ウェブサイト高速化や表示速度改善のためにやることまとめ
 こんにちは、シナップの野原です。
こんにちは、シナップの野原です。
前回に引き続き、ウェブサイト高速化や表示速度改善のについて取り上げたいと思います。
ウェブサイト高速化や表示速度改善になぜ取り組むべきなのかのおさらいができたと思いますので、 今回は、どうすれば改善できるのか?何をすればよいのか?という具体的な方法をフロントエンド側で行えることを中心にまとめました。
サイトの表示速度を計測する
何の場合でもそうですが、改善するためにはまず現在の状況を把握する必要があります。 実施した施策にどの程度効果があったかは、現状の値からどのくらい変化があったかで測りますよね。 ウェブサイトの表示速度は無料で計測できる便利なサービスがありますので、いくつかピックアップします。
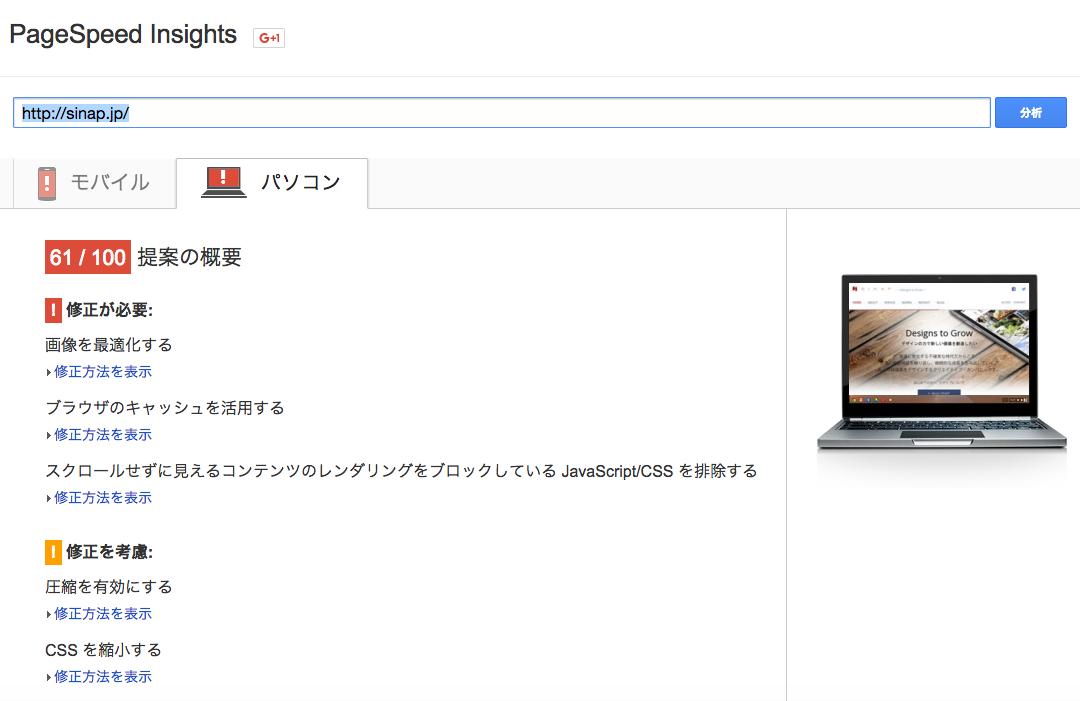
PageSpeed Insights
Googleが提供しているサービスです。調べたいサイトのURLを入力すると、ウェブサイトを解析しページのパフォーマンスに関する評価を点数で示してくれます。PCサイト・モバイルサイト両方を検証し、それぞれの問題点や改善案の提示までしてくれます。

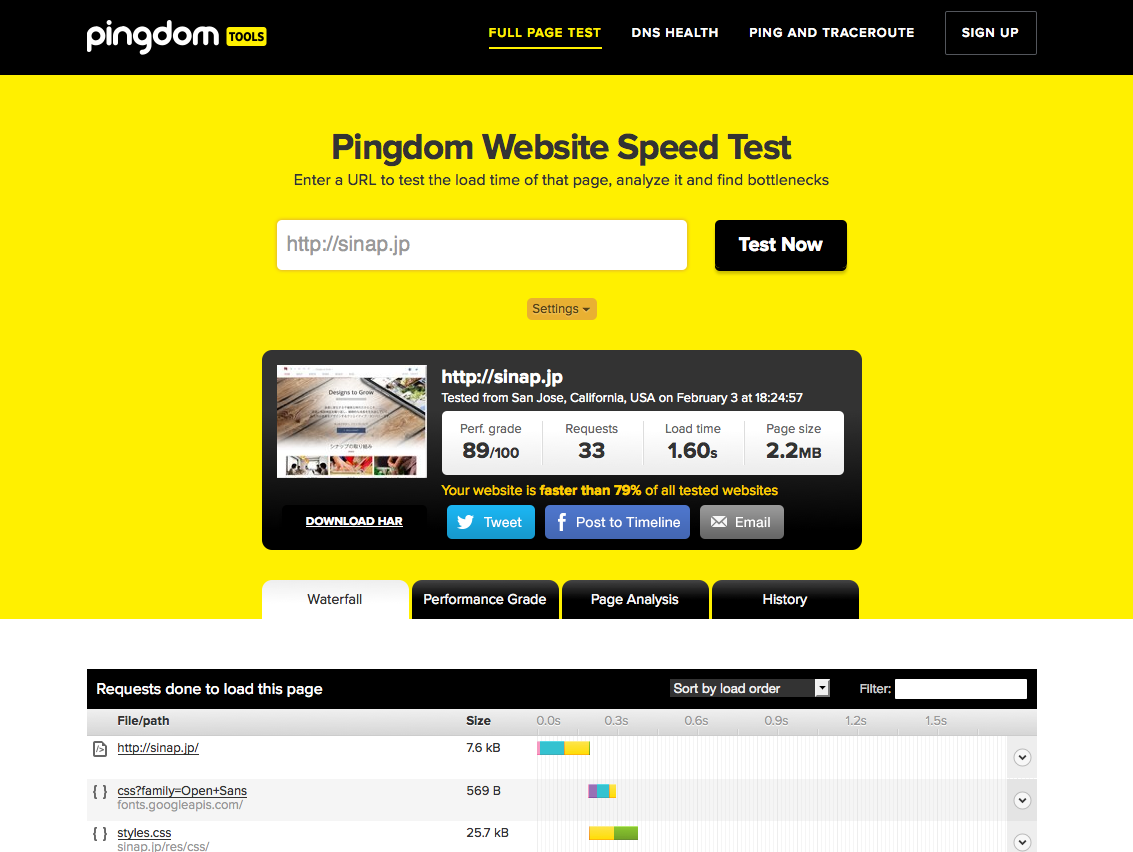
Pingdom Website Speed Test
こちらもURLを入力すると表示速度を計測してくれるサービスです。 解析した情報を詳細に示してくれるので、どこでつまづいているのか、どのくらい時間がかかっているのかを把握することができます。

Google Analytics
上の二つのサービスほど詳細ではないですが、サイトの平均読みこみ時間やページ別の読みこみ速度を知ることができます。サイト内のページ速度を大まかに把握する場合ならよいと思います。
メニュー 「行動」 → 「サイトの速度」 → 「ページ速度」
PageSpeed Insightsと連携しているので、
メニュー 「行動」 → 「サイトの速度」 → 「ページ速度」 → 「速度の提案」
