無料のA/Bテストツール「Google Optimize」の設定手順からレポート作成までを一通りやってみました!

こんにちは、ディレクターチームです。3月にGoogle Optimizeが一般公開されましたね。昨今のA/Bテスト需要の高まりの中とはいえ、有償ツールには中々手を出せずにいることも多かったのですが、このGoogle Optimizeはなんと無料。ディレクターをはじめシナップ社内でみんな早く使ってみたいという声が多かったです。そこで、まず私たちディレクターが使ってみて、デザイナーやエンジニアにも気軽に使ってもらえるように設定手順からレポート作成までを一通り整理してみました。今回はそちらを皆様にも共有したいと思います!
本ブログ記事の目次
Google Optimizeとは、Googleの提供するABテストツールです
言うまでもなく、、ですね。冒頭でも述べましたが、これまでのA/Bテストツールは有償のものが多く中々手をだしづらかったのですが、Googleが無料で提供してくれる、とのことでA/Bテストへの敷居がグッと下がった方も多いのではないでしょうか。もちろんABテストを行うにあたって必ずツールを導入しないといけないというわけではありません。JavaScriptで表示を制御してGoogle Analyticsのイベントを使ってクリック率などのデータを取得したりと、やり方次第でいくらでも行うことができました。ただ、これを行うにはエンジニアの手を借りる必要があったり、そのための時間や予算を調整したりと、テスト1つ行うのにやらなければならないことが多かったのも事実です。そのあたりの煩わしさからも解放されるこのGoogle Optimize。いいですね。
そもそも「A/Bテストってなんだっけ」という方は、以前デザイナーの久保田が執筆した「答えはユーザーのみぞ知る!?サイトやアプリの改善に役立つ3つのテスト・調査」をご覧ください!
Google Optimizeでできるテストは、A/Bテスト、多変量テスト、リダイレクトテストの3つ
A/Bテストは、特定のページの1要素だけを変更して行うテストです。例えば、資料請求ボタンの色を赤と緑で試してみる、等です。コツとしては「何に対して反響があったのか」ということを検証しやすくするために、AとBで異なるものは1要素にするべきです。資料請求ボタンで色を変えたなら、他の要素、例えばボタンのサイズなどはいじらないほうがいいです。
多変量テストは、AとBで変更する箇所を複数用意してどの組み合わせがよいのかを検証するテストです。例えば、先程の【資料請求ボタンの赤と緑のどちらの色がいいのかテスト】と【ボタンのサイズの縦は50pxがいいか100pxがいいかのテスト】を掛け合わせて、【赤ボタン×50px】【赤ボタン×100px】【緑ボタン×50px】【緑ボタン×100px】の4つのパターンを検証します。
リダイレクトテストは、スプリットURLテストとも呼ばれます。上記A/Bテストや多変量テストのようなページ内の要素を対象としたものではなく、デザインが大きく異るページのテストに使われます。例えば、サイトリニューアルしてログインボタンの位置が変わる時に、ユーザーはそのボタンをちゃんと見つけることができるのか、ということ等を検証したりするのによいでしょう。
では、実際に使ってみましょう!
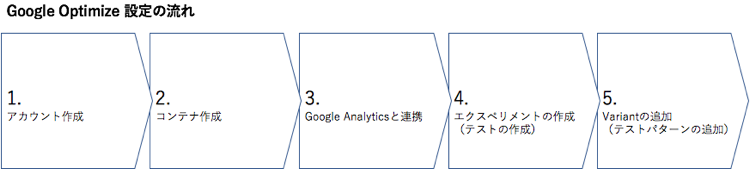
Google Optimize設定の流れ

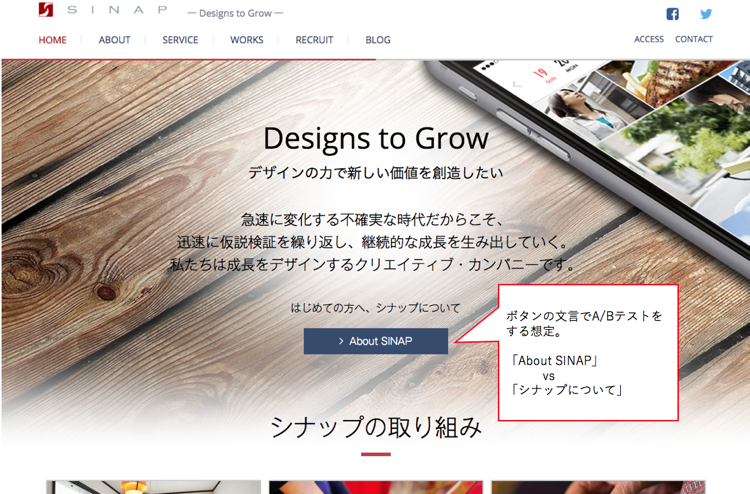
テストの対象(サンプル)

