【徹底解説】UXデザインとは 基礎知識やプロセス、UIとの違いを解説

UXデザインとは
UXとは
User Experiense(ユーザーエクスペリエンス)の略でユーザー体験と直訳されます。
ユーザーが、製品やサービス、Webサイトを利用するとき、もしくは利用前や利用した後も含めて、ユーザーが感じたこと、反応、行動したことを言います。
UXデザインとは
「ユーザー体験を設計・デザインすること」で、製品やサービス、Webサイトなどについて、ユーザーが嬉しい体験となるように、企画の段階から理想のユーザー体験を目標にして作っていく取り組みや方法論のことを言います。
ユーザー体験という言葉については、コーヒー屋さんを例に説明することが多いです。
コーヒー屋さんで過ごすとき、コーヒー自体の料金をお店に支払いますが、実際にはコーヒーの味や香りだけではなく店内の居心地の良さ(内装や椅子、空調、音)や店員さんの接客など、体験できるもの・感情が動くものすべてが価値となります。
さらに近年では、お店に行く前にSNSで調べたりもするので、お店に行こうと思った時のワクワク感、予約やアクセスのしやすさ(コーヒー屋さんではあまり予約はしませんが)、お店に訪問したあとの共有や回顧的な気持ちもユーザー体験の一部となります。
UX白書でのUXデザイン
UXデザインという言葉は2000年代半ばごろから使われ始め、さまざまな人たちの解釈によって曖昧な定義となっていきました。
その状況を改善するために、UXデザインの共通認識を作ろうと2010年にドイツで開かれたセミナーによってまとめられたものがUX白書です。
UX白書では、UXデザインに時間軸の概念が入り、利用する前から利用後まで、全体でユーザー体験であると説明されています。(先ほどのコーヒーショップの例でも少し触れました。)
利用中のことだけを考えるのではなく、利用の前後まで含めるというのが大事ということですね。
UX白書についてより詳しく知りたい方は、下記ページをご確認ください。
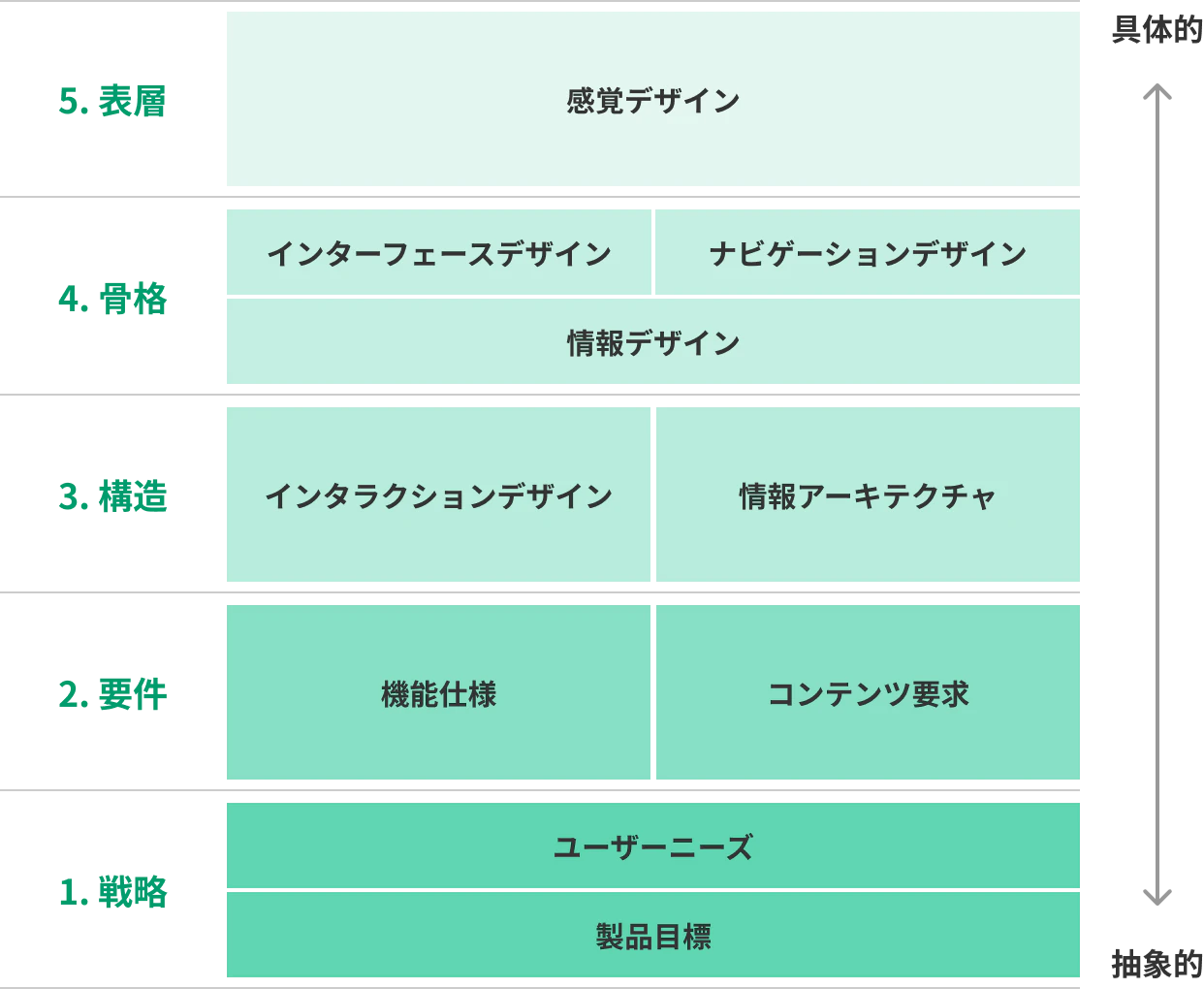
UXの5段階モデル
UXの5段階モデルとは、Jesse James Garrett 氏が考案した概念で、「Elements of User Experience」という書籍で語られています。
この概念では、戦略、要件、構造、骨格、表層の5段階に構成要素を分解されており、それぞれの要素が段階的に、そして密接に繋がっています。

- 戦略(Strategy):ユーザーのニーズとビジネス上のゴールから、サービス・サイトの目的を定義
- 要件(Scope):ユーザーのニーズを理解した上で、必要な機能やコンテンツを定義
- 構造(Structure):必要なコンテンツを迷わず正確に提供できているか、全体の構造の作成
- 骨格(Skeleton):レイアウトやナビゲーションなど、インターフェース上の設計
- 表層(Surface):人が五感で感じられる主にビジュアルの表現の作成
