カスタマージャーニーマップは何で作る?カスタマージャーニーマップを作るツール3選

こんにちはシナップ大川です。
今回は「カスタマージャーニーマップ」が何かということは知っている方向けに、これから作りたい、または作ったことがあるよという方の多くが一度は悩むであろう、カスタマージャーニーマップを何のツールで作成すれば良いのか、おすすめのツールなどを考えていきたいと思います。
意外と難しいカスタマージャーニーマップ作成ツール選び

まず、カスタマージャーニーマップを作る際は、ひとりで作成する場合もあれば、複数人で、それこそワークショップ形式で行うこともあるかと思います。
ただ、いずれにせよ、最後は何かしらのツールでまとめる必要が出てくるのではないでしょうか。
ワークショップ形式などの際は、ホワイトボードを写真に撮るというのも一つの方法で、もっとも手軽です。
しかし、やはり手書きだと見返した時に読むのが辛かったり、再編集できないというデメリットがあります。
また、最近ではワークショップもリモートで行うことが多いので、やはり何かしらのデジタルツールを利用するのがいいのではないでしょうか。
よくPowerPointのテンプレートなどを見かけるのですが、共同編集しにくく、ページに収まりきらない時が多いので、ちょっと不便ですよね。
求められる機能
このように考えていくと、カスタマージャーニーマップを作成する際に、いくつか求められる機能があることがわかります。
特に重要だと思うのが以下の3点です。
- 共有できる
- 共同編集できる
- サイズを自由にできる
共有できる

当たり前かもしれませんが、作成したカスタマージャーニーマップはメンバーやクライアントと共有する必要がでてきます。
最近ではリンクをシェアすることで、ブラウザで閲覧できるツールも多くなってきたので、そうした機能のあるツールが便利です。
共同編集できる

上でリモート環境での作業についてふれましたが、カスタマージャーニーマップを作る際は、複数人で作成したり、ワークショップ形式で作成することも多いため、共同編集ができると便利です。
特に、ワークショップなどでは、リアルタイムで同時編集できるツールを利用すると大変捗るのでおすすめします。
サイズを自由にできる

もしかするとこれがもっとも重要かもしれません。
一般的なカスタマージャーニーマップは横にユーザーのフロー、縦にシチュエーションや感情、課題などをまとめていくかと思います。
