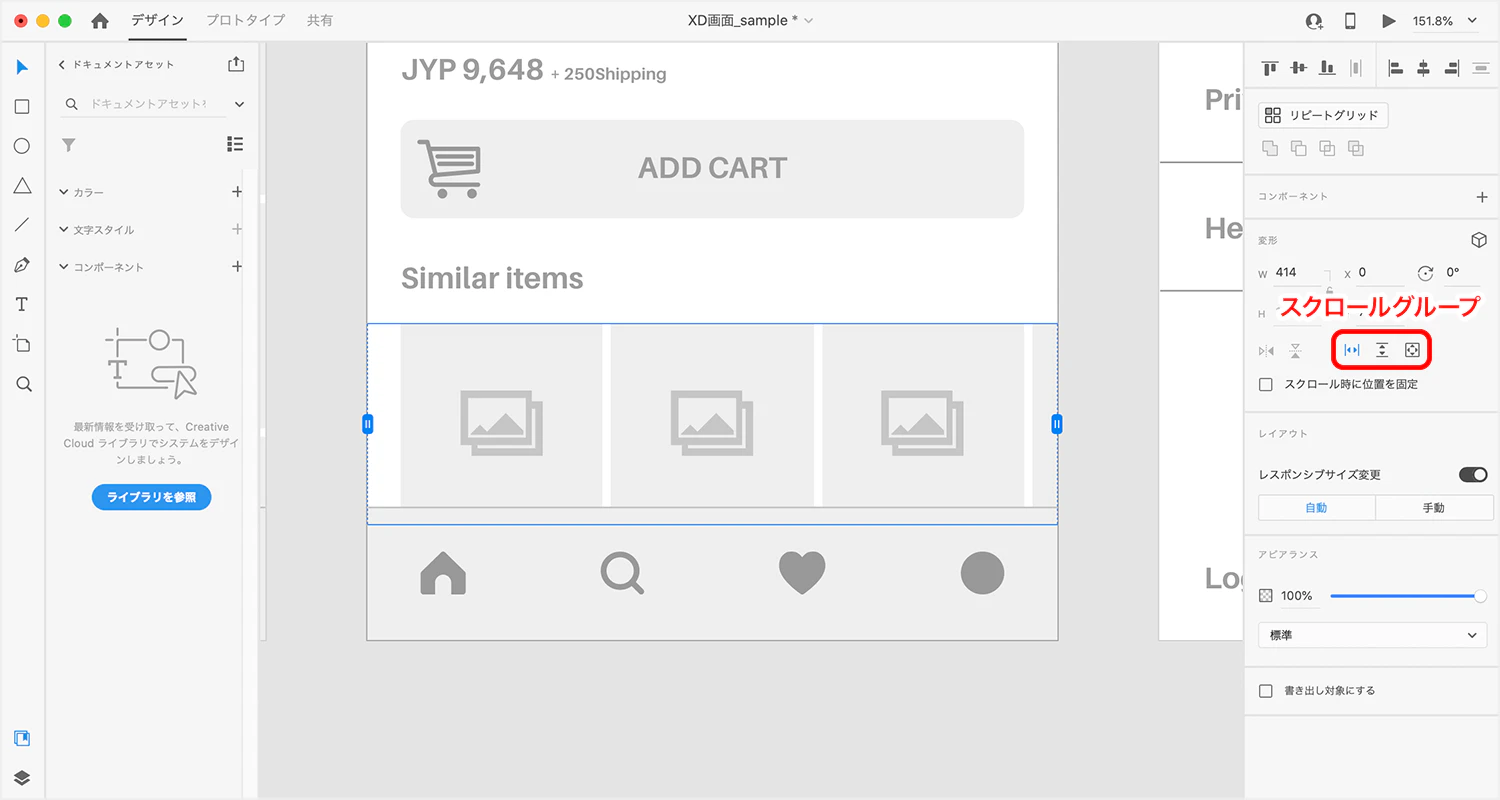
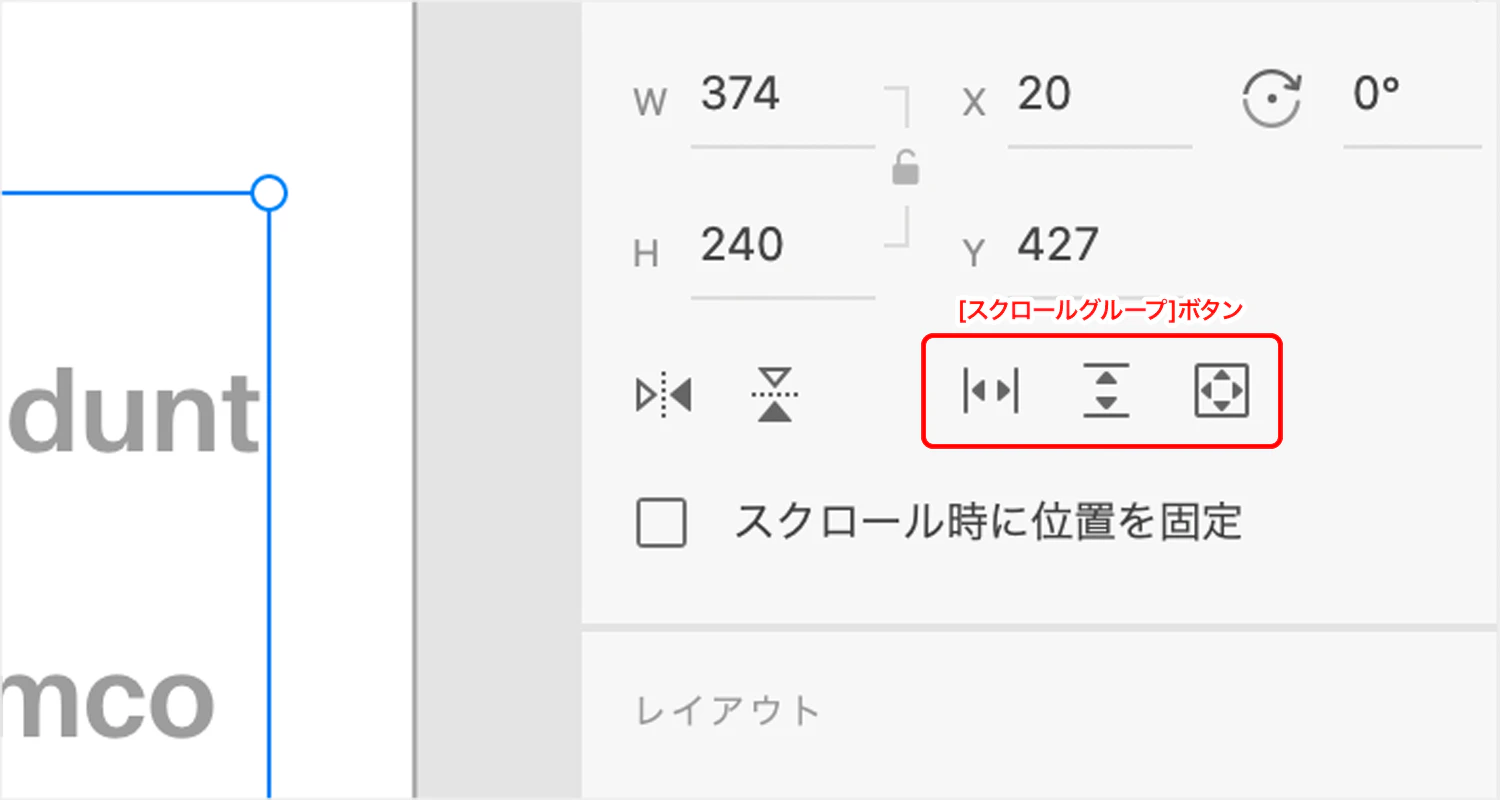
対象を選択したらプロパティインスペクタからスクロールさせたい方向の[スクロールグループ]ボタンを押すとスクロールグループとして設定されます。

スクロールグループになるとグループの外周にスクロール方向へ伸ばしたり、縮めたりできるハンドルが表示されますので、このハンドルでスクロールの範囲を設定すれば完成です。

ちなみにスクロールグループの中身は繰り返される要素が入ることが多いと思いますが、リピートグリッド機能を使うと簡単に作れるので、あわせて覚えておくといいと思います。
上下左右自由な方向に動かせるスクロールグループの使い道
