【EFO対策】入力フォーム最適化に必須の9つのルール

こんにちは!グロースチームでサイト改善のディレクションを担当している飯山です。
スマホEFO連載の第2回目、今回はスマホ入力フォーム最適化を検討する時に必須の"9つのルール"について、具体的な事例を挙げつつまとめていきたいと思います。
ちなみにまだ第1回をお読みでない方はこちらもどうぞ。
第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
この回では、すぐに使える知識を事例と一緒にまとめているので、ぜひご活用ください!
第2回:目次
- 9つのチェックポイント
- それぞれの詳細と事例
- まとめ
<スマホ入力フォーム最適化 連載>
- 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
- 第2回スマホEFO:「入力フォーム最適化に必須の9つのルール」
- 第3回スマホEFO:「EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ」
- 第4回スマホEFO:「Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化」
- 第5回スマホEFO:「ECRS(改善の4原則)を使ったEFO対策の事例紹介」
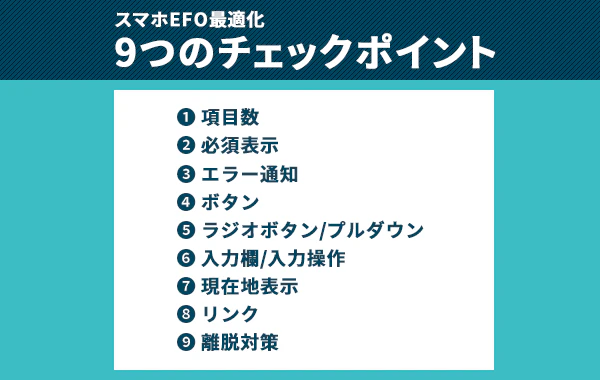
9つのチェックポイント
第1回スマホEFOブログでお話したように、スマホの理想的なフォームについてはすでに多くの記事で取り上げられており、一般的なフォームの最適解はほぼ定まってきています。
スマホフォームを改善するためには、「スマホの操作を一手間でも減らすこと」を前提にしておくと、迷った時にも答えを出しやすいです。
一般的に言われている内容を調べて分類し直すと、下記の表のように9つのチェックポイントにまとまりました。そしてこれらのチェックポイントの中には、さらに詳しく見るべきポイントがあります。
今回の記事では、それぞれの項目について、具体的な事例とともに見ていきたいと思います。
一般的なフォームの最適解

それでは早速見ていきましょう!
それぞれの詳細と事例
① 項目数
パソコン用に作ったフォームをそのままレスポンシブ対応すると、どうしても入力項目が多くなってしまいがちです。短時間で手早く入力できるフォームが好まれるスマホでは、項目数を再度スマホ用に考え直すことが必要です。
項目の再検討時に気をつけたいのはこちらの4つ。
- 入力項目は極限まで絞る
- できる限りスマホ画面のファーストビューで収まる量にする
- どうしても絞りきれない時は複数ページに分けると良い
- 必要な時だけ該当項目を表示させる方法もあり
4の例

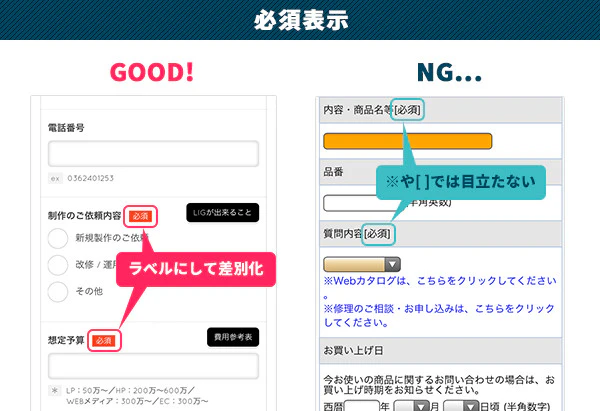
② 必須表示
入力フォームでは、例えば名前やメールアドレスなど、必須項目が必ずいくつかあります。
必須項目では表示の仕方に下記の4つの工夫が必要です。
- 必須入力が不足していると確認画面へ進めないようにする
- 必須を示す注釈は、ラベルにして強調する(※や[ ]、文字色変更だけでは目立たない)
- 必須項目の入力欄は、背景色などを変えて強調する
- 任意項目は任意であることが分かる(基本的に任意項目は作らない方がベター)
2の例

③ エラー通知
フォームを頑張って入力完了させたのに、エラー通知が何度も返ってきてイライラしたことはありませんか?エラーだらけのフォームにならないようにするために気をつけるべきはこちらの2つ。
- 入力の時点でエラーを知らせる
- どこがエラーなのかわかりやすくする(タイトルと各エラー詳細表示)
1と2の例

④ ボタン
PCのフォームをそのままスマホに適用すると、明らかにサイズが小さく使いづらいフォームになってしまいます。親切なボタンにするためには、5つの注意が必要です。
- スマホの画面サイズに合わせて目立つように作る
- ボタン(送信ボタンなど)の文言は、次ページで何が起きるのか具体的に想像できる簡潔なものを用意する
- 次へ進むボタンは右、戻るボタンは左に配置する
- 「キャンセル」「クリア」「リセット」ボタンは基本的に不要
- 「修正ボタン」を押しても入力情報が消えないようにする
1、2、3の例