こうしたカスタマージャーニーマップを作ったことがある人は思い当たる節があると思いますが、A4のスペースではまず足りません。A4どころか、壁一面のホワイトボードでも書き込むエリアが足りなくなるということがたびたび起こります。
特に複数人でのワークショップで、考えられるだけとにかくたくさんのアイデアを出してみようと行った場合、スペースが足りなくなることが大半です。
文字サイズを小さくしてスペースに押し込むというやり方もありますが、あまりスマートなやり方ではないですよね。
サイズは自由に広げることができる、できれば内容によって自動で可変してくれる、そして、拡大、縮小して見ることができると、作業が捗ります。
おすすめツール
これらのポイントを押さえて、実際に導入しやすいツール、おすすめのツールとしては以下の3つをわたしはよく使っています。
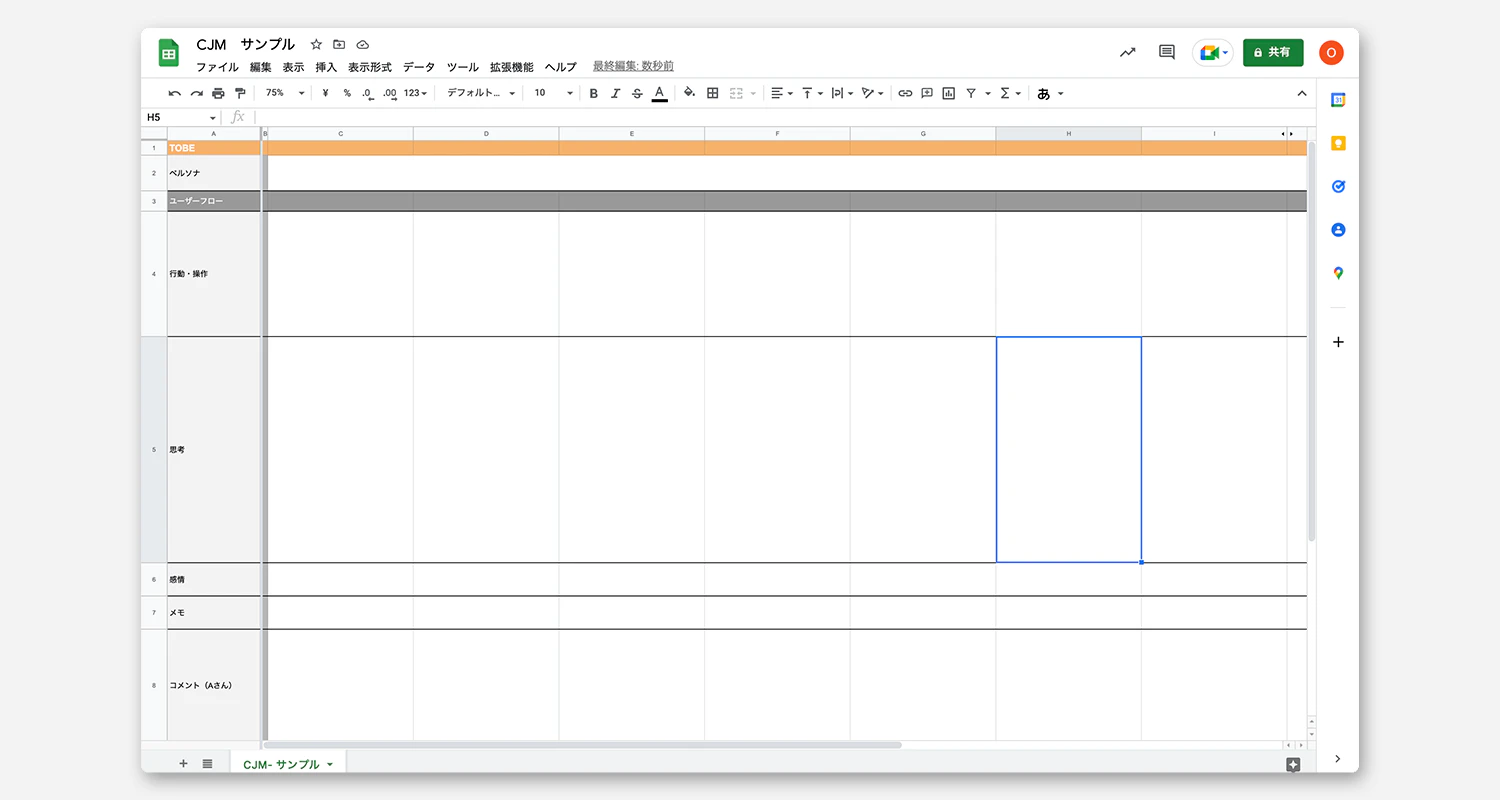
Google Sheets(Google スプレッドシート)

利用者も多く、もっとも導入しやすいツールがこのGoogle Sheets(Google スプレッドシート)ではないでしょうか。
スプレッドシートの縦横のマスを利用することでカスタマージャーニーマップをまとめることができます。