弊社サイトの「About SINAP」ボタンの違う文言でテストしてみる想定で設定してみます。 「About SINAP」と「シナップについて」の文言でA/Bテストしてみたいと思います。果たして、英語表記がいいのでしょうか、日本語表記がいいのでしょうか。
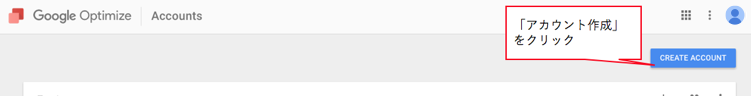
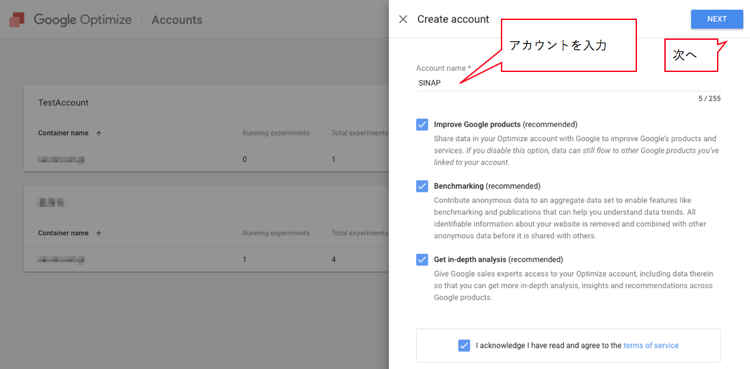
1.アカウント作成

Google Optimizeでアカウントを作成します。このアカウントは企業名ぐらいの単位で捉えれば 良いかと思います。弊社であれば「SINAP」というアカウントを作成します。

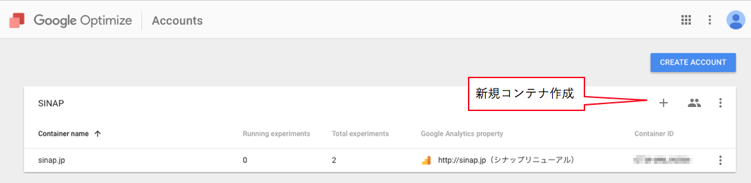
2.コンテナ作成

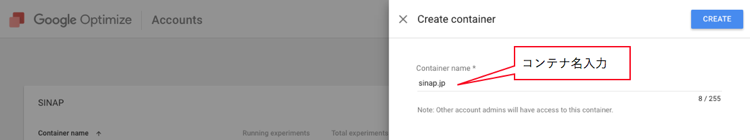
コンテナを作成します。コンテナはサイト名にて作成します。


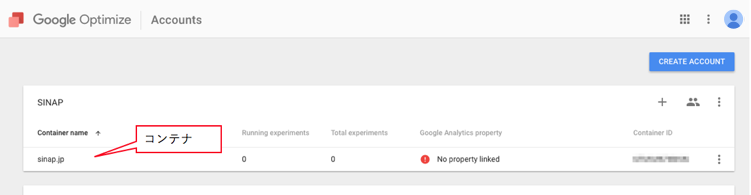
コンテナが作成されました。
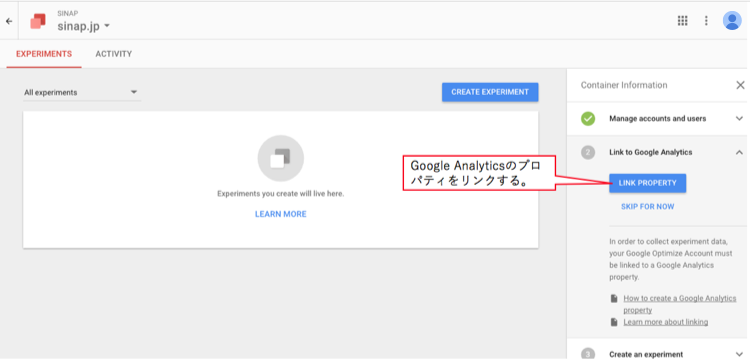
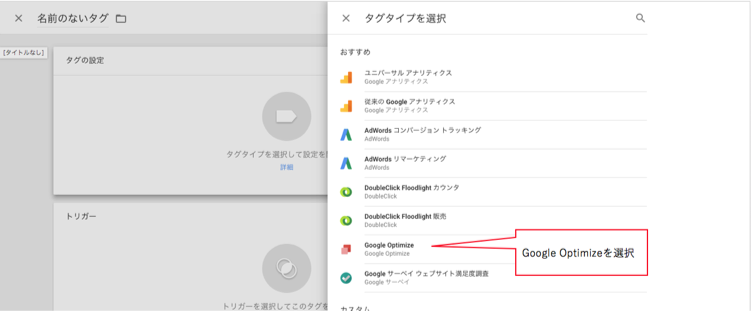
3.Google Analyticsと連携

