ウェブデザイニング特集記事からなんとなくWeb業界の傾向を見てみる
 こんにちは
ディレクターの鈴木です。
こんにちは
ディレクターの鈴木です。
トレンドの変化が激しいWeb業界ですが、なんとなく肌で感じている変化を
業務以外の部分からなんとなく傾向を出してみようと、Web desighningさんの特集記事タイトルのキーワードを抽出してカウントしてみました。
あくまでも参考程度の話となりますが、グラフにまとめてみました。
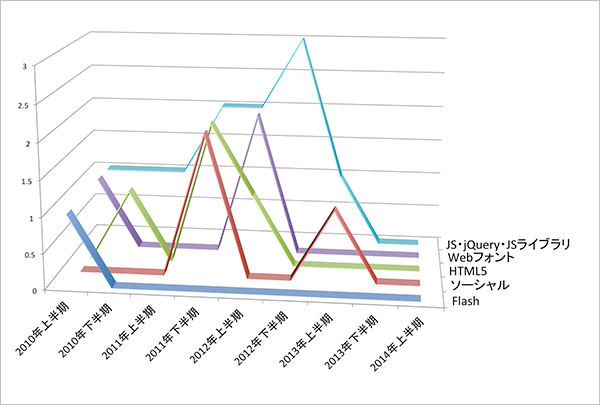
ウェブデザイニング特集記事からの傾向
条件は以下の通りとなります。
- ウェブデザイニングの特集記事を対象(小記事や連載は対象外)。
- 期間は2010年上半期〜2014年上半期まで。
- 記事タイトルまたはサブタイトルからキーワードを抽出。
- 1月2記事で毎月の数値だと傾向がつかみにくいので、半期毎でまとめる。
- iOS・タブレット・タッチデバイス・スマホ・レスポンシブWebデザイン・マルチデバイスなどはスマホ・タブレット・マルチデバイス全体の流れとして考え、ひとまとめとする。
特集記事のみを対象としているので数値が0になっているキーワードでも小記事や連載として取り上げられているものもあります。グラフには反映されないからと言って、その技術の存在がなくなったとは限りませんのでご了承いただければと思います。また、グラフ上で減少したからと言ってその技術が廃れたというわけでもなく、当たり前になったと解釈できるなどもありますので、あくまでも参考程度に考えてもらえればと思います。
2012年以前に記事数ピークがあったと思われるキーワード

私の感覚では2011年ぐらいにHTML5が本格的に普及期に入ったイメージがありますが、 HTMLベースへのリッチコンテンツに欠かせないJS、CSSなどが連動して盛り上がりを見せていたようです(CSSは別グラフに反映)。またTwitterなどのソーシャルメディアも世間一般では2011年あたりに認知されていき、伴ってサイトへの最適化が求められたのかもしれません。
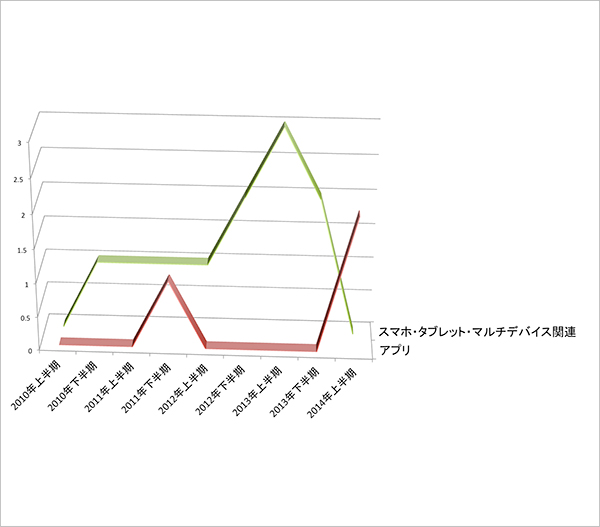
2013年以降に記事が多かったキーワード