でページ別のPageSpeed Insights結果画面へ遷移することができます。 直接PageSpeed Insightsへアクセスして1ページずつURLをいれて計測するよりも、効率的に結果をみることができますね。
現在の己の状況を踏まえた上で、表示速度改善のための施策を行っていきます。 前回ご紹介した「ウェブサイトを高速化するために重要な3つのポイント」別に、できる対応策をみていこうと思います。
1.サーバーへのリクエスト数を減らす方法
CSSスプライト画像の使用
CSSスプライトは複数の画像を1つの画像にまとめ、必要な画像をCSSで表示させる方法です。1回のリクエストで複数の画像を読み込むことができるのでリクエスト数を減らすのには効果的です。アイコン画像など1つ1つの画像サイズが小さいものや、1ページに何回も使用しているような画像が複数ある場合はスプライト画像にまとめるのが有効です。
難点は、スプライト画像が肥大化するとファイルサイズが重くなるのと、頻繁に画像の変更があるようなものだと運用コストが嵩んでしまう可能性があるということです。スプライト画像の生成は、gulpなどのタスクランナーを使用して自動化するなど運用コストをおさえる工夫が必要ですね。
CSS3での実装
シャドウや角丸などの表現を画像で行わずCSS3で行うことで画像のリクエスト数を減らすことができます。シャドウや角丸といったベーシックな表現はCSSを使用する場面のほうが多いかと思いますが、CSS3で表現できる幅は年々広がっているので、他にも難しそうに見えてついつい画像にしてしまうところも意外とCSSで実装できてしまうことがあるかもしれません。
CSS・Javascriptのファイル結合
複数のCSS・JSファイルを1ファイルに結合することでリクエスト数を減らすことができます。開発時は機能ごとパーツごとにファイルをわけたほうが効率的かと思いますが、コンパイル時はファイルを結合し読み込むファイル数を極力少なくするようにしましょう。
2.サーバーとの通信量を減らす方法
画像の最適化(ファイルサイズを減らす)