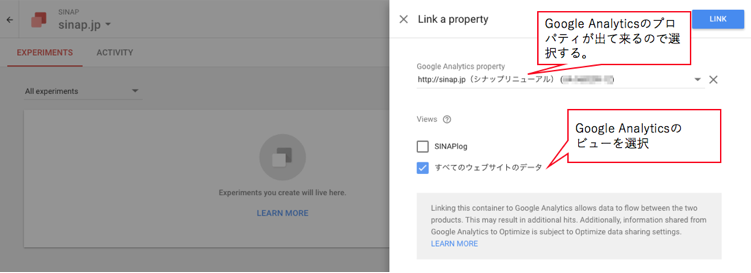
Google Analyticsのプロパティを連携を行います。

Google Tag Managerを経由しない連携方法
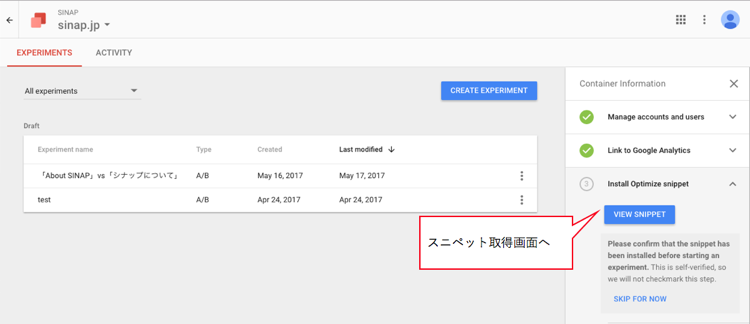
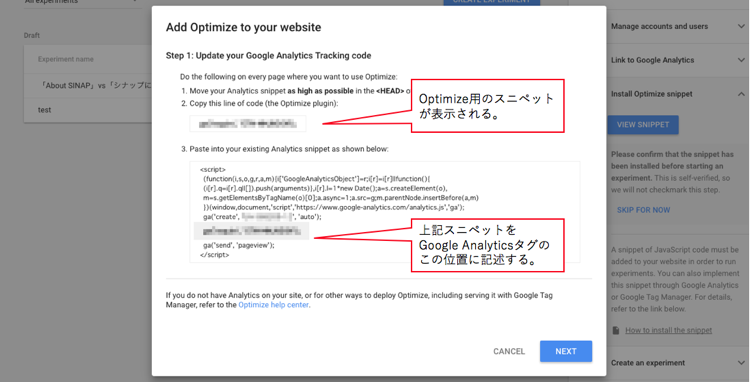
Google Analyticsのタグをサイトに貼っている場合は、Google Optimize発行のスニペットを使って連携します。


スニペットをGoogle Analyticsタグの中に記述します。
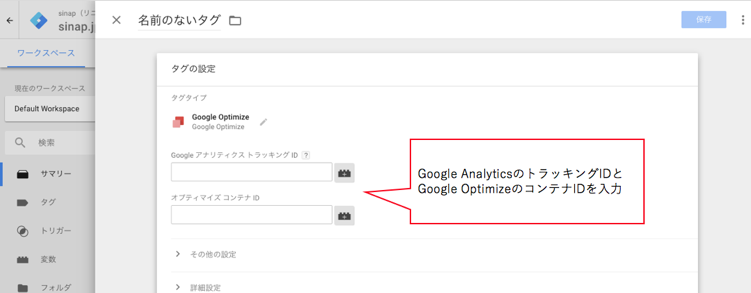
Google Tag Manager経由での連携方法
Google Tag ManagerでGoogle Analyticsを使っている場合は、Google Optimizeも同様にTag Managerと連携ができます。


