ウェブ実装技術が支える電子書籍「読書体験」のデザイン - HTML5・CSS3 でつくった EPUB 3.0 ファイルで実感してみよう

おはようございます・こんにちは・こんばんは。フロントエンドなどなど担当の松島です。
EPUB 3.0 の仕様が5月23日に固まり、あとは正式公開を見守るだけという段階になりました。先週末まで開催されていた国際電子出版エキスポの様子からも、出版・印刷各社が本気で電子書籍・EPUB に注力しているのがうかがえます。
EPUB とはなにか・EPUB 3.0 でなにができるのかは、以前このブログにディレクタの内藤が書いた記事(1・2)などで確認していただくとして、今日は、EPUB 電子書籍の制作とウェブデザインとの関連をテーマにしてお話ししたいとおもいます。
EPUB も 3.0 から HTML5 ベース(XHTML5)となり、ウェブページの表現や設計実装に起きている大きな変化の流れに一層寄り添うことが決まりました。
今後、ウェブ制作業界は、HTML5 や CSS3 による革新のさなかに身を置きつつ、書籍の編集や出版フォーマットづくりへの関与も深めていくことになるでしょう。たとえばウェブデザイナが書籍をつくり、ウェブサービス事業者が出版を行うような流れも、さらに進むはずです。
千変万化する情報の整理伝達や広い世界・無数の他者とのコミュニケーションを主眼に置いたこれまでのような制作に加え、これからは、ひとつの場所/作品とひとりのユーザ/読者の間にうまれる濃密なコミュニケーションを見つめ、高い作品性やそのための様式を備えた文章に「読み心地を実装する」ことも強く求められます。
EPUB もウェブページと同じ HTML と CSS で実装するため、柔軟な実装が可能なところも、得られる体験の質が実装の質に正比例するところも、ウェブページとまったく同じです。つまり、「まず読める」という状態をつくるだけならば簡単な一方、「読みやすい」を実現するためにはさまざまな工夫が求められます。個人的にもっともわくわくするのは、そこに、ぼくたちウェブデザイナがこれまでに培ってきた経験と知識を生かすことができるということです。
今回はまず、実際に EPUB ファイルを二つご覧に入れようと思います。両者の違いは、HTML 構造と、CSS 適用の有無です。両者の比較から、ウェブで用いる実装技術がそのまま電子書籍の読書体験向上に生かせることを実感していただければうれしいです。
そしてそれを受けて、ぼくたちウェブデザイナが未来の「読書」のデザインに担う役割について、少々熱く語ってみたいと思います。
では、よろしくお願いします。
目次
iOS Developer Program の規約に触れる記述がありましたので、該当箇所の削除を行いました。
大変申し訳ありませんでした。
あわせて、記事公開後の状況変化を受けていくつかの補足を加えました。(2011/07/25)
HTML・CSS に差をつけた EPUB を用意しました
Twitter でご指摘をいただき、各 EPUB を修正しました。(AIR草子の佐藤さま、ありがとうございます)
他にも、記事の内容に影響のない範囲で小さな修正を加えました。(2011/07/19)
EPUB にする文章は、青空文庫に収録されている「銀河鉄道の夜」を選びました。既にさまざまなところで電子書籍化されている小説なので、フォーマットや実装方法、表示するデバイスによる差などを比較していただくのもおもしろいと思います。
