2015年エイプリルフール厳選5サイトのおもしろさを紐解いてみた
 こんにちは。すっかり春の陽気の中、桜の花びらが舞い、花粉飛び交う中いかがお過ごしでしょうか。マスクが手放せないデザイナーの飯山です。
こんにちは。すっかり春の陽気の中、桜の花びらが舞い、花粉飛び交う中いかがお過ごしでしょうか。マスクが手放せないデザイナーの飯山です。
毎年4月1日のエイプリルフールには、ユーモアや趣向凝らしたWebコンテンツを目にすることができるのも、近年の楽しみでもあります。 今回は、その中でも特に手が込んでいて随所にクオリティの高さを感じるサイトを選りすぐり、独自の考察を交えてご紹介します。
Google 日本語入力 ピロピロバージョン


https://www.google.co.jp/ime/_o/
毎回Google 日本語入力の新バージョンを発表しているGoogle Japan。 過去のドラムセットバージョン(2010年)、モールスバージョン(2012年)、パタパタバージョン(2013年)、マジックハンドバージョン(2014年)に続く2015年版とは。
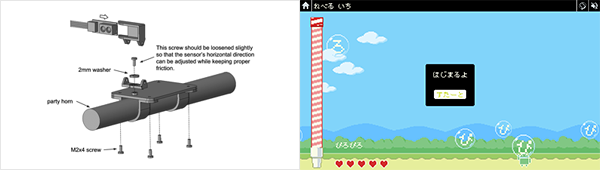
それは、もはや手も音声も使わない息による入力方法の「ピロピロバージョン」でした。
丸一年をかけて開発され、今回は必要なソースコードをオープンソース化していたり本格度に磨きがかかっています。
他にも色んな魅力が詰まっていました。
机上の空論で終わらせない実現性
赤外線センサーで吹いて伸ばしたロール部分の距離を計測。その距離に対応した文字を、Bluetoothでスマートフォンなどのデバイスへ送るという実現可能な仕組みになっています。 いちからピロピロ笛部分を作る方法をサイト上で紹介し、github上では3Dモデリングデータ・配線図・組立図・ソフトウェアなど必要なソースコードを公開しています。
伝統的なものづくりへのオマージュ
開発メンバーがピロピロ笛の日本一の産地と言われる淡路島へ赴き、日本のものづくりへのオマージュを忘れていない。 既存のピロピロ笛をそのまま活かせる構造なのも、伝統文化の存在を高めようとする心意気に他ならないはず!
半歩先の拡張性を語る説得力
小さな風車を組み込んで風力発電をしたり、人間が吐く息の二酸化炭素と太陽光で光合成させてエネルギーを得るなど、将来的な構想も持ち合わせています。 半歩先の将来で実現できそうなことを語っているからか、妙な説得力を醸し出しています。
Google パックマップ