Google AnalyticsのトラッキングIDとGoogle OptimizeのコンテナIDを入力すれば連携が可能です。
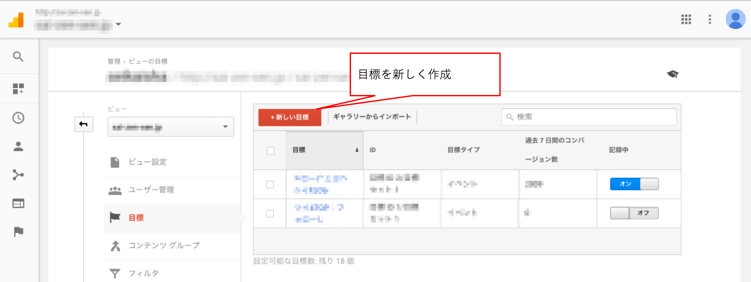
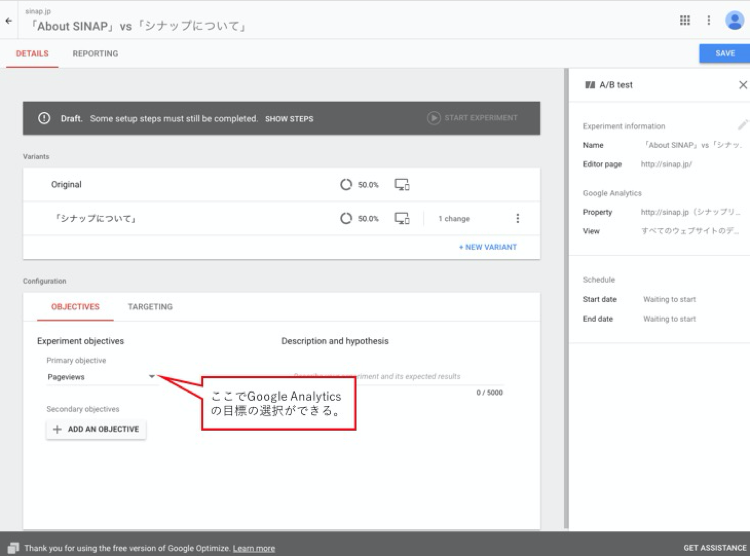
Google Analyticsの目標と連携
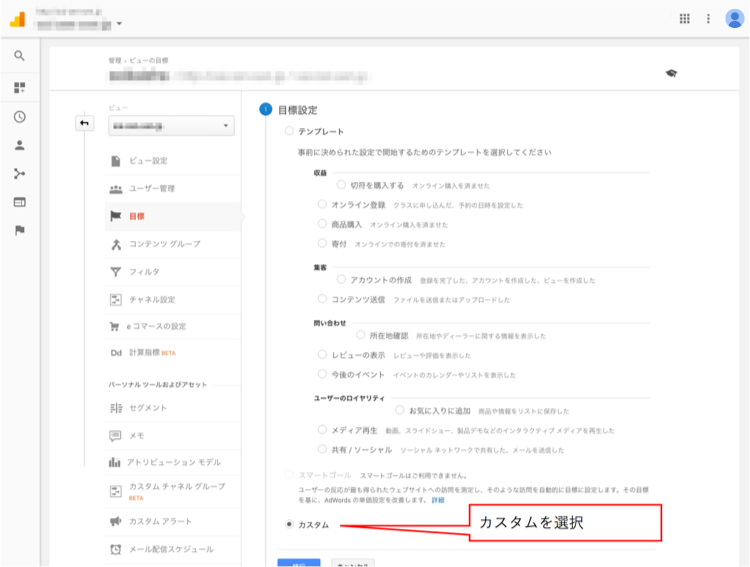
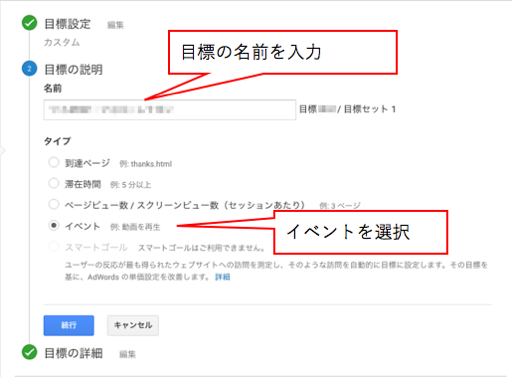
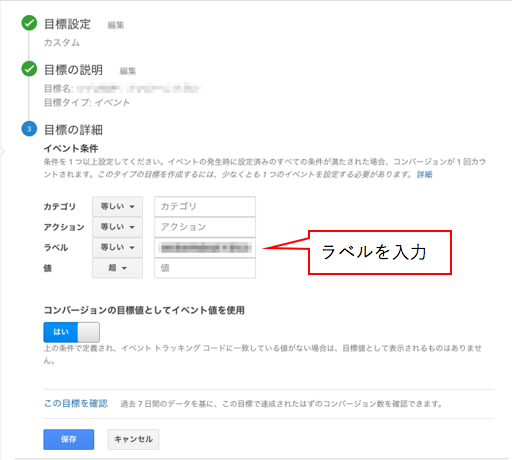
Google Optimizeではデフォルトではエクスペリメントの目標設定でページビュー、セッション時間などいくつかがデフォルトに用意されていますが、これに該当しない目標の場合、Google Analyticsの目標と連携させます。今回はクリックイベントを取得するので、設定を行います。