ユーザーの課題を発見・整理する際や、サービス、Webサイトで提供する価値を考える際には、上記要素に分解して考えると良いでしょう。
UI・ユーザービリティとの違い
よく混同される、UIとユーザービリティとの違いについて説明します。
UIとは
UIとはUser Interface(ユーザーインターフェース)の略で、ユーザーとの接点、つまり多くはユーザーが実際に目にする「画面のデザインや配置、ビジュアル要素」のことを指します。他にも、コマンドで操作をするCUI、近年サービスが増えている音声で操作するVUIなども含まれます。
UIデザインとは、多くの場合で、画面のデザインの美しさや一貫性、わかりやすさで評価されることが多いです。
ユーザビリティとは
ユーザービリティとは、製品、サービス、サイトの利用において、特定の状況・特定のユーザーが使いやすく、効率的に操作できるかどうかを示す指標です。
ほしい情報が提供できているか、アクセスしやすいかなども考える必要があり、操作の分かりやすさやエラーの少なさ、快適に使えるかどうかなどが評価の観点となります。
特定の状況とユーザーに限定というのがポイントで、例えば家のリビングでソファに座りながらスマートフォンを操作する場合と、雨の中傘をさせずに操作をする場合では、同じサービスを提供していたとしてもユーザービリティが全く異なる結果になってしまいます。
ユーザビリティを評価する際は、特定の状況・特定のユーザーを定義しましょう。
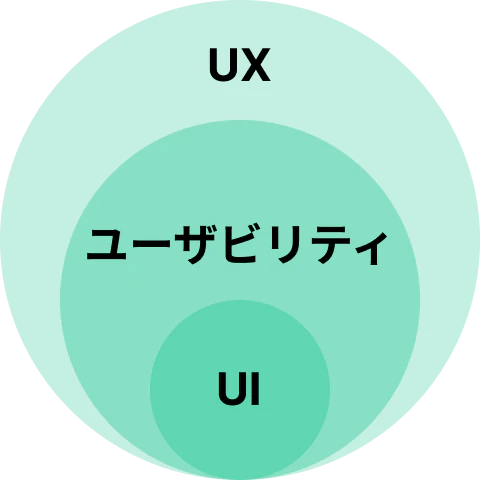
UI、ユーザービリティ、UXデザインの比較
オンラインショッピングを例にすると、「探している商品が簡単に見つかり、スムーズに購入できて、また使いたいと思うか」という全体的な体験設計がUXデザインで考えることです。
ユーザビリティは、ユーザーがよく使うであろう状況下で、商品を探して購入する流れがわかりやすさ、エラーが少なく操作にストレスを感じさせない作りを設計することです。
最後に、購入ボタンがわかりやすい色や大きさ・文字で表示されているなど、視覚的な表現がUIです。
図に関係性をまとめると、以下のようになります。

UXデザインのプロセス
UXデザインを取り入れる際のプロセスについて説明します。
UXデザインには人間中心設計(Human Centered Design 略して HCD)というベースとなる考え方があり、国際規格(ISO 9241-210:2010)や国際規格を翻訳してJIS規格化(JISZ8530:2019)したプロセスがあります。

進め方の基本は、以下の1〜4のプロセスを繰り返し、ユーザーの要求を満たせるようにすることです。
- 利用状況の把握と明示 ー 使う人と状況を把握して
- ユーザーと組織の要求事項の明示 ー 何を求めているのかまとめて
- 設計による解決策の作成 ー 解決策を作り
- 要求事項に対する設計の評価 ー 正しく機能しているか評価する
詳しくはHCDのプロセスと手法(HCD公式)を参照ください。
また、JISZ8530:2019の内容はこちら(人間工学-インタラクティブシステムの人間中心設計)からご覧ください。
