書籍『実例付きフォント字典』の感想とWebでのフォントの話

こんにちは、SINAPの久保田です。最近、会社のチーム予算で、気になっていた書籍『実例付き フォント字典』を購入したので、その感想とWebでのフォントついて書いてみようと思います。普段からWeb制作に携わっている方々には当たり前のことかもしれませんが、そうではない方向けに書きますので「Webでの表示ってどうなっているの??」という疑問をお持ちの方などは参考にしていただけると幸いです!
書籍「実例付き フォント字典」の概要と感想

出版元のパイインターナショナルさんの紹介にも書かれている通り、「使用イメージがわかる実例作品付きフォント見本帳」で、フォントベンダー21社の和文書体1768種が収録されたフォント見本帳です。
本の中身は、出版社のwebサイトで閲覧できます。
実例付きフォント字典 / PIE International + PIE BOOKS
フォントは会社ごとにパッケージで購入することが多いと思うのですが、この本は各社ごとに集録されているので、自分が持っているフォントを一気に見れるのが便利だと感じました。また、広告やパッケージなどの実例も併せて掲載されているため、使用したイメージをつかむことができるのが嬉しいですね。普段デザインに携わっていない人でも、使用例があることでそのフォントを使いやすくなるのではないかと思います。
個人的には、あまり広告では使用されないのでは?と思っていた「MS ゴシック」や「MS 明朝」の使用例があり、こんな使い方もあるんだなと発見になりました。また、デザイン書体は、実際に使用するとなると他の素材とのマッチングや目立ち具合が難しい...と感じていたので、事例を見たことで「和と相性が良い」「個性的なフォントと他要素の組み合わせや配置次第で効果を発揮して、かつ、しっかり読める」などと学ぶことも多かったです。参考書として重宝しそうです。
Webでのフォントって?
ところで、Webで使用するフォントはどうなっているかご存知でしょうか?少しご説明してみようと思います。
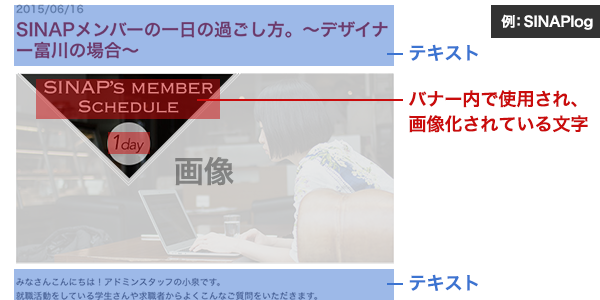
紙の制作物は印刷するので、制作者が意図した見た目にすることができます。Webの場合ではバナー画像内で使用したり、文字を「画像」にしてしまうことで制作者の思った通りに表示できますが、テキスト部分は閲覧する人の環境に依存するため、意図通りのフォントで表示されないケースもあります。

この「テキスト」部分ですが、フォントを指定することで閲覧者のパソコンにそのフォントが入っていれば表示されます。指定したフォントが無い場合はそのマシーンに搭載されている汎用フォントで代替されます。
では、パソコンやスマホに標準で入っているフォントにはどのようなものがあるのでしょうか。日本語に絞って挙げてみました。
標準フォント(2015年6月30日現在)
パソコン(Mac、Windows)と、スマートフォン(iOS、Android)に搭載されているフォントをそれぞれ挙げてみます。
太さ違いなど、一部省略しています。また、Windowsはパソコンメーカーによりフォントを追加している場合があるようですが、必ず入ってる日本語フォントを挙げています。
さらに、このSINAPlogを各環境(※1)で見てみました。
ここでは、マシーンとブラウザの組み合わせのことです。各マシーンに搭載されているフォントの種類は後述するとおりですが、さらにブラウザ(Internet ExplorerやChromeなどのこと)によってデフォルトで使用されるフォントが決まっており、それによっても各々違った見え方になります。ブラウザ別デフォルトフォントの話は長くなってしまうので、今回は割愛します。
パソコン(Mac、Windows)
| Mac (OS X 10.9 Mavericks) | Windows (8.1) |
|---|---|
| ヒラギノ角ゴ | MS Pゴシック/MS ゴシック/MS UI Gothic |
| ヒラギノ丸ゴ | MS P明朝/MS 明朝 |
| ヒラギノ明朝 | メイリオ |
| 游ゴシック体 | 游ゴシック |
| 游明朝体 | 游明朝 |
| Osaka/Osaka-等幅 |