https://support.google.com/maps/answer/6178227?hl=ja
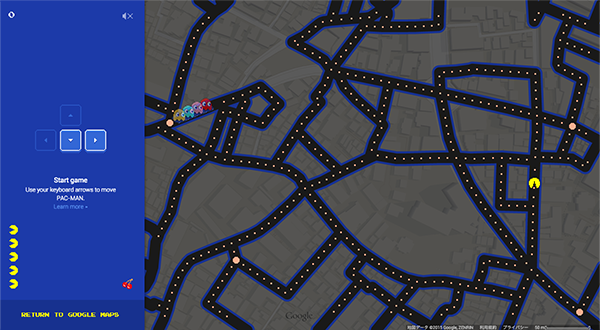
Google日本語入力に並んでGoogleマップも毎回話題です。 過去にドラクエ風8ビット(2012年)、宝探し(2013年)、ポケモンチャレンジ(2014年)を公開し、続く2015年の新機能はその名も「パックマップ」。 技術力とおもしろさで盛り上がるのは毎年のことなのですが、なぜでしょうか。
日常的なツールだからこその非日常的な変化
見慣れた身の周りの地図がゲームステージに変わるのを見ると、どうしてもプレイしてみたくなるものです。 Googleが日本語入力だけでなく、マップも毎回エイプリルフールで新機能を企画する理由としては、日常的に使用するユーザーが多いからこそ、非日常的な体験の入り口として没入しやすいのではないでしょうか。
完成されたアーケード版を損なわない再現性
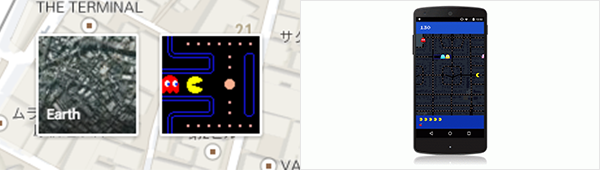
シンプルながら完成度も高い昔ながらのゲーム、パックマン。遊べるプラットフォームがWebブラウザやアプリに変わっても、音やビジュアルはもちろん操作性とゲーム性もそのままに再現されています。スマートフォンでもフリック操作で軽快にパックマンの動きを操れます。
謎解き要素でデメリットをプラスに。
マップを使うシーンはPCよりもモバイル端末が圧倒的に多い状況の中、もちろんマルチデバイス対応をしています。PCブラウザ版に比べると遊べる場所はあらかじめ設定された場所に限られてますが、このデメリットを逆手にとり、謎解きで遊べる場所をユーザーに見つけてもらえるように別の楽しみへとうまく転換しています。
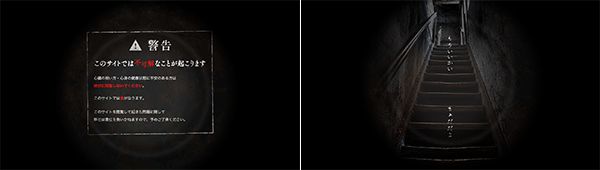
株式会社 闇


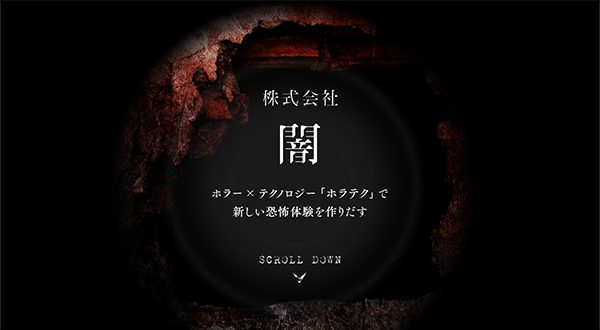
こちらの「株式会社 闇」はエイプリルフール限定のネタサイトではなく、STARRYWORKSの子会社としてホラーとテクノロジーで新たな恐怖体験を生み出す新たな試みのようです。
正直言うと、私はホラー映画や心霊ものが苦手です。でもこのサイトは”怖い”よりも”見たい”が圧倒的に勝り、最後まで見入ってしまいました。どうして”見たい”が勝ったのか紐解いてみましょう。
世界観を持続させるページ構成
暗闇で懐中電灯を照らしているかの様な構成で、所々で左右にずらしてコンテンツを配置したページをスクロールで下に進んで行くのが、お化け屋敷の奥へ歩みを進めていく体験とどこか重なります。 ページを遷移させず縦に長い1ページの構成だからこそ、恐怖感を途切れさせずサイトが持つ世界観に引きつけておくことに成功しているのではないでしょうか。
恐怖体験というUXを高めるUIのクオリティ
あまりの怖さに直視したくないとさえ思わせるグラフィックデザイン表現の高さ。 これは、ホラー × テクノロジーというコンセプトを体現している大きな要素の1つだと思います。 ここでは恐怖体験というUXを高めてるのが、ユーザーの接点となるギミックやUIのデザインクオリティとも言えます。
効果的な音とアニメーション表現
ユーザーの接点となるのは視覚的なビジュアルだけではありません。 お化け屋敷の体験を思い出してみると、暗い中で視覚を奪われていると、別の感覚が研ぎ澄まされます。小さな物音が気になったりするように、特に敏感になるのが聴覚ではないでしょうか。
黒い画面の中で突然の音とアニメーションで現れる表現に、幾度も肝を冷やしました。(リサーチのため何度も見てるのに、うっかり音量最大にしていてビクっとなること数回…。)
スマートフォンなどタッチデバイスでの閲覧ならば、バイブレーションや加速度センサーなどの機能を活かして更に効果的な表現もできそうです。
視覚以外のUIにもこだわると、臨場感も増すものだなと実感しました。
こどもウソ文集