UXデザインのアウトプット
もう少し具体的なタスクやアウトプットと合わせてご説明すると、以下のようになります。
(各工程の概要の説明やアウトプットなど、ざっくり把握したい方は以下のページをご覧ください。UXリサーチ・体験設計 | シナップ)
- UXリサーチ(利用状況の把握と明示)
- アンケート
- インタビュー
- ヒューリスティック調査
- ユーザビリティテスト(課題発見)
- UX整理(利用状況の把握と明示)
- ペルソナ
- サービスブループリント
- カスタマージャーニーマップ(ASIS)
- 課題出しと課題の整理
- 体験設計(設計による解決策の作成、要求事項に対する設計の評価)
- カスタマージャーニーマップ(TOBE)
- ストーリーボード
- 構造化シナリオ
- プロトタイプ
- ユーザビリティテスト(検証)
それでは、各工程でどのようなことをするのか詳しく説明します。
アンケート
ユーザーのニーズ、行動、感情、意見などを定量的に把握するために実施します。
ユーザーと利用状況の把握として、ユーザーの属性情報(年齢や性別、職業、使用デバイス、そのほかの特徴)やサービスの利用状況(利用目的、頻度、競合製品の利用状況)などを収集します。他にも、満足度の調査、抱えている問題や期待する改善点なども収集できます。
質問の例:満足度を5段階評価で答えてください。またその理由はなぜですか、など
インタビュー
ユーザーに対して、サービスへの印象や利用中の課題などを直接聞いて、潜在的な課題やニーズを深掘りします。
アンケートとは異なり、なぜそう思ったかなどの定性的な情報を収集することができます。
リクルーティングではクライアントに協力いただくことももちろん良いですが、近年ではインタビュ対象者紹介サービスを利用しても良いでしょう。
サービスの例:uniリサーチ
ヒューリスティック評価
Webやユーザービリティの専門家が、デザイン原則に照らし合わせながら経験に基づいて評価を行うことで、UI上の問題の発見と改善案の検討を行います。
概要や依頼時のポイントはこちらの記事をご確認ください。
ヒューリスティック調査とは?基礎からわかるUX評価の手法
具体的な実施方法はこちらの記事をご確認ください。
ヒューリスティック調査・分析とは 評価のポイントと実施方法について解説
ヒューリスティック評価以外にもサービスやWebサイトを評価する方法があります。そのほかの評価方法は以下の記事で紹介しています。
【ヒューリスティック調査やユーザーテストなど】Webサイト・Webサービスの使いやすさを調査する代表的な方法6選
ユーザビリティテスト
ユーザーが実際に画面を操作するところを観察します。操作中、ユーザーには考えていることを話してもらい(思考発話法)、使いやすさなどの生の声を拾います。ユーザーインタビューとあわせ、より深い各社の使用感、比較、感想をはじめ、潜在的な課題やニーズの発見に寄与します。
ユーザービリティテストを実施する場合は、以下の記事で実施方法などを紹介しています。