⑤ ラジオボタン/プルダウン
電車での移動中や歩きながらスマホを操作していて、細かい選択ボタンを押し間違えたことはありませんか?ボタンどうしの領域が近すぎたり小さすぎると、ユーザーは指先に神経を集中させて操作しなければいけません。
選択項目でのスピーディーな入力をサポートするためには、4つの気遣いが必要です。
- スマホの大きさに合わせて目立つように作る
- ラジオボタン/プルダウンなど内容に対して適切なものを使用している
- テキスト部分のタップでも選択できるように実装する
- 選択項目の初期設定は、各サイトのボリュームゾーンを事前に指定しておく
1、2、3の例

⑥ 入力欄/入力操作
入力欄についての注意事項は10項目と沢山あります!
半角全角縛りで何度もエラーが起きたり、メールアドレスの入力欄なのに平仮名のキーボードが出てきたり、何かとイライラすることが多い箇所ではないでしょうか。
- 誤操作を避けるために入力欄は大きく作る
- 入力例を入力エリアの中か横(下ではなく)に表記している
- 入力ボックスは無意味に分割しない(電話番号や郵便番号など)
- 入力支援機能を実装する(郵便番号など)
- パスワード、メアド入力は1回でOK
- 一般的な書式はすべて受け入れてエラー扱いにしない(全角、半角、スペースなど)
- 一つの入力ボックスで複数の文字種類の入力を求めない(英字と仮名の混合など)
- 画面を拡大縮小させない(ピンチ操作なしで片手操作できるようにする)
- 入力内容に合わせて、英数字や仮名などキーボードを最適化する
- 入力中の項目は入力欄内の色などを変えて、現在地をわかりやすくする
- 入力完了した項目は、OKなど表示してわかりやすくする
1、2、10、11例

⑦ 現在地表示
どうしても長くなってしまうフォームの場合、現在地やゴールを明確に見せると、ユーザーのストレスや迷いを軽減することができます。
- 入力完了に対して現在地がわかるガイドナビゲーションを作り、誘導する
1の例

⑧ リンク
フォームに関係のないリンクは、ユーザーの気を散らしてしまいがちです。
- 成約に関係のないリンクはすべて外す
⑨ 離脱対策
上記8項目に対応しても、やはり離脱するユーザーはいます。下記の離脱対策をしつつ、本当にユーザーが離脱したい時は気持ち良く見送る潔さも大切です。
- 離脱しそうになったらアラート表示させて引き止める
- 情報を保存し、中断した人を助ける
まとめ
以上、9つのチェックポイントに分けて、それぞれ気をつけるべき項目を詳しく見てきました。
事例を探す中でとてもよく考えられているなと感じたフォームが、ZOZOTOWNさん、えきねっとさん、Goodpatchさんの作られたものでした。
先ほどの9つのチェックポイントに照らし合わせてみた図がこちら。
ZOZOTOWNさん

ZOZOTOWNさんの登録フォームはスマホからでも入力がしやすく、煩わしさを感じることなくスムーズに登録完了まで導かれる印象でした。
フォームでの登録完了後もサービスをすぐに使いたくなる導線やコンテンツが用意されてるのも魅力的でした。
えきねっとさん(ログイン後の予約画面)

えきねっとさんのような電車チケットの予約フォームは、情報量がどうしても多くならざるを得ないものですが、ガイドナビやボタンの文言などとても丁寧に作られていました。ただ、必須項目が明示されていないため、必須項目と任意項目の違いに迷ってしまいました。
Goodpatchさん

Goodpatchさんのお問い合わせフォームは、要素や配色がシンプルで情報が把握しやすい印象です。お問い合わせ内容によって入力項目が切り替わって、必要な情報を入力してもらえるような工夫が感じられます。
いかがでしたでしょうか。
この記事を読んだ後は、フォームを見るあなたの目が厳しくなっているかもしれません!
もし「こういう場合はどうしたら...?」と迷った時は、「スマホの操作を一手間でも減らす」という前提を思い出せば、解決策がきっと見えてくると思います。
実際の制作現場では外部サービスのフォームを利用することもあり、すべて思い通りに最適化することは難しいかもしれません。ですがぜひこれらの最適解を生かして、新しくフォームを作る時の参考にしていただければ幸いです。
弊社SINAPのフォームも、これらのチェックポイントに照らし合わせながら改善をしていきたいと思っています。
次回、第3回EFOブログでは、既存のフォームの数値を取得する方法について、詳しくまとめていきます。お楽しみに!
<スマホ入力フォーム最適化 連載>
- 第1回スマホEFO:「スマホ入力フォーム最適化を始めよう!」
- 第2回スマホEFO:「入力フォーム最適化に必須の9つのルール」
- 第3回スマホEFO:「EFO対策に必要なデータとは?入力フォームの数値取得方法まとめ」
- 第4回スマホEFO:「Googleアナリティクスのイベントトラッキングを使って行う入力フォーム最適化」
- 第5回スマホEFO:「ECRS(改善の4原則)を使ったEFO対策の事例紹介」
シナップでは入力フォームの分析から改善代行のお手伝いを行なっております。
「サイト全体の改善をする予算を取るのは難しいが、取り急ぎフォームの改善のみ最低限の予算で行いたい!」「フォームの改善を行いたいが自社にノウハウが無いのでプロに任せたい」というご要望にお答えする為に、フォーム改善に特化したサービスを開始しました。
相談だけでも大丈夫ですので、ぜひお気軽にお問い合わせください!
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。