【EFOとは?】スマホ入力フォーム最適化を始めよう!

こんにちは!グロースチームでサイト改善のディレクションを担当している飯山です。
突然ですが、SINAPでは先日、ビジネスを成長させ続けていくために、様々なテーマに沿って知見を深めていく事例研究グループが誕生しました。
今回はエンジニアの野原と私で「スマートフォンの入力フォーム最適化」について調査を進めています。
これからますます重要視されていくスマホの入力フォームについて、実践的な内容を連載していきます。連載記事となっていますので、ぜひあわせてお読みください。
<スマホ入力フォーム最適化 連載>
- 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
- 第2回スマホEFO:「入力フォーム最適化に必須の9つのルール」
- 第3回スマホEFO:「EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ」
- 第4回スマホEFO:「Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化」
- 第5回スマホEFO:「ECRS(改善の4原則)を使ったEFO対策の事例紹介」
それでは早速本題へ。
第1回:「スマホ入力フォーム最適化を始めよう!」についてお話していきます。

第1回:目次
- EFOとは何か、その必要性について
- EFOの進め方
① 現状計測
② 原因分析
③ 改善策検討・実施
④ 再計測
- まとめ
スマホEFOとは何か、その必要性について
EFOとは「Entry Form Optimization」の略で、「入力フォームを最適化すること」を指します。スマホ閲覧環境の急激な増加に伴い、入力フォームもスマホ用に最適化する必要性が日々増してきています。
パソコン用のフォームでも一応スマホで表示され、入力も可能なのですが、やはりパソコン用フォームをそのまま使用しまうと、次の2つの理由で問題があります。
物理的な理由
スマホ画面はパソコン画面よりもずっと小さいため、大きなウィンドウ用に作られたフォームをそのまま使用すると、とても見づらくわかりにくいものとなってしまいます。
そのため、スマホでの見え方や操作性を意識して、改めて設計し直す必要があります。
これらの理由から、スマホ用に入力フォームを最適化すること(以下、スマホEFO)はやはり重要と考えられます。
そしてスマホEFOのために情報を整理し、その使い心地を検証することは、特定のデバイスに限らず、入力フォームページそのものの改善に貢献するかもしれません。
このように日々重要性が増してきているスマホEFOですが、次項では具体的にどのように検討を進めていくのか、その方法について述べていきます。
スマホEFOの進め方
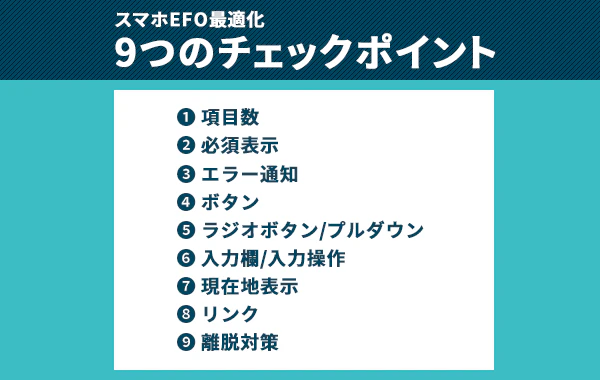
スマホEFOのチェックポイントについてはすでに多くの記事で取り上げられており、一般的なフォームの最適解はほぼ定まってきています。この内容については、第2回スマホEFOブログで詳しく説明していますので、そちらをご覧ください!
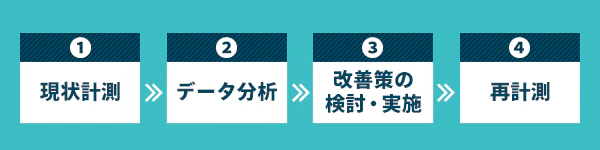
さて、スマホEFOの具体的な進め方を順番に並べると、このような流れになります。
① 現状計測 → ② データ分析 → ③ 改善策の検討・実施 → ④ 再計測
それぞれの工程でどのようなことを行うのか、もう少し詳しく述べていきます。

① 現状計測
現行フォームから下記の数値を取得します。その具体的な取得方法などについては、第3回EFOブログで詳しくご紹介しますので、こちらの公開をご期待ください。
<スマホEFOのために取得すべき4つの数値>
- ページを閲覧しただけで実際に入力をしなかった人:直帰率と滞在時間
- 途中で入力をやめてしまった人:入力途中離脱率 → どの項目までいったのか、離脱箇所を明確にできる
- 送信完了できた人:コンバージョン率
- 入力にかかった時間 → つまづきやすい箇所を明確にできる
② データ分析
①で取得したデータを分析し、どの場所でどのような問題が起きているのか、ユーザーの行動と問題点を洗い出します。
(例)
- 直帰率(すぐページ閲覧を止めてしまうユーザー率)が50%以上の場合 → 心理的に入力をためらわせている可能性が高い
- 入力途中離脱率が20%以上の場合 → ユーザーに入力途中で何らかのストレスを与えている可能性が高い
③ 改善策の検討・実施
②の分析結果と一般的なフォームの最適解(第2回EFOブログ)を照らし合わせた上で、2つのカテゴリに分けて具体的な改善策を検討します。
A)UIデザイン観点からの改善策(例:ボタンや装飾、ラベル表現など)
B)IA、UX観点からの改善策(例:導線、文言、項目量など)
一般的なフォームの最適解(第2回EFOブログ)

④ 再計測
改善策実施後、再度①と同じ数値を計測して、効果の有無を検証します。
まとめ
このような流れでスマホEFO対策を行います。
効果の有無を検証し、期待した効果が現れていなければ、手順②に戻って再度改善策を検討・実施していくことを繰り返し、より精度の高いフォームへ近づけていきます。
突然ですが、弊社SINAPでは近く自社HPをリニューアルします。サイト自体をマルチデバイス対応にし、「お問い合わせ」や「採用応募」の入力フォームについて、この連載の内容をもとに検証を行っていきます。
第2回EFOブログでは、具体的な事例を挙げて一般的なフォーム最適解についてまとめています。すぐに活用できる内容をまとめていますので、ぜひこちらもご覧ください。
<スマホ入力フォーム最適化 連載>
- 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
- 第2回スマホEFO:「入力フォーム最適化に必須の9つのルール」
- 第3回スマホEFO:「EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ」
- 第4回スマホEFO:「Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化」
- 第5回スマホEFO:「ECRS(改善の4原則)を使ったEFO対策の事例紹介」
シナップでは入力フォームの分析から改善代行のお手伝いを行なっております。
「サイト全体の改善をする予算を取るのは難しいが、取り急ぎフォームの改善のみ最低限の予算で行いたい!」「フォームの改善を行いたいが自社にノウハウが無いのでプロに任せたい」というご要望にお答えする為に、フォーム改善に特化したサービスを開始しました。
相談だけでも大丈夫ですので、ぜひお気軽にお問い合わせください!
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。