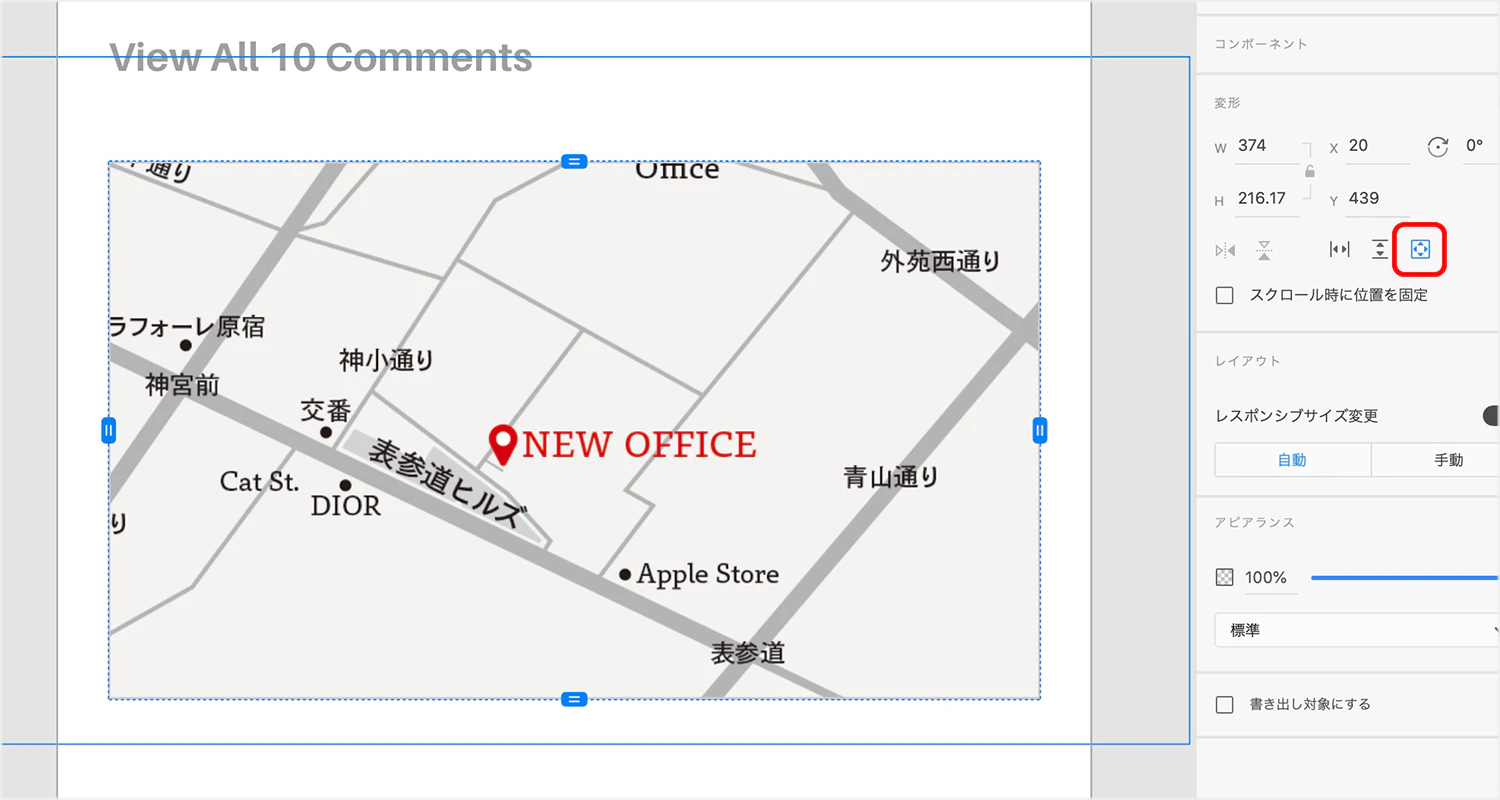
上下左右自由な方向に動かせる設定もできます。
一体何に使うんだろうと思った方もいるのと思うのですが、例えば地図を埋め込んだ時などにこの機能を使うと便利です。他にも商品の拡大画像なんていうのも考えられますね。

ただプロトタイプでここまで作り込む必要があるかはプロジェクトにもよるかもしれません。
高さを自動調整

時系列にいうと次は「スタック」と言いたいところですが...その前に、高さの自動調整の説明をさせてください。なぜならばこの機能とスタックをセットで使うことが非常に多く、とても便利だからです。
セットで覚えていきましょう。
高さの自動調整は、テキストボックスにいれたテキストの量に応じてテキストボックスの高さが自動で変わるという、非常に地味な機能なのですが、とてもパワフルです。
