最新トレンドを簡単キャッチアップ!GAS(Google Apps Script)でニュースbotを作る方法

こんにちは、ディレクターの北川です。
日々新しい情報が更新されていくWEB業界で働いてると、最新情報のキャッチアップってけっこう大変ですよね。あちこちのニュースサイトを自分で見にいくのって、正直かなり面倒くさいです。
そんな面倒をなくすために、複数のニュースサイトからニュースを取得してチャットに投稿するbotを作成してみました!簡単に作成することができるので、是非やってみてください!
作るもの
今回は、Google Apps Script(以下、GAS)と、SINAPがメインで使用しているチャットサービスであるChatWorkを使って、任意のルームにニュース情報を自動投稿する機能を作成します。
 APIが用意されていればどんなチャットツールでも投稿可能なので、例えばSlackでもOKです!
APIが用意されていればどんなチャットツールでも投稿可能なので、例えばSlackでもOKです!
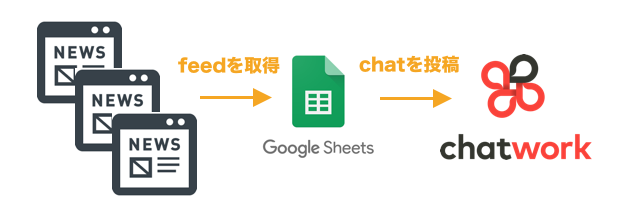
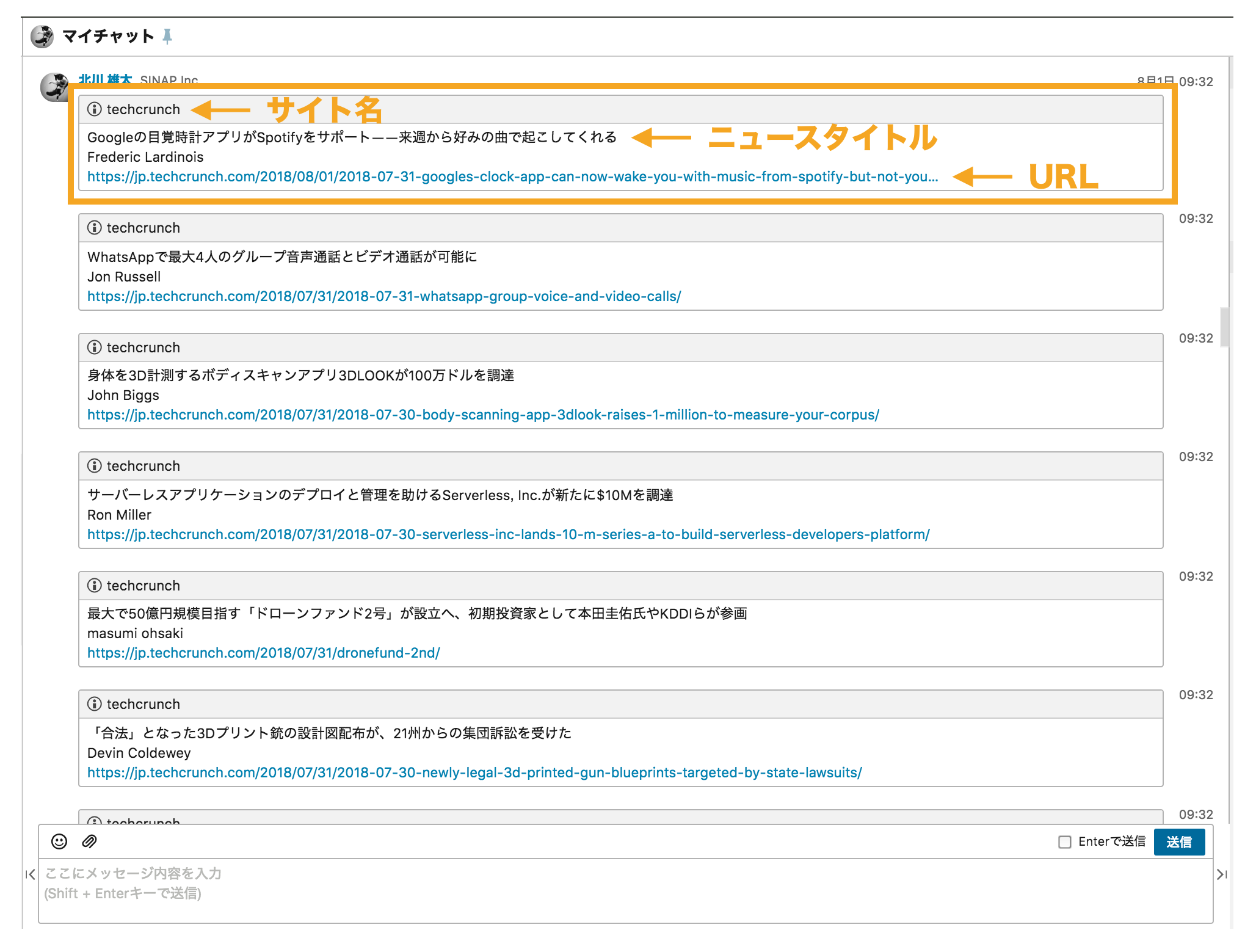
毎日自動でfeedを取得して、ニュースの取得元サイト名、ニュースタイトル、URLをチャットに投稿してくれます。

STEP1:ニュースを取得する
取得したいニュースサイトを選ぶ
まずは、取得したいニュースサイト選びからです。 今回は、以下のニュースサイトからフィードを取得してみます。
ニュースフィードの一覧
- TechCrunch Japan
フィードURL:https://jp.techcrunch.com/feed - Tech Wave
フィードURL:http://techwave.jp/feed - Techable
フィードURL:https://techable.jp/feed - Web担当者Forum
フィードURL:http://feeds.feedburner.com/web-tan - Google ウェブマスター向け公式ブログ
フィードURL:http://feeds.feedburner.com/WebmasterCentral
フィードが用意されているサイトであればどんなサイトでも同じ方法で取得可能なので、お好みのサイトを選んでみてください。
