よくわかるIoTの仕組み 「モノ」とインターネットを接続するには

こんにちはシナップ大川です。
こちらの記事は「よくわかるIoTの仕組み 基本的な構成要素とデバイスの役割」の続きとなります。前半は以下からどうぞ。
【前編】よくわかるIoTの仕組み 基本的な構成要素とデバイスの役割

シナップで毎月行われる「ランチ勉強会」のデザインチームによるIoTをテーマにした勉強会の内容をまとめ直したもので、前回の「デバイス」の話の続きとなります。
今回はゲートウェイから話をスタートします。
<シナップのおすすめIoT記事>
IoT向けクラウド揃い踏み 2015年11月IoT事例&ニュース
よくわかるIoTの仕組み 「モノ」とインターネットを接続するには
よくわかるIoTの仕組み 基本的な構成要素とデバイスの役割
第4次産業革命が到来?! そもそもIoTって何だろう?
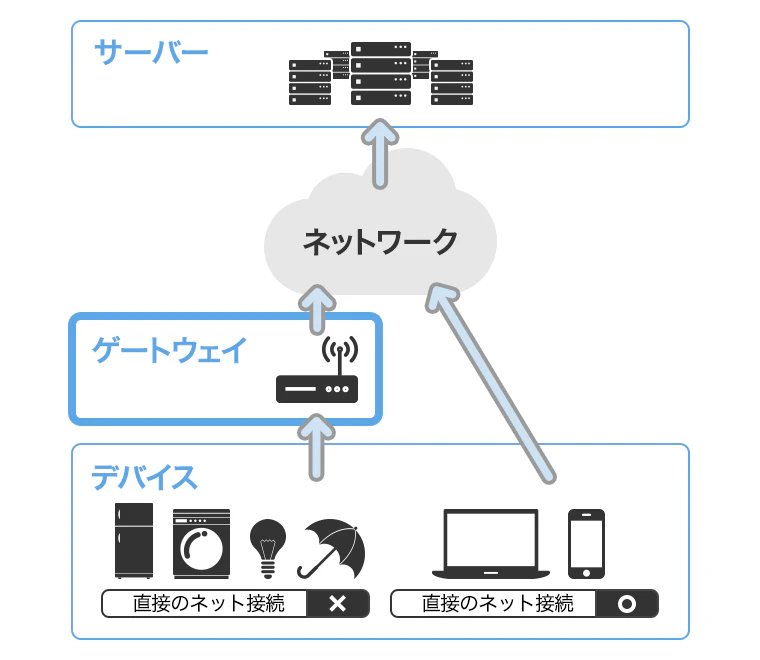
ゲートウェイ

ゲートウェイはいわゆるルーターのようなものです。
IoTというと直接モノがインターネットに接続しているイメージがありますが、IoTデバイスには電波状況、回線、コスト、電波法の規制など様々な要因で直接インターネットに接続できない「モノ」がたくさんあります。
むしろ多いのではないでしょうか。
ゲートウェイはこうした機器とインターネットを中継する役割を担う機器をいい、イメージとしてはApple WatchにおけるiPhoneのような役割だと言えます。
(もちろんPCやスマートフォンなど直接ネットワークに接続できる機器もあります。これらはこのゲートウェイの機能を内蔵しているととらえることもできるかもしれません。)
一般的なゲートウェイはLinuxが採用され、インターフェイスも私たちが良く知っているUSBやWi-Fi、Bluetoothが多く利用されています。
ゲートウェイはデバイスに対して設置される場所とその環境やまた電源をどうするかなどの課題があります。農場用のものなど、必ずしも屋内でないばかりか、電波が安定しない、電源をどこから取ってくるかなどの課題がある場合もあります。IoTサービスを考える時、デバイスをネットワークにどう接続するかは、普段接続されていること前提でもの作りをしている私たちには意外と難しい課題なのではと思いました。
通信と技術
プロトコル
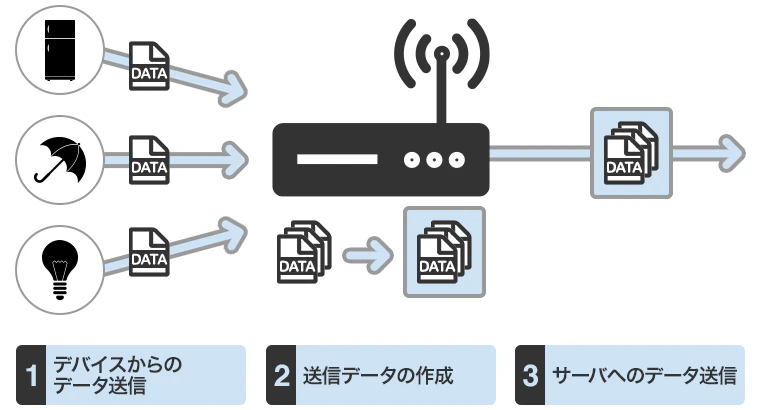
さて、こうしてモノがネットワークへ接続するところまでを見てきました。
次に通信と技術について見ていきましょう。
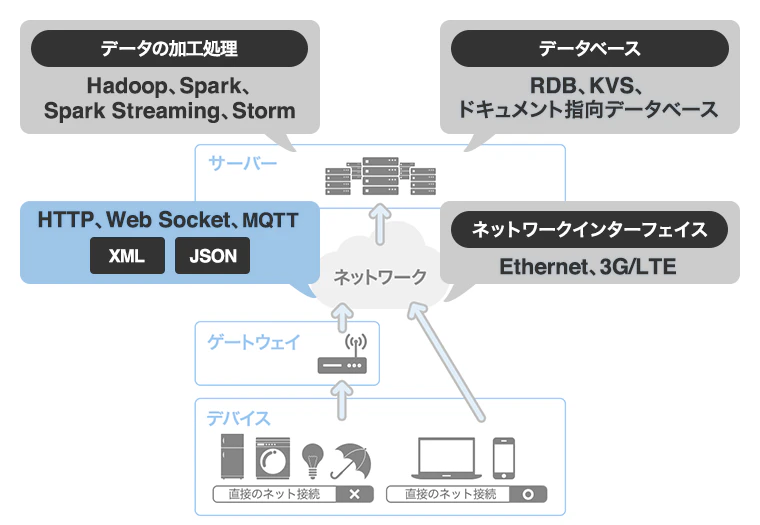
まずIoTで主に利用されるプロトコルには、HTTP、Web Socket、MQTTなどがあります。
HTTPはご存知の方も多い様に、Webの標準的なプロトコルです。また非同期通信などでおなじみのWeb SocketもWebではよく使われるプロトコルです。これらは私たちになじみが深いので、これまでのノウハウがいかせるのではないでしょうか。

