JSだけで楽器を造る?! Web Audio API - SINAP Christmas Project 2013 -

こんにちは。柿内です。
さて、クリスマスも近くなりSinap Christmas Project 2013の制作も佳境を迎えています。
(プロジェクトリーダーの私は胃が痛いですが、、、、)
前々回はLeap Motion、前回はiPhoneとセンサーデバイスの記事を掲載しましたが、今回はセンサーの動作に合わせて鳴らす音、「Web Audio Api」のお話をさせていただきます。
詳しいお話をするまえに、Web Audio APIを利用して簡単なデモをつくってみましたので、それを御覧ください。
「バンザイ」ピアノ
※この記事のデモではWeb Audio Apiを利用しています。Web Audio Apiをサポートしているブラウザ(Chrome,Safari,Firefox,Operaの各最新版等)で御覧ください。
■Web Audio APIの特徴
皆さん、僕の作ったピアノは楽しんでいただけましたでしょうか。本当に単純なものなんですが、結構楽しめます。和音なんか最高です。
それではWeb Audio Apiの特徴を簡単なサンプルと一緒に紹介していきたいと思います。
- 音声波形の編集
Web Audio APIの真骨頂は音声波形の生成・編集機能です。Web Audio ApiではJavaScriptで音を1から生成することもできます。もちろん既存の音声ファイルを読み込んで、その音声ファイルの波形編集をすることも可能です。JavaScriptだけでギターのエフェクターのような機能を作ることも、オリジナルの楽器を作ることもできてしまうのです。
波形編集の簡単な例として再生速度変更のデモとして作ったのが「バンザイ」ピアノです。音は再生速度を倍にすると、1オクターブ高い音になります。ラジカセで、再生しながら早送りボタンを押すと、ピロピロと甲高い音が再生されるあれです。(20代前半の方々にはちょっと、ピンとこないかもしれませんが、、、、)
ちなみ、元の音は僕の声で「バンザイ」と喋ったものを録音したものです。
- iOsでの複数音同時再生、ボリュームコントロールが可能に
ちょっとマニアックな話になりますが、iOSでは<audio>タグで複数の音を同時に鳴らすことができません。ボリュームコントロールもうまくいきません。
ところがWeb Audio Apiを利用すれば複数音の同時再生、ボリュームコントロールも行うことができます。
下のデモを実際にiPhoneで開いてみて確かめてみてください。デモ1をiPhoneで開いてみると一番最後に読み込んだギターの音しか鳴りません。しかしデモ2ではギター、ベース、ドラムすべての音がなっています。スライダーで各パートの音量を調整することも可能です。
- 優れたタイミング管理
音楽では、一瞬のタイミングの遅れでも、人間は気持ち悪さを感じてしまいます(個人差はあると思いますが)。昔からDTMの世界では音の遅れ(レイテンシーといいます)が問題にされていて、これをどうにかなくそうと試行錯誤が繰り返されてきました。一方、JavaScriptのDateクラスや、setInterval関数で正確な時間やタイミングを管理するのは難しいことは皆さんご存知だと思います。