- 社内の機材でやってみよう! 低予算でできるスマホのユーザビリティテスト(準備編)
- 社内の機材でやってみよう! 低予算でできるスマホのユーザビリティテスト(機材編)
- 社内の機材でやってみよう! 低予算でできるスマホのユーザビリティテスト(分析編)
ペルソナ
ここまでの調査結果とその分析から明らかになったユーザーの振る舞いや、パターンなどを統合して典型的なユーザーのモデル「ペルソナ」を作成します。
ペルソナは必ずしも1つとは限らず、調査からいくつかのタイプを検討し、必要に応じて複数名設定、もれや重複がないように各ペルソナを割り付けることによって検討の幅を担保します。
作成方法のポイントはこちらの記事を参照ください。実は前準備が重要!?ペルソナの作り方
ペルソナは利用ユーザーを定めることでサービスをより良いものにする考え方ですが、プロジェクトメンバーの共通認識を作ることにも繋がり、意思疎通や判断のスピードを上げることもできます。
ペルソナを作成するためには事前調査も多く必要になるため、プロジェクトの意思疎通を速やかにするためだけれあれば、プラグマティックペルソナという考え方も有効です。
【セミナーレポート】UXファシリテーター育成講座〜その2〜(プラグマティックペルソナとマイクロカスタマージャーニー、UXDコンセプトシートワークショップ編)
カスタマージャーニーマップ
ユーザーの行動、思考、感情などをサービス利用のフローにそってマッピングし、可視化したものです。
ユーザーの行動・感覚・認識・思考・感情などを各プロセスで明らかにし、ユーザー体験の全体像を示すことで、改善するべきポイントを検討しやすくなるとともに、プロジェクト関係者間でユーザー体験を共有できることや、理想的なユーザー体験の概要が検討できます。
ASIS版は現状のフローをまとめたもの、TOBE版では、作成したペルソナ、現状の課題をもとに、サービスの課題が解決された理想的な世界、ユーザーフローをまとめ他もので、魅力的なアクションプランの策定に役立ちます。
カスタマージャーニーマップを作るツールのご紹介はこちの記事を参照ください。
カスタマージャーニーマップは何で作る?カスタマージャーニーマップを作るツール3選
ストーリーボード
課題が解決された世界観を描きます。ストーリーを共有することで、めざすべき方向性を想起、共有します。
この段階で詳細設計された具体的なデザインやインターフェイスを提示するものではありませんが、イメージ/ストーリーを共有することで、めざすべき方向性を想起、共有します。
構造化シナリオ
ユーザーのニーズを「価値」と位置づけ、それを満たすシナリオを3つの階層に分けて考え、アイデアを詳細化することをいいます。
「構造化」と聞くと難しく聞こえますが、「階層に分けて考える」と捉えると理解しやすいと思います。具体的には、「価値=バリューシナリオ」、「行動=アクティビティシナリオ」、「操作=インタラクションシナリオ」の3段階に区切り、抽象度の高い概念から具体的な操作へと落としてくように考えていきます。
