XmasProject2011はこうして作られた! ~スマートフォンのセンサー編~

シナップ柿内です。
シナップでは毎年、社会貢献活動の一環として、毎年クリスマスの時期にスペシャルサイトを作成しています。
今年は「Twinkle☆Japan」と題し、スマートフォンを使って星を全国に届けるというサイトを作成しました。
このプロジェクトではスマートフォンのセンサーデバイスを利用して、体を動かして体験するサイトを目指しましたが、センサーの事を調べるうちにいろいろと課題があることがわかりました。
最終的にはそれらの課題を解決し(少し機能を削ったりしてw)リリースしたのですが、そのセンサー周りのお話を今回はしようと思います。
■Androidと加速度センサー
スマートフォンでの利用に限定されたページでは、PCとは違うインターフェースやセンサーデバイスを利用することができます。そのなかでも、加速度センサーによってデバイスの傾きを取得しアクションを起こすのは、アプリ、特にゲームの分野では常套手段です。
アプリだけではなく、ブラウザからもこの加速度センサーにアクセスすることができます。「ここまでできる! HTML5 Canvasで作るアニメーション- iPhoneの傾きと組み合わせてみる -」で実際に試していたので、これを今回のプロジェクトで使う事はそんなに難しくないと考えていました。
しかし詳しく調べてみると、Androidではブラウザから加速度センサーにアクセスできないという事がわかりました。本当にできないのか。仕様書を読んだり、情報をかき集めて事例がないか確認したところ、かろうじてAndroid版のFireFoxでは使えるらしいという事がわかりました。
ただ、これでは「アプリのインストール無しに遊べる簡単なゲーム」というコンセプトから外れてしまうのでAndroidは別の方法で星を投げる事にしました。
■iPhoneの加速度センサー
さて、Androidでは使えないものの、加速度センサーをつかって、振ったり、動かしたりした結果がページ反映されるというのは、スマートフォンならではの演出です。
加速度センサーはiPhoneの傾きを取得するのによく使われます。これだけでも結構おもしろい演出を組み込むことができます。詳しく解説しますので、ぜひこのブログをみて挑戦してください。
「傾き?加速度じゃないの?」と思う方もいるかもしれませんが原理は以下の通りです。