カスタムを選択して続行



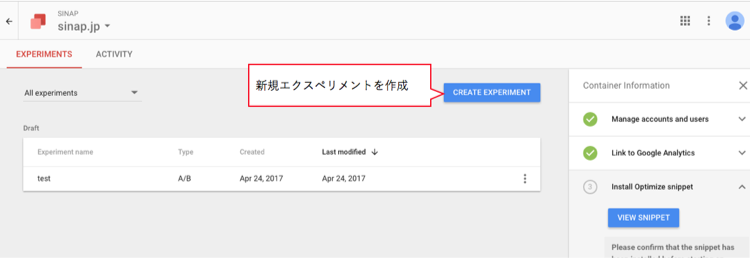
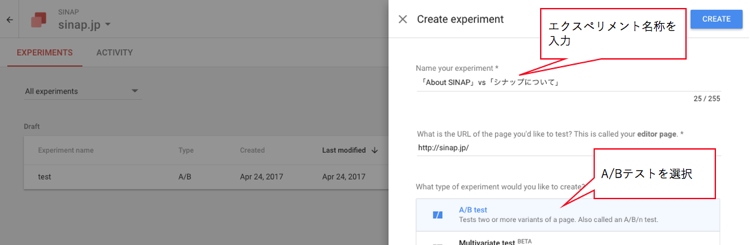
4.エクスペリメントの作成(テストの作成)

エクスペリメントを作成します。エクスペリメントとは「実験」という意味ですが、A/Bテストの1つのテストを作成することになります。


Objective(最適化の目的変数)となる目標を設定します。Google Analyticsの目標もここに選択肢が現れます。
Google Chromeの機能拡張をインストール

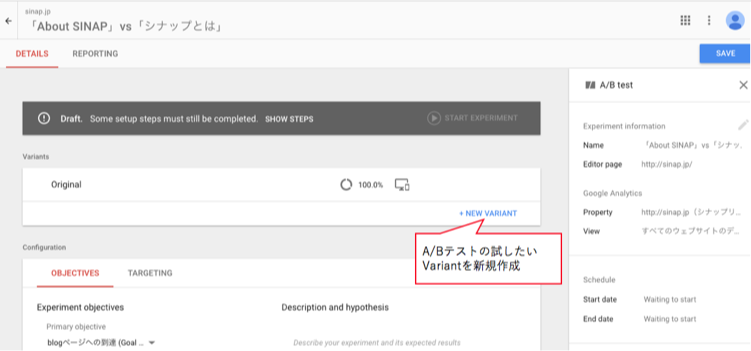
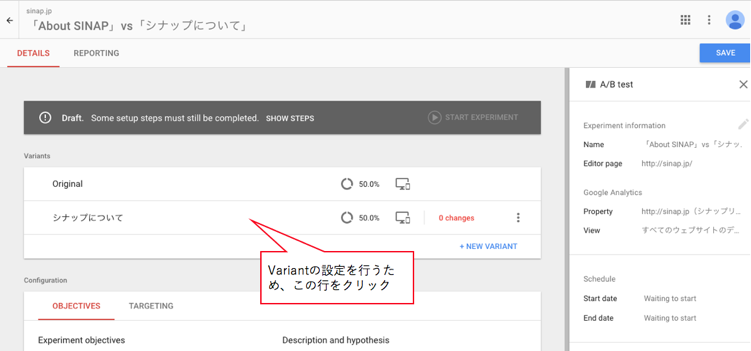
5.Variantの追加(テストパターンの追加)

