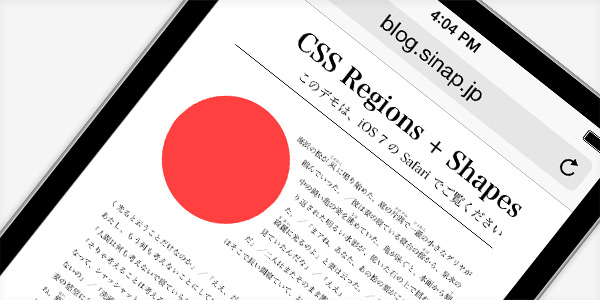
iOS 7 が対応した CSS Regions + Shapes による文字レイアウトのサンプル

おはようございます・こんにちは・こんばんは。
フロントエンド担当の松島です。
iPhone / iPad / iPod ユーザのみなさんは、もうかなりの方々が iOS 7 を使いはじめていらっしゃるのではないかと思います。
OS 全体の雰囲気もがらりと変わりましたが、アプリケーションひとつひとつにも様々な変更が加わっていて、ぼくも、とくにウェブブラウザの Safari に注目して調査をしているところです。
あたらしい Safari は、UI の大きな変更に加え、現時点ではほかのブラウザはまだ対応していない、あたらしい技術をつかったウェブコンテンツを扱えるようになっています。
今回は、Safari があらたに対応した技術のうち、CSS でリッチなテキストレイアウトを表現できる Regions と Shapes を用いたサンプルをつくってみました。どうぞご覧ください。
*
CSS Regions / Shapes というのは、いずれもこれまでのウェブページには難しかったリッチなレイアウトを実現するための仕組みです。
ことばで説明するよりも、実際にどんなものか見ていただきましょう。
- CSS Regions + Shapes のサンプル(iOS 7 の Safari でご覧ください)
左下の「-A」「+A」で文字サイズを変更できるようにしてみました。タップして文字サイズを変えてみると......どうでしょう。テキストが、離れたブロックをまたぐように流し込まれていること、そして、赤いマルを避けて配置されていることがよくわかると思います。
Regions は、やっといろいろなブラウザで対応が進んできた Multi-column Layout(段組)ともまたちがった、より複雑で不規則なボックスへの流し込みを可能にします。このサンプルでは、3つのリージョンをまたいでテキストがリフローするようにしてみました。このサンプルをさわっていてもいくつかの不具合に気づきますが、概ね良好に表示されていますね。
実現するためにはちょっとイレギュラーな HTML コーディングが必要ですが、工夫すればあまりノイズにならないような実装もできそうです。
詳細は、末尾に紹介する Adobe & HTML がわかりやすいです。
もう一方の Shapes では、さらに変わった配置が可能です。サンプルでは赤いマルを避けてテキストが配置されている部分なのですが、実際には、赤いマルそれ自体の形を避けているのではなく、赤いマルが自分の周りに円形のバリアを張っているような状態です。Shapes が定義するのはこのバリアのほうで、つまりフロートさせたときに後続フローが避けて回り込む領域の形状を定義するような仕組みになっています。
また、図形はマルに限らず、がんばればどんな輪郭も描けるようになっています。さらに、このサンプルとは逆に、図形の内部に流し込まれているかのようにテキストの折り返しを制御することもできます。
こちらも末尾で Adobe & HTML のページをご紹介しますが、そちらには複雑な図形の内部にテキストを沿わせたサンプルもありました。
CSS でリッチな表示・複雑なレイアウトが実現できるようになっていくと、ウェブページや EPUB 電子書籍の表現力も高まり、これまで無理だといわれてきたさまざまなことが可能になります。さらに、ウェブや電子書籍でしかできないことも増え、あらたな可能性も広がるでしょう。
ただ、こうした強力な表示指定は、伝える側の意図するひとつの受け取り方へとユーザや読者を押し込め、自由を奪う側面があることも忘れずにいたいものです。
ステキに使っていきましょう。