スマホサイトのメニュー、ハンバーガーボタンで大丈夫?

みなさんこんにちは、富川です。すっかり秋めいて涼しくなってきましたね!
さて、新しいシナップの体制のもとで始まったグロース活動も2周目に入りました。好評いただいた内藤のスマホ最適化や野原・富川のスマホEFOに続き、今回は個人テーマを選択して取り組んでいます。
今回は新テーマ「スマホサイトのメニューボタン表現」について、3日連続公開をしていきます!
<スマホサイトのメニュー表現:連載>
1日目:「スマホサイトのメニュー、ハンバーガーボタンで大丈夫?」
2日目:「スマホサイトのメニューボタン、優良企業195社を検証!」
3日目:「参考にしたい!業態別に見る各社のヘッダー周りの表現方法」
まずは調査を始めた理由
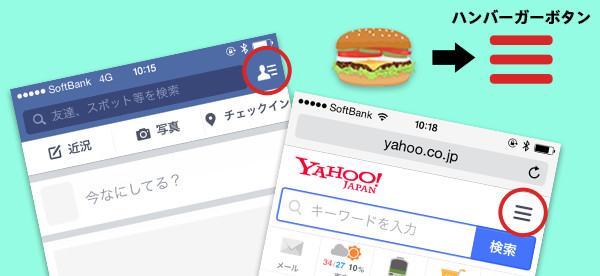
みなさん、スマホで普段このようなボタンを何気なく使っていませんか?

この横三本線のマークは「ハンバーガーアイコン」と呼ばれ、指でタップするエリアも含め「ハンバーガーボタン」と呼ばれています。
スマホの普及とともにいろんなサービスで見かけることが増えてきました。このボタンを押すと、多くの場合、各種設定やメニューなどが一覧で表示されます。
さて、よく見かけるこのハンバーガーボタンですが、実はいろんな意見が出されています。
Webサイトの制作側としては、シンプルでデザイン上使いやすいためよく利用しますが、実はサイトを閲覧する一般的な方にとっては存在感が薄く、気付かれていないことが多いという意見があります。
実際に2014年に話題になった記事がこちら。
"Mobile Menu AB Tested: Hamburger Not the Best Choice?"
この記事の内容は、ハンバーガーボタンを使わず、MENUの文字に囲み枠を付けたものにすると、一番コンバージョン率(クリックされる確率)が高くなったというものでした。
他にも、ハンバーガーボタンを使うとコンバージョン率が急降下したというA/Bテストの結果など、調べれば調べるほど「ハンバーガーボタンって使って大丈夫なの?」と不安になる記事ばかり出てきました...。
実際に直近のお客様の案件でも、同じようなことが議題に上がりました。ターゲットが幅広く年配層の利用も見込むサイトだったため、メニューの表現に悩みました。
ハンバーガーボタンについての記事を更に探していくと、いろんな事例が紹介されているものもありましたが、著者判断でピックアップされたあるサイトで使われているからといって、それが他のサイトでも有効とは言えません。
また、2014年のA/Bテストの結果が良くなかったからといって、今後はハンバーガーボタンを使わないことがベストな選択とも言い切れません。
そこで今回は特定サイトのA/Bテストをするのではなく、幅広い世代が見ていそうなサイトを中立的な判断で多数集め、2015年の現時点ではどのようなメニュー表現が使われていてどんな傾向にあるのかをまとめていこうと思います。
制作側の方にとってWebサービスの見せ方を考える時のひとつの材料となり、企業にお勤めのWebサービスを利用する方にとっては、自社の場合どのような見せ方が有効か、また他社はどのような表現を使っているのか、何か少しでも参考になれば幸いです。
調査方法
幅広い世代にとって知名度の高い全業種の優良企業のコーポレートサイトを集め、まずはスマホ対応しているサイトに絞ります。その次にアイコンを始めとしたメニュー表現を以下の内容で分類し、その調査結果から考えられることなどをまとめていきます。
<分類>
1. アイコンの種類
2. メニューボタンの表現の分布
3. メニューボタンの装飾の分布
4. メニューボタンのアニメーションの分布
5. メニューボタンの位置
6. ヘッダーにメニューボタンがあるかどうか
7. メニュー展開画面でのメニュー項目数
8. メニュー展開画面での見せ方
調査対象
調査対象については悩みましたが、幅広い世代にとって知名度の高い全業種の優良企業をできるだけ公平にピックアップしたかったので、今回は、Gomezが2015年4月に発表したIRサイトランキング上位195社を調査対象としました。
Gomez(モーニングスター株式会社 ゴメス・コンサルティング事業部運営):インターネット上で提供されるサービスを中立的な立場から評価・分析しているコンサルディング会社
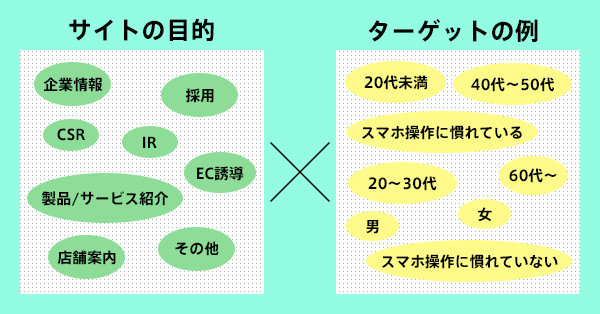
注意すべき点:ターゲットやサイトの目的によってメニュー表現は変わる

ひと口にWebサイトといっても、各サイトの目的は上の図のように多岐にわたります。また、サイトのターゲットも様々で、何を誰にどの程度伝えたいかによって、メニューの項目数やコンテンツボリュームは大きく変わります。
今回は、幅広い世代にとって知名度の高い全業種のコーポレートサイト(企業情報やIR、CSR情報を伝えるためのサイト)を網羅的に調査したかったため、例えば採用や製品/サービス紹介などを重視した採用サイトやプロモーション/ブランディングサイトなどとは雰囲気が異なり、堅実な印象のサイトが多くなっています。
調査結果へ
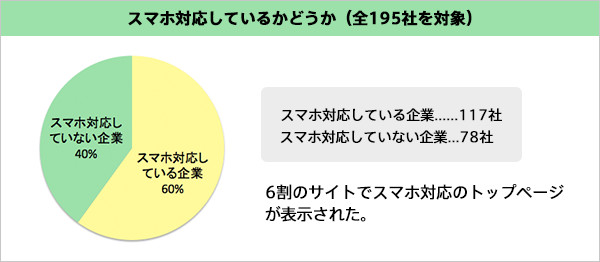
上記のような注意事項を踏まえつつ、195社の企業サイトをまずはスマホ対応しているものに絞ってから、メニューボタンの見せ方について分類していきました。

明日のブログではその調査結果についてお伝えします。どうぞお楽しみに!