これまで世界中のデザイナーが、テキストの量が変わるたびに、手動でチクチクと調整していましたよね。多くのデザイナーが感涙していると思われる機能です。
これによってテキストボックスは従来あった横と固定サイズに、縦、を設定できるようになり格段に作業効率がアップしたと思います。
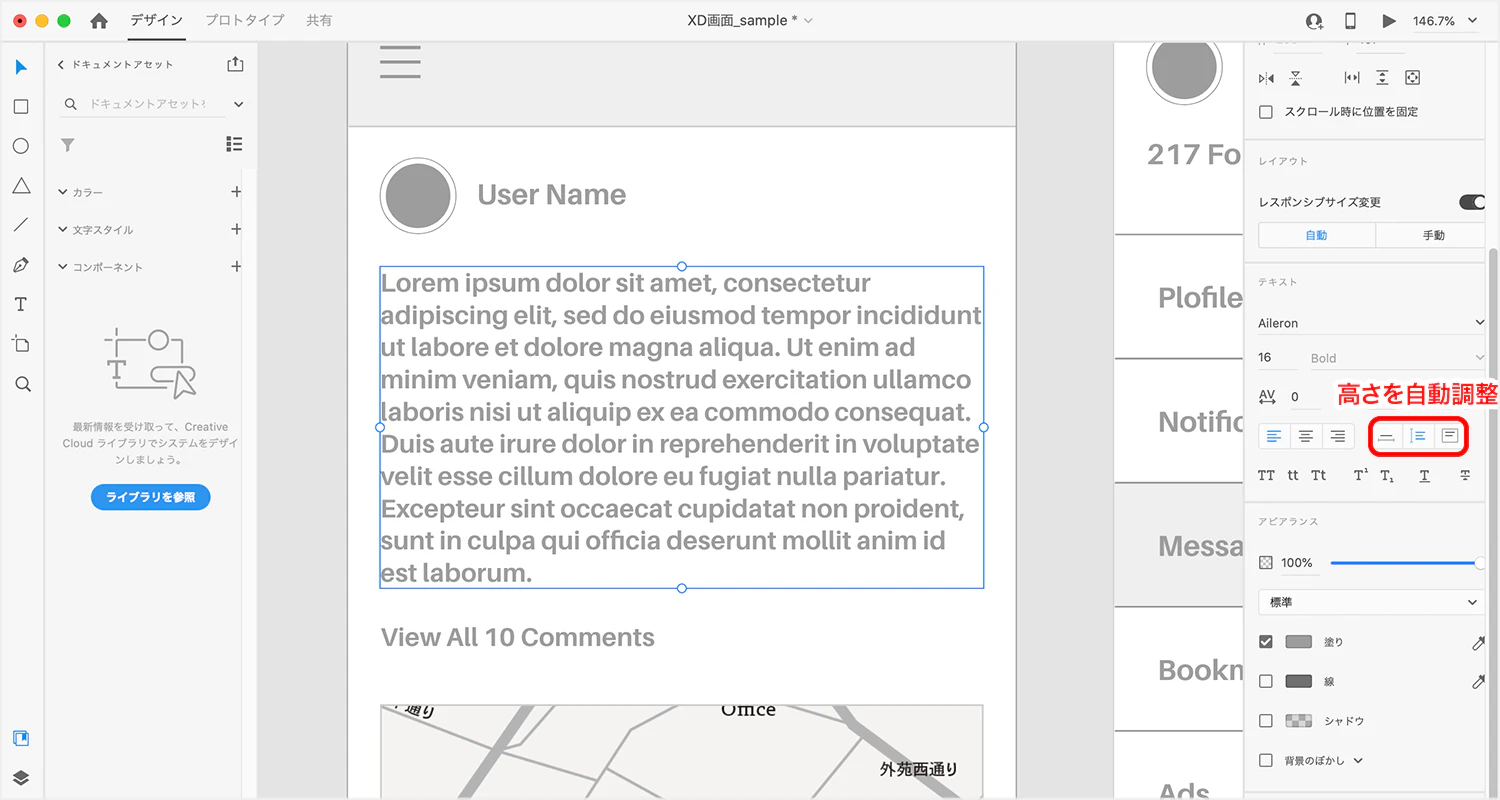
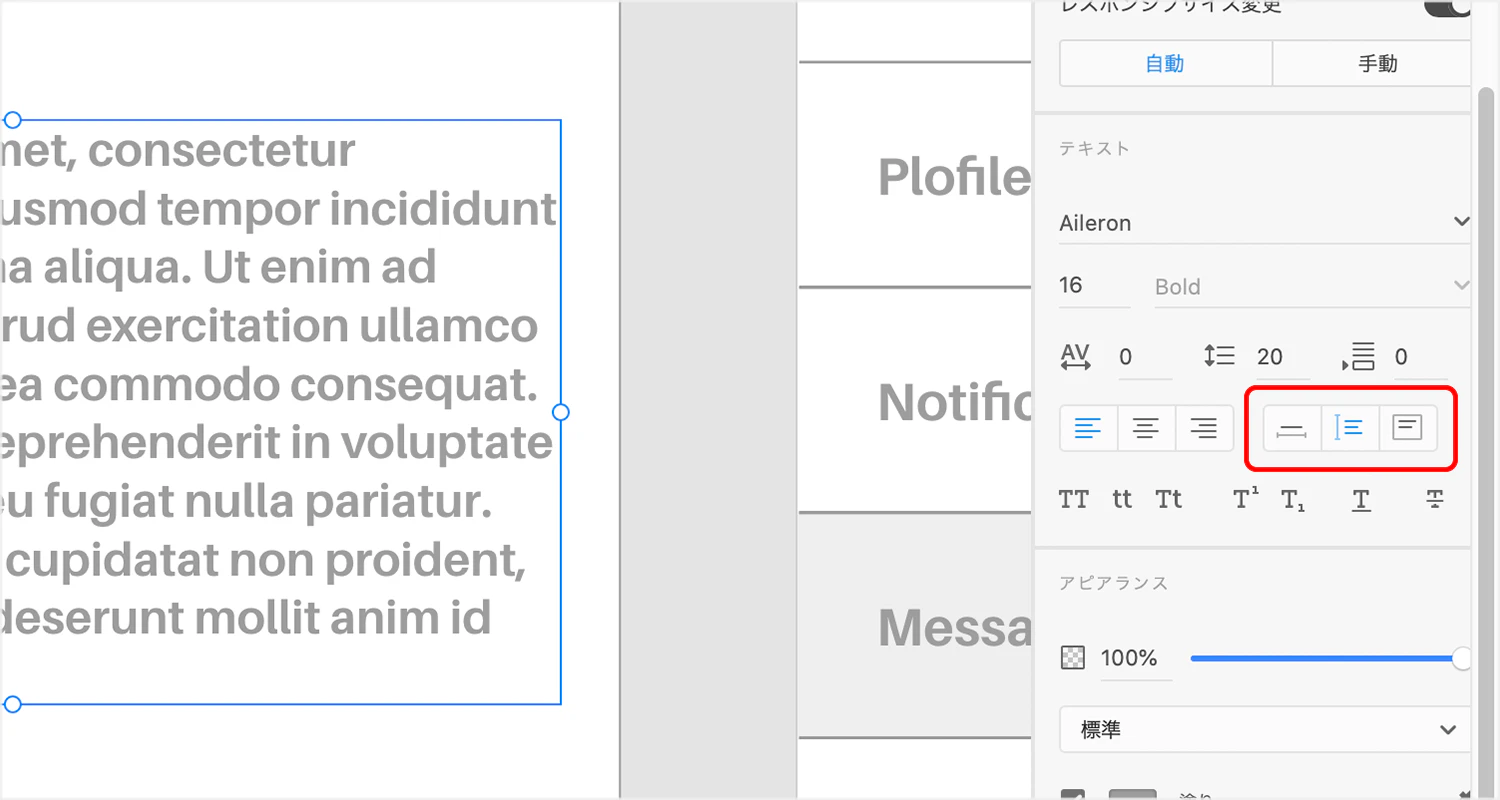
使い方
こちらは使い方というのもおこがましいほど自然に使えてしまう機能ですが、設定したいテキストボックスを選択して、プロパティインスペクタにでてくる、従来横と固定サイズの設定をするところに縦が加わっていますので、それを選択すると高さが自動で調整されるテキストボックスになります。