縦にも横にもスペースを気にせずに広げられる点や、共同編集できる点、もともとエクセルなどと同様の表計算ツールなので、ほとんどの人に、使い方を説明する必要がないのも利点です。
ただし、セルにテキストで書き込んでいくため、内容の強弱や画像の挿入などがしにくい面があります。
また、大きくなってしまうと、見たい位置までブラウザをスクロールしないとみていけないため、一覧性にかけたり、編集がしづらい点があります。
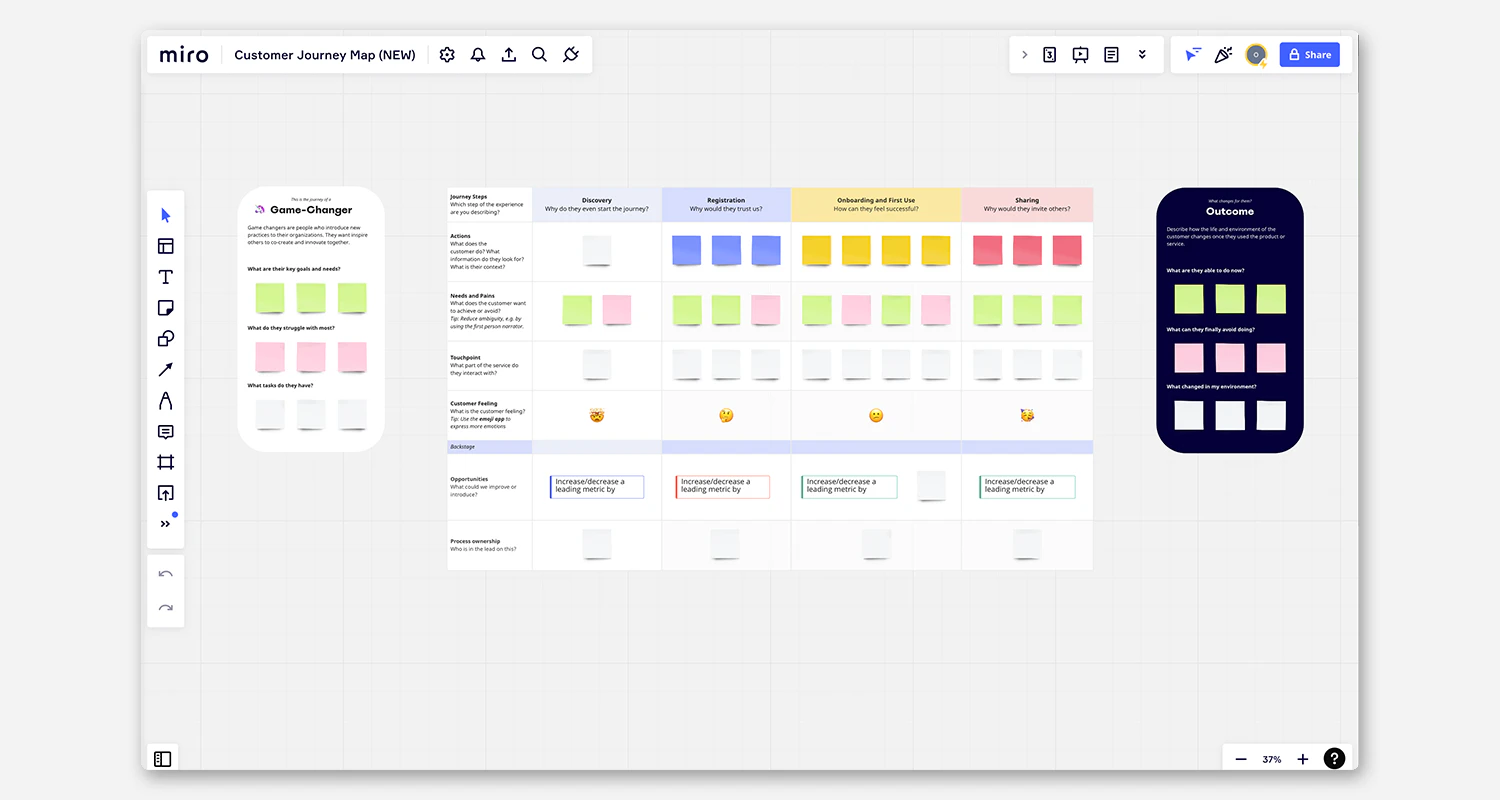
miro

オンラインホワイトボードツールとして有名なmiro。
スペースを広く使うことも、共同作業もでき、共有もとても簡単に行うことができます。
ホワイトボードだけあり、付箋を貼っていく感覚で編集できるので、リモートでのワークショップなどにも向いています。
カスタマージャーニーマップのテンプレートも用意されているので、すぐに始められるでしょう。
miro カスタマージャーニーマップテンプレート
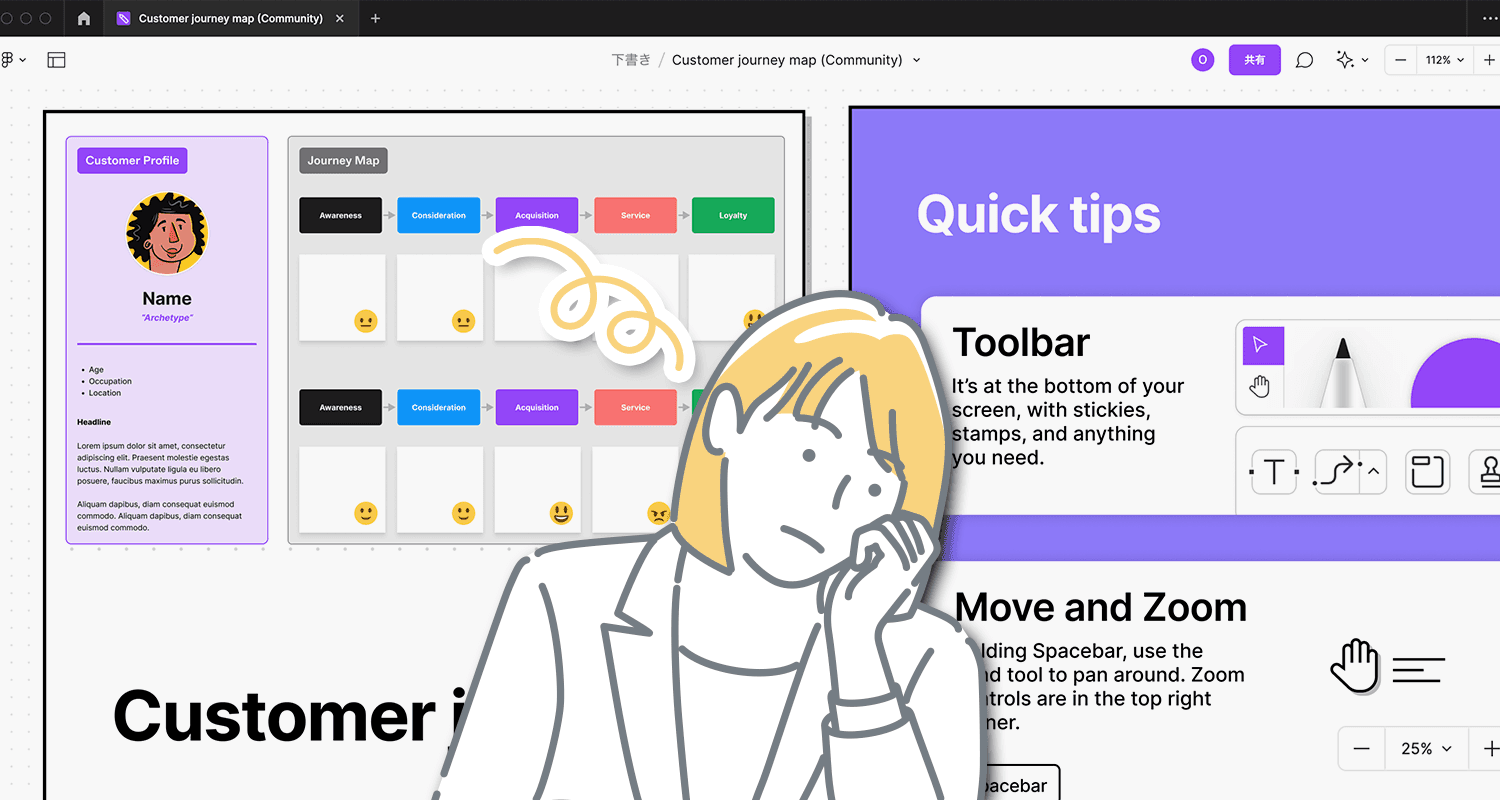
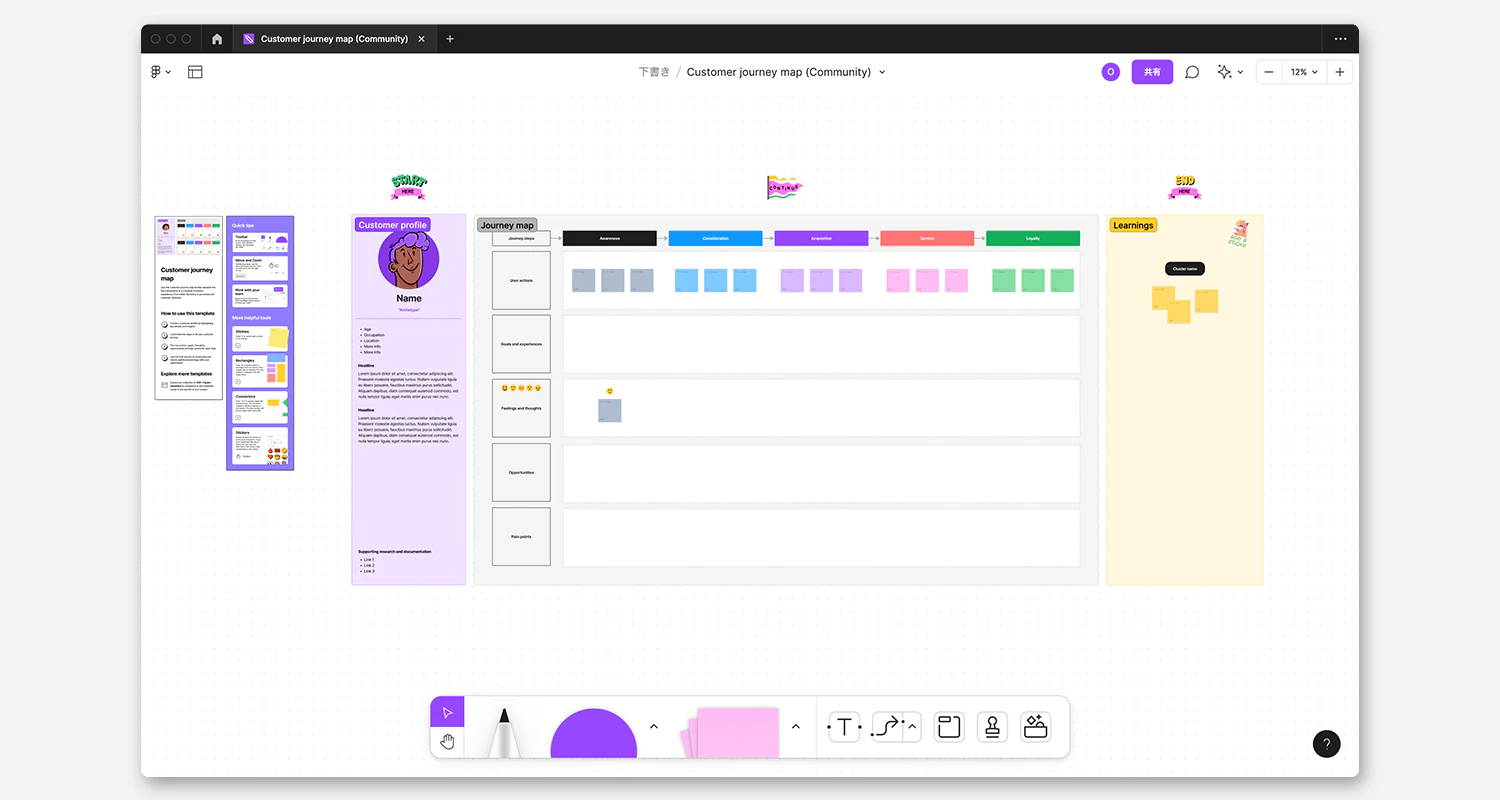
FigJam

FigJamはFigmaが提供するオンラインホワイトボードツールです。
miroと同様にスペースを広く使え、共同作業もでき、共有もとても簡単にできる他、こちらもカスタマージャーニーマップのテンプレートが用意されています。
メンバーがFigmaを使い慣れていたら、アプリからもアクセスしやすいので、Figjamの方が良いかもしれません。
figjamカスタマージャーニーマップテンプレート
まとめ
というわけで、3つのツールをご紹介しましたが、いかがだったでしょうか。
みなさんは普段どんなツールで作成しているのかも興味があります。
他にもこんな便利なツールを知っているよという方は、ぜひ教えてください。
シナップでは企業やサービスの UXデザイン/UXリサーチ、ペルソナ策定やカスタマージャーニーマップ制作のお手伝いをしています。
自分達だけではちょっと自信がない、時間がないなどサポートが必要であったり、ちょっと話を聞いてみたいなと思ったら、お気軽にご相談ください。
よろしければ併せてこちらもご覧ください
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。