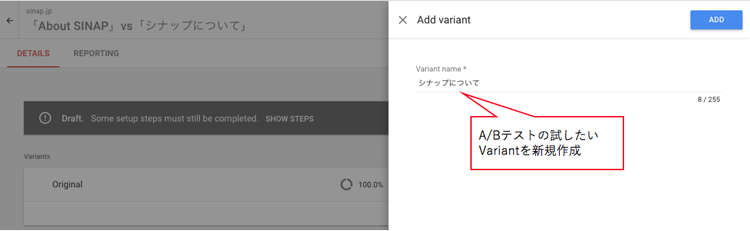
テストしたいパターンの作成を行います。Google Optimizeでは「Variant」と言います。


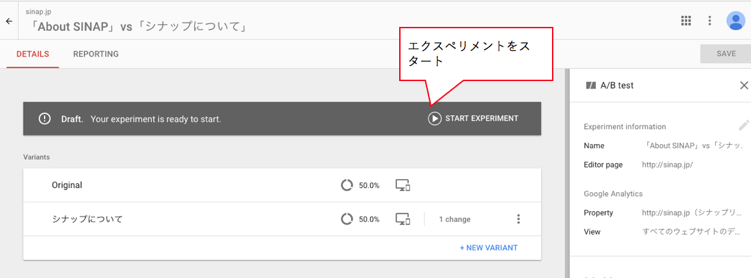
「シナップについて」というVariantの設定を行います。

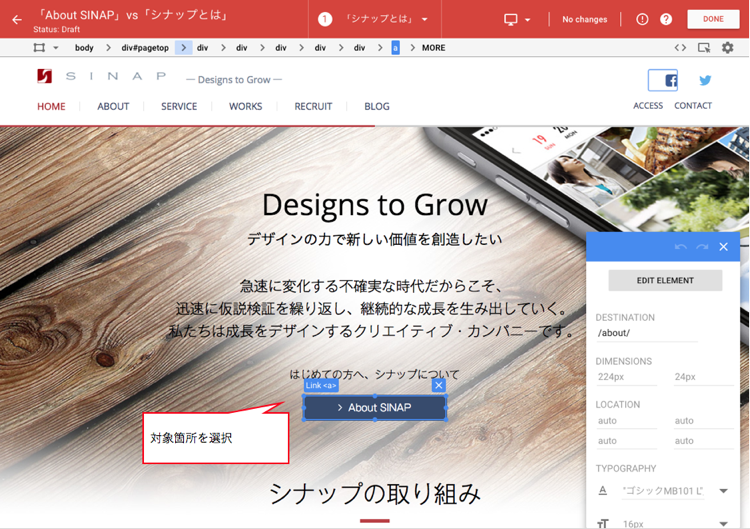
インストール済みのChrome機能拡張が立ち上がり、編集画面になります。

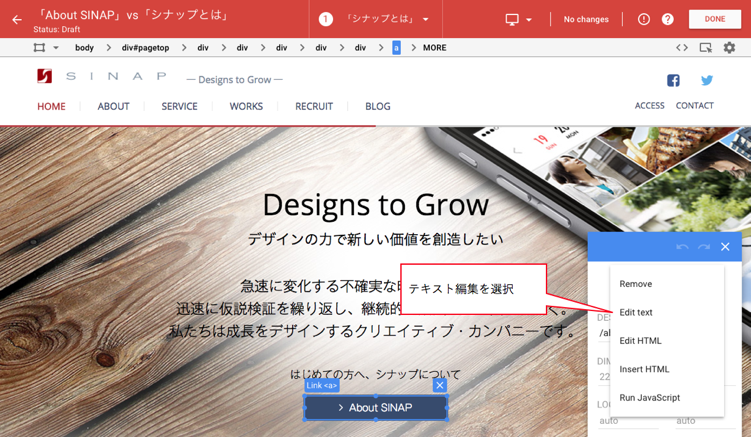
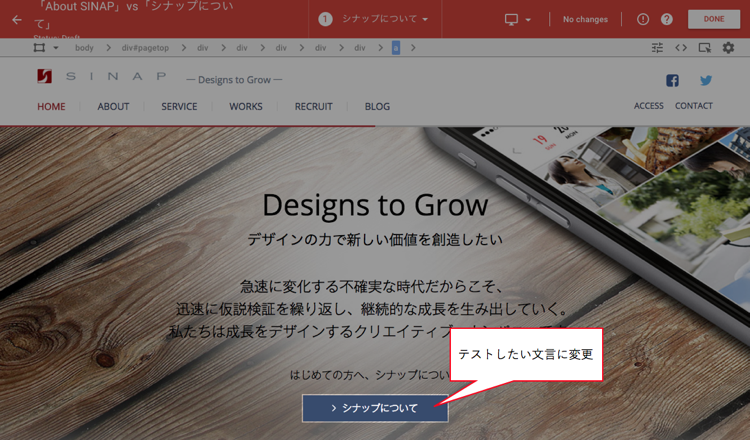
対象箇所のテキストを変更します。