初代iPadが2010年3月、既に市場にあったiPhoneは2010年6月にはiPhone4が登場しています。 このころからスマホ・タブレット・マルチデバイス関連の記事が徐々に増えていったようです。
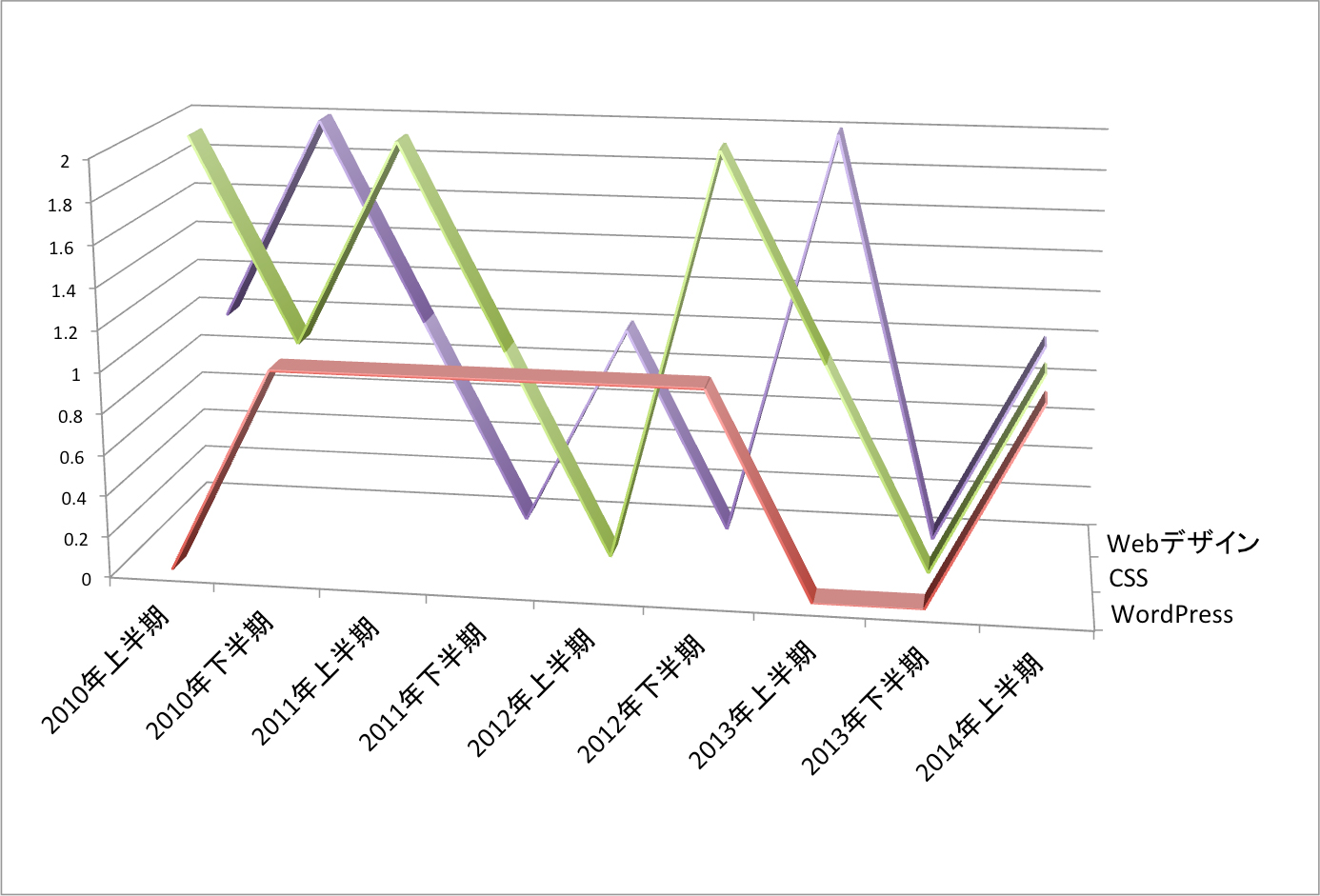
増減の傾向が掴みづらいが、コンスタントに記事にされているキーワード