1点目は、青空文庫で公開されている XHTML 版のファイルをほぼそのまま用いたものです。各章の見出しレベルを変更して、見出しを a 要素でなくしたほか、EPUB の構造化機能を使用するためにファイルを章ごとに分割してありますが、それ以外はできるだけそのままにしてあります。
次に2点目。こちらは全体の HTML マークアップを変更し、独自の CSS を適用しています。さらにルビについては、いったん共通の指定を適用しつつ、WebKit だけ別の CSS に差し替える JavaScript 処理も加えています。
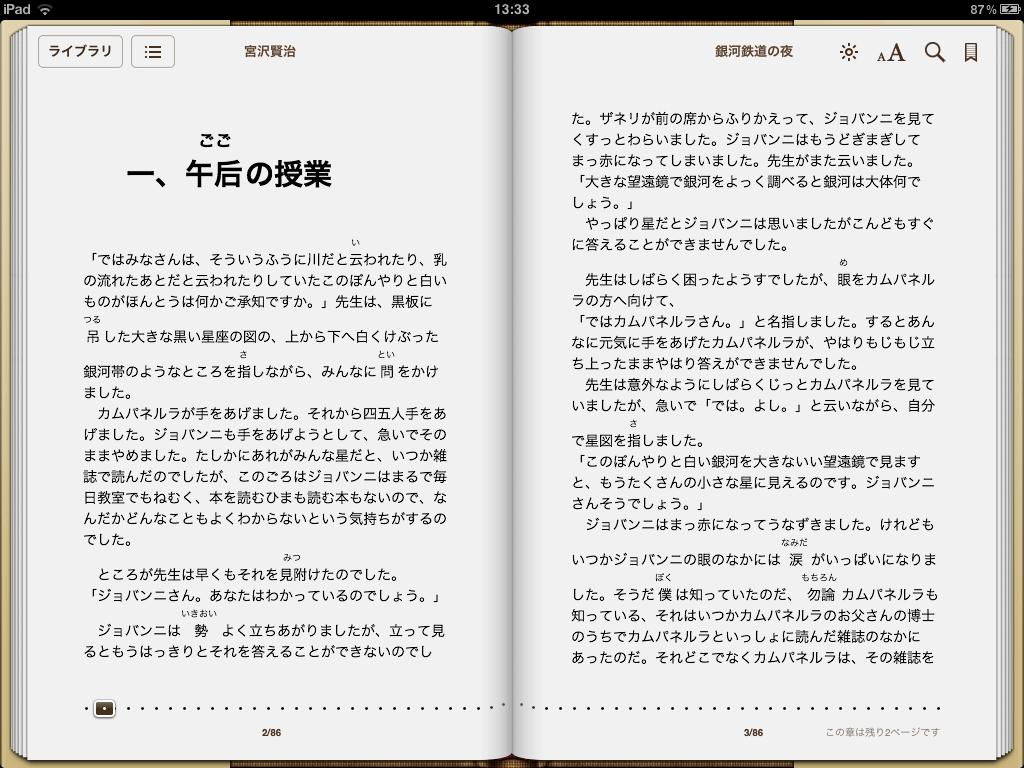
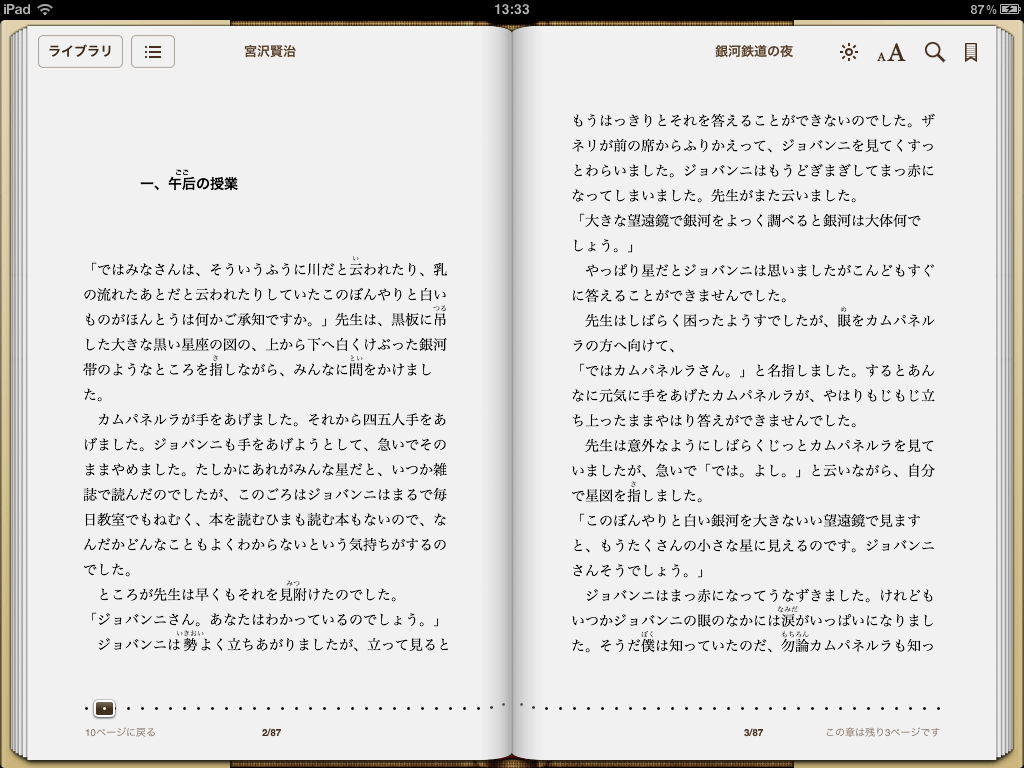
そして下の画像は、両者を iPad 2 の iBooks で表示したところです。(iOS バージョンは 4.2.3)
今回の EPUB は、実際に iBooks で表示できるようにつくってあります。iPhone や iPad をお持ちの方は、ぜひ実際に iBooks で表示してみてください。EPUB ファイルをダウンロードして iTunes 経由で同期するか、iPhone や iPad の Safari で EPUB ファイルに直接アクセスすると、iBooks の本棚に追加することができます。
なお、EPUB 3.0 で盛り込まれた機能に対応したリーダはまだ espur くらいで、iBooks も対応しているわけではないのですが、下位互換性に気をつけてファイルをつくれば、古いリーダでも EPUB 3.0 ファイルを表示できます。
......そのはずなのですが、恐縮ながら他の EPUB リーダでは検証していません。仕様どおりにつくったつもりですが、独自性の高い端末では読めないかもしれません。どなたか試してご意見をいただけると幸いです。
また、EPUB 内の HTML も抜き出して添えておきました。目次ページからアクセスしてみてください。抜き出したというか、ZIP でまとめる前のフォルダをそのまま設置しただけなので、ほんとうに EPUB そのままです。
手軽に手っ取り早く EPUB とウェブページの近さが実感できると思います。たとえばウェブと電子出版をワンソースで行う可能性などを感じていただけるのではないでしょうか。
iBooks と同じ WebKit をレンダリングエンジンに採用する Safari や Chrome では、iBooks に比較的近い表示結果が得られます。最新版の Safari と Chrome でも WebKit のバージョンが異なっていて、ちょうどいまの両者の差が、iOS 4.2 と秋頃リリース予定の iOS 5 の違いに近い状況となっています。(Safari 5.1 アップデートで、この記事に関連する部分では Safari と Chrome の表示結果がおおよそ揃いました。)Internet Explorer や Firefox、Opera なども含めたさまざまな環境で、異なる部分を比較したり、いずれでも同じように表示できる部分を確認したりしてみてください。
「なにで表示させるのもいまはちょっと」というかたも、画像をご覧になって、ぜひおつきあいください。
表示結果を比べてみる
まず、ルビのまわりを比べてみましょう。1点目も読むぶんには問題なく読めるのですが、ルビのある行だけ行高が高いのが気になりますね。ルビ文字の前後に発生する空白も、融通が利かないように感じます。読み進めてみると、不要な間が多いせいで流れが邪魔されるような印象です。
