事例から学ぼう!モバイルデザイントレンド

こんにちは!先日、iPhone5sを手に入れてウキウキしているデザイナーの久保田です。
世の中ではiPhone5sを始め、新しいデバイスが次々と誕生していますね。
シナップでは、ありがたいことにスマートフォンサイトの制作をさせていただくことが多くなり、デザイナーとしてはモバイルデザインについて考える機会がとても増えました。そんな中、仕事でモバイルデザインのトレンドをピックアップしていましたので、ブログでも一部ご紹介させていただきます。「あー、こんなデザインあったな。どういうところが良いのかな?」などと、モバイルデザインを振り返るキッカケになればと思います!
フラットデザイン
今年よく聞くワードは、ミニマルデザイン、ロングシャドウ、サークルを使ったデザイン...など、web制作をしている皆さんならたくさんありますよね。でも、なんといってもiOS7で取り入れられたことで一番この言葉を耳にする気がします。
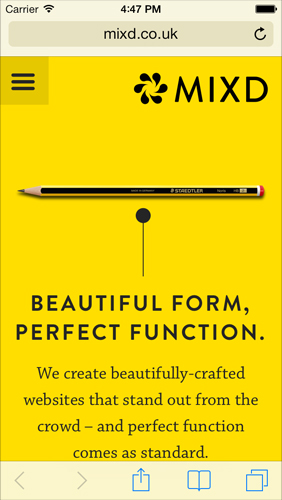
MIXD

海外のweb制作会社 MIXDのサイトで、色使い、文字の使い方、効果的な写真の使い方がとても良いです。
フラットデザインは英語だとかっこ良く見えますね...!
URL | http://www.mixd.co.uk/
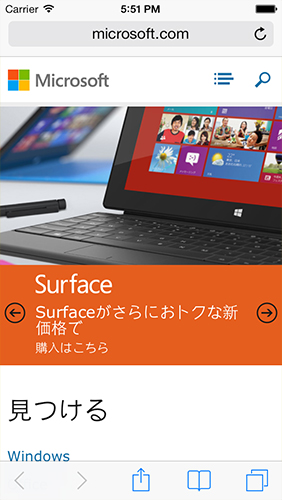
Microsoft

日本マイクロソフトのモバイルサイトです。画像をあまり使用しておらず、ページ内のデータ量が軽減されています。
しかし、見出しのフォントサイズが大きく、ラベルの付け方なども考えられているので、どんなコンテンツがあるか分かりやすく、ユーザーにとって使いやすいデザインになっています。
パララックス
パララックスとは視差効果のことです。つまり、webサイトでは「スクロールなどの移動により、遠近を感じるサイト」のことです。
見た目のデザインとしてパララックスを使うと、表現の幅が広がることが良い点として挙げれれると思うのですが、作り方によってはスマートフォンでは表示が重くユーザーをイライラさせてしまうことがあるので、モバイルデザインとして良いかどうかは一概には言えません。
でも、UIとしては「視差効果」を利用することで分かりやすいサイトを作ることも出来ます。例えば、縦長のサイトなどで順番に見せたいときですね。縦に長いサイトは、スマートフォンで見ると画面遷移があったかどうか分かりづらい場合がありますが、遠近を出すことで、遷移があったかどうか感じさせることもできます。
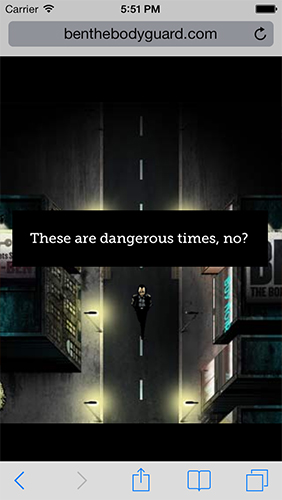
The Good Man

アプリの紹介サイトです。スクロールすると、人物がアプリを紹介してくれて面白いですね。
URL | http://benthebodyguard.com/index.php
soleilnoir

こちらは、パララックスがデザイン効果として使用されているだけでなく、場面が遷移したことも分かりやすです!
アニメーション
先ほどのsoleilnoirでもGIFアニメーションが使われていましたが、なぜか見てしまった人も多いのではないでしょうか?アニメーションを使用することで、「見せたい箇所が目につく」「サイトに面白い効果を与える」ということが出来ます。
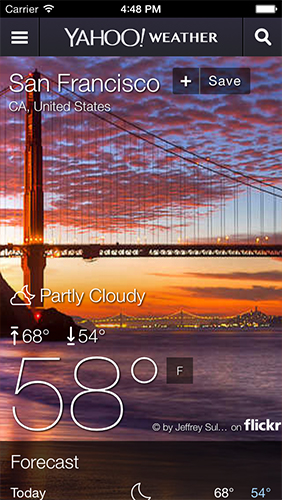
Yahoo.com (weather)

アニメーションを実装する方法はいくつかありますが、yahoo.comの天気予報ページでは、風車のところにGIFアニメーションが使用されています。
アクセントになるとともに、動いているので視線誘導されますね。
URL | http://www.yahoo.com/
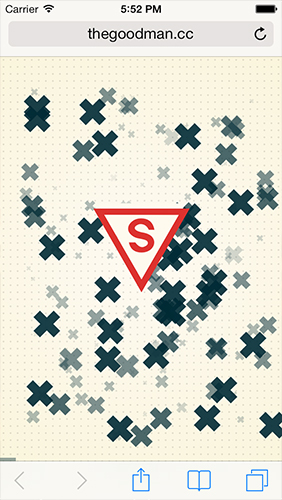
The Good Man

こちらは、ポイントとして使っているのではなく、全体的に画像を使用せずにcss3とアニメーションで表現されたサイトです。
静止画と違い、動きで見せることでより理解してもらえたり、「もっと見たい」という感情をもたせたりします。
URL | http://thegoodman.cc
触感が気持ち良い
モバイルUIで忘れてはいけないのが触感ではないでしょうか?画面は平面なので、指で触った時に押したのか引っ張ったのかなどをユーザーに知らせるための方法として触感は有効です。
webサイトよりもアプリの方が触感にこだわっているものは多いかもしれませんね。
sun

iOS専用のお天気webアプリケーションで、ホーム画面に追加すると利用できます。
フリックした時の回転が指先に気持ちよく、ピンチした時の動きや画面遷移がとても滑らかです。
URL | http://pattern.dk/sun/
いろぴこ

こちらは2012年度 yahooクリエイティブアワード 一般の部 グランプリにも選ばれていたアプリです。
こどもが色の名前を覚えるアプリなのですが、引っ張るときの動きがびよーんととても気持よいです。楽しく学べるUIデザインですね。こどもの声も可愛いですよ!
いろぴこ PCサイト | http://iro.pico-app.jp
ご紹介は以上になりますが、いかがだったでしょうか?
web制作をされているみなさんには当たり前のものばかりだったかもしれませんが、なぜこのUI/デザインが取り入れられたのかな...と考えながら改めて見ていくことでノウハウが蓄積されて行くのではないでしょうか。こういった事例を参考にして、案件に適したモバイルデザインを生み出していきましょう!