そのため、Web Audio APIでは既存のJavaScriptの関数とは比べ物にならないぐらい正確な時間管理をする機能がはじめから備わっています。
また、Web Audio Apiではループの再生も得意です。下のデモは<audio>タグのループ機能とWeb Audio APIのループ機能を使って、メトロノームの音をループしているデモです。
<audio>タグではループの瞬間リズムがもたつくのがわかると思います。
Web Audio APIでできたアプリケーション
いくつかWeb Audio APIの特徴を紹介してきましたが、実際のアプリケーションの例を紹介したいと思います。
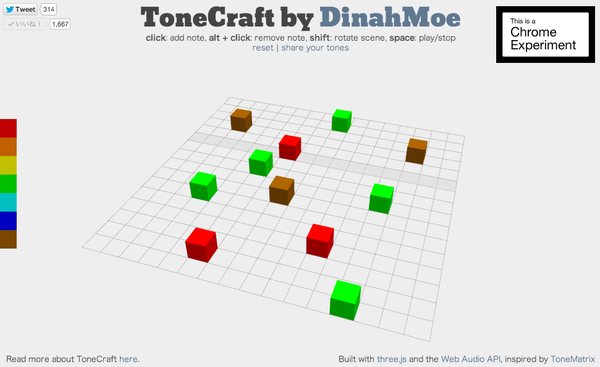
- ToneCraft
Web Audio APIを利用した簡易シーケンサーアプリケーションです。16✕16マスをクリックすると3Dの箱が置かれていきます。縦方向が音声の再生タイミング、横方向が音声のピッチ、箱の色が音色に対応しています。
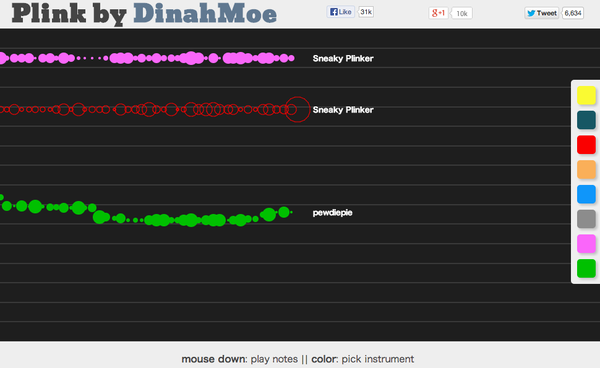
- Plink
Web Audio APIとWebSocketを利用した、参加型トーンジェネレーターです。同時アクセスしたユーザーが鳴らした音がWebSocketを利用して共有され、アンビエントな楽曲が演奏できるアプリケーションです。
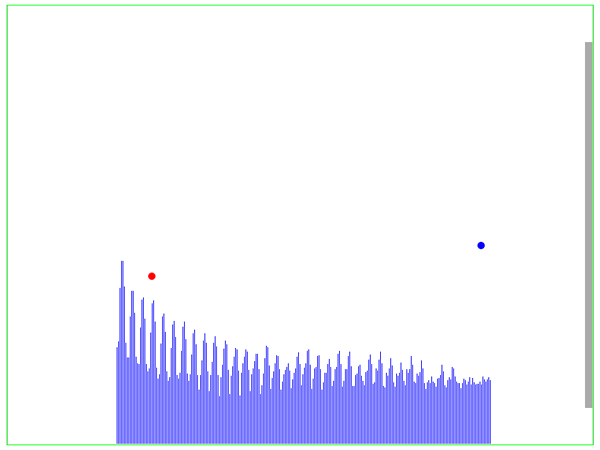
テルミン
Sinap Christmas 2013ではLeap Motionを利用したアプリケーションですが、私も個人的にLeap Motionを使った楽器を作ってみました。リープモーションを接続して、左手をLeap Motionに近づけるとボリュームが小さくなり、右手を左右に動かすことにより音のピッチが変わります。そう、Leap Motionを使ったWebテルミンです。
※このデモはChrome最新版+Leap Motionの組み合わせでのみ正常に動作します。
このデモでは音声ファイルは読み込まず、手の動きにより動的に音声を生成しています。本物のテルミンのように温かい音ではないですが、デモとしては良く出来たと思います。
Web Audio APIをサポートしているブラウザ
Web Audio APIをは、PCでは、Google Chrome,Safari,FireFox,Opera、スマートフォンでは、Google Chrome,Safari,FireFox,Tizenでサポートされています。IEは最新版のIE11であってもWeb Audio APIはサポートされていません。
また、読み込める音声ファイルの形式は各ブラウザで<audio>タグを使って再生できる音声フォーマットと同じです。
■まとめ
まだまだ、IEではサポートされないなどいろいろな問題のあるWeb Audio APIですが、ブラウザで動作するゲームなどには必須となる機能です。また今回のSinap Christmas Project 2013を制作して感じましたが、前回のエアピンポンのように直感的なアクションと組み合わせると、非常に楽しいコンテンツになります。
今後サポートブラウザが増え、いろいろな場所でこの技術が使われる未来がくると楽しいだろうなぁと個人的には感じています。
 Tone Craft
Tone Craft plink
plink Leap テルミン
Leap テルミン