一方2点目では、それらが調整されているのがわかると思います。全体的に HTML マークアップを変更してはいますが、ルビまわりに関してはタグをむしろ減らしたくらいで、表示の調整は CSS だけで行っています。
Safari で1点目を表示してみると、iBooks と同じように、ルビが長い場合は親文字の前後隙間が空いていると思います。一方、Chrome では(もしあなたが Chrome の自動アップデートをオフにしていなければ)、隙間はあっても気にならないような、スマートな配置をしているはずです。しかも、逆に親文字のほうが長い場合にはルビの字間が調整されています。これは WebKit のバージョンの違いによるもので、Safari も iBooks も今年の秋には、現在の Chrome と同じか、もっと美しい表示ができるようになっているはずです。(Safari も 5.1 から Chrome 同様の表示になりました。)
他、Firefox で見た場合は、おそらく1点目ではそもそもルビがルビらしく表示されていませんよね。これは、Firefox の Gecko レンダリングエンジンが、まだ ruby 関連要素に対応していないためです。
次にフォントですが、ルビよりもまずこちらに目が行くかもしれません。2点目の CSS では本文に明朝系を指定してあります。iPad や、PC 版のブラウザではきっと明朝系で表示されているはずです。(ブラウザのデフォルト設定が明朝系の場合は1点目も明朝になります。)
その他、細かい点ですが、見出し前後のマージンや本文の行間などに配慮して、できるだけ読みやすくなるように仕上げてみました。
足すばかりがデザインではないとはいえ、どう考えても足りない部分が多い現在、手をかければかけたぶんだけ良くなることは、表示結果を見比べるだけで感じていただけたと思います。
では、指定の内容を簡単に解説してみます。端折りますので、「なんでそんな妙なことをやっているんだ」という疑問や指摘があれば、メールや Twitter などでお寄せください。
HTML と CSS でどんなことをやったのか
まずざっと HTML について。
実際の HTML は、前掲の目次からみてみてください。(EPUB は ZIP なので、展開してしまうのもアリです。)
おおまかにいうと、section と hgroup、そして div.pgroup という要素で全章をフォーマットし、各改行段落を p に改めてあります。ルビからは、現時点で HTML5 に採用の予定がない rb 要素のマークアップを除去しました(2011/07/19)。
構造で意識したのは、1.各章ごとにフォーマットを揃えること、2.他の小説にも使えるフォーマットにすること、3.章ごとの分割に最適化しすぎない柔軟性を持つこと、です。
個々の要素で意識したのは、1.作品のもとめる表現に文脈と文字組両面で応えること、これにつきます。
文字だけのページで、しかもほぼすべてがコピーやラベルではなく本文なので当然かもしれませんが、ウェブページのマークアップと比較すると、エリアのフレーミングよりもテキストコンテンツにより接近する感じです。
以下、各要素の選択に際して考えたことを以下にまとめますので、詳細は興味に応じてお読みください。