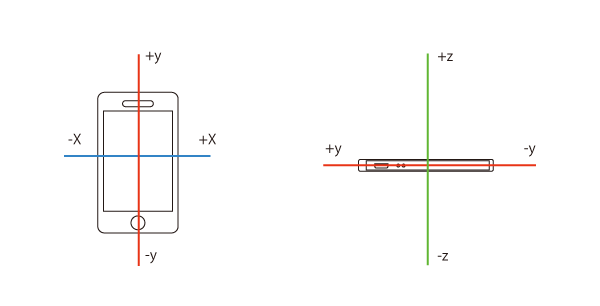
▲図1 iPhoneの加速度センサーの軸

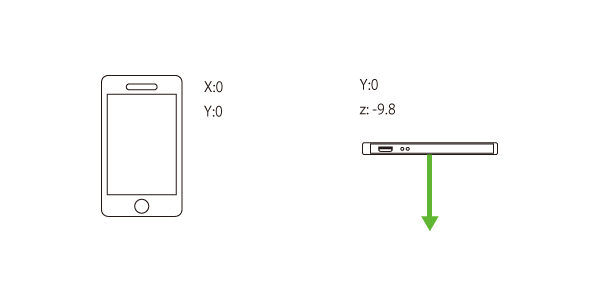
▲図2 平らなところに置いた時のiPhoneの加速度の値
iPhoneの加速度は、x,y,z の3つの値にわかれています。図1はその値が、iPhoneの軸とどういう関係があるかを表したものです。例えば、iPhoneが上向き(スピーカーがある方向に)の加速度を持つ場合はyの値が正の値になります。
図2ではiPhoneを真っ平らな机の上に置いて静止している場合の、x,y,zの値を表しています。これをみると、静止しているはずのiPhoneですが、z軸の値が-9.8になっています。
さて、全く静止しているもの加速度が-9.8とはどういうことでしょう。学生時代に物理をやったかたはわかると思いますが、これは地球の重力です。iPhoneの加速度センサーはiPhoneの動きとは関係なく常に地面方向に重力の値が加算されています。9.8はその重力の加速度を表したもので重力加速度といわれているものです。
ではこの状態でiPhoneを手前に倒していきます。そうするとyの値は徐々に減っていき(負の値が増えているというべきか)、逆にzの値は0に近づいていきます。そして、iPhoneを立てたときにはyの値は9.8となり、zの値は0になります。この間xの値は常に0のままです。
こんどは同じ様に机に置いたiPhoneを右側に倒していくと、xの値は徐々に増えていき、zの値は0に近づいていきます。この間yの値は常に0のままです。実はこうやってx,y,zの値が変化している時もx,y,zの値のベクトル(方向を持った大きさ)の和の絶対値は9.8になっています。
つまり、この9.8の値が常に加算される事で、静止しているiPhoneの傾きを加速度センサーで計算する事ができるのです。そして、この世界は3次元の世界なので、x,y,zの値があれば傾きは正確に計算できる事になります。(ただし静止状態に限ります。)
難しい事をいろいろ書きましたが、ようはiPhoneを右側に倒すと、xの値が増えていき、手前側へ倒すとyの値が-9.8に近くなっていくという事なので、傾きは加速度センサーのx,yを取得すればわかります。
簡単なデモのソースをのせときます。これを実行すればx,y,zの加速度がiPhoneの傾きによってどう変わるかわかると思います。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<ul>
<li id="x">x:<span></span></li>
<li id="y">y:<span></span></li>
<li id="z">z:<span></span></li>
</ul>
<script>
window.addEventListener('devicemotion',function(e){
$('#x span').html(e.accelerationIncludingGravity.x);
$('#y span').html(e.accelerationIncludingGravity.y)
$('#z span').html(e.accelerationIncludingGravity.z)
});
</script>
</body>
</html>
■ものを投げる
加速度の値はiPhoneが静止状態で傾く時だけでなく値が変化する時がもう一つあります。そう、文字通りiPhoneが加速運動をしている時です。
今回のプロジェクトでは、このiPhoneの加速運動によって加速度センサーからの値が変化するという仕組みをつかい「投げる」という動作をあらわそうとしました。理論的には可能なように思えます。
ボールを投げたときのボールの運動を考えてみましょう。ボールは手を離れた時にもっていた速度のまま飛んでいきます。いわゆる慣性の法則です。そして重力にひかれて、やがて地上に落ちます。
じつはものが飛ぶというのはこんな単純な原理で出来ています。重力は常に一定なので、ようは手を離れる瞬間の速度を計算すればいいわけです。速度は手を離れるまでのx,y,zの値をすべてたせば求めらることができます。
しかしよく考えるとこの「手から離れた瞬間」を取る事が不可能なのです。なぜなら本当にiPhoneを投げる人はいないからです。さらに投げたとしても、iPhoneが手から離れた瞬間を知るすべもない。
iPhoneの動きの変化を加速度センサーを常に監視することで出来ない事はないかもしれませんが、これも投げる動作がひとそれぞれなので現実的ではなさそうです。
困った私は、iPhoneのy方向の加速度がある一定の値をこえたことで、iPhoneが勢い良く動いているということにして投げる動作の初動として、iPhoneがy方向に一定距離動いた(これは加速度を監視していれば出来ます)ということで投げ終わりとしました。
ただ、yの値を監視しただけでは本当は不十分です。なぜなら、iPhoneを立てた時は、y方向に常に重力が加算されるからです。ですので私は「投げる時はiPhoneの裏が地面方向に向いている」or「iPhoneの側面が地面方向に向いている」と仮定して飛んでいく時の速度の計算を単純化しました。
ですので、投げるという動作の計算は実はまだまだです。iPhone4から使える3軸ジャイロを使えばもうすこし精度が高くなるかもしれないのでちょっとやってみようかなと思います。
■現在位置表示とコンパスへのアクセス
今回のプロジェクトでは現在地から星を投げる方向をむいて、スマートフォンを振る事により星を届けるアクションを想定していました。ですので、「現在位置」と「自分が向いている方向」を取得しなければいけません。
GPSを利用して現在位置を取得する事は簡単にできます。ただ、自分の向いている方角を取得する為に電子コンパスにブラウザからアクセスすることは、iOS Androidとも出来ませんでした。
W3CではThe Compass API[http://dev.w3.org/2009/dap/system-info/compass.html]としてドラフト仕様が決まっているので、もうすぐ使える様になるかもしれませんが、現段階では無理なようです。
■まとめ
いろいろ計算が大変だったり、機種によって対応状況がまちまちだったりもしますが、スマートフォンがもつセンサーは、いままでのWebにはなかった直感的な動作をユーザーに提供するものとして、私は期待しています。スマートフォン向けサイトの作成というと、ともすればPCサイトの縮小版のようになりがちですが、実際はそんな事はありません。確かに画面サイズや実行速度の問題など、機能が限定される要素もあります。
ただ、画面と手に触れる部分が同じというスマートフォンならではの特性をいかせば、ユーザーにPCサイトを超える体験を提供できる事は間違いありません。
最後に。。。。AppleとGoogleそして携帯をつくるメーカーさん!さらなるOSの発展と、センサーデバイスの高度化を僕は待っています!(ブラウザから使えるようにしてね。。。)