来るの?来ないの?ではなく、今知っておきたいPWAのこと
 こんにちは。シナップ広報・ライターの鈴木しのです。
こんにちは。シナップ広報・ライターの鈴木しのです。
みなさんは「PWA」という言葉を耳にしたことはありますか? iOS11.3から一部で機能が利用できるようになったことで、最近なにかと話題に取り上げられている比較的ホットなこのキーワード。
「Progressive Web Apps」の略語で、その名の通り革新的なウェブアプリケーションの意味を持っています。
今回は、先日行われたエンジニアチームの野原・山下による社内勉強会の内容を元に、PWAについてまとめました。
Webアプリとネイティブアプリの良いところを取り入れた「PWA」
冒頭でも書きましたが、PWAは、「Progressive Web Apps」の頭文字をとった言葉です。ざっくりと説明すると、「Chrome Dev Summit 2015」でGoogleが提唱した、Webアプリとネイティブアプリの良いとこ取りを実現しようとする取り組みを指します。
では、Webアプリとネイティブアプリ、それぞれの良いところとはなんでしょうか。簡単に列挙してみます。
▼Webアプリの良いところ
・開発時、ブラウザごとの差分を多少気にするだけで良い
・ユーザーがWebにアクセスするだけで更新が可能
・アプリのサイズが軽い
▼ネイティブアプリの良いところ
・オフライン時、ダウンロード済みのデータのみでアプリ自体が操作できる
・アプリにアクセスしていないときでもプッシュ通知が送れる
これらのいいところをあわせたアプリができるなら素晴らしいですよね......! いまや4Gが当たり前になりつつある日本ですが、世界各国を見てみるとまだまだ2Gや3Gがスタンダードな国も多くみられます。そんな環境のなかで、軽くてオフラインでも利用できるPWA、魅力がたっぷりです。
PWAで作成された「Twitter Lite」の特徴
 それでは、ここで実際にPWAで制作されたサイトを見ながら、特徴を確認していきましょう。今回、PWAの実例としてご紹介するのは誰もがよく知る"Twitter"のPWA版サイト「Twitter Lite」です。
それでは、ここで実際にPWAで制作されたサイトを見ながら、特徴を確認していきましょう。今回、PWAの実例としてご紹介するのは誰もがよく知る"Twitter"のPWA版サイト「Twitter Lite」です。
特徴を簡単にご紹介します。
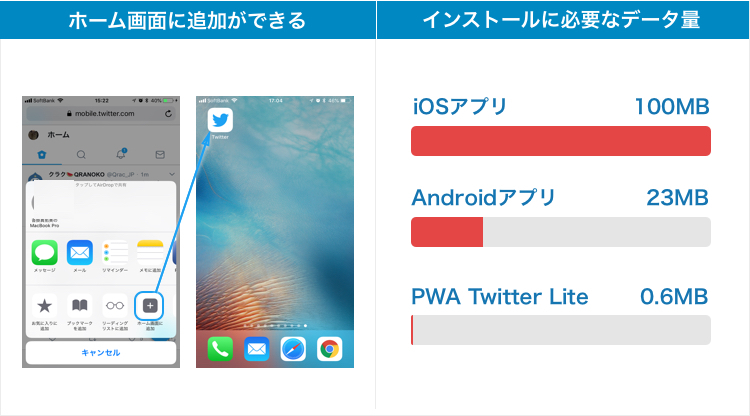
1.ホーム画面に設置できる
Webサイトを開いた状態から、ワンタップですぐにホーム画面に追加できるんです。まるでアプリのような使い心地に。
2.アプリのサイズが軽い
既存のTwitterアプリをダウンロードする際には、アンドロイドアプリの場合は23MB、iOSアプリの場合は100MBの容量を必要とします。しかし、「Twitter Lite」なら、なんと0.6MBなんです。
3.フルスクリーン表示できる
通常のブラウザだと、ブラウザバーやブラウザのUIがあり、ユーザーの操作の邪魔になる場合があります。しかし、フルスクリーン表示なら、没入感があるので通常のアプリのように利用できること間違いなし。
4.そのほかにも数多くの機能がある
そのほかにも、オフラインでもキャッシュによる表示ができたり、Apple PayやGoogle Payを利用した決済もできます。さらには、ブラウザからSNSへのシェアや端末カメラ操作など、今後続々と機能が追加される予定です。
現在はsafariやChromeなどをはじめとする9つのブラウザに対応しており、さらにこれから先注目を集める技術であることが予想されています。
また、「iTunes store」や「Gppgle Play」といった、アプリ専用のstoreを経由することなく配布できるためアップデートが簡単であること、developer登録料や販売手数料を支払う必要がないのも魅力ですね。
対応方法も比較的シンプルです
既存のWebサイトからの対応方法もじつはとても簡単。 基本的には、「manifest.json」「ServiceWorker」の2つのファイルを入れるのみなんです。