ニュースサイトのフィードをインポートする
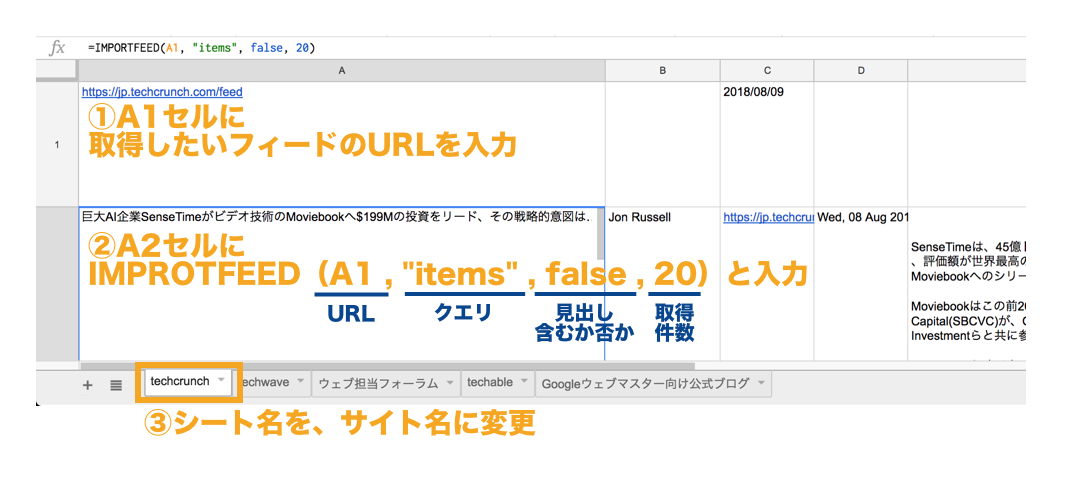
ニュースサイトのフィードを、スプレッドシートを使ってインポートします。 スプレッドシートには、IMPORTFEED関数が用意されているので、簡単にフィードをインポートすることができます。
新しくスプレッドシートを作成し、作成したスプレッドシートのA1セルに、取得したいフィードのURLを、A2セルに「=IMPORTFEED(A1, "items", false, 20)」を入力することで、フィードを取得することができます。シート名はサイト名にしておき、取得したいサイト分、同じ流れでシートを作成していきます。

STEP2:チャットに投げる
ChatWorkのAPI Tokenを発行する
ChatWorkと連携するためには、API Tokenの発行が必要です。 以下のサイトを参考に、まずはAPI Tokenを発行してください。
GASを使って、スプレッドシートの情報をChatWorkに投稿する
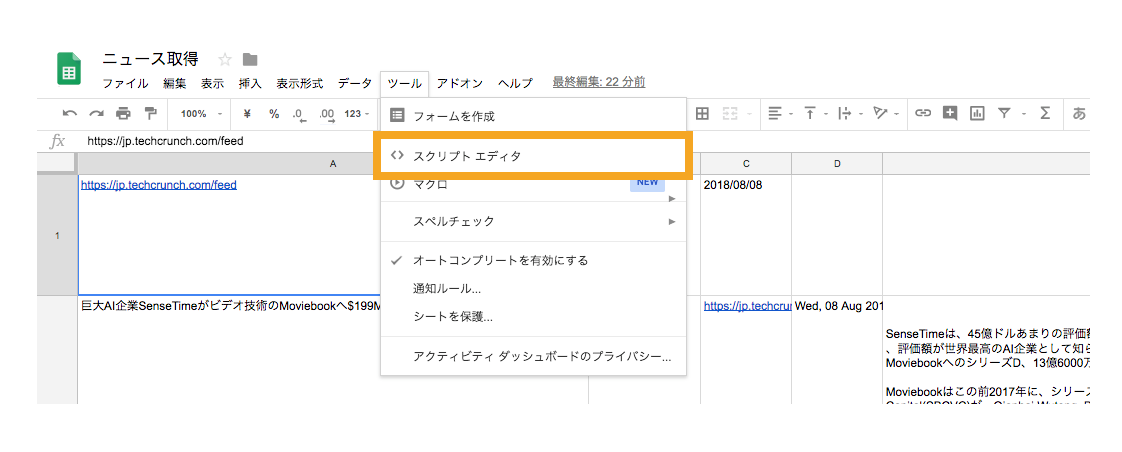
フィードをインポートしたスプレッドシートからスクリプトエディタを開きます。
 スクリプトエディタを開いたら、以下のスクリプトをコピペし、
先程発行したAPI Tokenをソースコードの50行目に、投稿したいルームのルームIDを51行目に記入します。ChatWorkのチャット一覧から選択したチャットのURLに表示されている末尾8桁の数字が、ルームIDになります。
スクリプトエディタを開いたら、以下のスクリプトをコピペし、
先程発行したAPI Tokenをソースコードの50行目に、投稿したいルームのルームIDを51行目に記入します。ChatWorkのチャット一覧から選択したチャットのURLに表示されている末尾8桁の数字が、ルームIDになります。
var currentTime = new Date();
var newFeeds = [];
function myFunction() {
var sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
for (var i in sheets) { // 全シートを順番にチェック