各章は一区切りきれいにまとまっているものですが、ひとつながりの作品の一部なので、article では独立性が高まりすぎるような気がしました。でも、逆に body 内に掲載された内容がひとまとまりであることははっきりさせたい、ということで section としました。「作品の一部分」らしくもなったと思います。また、こうしておけば、(たとえばもともと青空文庫版は1ファイルだったように)これらの HTML を1ファイルにつなげる場合にも同じ構造を維持できます。その点からも、作品に対して矛盾のない選択だと思っています。
また、どの章も見出しはかならずひとつなのですが、他の小説にも転用しやすいフォーマットにしたくて、冗長化として hgroup を用いています。
div.pgroup と p ですが、div.pgroup は、小学生の時に習った「意味段落」「内容段落」のようなブロックをまとめています。見出しのない section とすることに強い反発はないですが、どうもそれでは「深まりすぎる」感じがするのです。青空文庫の XHTML では改行段落を br で表現していて、表示上はそれで矛盾がないのですが、br の使い方として気になります。やはり段落としての改行は p だと思うのです。そういうわけで意味段落的な「改行段落群」をマークアップしたいという欲求は結構な「エンジニアあるある」だと思っているのですが、そのための要素はありませんよね。ぼくとしては、それは不足ではなくて、「その弱さなら div でやろうよ」ということなのかなと納得しています。クラス名は、全体の構造化をあまり進めずに中身の p をまとめる、という役割を明示したくて考えたものです。ご想像のとおり、div class="hgroup" に近似する概念だと考えて命名を似せました。
個々の p を見てみると、各段落の先頭からは全角スペースをなくしてあり、同時に会話文(など)にはクラスがあるのがわかると思います。このようにして、文字そのものによる字下げは排除し、段落の性質によって字下げを制御しています。
字下げや約物の取り扱いには議論がありますが、ぼくはフォーマットとしてのスタイルだと考えて CSS で行います。こうしておけば、いわゆる「天声人語」スタイルなども同じ HTML で表現できるようになります。
一方、紙の本など同様に白い部分の多い約物で始まる段落では字下げを回避しやすいように、会話文などの段落を HTML 中に明示しています。
字下げは表示スタイルである、といいながらそれを回避するための情報を構造に組み込むことには、若干の自己矛盾をかんじます。でも、例外には例外たる理由があるもので、その理由が視覚と深く関係している以上、構造だけからは指定しにくいところはあります。それでも、「例外である」というようなクラスではなく「先頭が約物である」という性質そのままの表現にしていて、そこで字下げするしないはスタイルシートに完全に依存しているので、問題はないとおもいます。要は「先頭が約物である」という CSS セレクタの代替措置なのです。
次に CSS について。
CSS は、全ページ共通の importer.css から、モジュールごとにインポートしています。一覧をつくりましたので、中身をご覧になりたいかたはリンク先の各ファイルをご覧ください。WebKit だけルビの CSS を JavaScript で差し替えているのですが、それも添えて書いておきました。
まず、HTML の構造をほぼそのままマージンと行間の表現に置き換えています。
すべての空白は本文フォントサイズを基準に決定していて、具体的な値は、比率としては標準的な組版のルールを参考にしつつ、1文字のサイズは印刷物よりもやや大きめです。