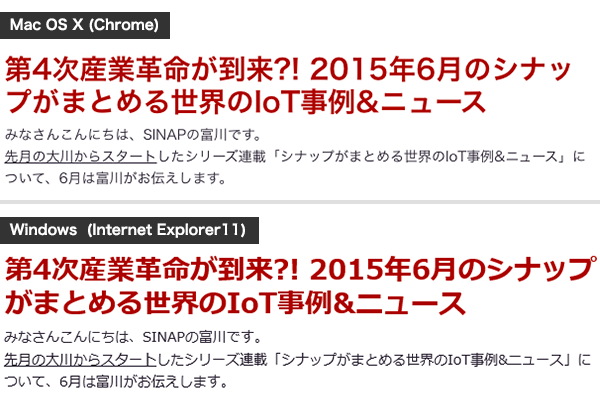
Mac(Chrome)とWindows(Internet Explorer11)での表示です。Macではヒラギノ角ゴが当たっており、Windowsではメイリオが当たっています。印象にばらつきがあることが分かります。
スマートフォン(iOS、Android)
| iOS 8.3 | Android 5.0 |
|---|---|
| ヒラギノ角ゴ | モトヤLシーダ3等幅 |
| ヒラギノ明朝 | モトヤLマルベリ3等幅 |
| 黒体-日本語 |
※ モトヤLシーダ3等幅は角ゴシック体で、モトヤLマルベリ3等幅は丸ゴシック体です。

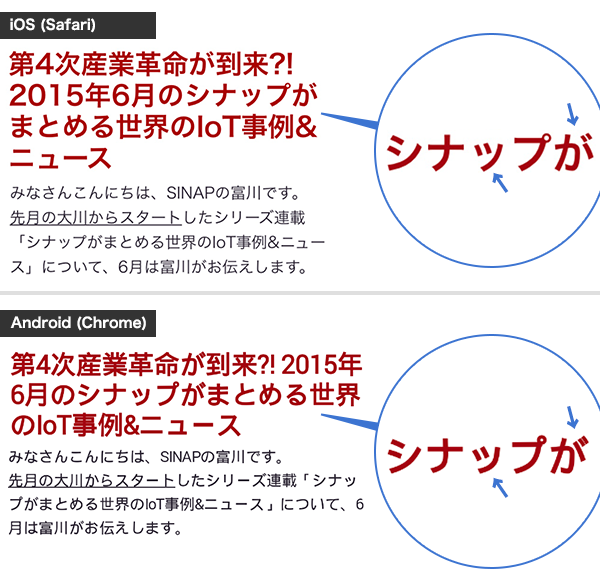
iOS(Safari)とAndroid(Chrome)での表示です。iOSではヒラギノ角ゴが当たっており、AndroidではモトヤLシーダ3等幅が当たっています。文字の角や濁点の位置などを見ると、特徵さが分かりやすいですね。
webフォントで統一した見た目にする
Webフォントを使用すれば、どのような環境でも極力同じように見せる(※2)ことができます。例えば国内で共通したイメージを伝えたい時などは、適した使用方法と言えるのではないでしょうか。
ブラウザの仕様の違いなどで全く同じ印象になるには難しいため
Webフォント導入例
小田原市 ホームページ

アクセシビリティの観点からWebフォントが導入されているようです。使用フォントは「ハミング」。
type.center

モリサワのフォントがたくさん使用されています。様々なWebフォントを使用することでリズムが生まれ、楽しさが伝わってきます。
どうやってWebフォントを使う?
 モリサワのTypeSquareや、FONTPLUS、Google Fontsなどのサービスを利用することで、Webフォントを導入することが出来ます。
モリサワのTypeSquareや、FONTPLUS、Google Fontsなどのサービスを利用することで、Webフォントを導入することが出来ます。
シナップで制作させて頂いたTypeSquare Web Font Tryoutでは、サイトURLを入力すると、フォント変更しながらそのWebサイトに適用した結果を見ることができます。400種類以上のフォントを試す事ができるので、とても便利です!
最後に
印刷されるものとWebでは、フォントの印象や使われ方が違います。最近は日本語でも使用できるWebフォントが増えてきて導入のハードルが低くなってきたように感じているので、『実例付きフォント字典』を参考に、適材適所でWebデザインにも取り入れていきたいです。