Twitter 新プロフィールカバー画像制作のまとめ

はじめまして!そしてこんにちは。
5月からシナップのメンバーになりました、デザイナーの富川蕗子です。
よろしくお願いいたします。
さて、早速ですがお仕事の中で、Twitterのプロフィールカバー画像の仕様が4月下旬に変更されたため、新たに作成するというご依頼をいただきました。
ですが、いざ制作に入ると結構苦戦してしまいました。このプロフィールカバー画像に関する情報もまだ少なかったため、今回制作してわかったことをまとめてみました。
今後制作される方の参考に少しでもなれば幸いです。
プロフィールカバー画像の仕様変更
4月下旬の仕様変更で、プロフィールカバー画像のサイズは1500×500pxとなり、レスポンシブに可変するようになりました。 制作を進める中で困った点は4つ。
1. 規定サイズと実際表示されるサイズの違い
2. 可変する
3. 可変する基準点の違い
4. プロフィール画像の配置
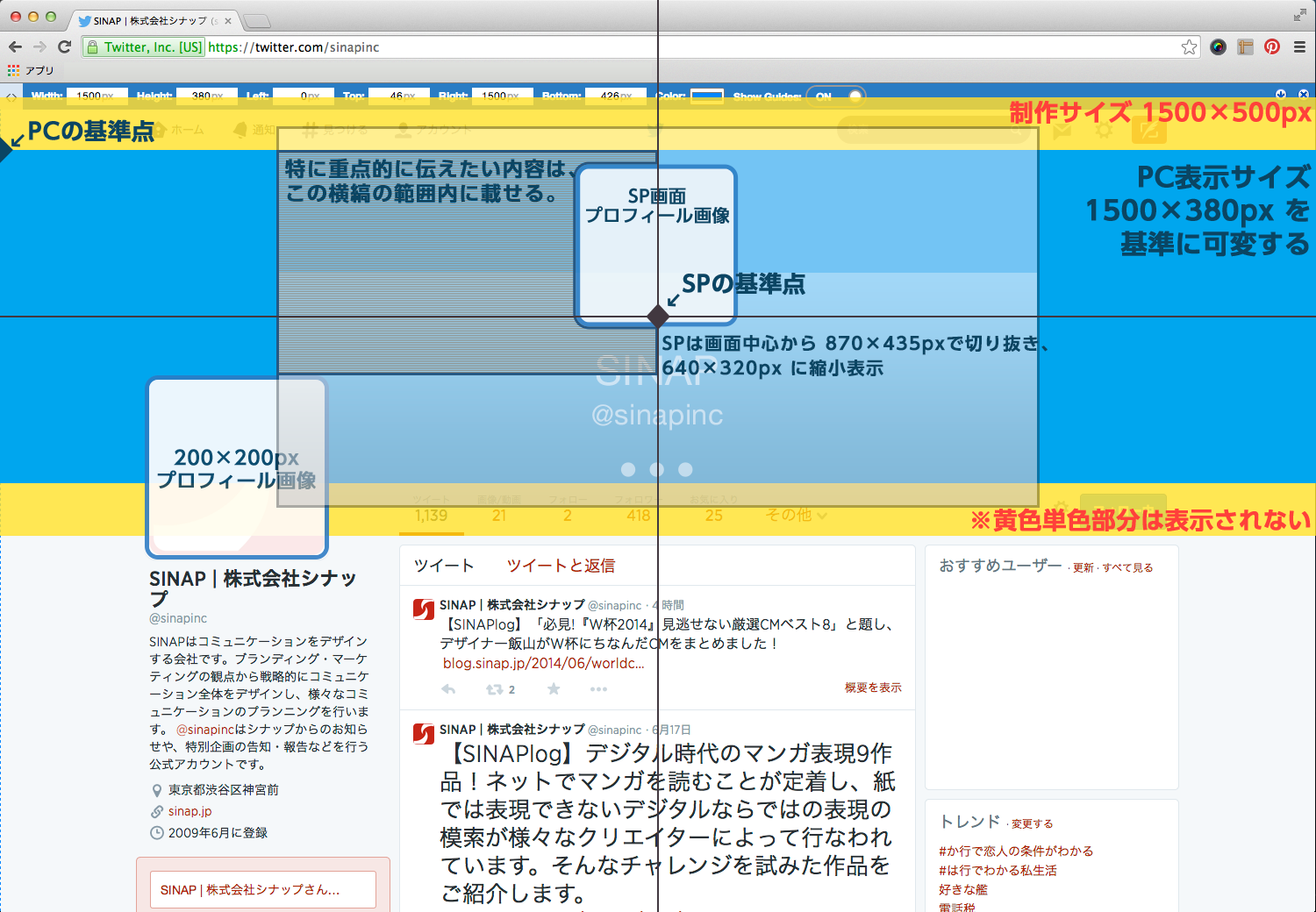
言葉だけではわかりづらいので、次の画像と一緒にご覧ください。ついでに制作時のお助けになるPSDも作ったので、よろしければご活用ください。
1. 規定サイズと実際表示されるサイズの違い
規定サイズは1500×500px(黄色部分)なのに、そもそも高さ500pxの天地が見切れてる
→画像中心から380pxの高さで切り取ったもの(青色部分)が実際には表示される
2. 可変する
PC
1023px以下の場合...画像左上を基準に、高さ固定(280px)×横幅ウィンドウ幅100% で見切れて行く
1024px以上の場合...画像左上を基準に、高さauto×横幅ウィンドウ幅100% で拡大されていく
SP
高さ435px×横幅870px で画像中心から切り取ったものを、320×640pxに縮小して使用
3. 可変する基準点の違い
PCは表示画像(青色部分)の左上を基準点とするが、SPは画面中央が基準点になる
4. プロフィール画像の配置
プロフィール画像(正方形のアイコン画像)の位置も変わる
PC画面 基本的に左下に配置(ウィンドウ幅によっては画面中央へ寄っていく)
SP画面 画面中央に配置
※SPの場合、画像下部から中央にかけて薄いグラデーションが自動的にかかり、その上にアカウント名などが白字で表示される
デバイスによって、表示条件がこれだけ異なります。新米デザイナーの私は、4つ目あたりで途方に暮れかけました。(そんな私を丁寧な要素検証で助けてくれた先輩デザイナーさん、感謝です。)
画像は規定通り1500×500pxで用意する必要があるけれど、そのサイズで単純にデザインしても、見切れてしまったり、プロフィール画像が乗ってしまい、想定と異なってしまう可能性が大です。
まとめ
どの表示条件でも、伝えたい情報をきちんと見せるためには、「ある程度パターン化されたデザインが今のところベスト」という結論に落ち着きました。 結果的に出来上がったお客さまのTwitterプロフィールカバー画像がこちら。(ぜひフォローもあわせてお願いします!)
以上、Twitter 新プロフィールカバー画像制作のまとめでした。
みなさんのご参考に少しでもなれば幸いです。
追伸
TwitterはGifアニメへの対応を始めたりと、表現方法がこれからまた広がっていきそうですね。 参照:http://headlines.yahoo.co.jp/hl?a=20140619-00028900-engadget-sci