これは、1文字のサイズを単位とした関係性は印刷物にもウェブにも共通で用いることができる一方、単位となる1文字の実寸をディスプレイ上で印刷物に合わせると、とても読みづらいためです。ピクセルはインクよりも最小の粒が大きいので、文字を小さくすると1文字の形状を構成する情報が粗くなり、発光媒体であることと相まって、美しくも読みやすくもなくなっていきます。iPhone 4 の Retina ディスプレイ以上の細かさが一般化すれば、0.5 ピクセル以下の概念で解決されるのかもしれませんね。
ルビについては、今回最も複雑な指定を行っている部分です。ただ、基本的に問題解決の作業なので、まとめると「ルビができるだけルビらしく・キレイに表示されるようにした」というだけになります。行間や前後マージンの問題を解決し、そもそもルビ関連要素に対応していない環境に対しては CSS を細かく指定して再現させました。
あとはフォントの指定など、見ていただいたままのものばかりです。
ルビに対する具体的なアプローチを書きますので、こちらも、ご興味があればお読みください。
最初に適用される共通 CSS では、ブラウザがルビ関連要素に対して行う処理をほぼ完全に無視するかたちで、親文字それぞれに対するルビ文字の配置を細かく制御しています(ruby の display:inline-block; と rt の position:absolute;)。行高の問題とルビ前後の空白の問題をあわせてざっくり解決するためのものなのですが、じつはこれは良い方法とはいえません。ルビの文字量などによっては、いくつか問題が起きる場合があります。
この方法のメリットは、ブラウザのデフォルト処理ではルビ関連要素を配置しないブラウザでも、ルビをルビらしく表示できるのことです。ウェブページで使用するなら魅力的なメリットではないでしょうか。いずれどのブラウザも足並みを揃えてくるでしょうから、あくまで期限付きの、現状のための方策なのですが。
ruby 要素内に XHTML の rb にあたる要素を追加して、もっと細かい指定を行う方法もあるのですが、今回は割愛します。(display:inline-table; の手法ですが、これだと前後スペースの問題は解消できないんですよね。)
iBooks を含む WebKit 勢には、JavaScript で別の CSS が適用されます。ブラウザがある程度表示を制御してくれるので、今回は、できるだけそれを生かした指定にしました。Chrome のような新しい WebKit では行間の問題だけ解決するようにし、現状の iBooks や Safari では、長いルビの親文字前後の空白を調整する指定を加えています。
現行の iBooks や Safari に対しても他のブラウザと同じように強制的な配置をしようかとも考えました。そうすると、前後空白問題は確実に解決できるのです。ただその半面、「こういう場合はもうすこし空白が欲しいのに」という贅沢も出てきます。いろいろな作品を共通のフォーマットで出力する仕組みを作るときなどは強制配置の方が良いかもしれないのですが、「銀河鉄道の夜」に関しては、本文をひととおり読んでみて、そこまでしなくて良さそうだと判断しました。
先ほどのルビ文字数の問題などもそうですが、いま現在のブラウザは組版プログラムのように禁則や複雑ルビに対応できるわけではないので、コンテンツの内容に合わせて実装を変えなければならないのは、しかたないところです。コンテンツに深くふれるよい機会だと前向きに捉えることにしています。