Variantの準備ができましたら、エクスペリメントをスタートさせてA/Bテストが実行できます。
レポート画面の見方
Googleオプティマイズのレポートの見方は、公式のヘルプを一読すると良いでしょう。
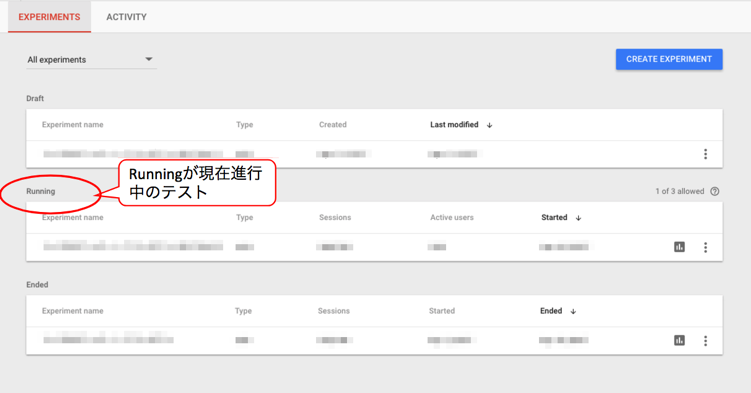
レポートを見るエクスペリメントを選択

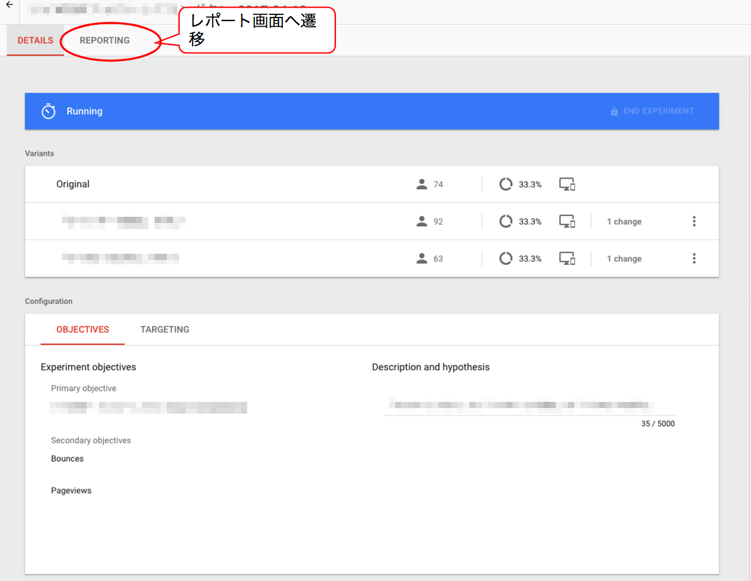
レポート画面を開く

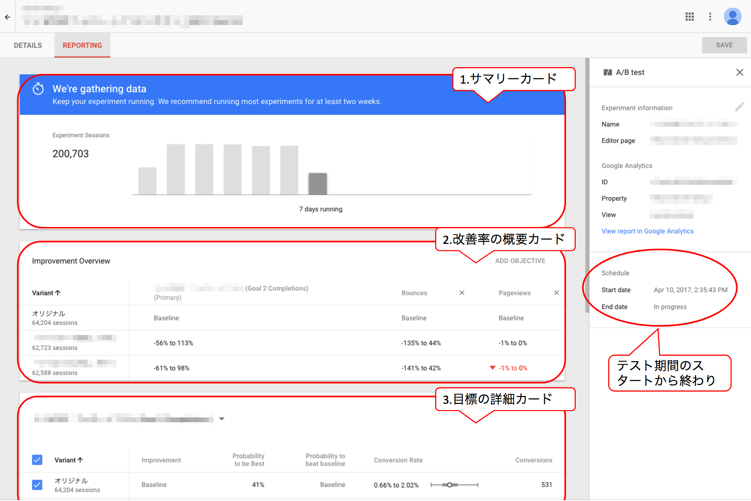
レポート画面の見方

レポート画面の見方は公式のヘルプを見ると詳しく載っています。
主に「サマリーカード」「改善率の概要カード」「目標の詳細カード」の3枚のカードで構成されています。
サマリーカード
- テストのステータス
- テストの勝ちパターン
- オリジナルからの改善率
- 期間内のセッション数と、テストの実施期間
を確認できます。 現在のテストで、どのテスト案が勝っているかを把握できます。
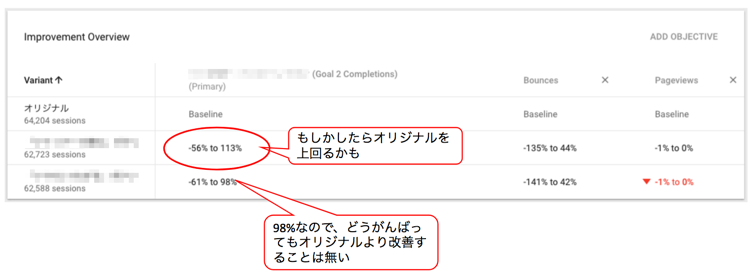
改善率の概要カード
オリジナルとテスト案を、目標に対する改善率で比較できる画面です。 表の一番上の行で並べ替えができます。

例えば「-56% to 113%」の表示が合った場合、
最大でオリジナルよりも 113% 改善する 最低でオリジナルよりも -56% 悪化する