「manifest.json」は、ユーザーが起動できる対象や起動時外観を指定することができる、シンプルなJSON形式のファイル。「ServiceWorker」は、Webページの裏側で動作するJavaScriptです。オフラインでのキャッシュを利用したページの表示、アプリを閉じた上でのプッシュ通知などに対応します。 このように複雑な実装もないため、比較的すぐにサイトを対応させることができるのも魅力です。
PWAの導入目的は「CVRの向上」と「より良いUXの提供」
現在、世界的に見てもPWAを導入する企業はどんどんと増えています。いったいそれは何故なのでしょうか。実際に導入している企業を例に、その目的を考察してみました。

1.Twitter Lite
2Gや3Gなど、低速で不安定なネットーワークの新興国でも、通信料を抑えながらサクサクサービスを利用してもらうため。
2.SUUMO
急激に伸びたモバイルでの物件検索ニーズに対して、ネイティブアプリと同様の快適性を実現するため。
3.Lancome
PCに比べて数値が落ちやすいモバイルでもコンバージョンを発生させるため。
そのほかのケーススタディは、以下のサイトから確認できます。
▼Google Developers
https://developers.google.com/web/showcase/
▼PWA Stats
https://www.pwastats.com/
▼A selection of Progressive Web Apps
https://pwa.rocks/
これらの事例から、以下の2つの理由がPWAの導入理由として挙げられると考察しました。
1.パフォーマンス低下によるCVRの低下やユーザー離脱を避けるため
2.エンゲージメントをより高めるためのユーザー体験を提供したい
CVRの低下やユーザーの離脱、UXの向上などを課題として抱えている場合には、PWAを導入することで効果が見込まれる可能性もあると言えるでしょう。
現在の大きな制約は「iOSの不便さ」にあり
ここまで魅力の多いPWAの導入事例までをご紹介しましたが、まだまだ課題があるのも事実です。
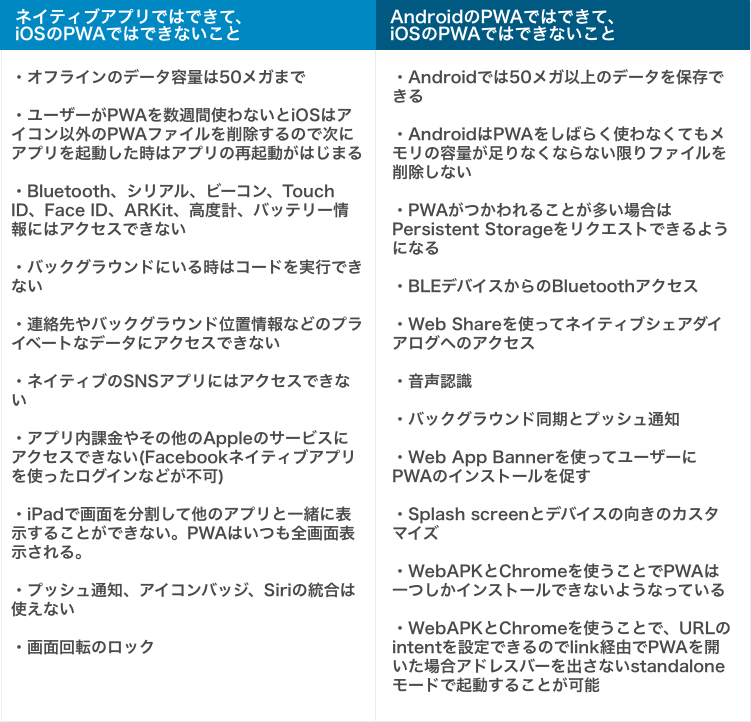
現在挙げられている制約には、iOSの対応機能が少ないことが挙げられます。

ネイティブアプリと比較しても、Androidアプリと比較しても、iOSのできないことはまだまだたくさんあることがわかります。オフラインのデータ容量が制限されていたり、音声認識への対応ができていない点など、今後の改善に期待が高まっています。
また、そのほかにも技術的ではない要素に、これまでアプリを制作してこなかった人にとっては、アプリ固有のユーザー体験を設計する難しさや、導入に際しての学習コストの問題点も残されます。
PWAを導入するサービスの価値設計やインストール前後のユーザー体験にはまだまだノウハウの蓄積やPDCAを回しながらの改善が必要とされるでしょう。
PWA導入に際しては、さまざまなAPIを組み合わせて機能を追加する必要があります。どういった機能であればユーザーにとっての価値となれるのか。検討し、実行するまでのプロセスなど、学習コストが必要なのも問題点のひとつとして挙げられます。
まとめ
Webアプリとネイティブアプリのまさに"おいしいとこ取り"をした技術として注目を集めているPWA。一見、夢の技術として捉えられがちなPWAの導入ですが、まだまだ必ずしも夢の技術と呼べるわけではなさそうです。
ただし、Progressiveともいう通り、段階的に取り組むことで、改善しながらより良い体験をユーザーに感じてもらえることにつながるはずです。
近い将来、モバイルWebの世界で欠かせない技術となりうるPWA。サービスに合わせて導入していくことで、よりよいユーザー体験を可能にするでしょう。
シナップも、引き続きPWAの技術に注目しながらより良いサービスを目指していきます。 それでは、最後までご覧いただきありがとうございました。
サービスの成長を目指し、様々なお手伝いをしています。
シナップは、クライアントのビジネス立ち上げ、サービスの継続的発展をサポートすることを得意としている会社です。UI改善はもちろん、オウンドメディア戦略、DMP導入支援などマーケティング戦略に基づく様々な改善活動に関するご相談がございましたら、ぜひお気軽にお問い合わせください。