addNewFeeds(sheets[i]);
}
postToChatwork(); // ChatWorkに新規投稿
}
// 新着があれば配列に追加
function addNewFeeds(sheet) {
var feeds = getFeeds(sheet);
for (var i in feeds['feeds']) {
if (isNewFeed(feeds['feeds'][i][3], feeds['lastCheckTime'])) { // > 前回起動時間以降の投稿か判定
feeds['feeds'][i][3] = sheet.getName();
newFeeds.push(feeds['feeds'][i]);
}
}
}
// 最新のフィードを取得
function getFeeds(sheet) {
var values = sheet.getRange(1, 1, 1, 3).getValues();
var lastCheckTime = values[0][2]; // 前回のタスク実行時刻を取得
sheet.getRange('C1').setValue(currentTime);//取得日次を更新
var lastRow = sheet.getLastRow();
var feeds = sheet.getRange(2, 1, lastRow - 1, 4).getValues(); // D列まで取得
return {'feeds': feeds, 'lastCheckTime': lastCheckTime};
}
// 前回のチェック以降の投稿か確認
function isNewFeed(date, lastCheckTime) {
var postTime = new Date(date);
return (postTime.getTime() > lastCheckTime.getTime());
}
// ChatWorkに投稿
function postToChatwork() {
for (var i in newFeeds) {
var subject = newFeeds[i][3]
var body = newFeeds[i][0] + "\r\n" + newFeeds[i][1]+ "\r\n" + newFeeds[i][2];