サーバーとのやりとりの量が減ると表示速度は速くなるので、ページの表示に必要な画像1つ1つのファイルサイズをできるだけ小さくなるよう最適化していきます。 画像最適化のツールや、対応する人別の最適化方法については、まとめた記事がありますのでぜひご一読ください。
CSS・Javascriptファイルの圧縮
画像と同様にCSS・JSファイルも圧縮(minify)し、コメントやスペース、空行など余分なものを取り除きファイルサイズをできる限り小さくします。タスクランナーを使って、自動的にminifyするようにしておくととても効率的です。
3.ブラウザのレンダリング速度を低下させない方法
ソースコードを最適化する
記述の仕方や、外部ファイルの読み込み位置など細かいものでも積み重なっていくと表示速度に影響を与えます。 以下、代表的なものをいくつかあげます。
- 画像のwidthとheightを指定します。サイズを指定することで画像の読み込みが完了する前にブラウザがレイアウトの計算をすることができます。 い時間が生まれてしまい、ユーザーに表示速度が遅いと体感させてしまう原因になります。
- CSSのセレクタはできるだけ短くし、CSSファイルを解析するための時間を短縮させます。
- CSSは内で読み込みます。ブラウザは読み込んだCSSを元に要素をレイアウトするので、レイアウトに必要なCSSは早い段階で読み込みます。
- Javascriptはの閉じタグの直前で読み込みます。内で読みこむとJavascriptの解析・実行に時間がかかりブラウザの表示に関する処理が止まってしまいます。
まとめ
今回はフロントエンド側だけで行える代表的な施策をまとめましたが、まだまだできることはたくさんあります。今回は触れませんでしたが、キャッシュの利用などサーバーサイド側でできる施策と合わせてやることでより大きな効果が期待できます。
モバイルデバイスが普及し隙間時間でウェブサイトを閲覧する機会が増えた最近では、多くの情報を短時間で探しにくるユーザーにとって表示速度が速いサイトは当然のように求められています。 すぐに取りかかれることもたくさんありますので、ぜひ実践してみてください。
シナップサイトももっと高速化できるように頑張ろうと思います。