Chrome や次期 iOS に採用されるバージョンの WebKit では、このようなことをする必要がありません。長いルビの親文字前後の空白や、逆に親文字のほうが長い場合のルビ字間などを、最初からスマートに調整してくれるようになっています。強制配置を行うとその柔軟な表示結果を得られなくなってしまうので、iOS がアップデートされても、この CSS が適用されていると、受けられるメリットがかえって減ってしまいます。
ただし、表示結果で書く段落の最初の行にルビがあると、その行の行高が高くなってしまいます。組版でも同様の問題がよく知られているようです。強制配置なら回避できますが、それはしたくないので、今回はそのままにしました。JavaScript で算出して揃えることはできるのですが、まったくスマートではないので、今後も方策を探っていきたいと思います。
また、iBooks には、div / p / span 各要素に font-family が効かないという問題があります。iBooks のフォント変更機能との衝突回避策だと思われますが、iBooks 側でフォント選択メニューに「デフォルト」を追加するなどしてなんとかして欲しいものです。
今回はその回避策として、iOS のみ、JavaScript ですべての p 要素の中身をさらに cite 要素でくくるようにしています。cite の用途からすると極めて問題のあるひどいマークアップになりますが、例をわかりやすくするために、いまはご容赦ください。現状では逆にユーザのフォント変更を受け付けなくなるという問題もあるので、ぼくもこれを実際にそのまま使おうとは思っていません。iBooks のために cite でくくるのはよく知られたバッドノウハウのようですが、cite を用いる理由は「(iBooks が font-family 指定を受け付けるインライン要素のうち)できるだけ使われないタグを」ということのようです。
こうしたバラバラの状況に対応するために、今回は JavaScript を選択しました。WebKit かどうか、WebKit ならばバージョンはいくつかを判定して、ルビに関する指定を必要最小限にとどめています。Safari と Chrome で HTML をそれぞれで表示して、CSS や JavaScript のオン・オフを切り替えながら比べてみてください
「読書」のデザインのために、ウェブデザイナができること
さて、いかがでしょうか。前の節からはほとんど電子書籍の話題であるかんじがしませんよね。ウェブ制作に使用している技術がそのまま EPUB 電子書籍に適用できるのを感じていただけたのではないでしょうか。今回の例のように、できるだけ作品に合うような HTML マークアップを行ったり、より読みやすく作品らしく見えるように CSS をいろいろと調整する作業は、ウェブページについて行うものとまったく同じなのです。
かつてウェブデザインが印刷物のデザインを模倣した時代がありました。それには良いところも悪いところもありましたが、いま、ウェブデザインの様式が電子書籍にフィードバックされることになり、こんどは逆の立場から、同じことがいえると思います。印刷物とウェブサイトにも、ウェブサイトと電子書籍にも、両者には共通するものがあり、異なる部分があります。そのまま生かせる考え方・手法がある一方、新しいメディアの特性をより生かすために、あたらしいアイデアも求められます。