たぶんテキストエリアを設定するとデフォルトが高さの自動調整が選択された状態になっていると思います。むしろ固定にしたい時、固定サイズを選ぶと覚えておきましょう。
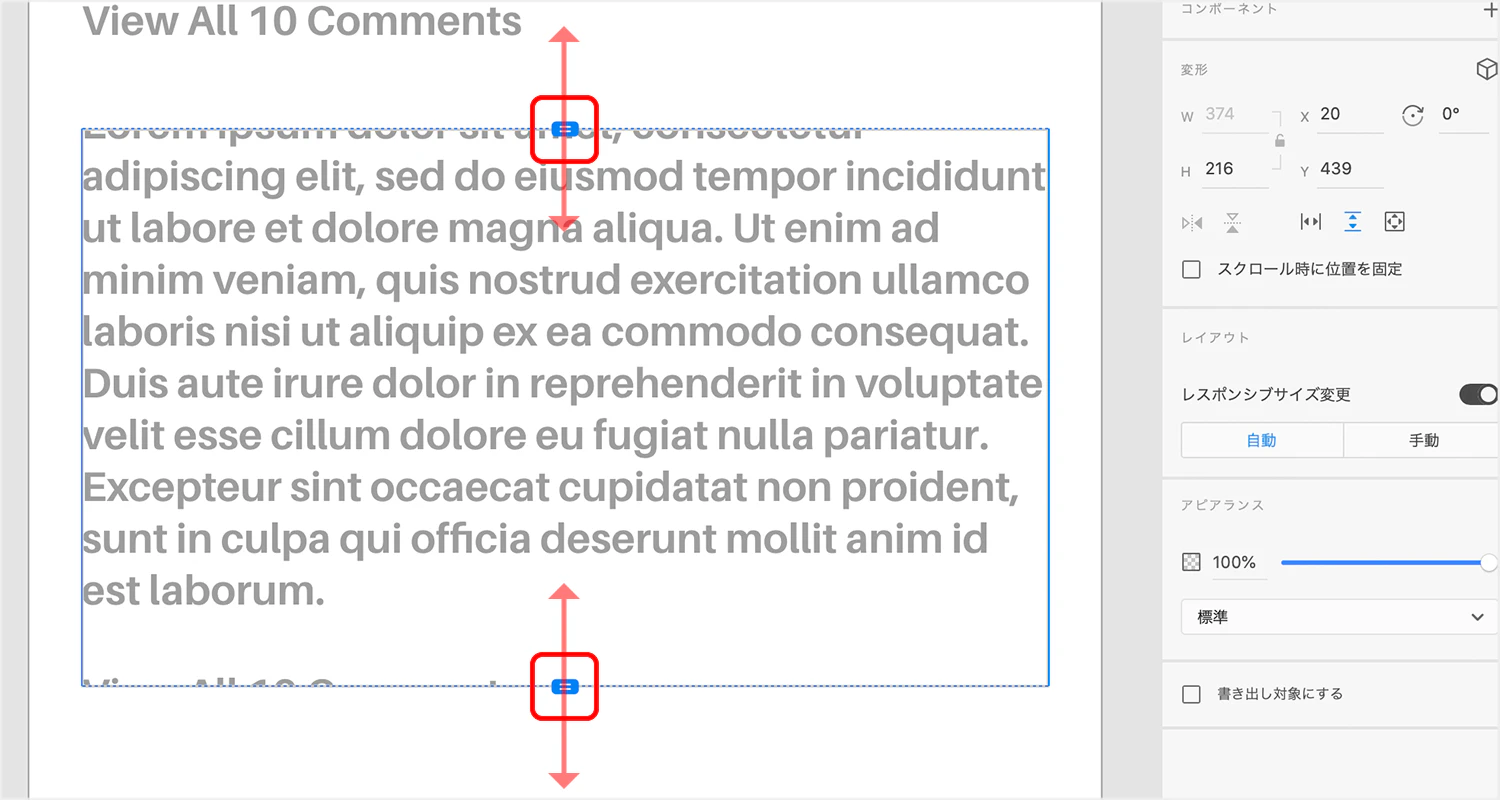
スタック

さて、いよいよスタックです。
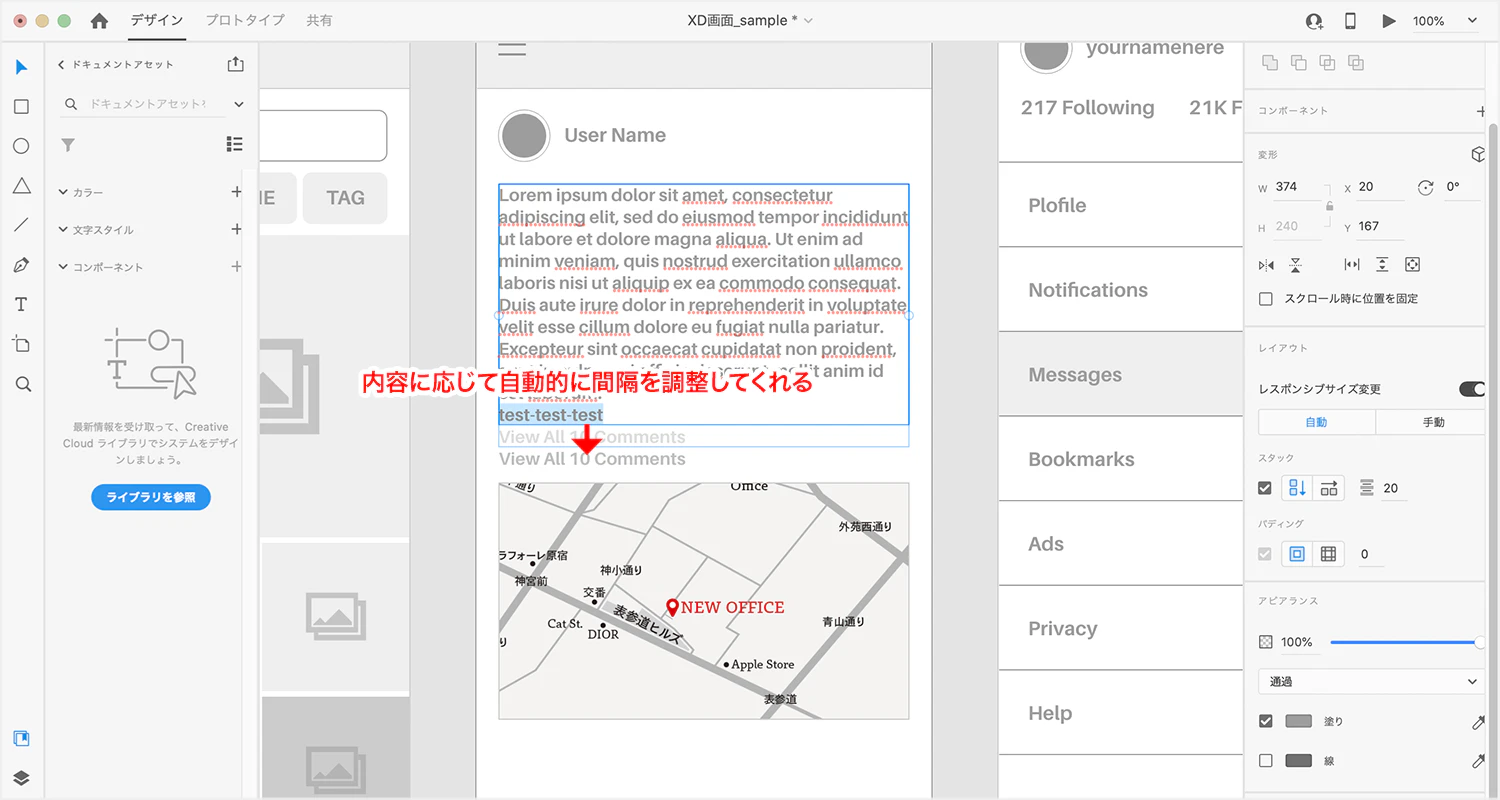
スタックはコンテンツに応じて自動でレイアウト調整をしてくれる機能で、上下、または左右のオブジェクトどうしの間隔などを一定に保ってくれる機能です。
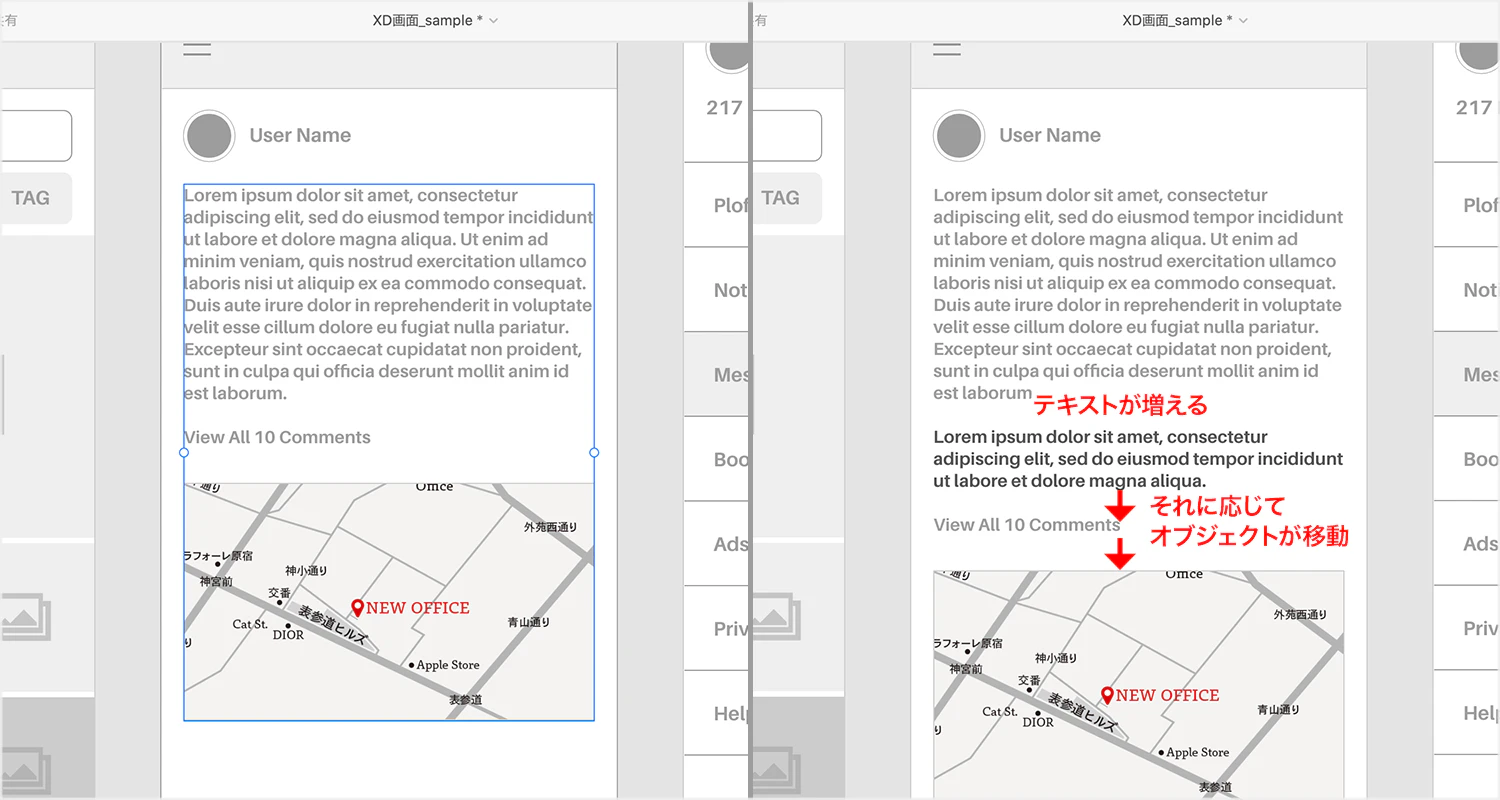