http://www.kayac.com/company/event/mission/2015/
今年も「エイプリル採用」と「【超速報】今年も面白い!2015年エイプリルフールウソまとめ」が話題の面白法人カヤック。
2015年度はウソをつくのをやめて、社員がこどもの頃についたウソを告白しますと銘打って公開された「こどもウソ文集」はとても共感と親近感を覚えたサイトでした。
ソーシャルメディアをはじめとしてバズらせたい時には、共感・親近感は大切な要素の1つですが、そう感じたのはなぜだったのかを考えました。
親近感と現実味を与える素材選び
タイトルエリアや各エピソードの吹き出しをクリックやタップすると、こどもの音声が再生されます。 また、キャラクターのコミカルな動きに加えて、卒業文集にありそうな個人写真が懐かしさとリアル感を増しています。
共感できるエピソード
誰しもこどもの頃に似たようなウソをついた事があるのでは。と思えるエピソードが盛り沢山。 共感を感じると、文章やコンテンツ自体に入り込みやすくおもしろいと思えるものですね。
社員紹介を兼ねたコンテンツ
登場するキャラクターは、すべて社員。どのエピソードにもこども時代を振り返っている社員の人柄が感じられます。 自社サイトの社員紹介ページへもリンクしているので、社員紹介ページの内容を別の角度から味付けする効果もあるのではないでしょうか。
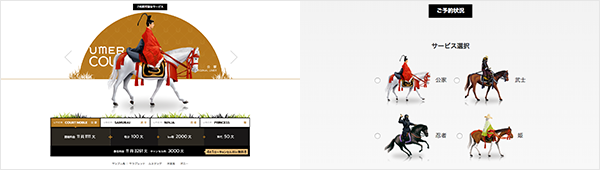
UMER


ハンズラボが制作したのは、あのハイヤー・タクシー配車サービスをもじった新乗客輸送サービス「UMER」。 「タクシーは車から馬へ」をコンセプトにサイトをリデザインし、乗馬予約ボタンで進んだ先のオチもしっかり用意されてます。
個人的には、東京都のマップ内にマークが付いている13箇所が、何を指しているかずっと気になっています。(東急ハンズ店舗や牧場でもないんですよね。)
ベースカラーの踏襲とアクセントカラーの転換による配色
乗馬という行為にはどこか上品さが漂っています。ハイヤーが持つ高級感にも通じるものがあります。 ホワイトとブラックの元々のベースカラーはそのままに。アクセントカラーを鮮やかなブルーから落ち着いたゴールドに置き換えることで、既存のトンマナを継承しつつ、乗馬の気品の感じられるイメージを演出している様に思えます。
サイトの改善案を提示
元のサイトのパロディにとどまらず、使い勝手を洗練させた新たな提案を含んだデザインにも思えます。 海外発祥のサービスサイトで稀に見られる日本語の部分的なたどたどしさが、リデザインを経てとても使いやすく馴染んでいる印象を受けます。 独自の見解による改修点の提案として、エイプリルフール企画を用いることもできるのではと感じました。
人材募集への導線を明示
サイト内のナビゲーションや、コンテンツの最終的なページには中途採用募集の導線が確保されています。UMERが拡散されることで人材募集の情報を目にする数も増え、採用情報告知の役割も担えているのではないでしょうか。
まとめ
いかがでしたでしょうか。
どのサイトにも遊びを全方位から捉えながらも、徹底したクオリティの追求が感じられたのではないでしょうか。 もはやエイプリルフールは、ウソやジョークを楽しむだけではありません。既存コンテンツの可能性をあらゆる角度から探しす場であり、魅力を再認識して新たな価値を提案する表現の場でもあるのだと思います。
すでに来年のエイプリルフールが楽しみになってきましたね。それではまた!