というように、結果の幅を予測することができます。
「-61% to 98%」という表示の場合は、オリジナルより改善することは無いので、止めてしまっても良いかもしれません。
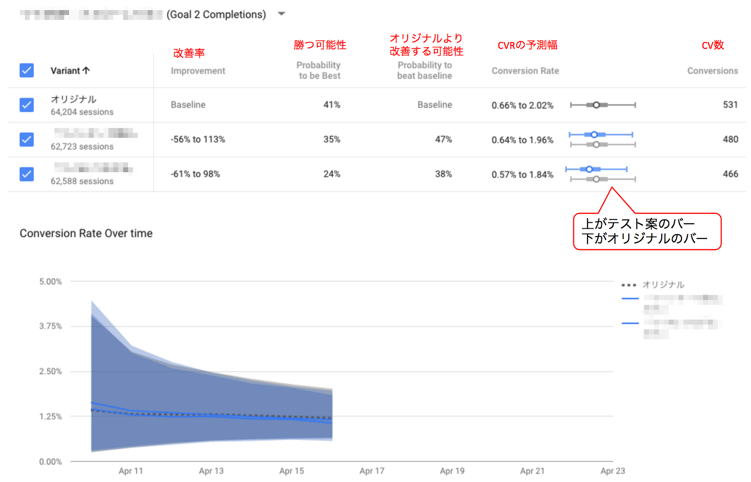
目標の詳細カード
各テスト案毎の改善率、セッション、ベースラインを上回る確率、最善である確率を確認できます。 テストの内容次第ですが、十分なデータが集まっていない場合はどのテスト案が勝利するかの確率の振れ幅が大きくなります。 十分なデータが集まっている場合は、各テスト案毎に改善率や最善である確率がはっきりと差がついていきます。

各テスト案の右側にバーが表示されています。 このバーは、上がテスト案のバー、下がオリジナルのバーです。 先程改善率の概要カードで「-56% to 113%」のような表示がありましたが、それを可視化したものとなります。 複数のテスト案を並べて見た際に、どれがオリジナルより改善する可能性があるかなどひと目で把握できます。
まとめ
Google Optimizeは、無料ですが十分に使えるABテストツールです。 気軽にABテストを試すことができるので、みなさんもぜひ試してみて下さい。
シナップでは、継続的なグロース支援の一貫として、ABテストの運用も対応しております。 ABテストでお困りの方は、シナップまでお問い合わせください。