例えばあるオブジェクトに含まれるテキスト量が増え、そのオブジェクトの高さが伸びたとします。従来であればその下に続くオブジェクトに被ってしまうので、その下に続くオブジェクトを選択して、伸びた分移動させるという作業をしていたと思います。
スタック機能を使うとHTMLで組んだ時のように、オブジェクトの大きさが変わると、それにあわせて他のオブジェクトが自動で移動してくれるようになります。

これも世界中のデザイナーがいままで内容量が変わるたびに手動でチクチクと調整していましたよね。この機能も多くのデザイナーが感涙していると思われる機能です。
特に変動しやすいのがテキストですから、この機能と前述の高さが自動で調整をセットで使えば、テキスト量が増えようが減ろうが怖いものはありません。この手のオブジェクトは確実にスタック化しておきましょう。
使い方
そんなスタックですが、ほんのちょっとだけ理解が必要です。
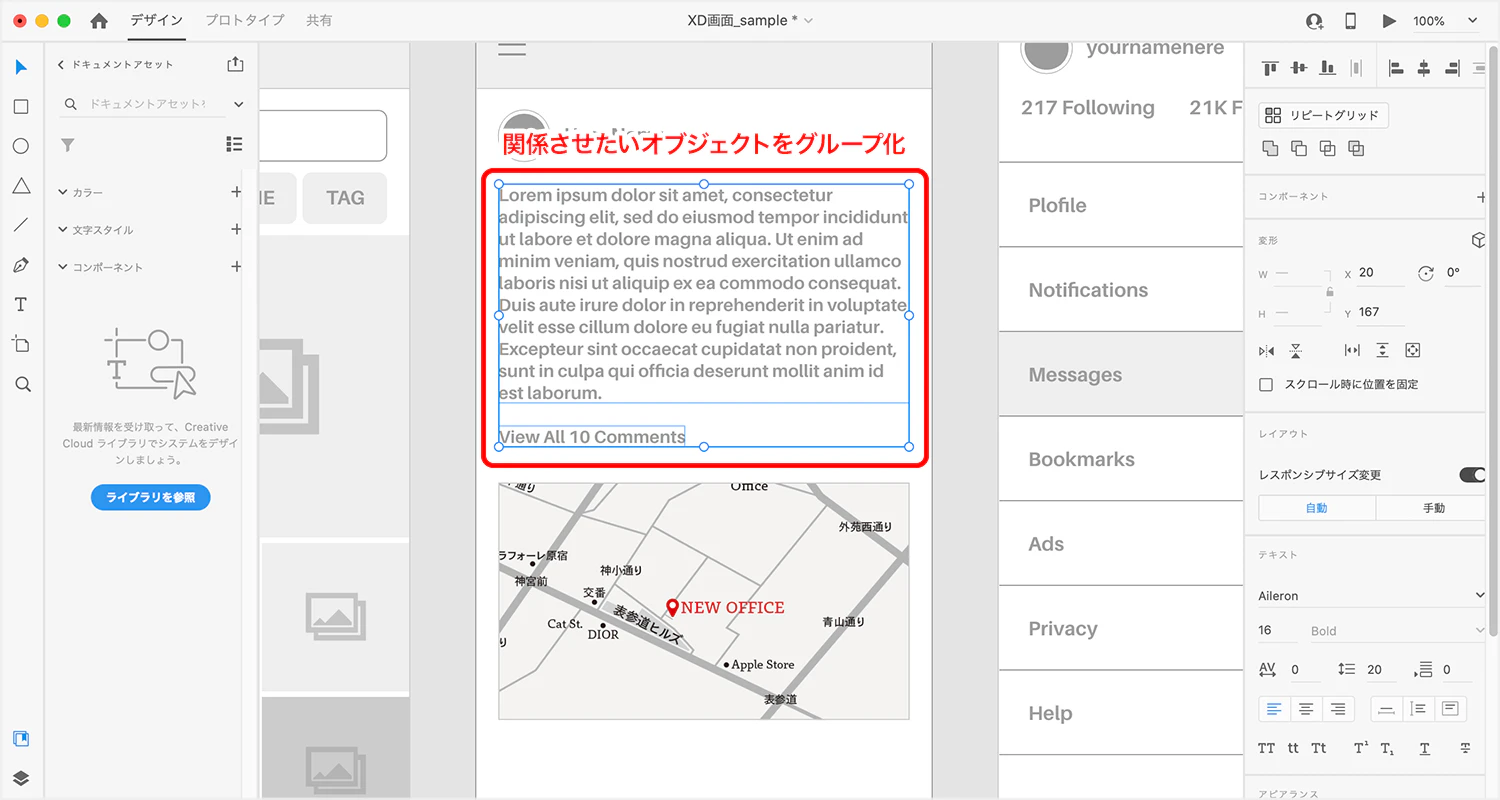
まず関係させたいオブジェクト同士を選択してグループ化しておきましょう。グループとグループを関係させたい場合はそれらを包括するグループを作ります。
このグループ内のオブジェクト/グループ同士の関係がスタックが有効になる範囲です。

テキストボックスとテキストボックスの間隔をテキストの高さに応じて調整させたい場合は2つのテキストボックスをグループ化しておきます。
四角いオブジェクトの中にテキストボックスがある囲み表現で、テキストの高さが変わるとボックスの高さも自動で変わるようにしたい場合は、四角いオブジェクトとテキストボックスをグループ化しておきます。
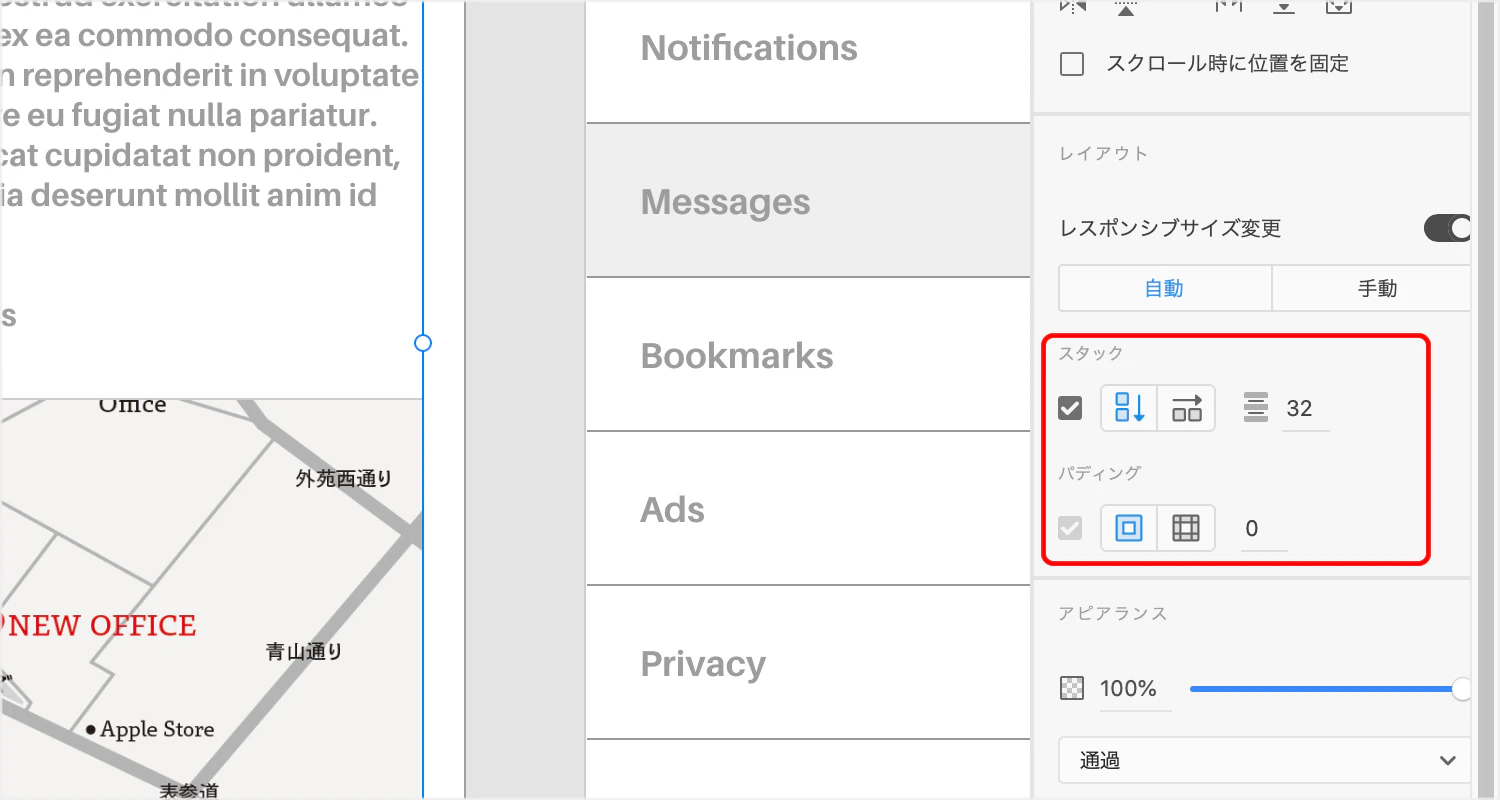