デザインに関する記事はコンスタントに掲載されています。CSSはCSS3とされたものもCSSとしておりますので、HTML5との連動が分かりにくいのですが、定期的に記事あがっていたようです。
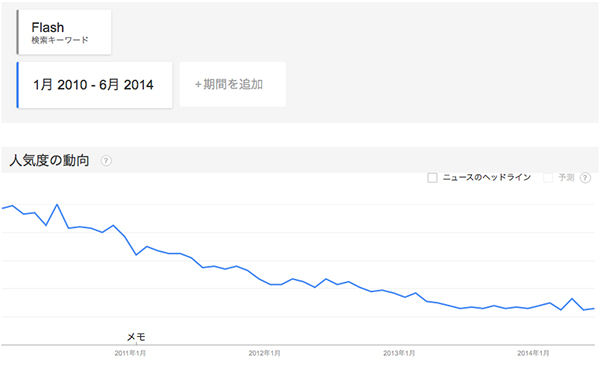
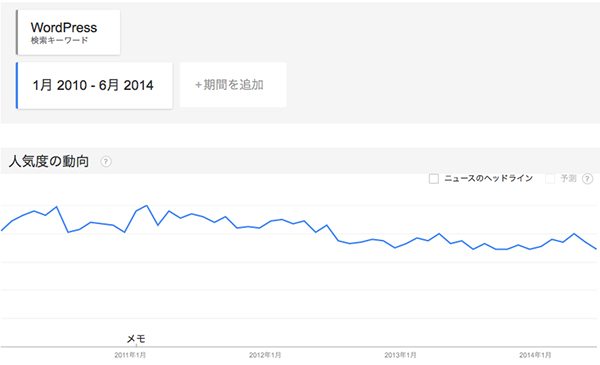
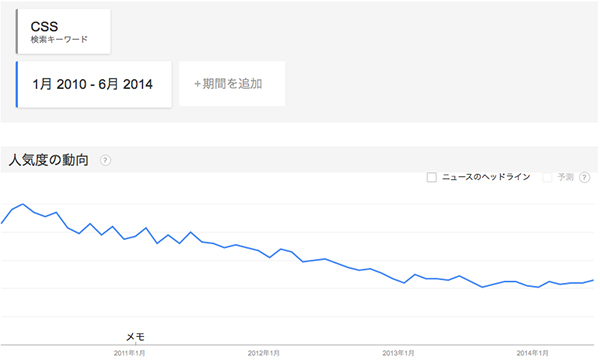
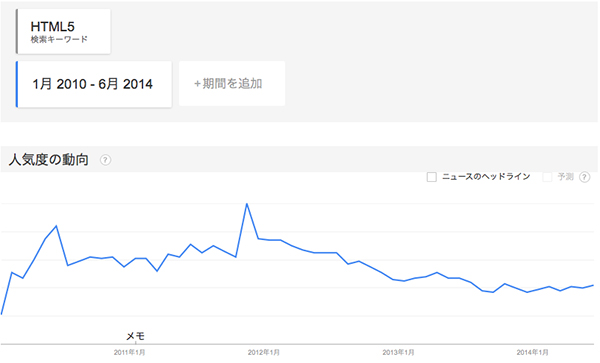
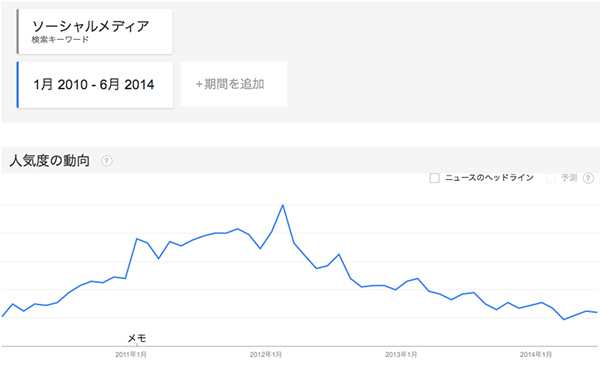
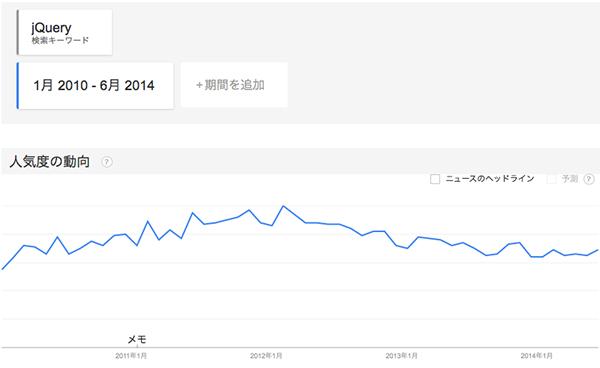
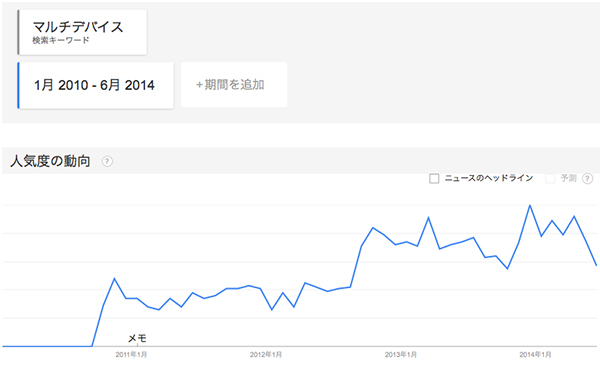
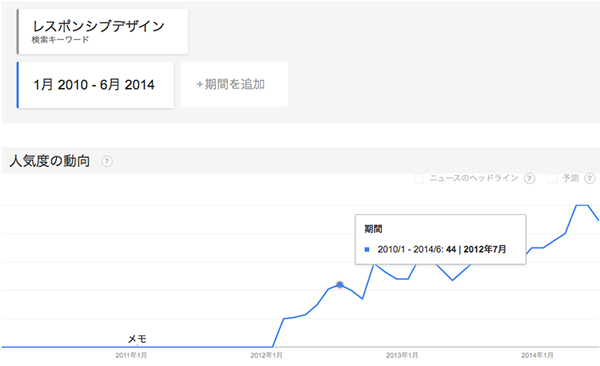