ぼくが思うに、あらゆるデザインに共通していえる最も大切なことは、メディア、コンテンツ、ユーザ、それぞれのことを、その都度その都度あらためて深く考えることではないでしょうか。そうすることで、対象の特性を最大化するアイデアがみつかるのではないかと思います。
EPUB も、ウェブページも、そこで起きる「読書」というコミュニケーションのためにどんなことができるのかは、まだ考え始められたばかりです。確かにこれまでにも多くの試みが為されており、それを礎にしているのはもちろんなのですが、標準化やそこからの多様化に関するより実際的な側面は、いまようやく真剣に取り組まれるようになったところです。それは、英語であってもそうですし、世界中どの言語で書かれた文章であっても同じです。日本語による、作品性の高い文章の読まれかた・読みごこちも、日本語ならではのやりかたで、これからますます多様で豊かになっていくことでしょう。
そしてこれは他人事ではなく、むしろぼくたちウェブデザイナが率先して関わるべき、やり応えのある仕事です。
いまこのひとときにおいては、一筋縄でいかないところや、現状への対応として微妙な手法をとらざるを得ないこともあります。ただ、もしそうであっても、課題や問題点はきちんと認識して、いまできることを真剣にやりつづけていけば、それがそのまま未来をつくっていくことになります。
これまでもそうでした。思えばすこし前までは、ウェブブラウザでルビを表示するということ自体、トリッキーな手法を用いないと不可能だったのです。それがいまや、まだ制約が多いとはいえ、どのようにすればよりうつくしくルビを表示できるかの検討ができるようになっています。そして、今回紹介した例のように、検討したことは、実際すぐにでも試せる状態にあるのです。
もちろんルビだけの話ではなく、たとえば紙の本でいうところの「版組」や「装丁」にあたるようなデザインも、「ページ」や「表紙」という概念を継承したり、そこから離れたり、さまざまに試されているのを感じます。
HTML5 や CSS3 の仕様も、それを表示するウェブブラウザや EPUB リーダの実装も、止まらない進化の真っ最中にあります。デザインの手法やアイデアも同様です。いまこの瞬間も、仕様の策定やブラウザの実装に尽力されている多くの方々と、個々のコンテンツを扱うデザイナ(ぼくたちのことですよ!)の努力で、ルビにとどまらず、スクリーンメディアにおけるテキストの表現技術は向上しているのです。
この流れをより良い未来に運ぶためには、ウェブページや電子書籍、そして印刷や出版、紙の本に関わるあらゆる人々が、それぞれの経験や知識を共有しあい、より良いデザイン・よりコンテンツに適したデザインを共につくりあげていくことが大切だと思います。
今回はこのあたりで結びとしますが、もしまた機会があれば、「小説のマークアップ」や「現在でもできる縦書き表示」などのより詳細なテーマで、あらためてお話しさせていただきたいと思います。
みんなでいっしょに、あたらしいことばのデザインをさがしていきましょう。
P.S.
SINAP がウェブの制作全般をお手伝いしている「最前線」の小説では、ベースに今回の手法を採用しつつ、さらに JavaScript の処理を加えて、ブラウザごと・作品ごと・ルビの内容ごとに、より細かな表示制御を行っています。
この小説ビューアは、「東京TDC賞 2011」の RGB部門に入賞するなど、ウェブで読まれる文章のためのデザインとして評価をいただいています。実装について興味を持っていただけたら、ぜひ「最前線」の掲載作品を読んでみてください。実装以前に、作品の品質の高さ・面白さで楽しんでいただけること請け合いですよ。