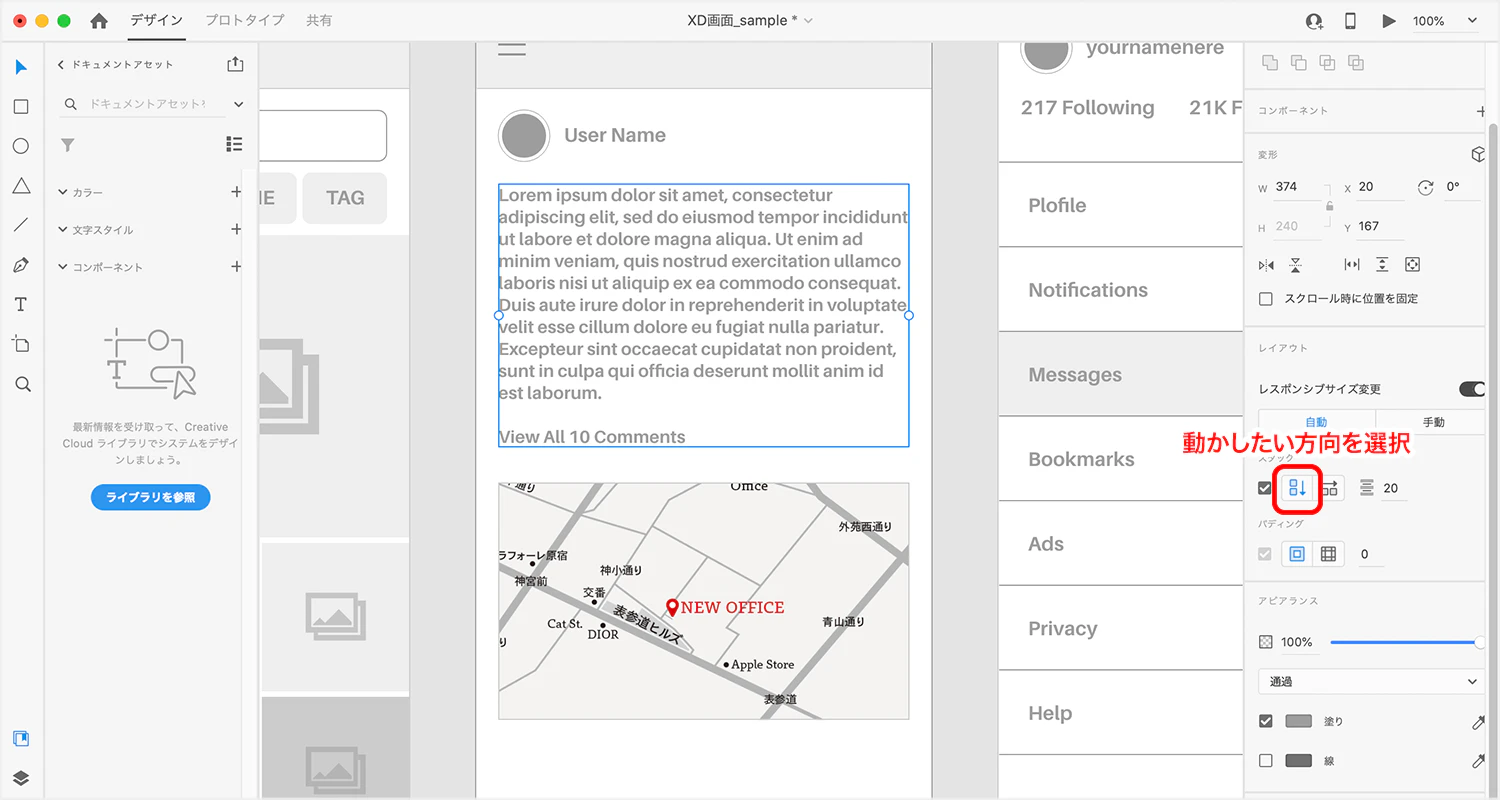
そしてこのグループを選択した状態でプロパティインスペクタにでてくる「レイアウト」項目にあるスタックを選択します。スタックには縦方向と横方向の2種類があるので、動かしたい方向を選んでください。

スタックは入れ子構造にできるので、上述の囲み表現のスタックどうしをさらにグループ化してスタック化することで、子スタックが変化するとそれを内包する親スタックも変化するようにできます。
この入れ子構造を上手に使うことによって、テキストが増えるとそれを囲んでいるボックスが伸び、その伸びに合わせて、ボックスとボックスの間隔をキープしたままレイアウトが自動で調整されるという期待した動きが実現します。

またスタックにはパディング(グループにしたオブジェクトの外側のマージン)を設定でき、そのサイズによって可変するようにもできます。
この辺りの感覚はCSSを設定している感覚に非常に近いものなので、一度理解できると難なく設定できると思います。
まとめ
さて、いかがだったでしょうか。
なんどか「感涙」と大袈裟に書きましたがw、これまでチクチクとやってきた作業が大幅に無くなるので、本当にありがたいなと思いました。
というわけで、上にあげた3つの機能、それほど難しいものではないので、この機会に覚えてしまえば、明日から作業効率が大幅アップすること間違いなしだと思うので、ぜひまだ使ったことがなかったという方はチャレンジしてみてください。
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。