UXデザインプロセスの中では、現状調査としてペルソナやASISモデルのカスタマージャーニーマップを作成したあと、具体的な設計や制作に入る前に実施することが多いです。
実践方法はこちらの記事で詳しく紹介しています。WebサービスやWebサイトの改善アイディア出しに!構造化シナリオ法についてご紹介
プロトタイプ
製品やサービスの試作品を指します。完成前の段階でデザインや機能を視覚化し、実際にユーザーが操作できる形にすることで、設計のアイデアや使いやすさを検証します。
プロトタイプの形にも手書きのスケッチを紙芝居にするようなものから操作性を検証するまで完成度の高さにより様々な種類があります。
アイディアの検証なのか、操作性の検証なのか、目的に合致するプロトタイプを用意しましょう。
UXデザインのよくあるつまずき
さて、プロジェクトにUXデザインを導入するとしても、課題が発生することが多くあります。
プロジェクトの目的や予算、スケジュールに合わせて上手な取り入れ方ができるように、よくある失敗例や対処法をご紹介します。
まず、よくある失敗例はこちらの記事をご参考ください。
武士でもわかる⁉︎ UXデザイン失敗あるある -6つの失敗から学ぶ 転ばぬ先の杖-
本質的欲求まで探究しなくても大丈夫?
UXデザインの書籍などでは、ユーザーや利用状況を明確化した後で、ニーズの整理としてKA法などで価値の整理を行うことや、ユーザーの本質的な価値や欲求を探れと説かれています。
ニーズや課題は、操作や直接観察すればすぐに解決できるもの、操作や行動の背景を理解したらわかるもの、ユーザー本人も気づいていないもの(本質的な価値)に分けられますが、本質的な価値まで分析してそれらを満たす解決をする必要があるか、ということです。
もちろんそこまで突き詰めて解決できればより良いですが、ビジネスやサービス、プロジェクトの性質を鑑みて、すぐに解決できる課題を中心に解決策を考えていくのでも問題ありません。
難しいと感じたら小さく始めてみよう
上記の通り、UXデザインは小さく始めることができます。すぐに始められる・身近なところから進める方法はこちらの記事をご覧ください。
UXリサーチとは?今日からスモールスタートで始めるUXリサーチ
また、まずはすぐにわかる範囲で、UIの修正を行う方法についてはこちらの記事をご覧ください
一見良さそうに見えるデザインにも問題点が… デザイン4大原則から考えるUIデザインの完成度を高める方法
いかがでしたでしょうか。
UXデザインの概要と、取り入れる際のプロセスについて説明しました。プロジェクトへの活用の仕方はさまざまですので、参考になれば幸いです。
また、SINAPではUXデザインとしてUXリサーチ〜体験設計、そのあとの制作までご提供できます。
UXデザインを取り入れてみたい、興味がありましたらぜひお気軽にご連絡ください。
SINAPでは、UXリサーチから体験設計まで、UXデザインに関わる様々なサービスを提供しています。
お客様のご状況に合わせた最適な解決方法をご提案させていただきます。まずはお気軽に、ご相談ください。