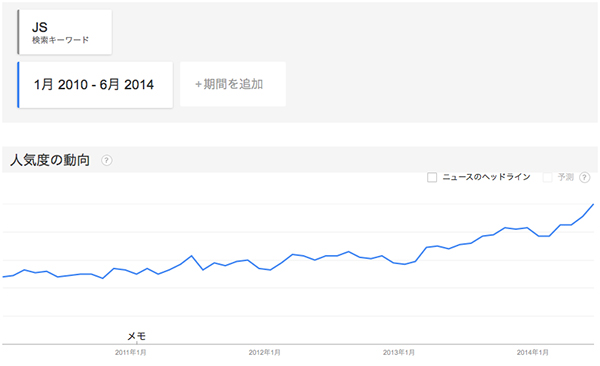
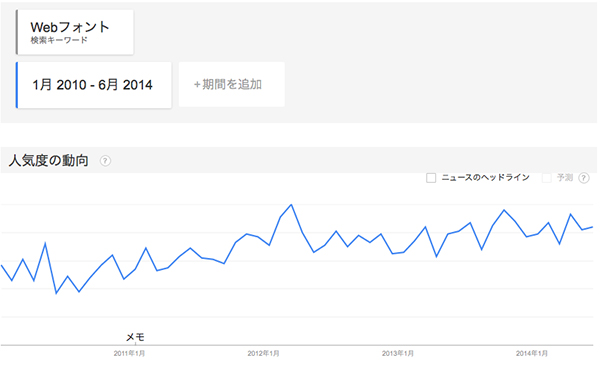
googleトレンドからの傾向
こちらも参考程度なのですが、googleトレンドで同期間のキーワードを入れてグラフを出してみました。
※但し、上記にあった「スマホ」「iOS」などのコンシューマー向けで使われる単語なので、除外しました。また、「Webデザイン」も用語として曖昧なので除外しました。
減少または減少気味のキーワード
Flash

WordPress

CSS

HTML5

ソーシャルメディア

jQuery

増加または増加気味にあるキーワード
マルチデバイス

レスポンシブデザイン

JS

Webフォント

必ずしも技術トレンドを表すデータではありませんが、業界に係る方、関係のある方、ご自身の周りの流れと比べていかがでしたでしょうか。