requestToChatwork(subject, body);
}
}
// ChatWorkにリクエスト送信
function requestToChatwork(subject, body) {
var token = 'XXXXXXXXXX'; // ここに発行したAPI Tokenを記入
var roomId = 'XXXXXXXXXX'; // ここに投稿したい部屋のIDを記入
var body = '[info][title]' + subject + '[/title]' + body + '[/info]';
var payload = {
'body': body
}
var headers = {
'X-ChatWorkToken': token
}
var options = {
'method' : 'POST',
'payload' : payload,
'headers' : headers
}
var url = 'https://api.chatwork.com/v2/rooms/' + roomId + '/messages';
UrlFetchApp.fetch(url, options);
}
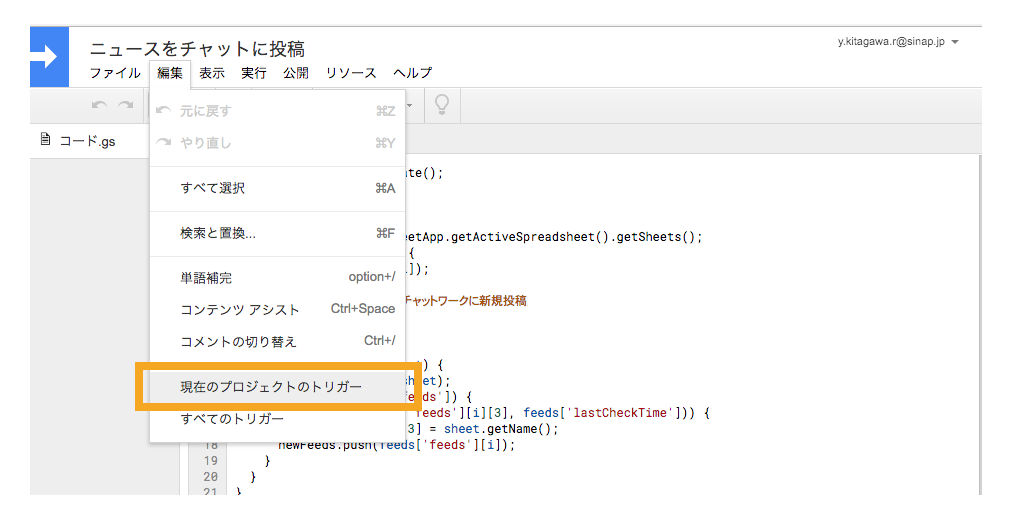
最後に、GASが毎日自動で動作するようにトリガーを設定しておきます
「編集」から「現在のプロジェクトのトリガー」を選択します

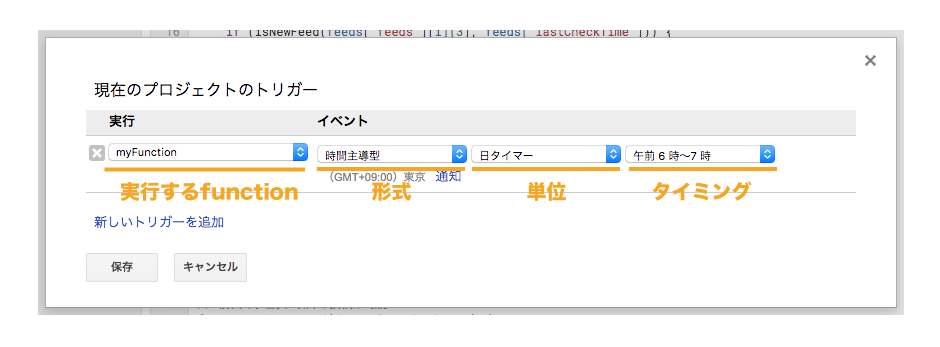
実行するfunctionを選択し、任意の時間にfunctionが実行されるように設定しておきます。

完成!
これで、簡単に毎日最新ニュースをチェックできるようになりました!毎朝6時頃、その日更新されたニュースがChatWorkに自動で投稿されるようになります。日々の情報のキャッチアップを楽ちんにして、WEB業界の激しい変化についていけるようになりたいですね!
現在、ディレクター・デザイナーを募集しております。
私たちは、クライアントのビジネス立ち上げから、サービスの継続的発展までのサポートを得意としている会社です。 自由度の高い環境で、あなたのアイデアを実現させてみませんか?シナップではチャレンジングな姿勢を評価いたします。
ご応募、心よりお待ちしております。