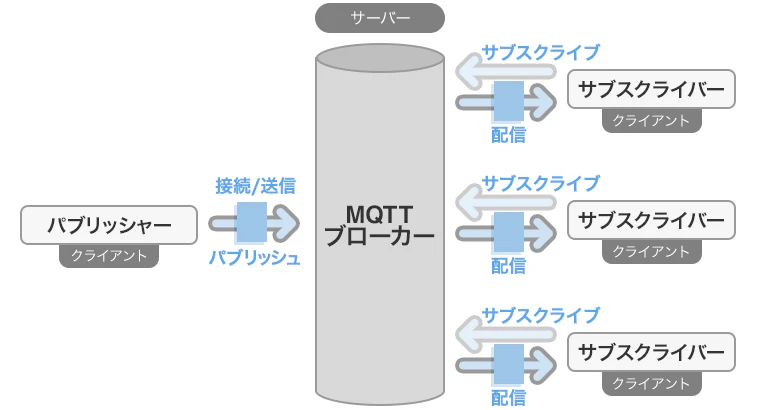
MQTTは初めて聴いたという方もいるかと思いますが、比較的新しいプロトコルで、軽量でネットワーク帯域が狭くても動作します。またパブリッシュ/サブスクライブ型と呼ばれる1対多の通信が可能で、多くのデバイスと通信が必要になるIoTのようなサービスに向いていることから、IoTの標準的なプロトコルにする取組みも出てきています。
MQTTについてより詳しく知りたい方は下記辺りがよくまとまっていると思いますのでご興味のある方は見てみてください。
データの処理

プロトコルでも主にWebの標準的なプロトコルが使われていたように、IoTではその他の部分でも基本的には従来のWebの技術が多く使われています。
例えば主に利用されるデータフォーマットはXMLとJSONです。これらもWeb制作者にとってはなじみの深いものでしょう。またデータベースでは MySQL や PostgreSQL などでおなじみのリレーショナル・データベース、値とバリューが一意のKVS、MongoDBなどが有名ですがドキュメント指向型データーベースなどが利用されています。
データ処理では、IoTが普及するとデバイスの数も増え、そのデータも膨大なものになるため、それらの処理には分散処理基盤と呼ばれる基盤ソフトウェアが使われます。
バッチ処理の代表的なものではHadoop(ハドゥープ)、Spark、ストリーム処理の代表的なものにはSpark Streaming、Stormなどがあります。
WOT
ここまで見てきてわかる様にIoTでも、デバイスから送られてくるデータの通信、処理のベースとなるのは従来のWeb技術です。
そこで近年注目されているのが WoT(Web of Things)という考えです。
WoTはそのまま訳すと「モノのウェブ」ですが、簡単に言えば、現在普及しているHTMLやJSなどでIoTのサービスやアプリケーション開発が出来るように標準化していきましょうという考えで、すでにW3Cでも議論が始まっています。
こうした標準化のメリットは、Web制作に従事しているエンジニアのIoT関連の開発参加を容易にし、人材の確保が柔軟になることや、標準化することによって、異なるベンダー間でのデバイスの接続や動作が簡単になるなどがあげられます。
フロントエンド系で自分にはまだ関係ないやと思っているみなさんも、こうした流れは注目なのではないでしょうか。
こうして、デバイスから送られてきたコマンドやデータはサーバー側で処理し、再びデバイスへ送られます。(もちろん送信デバイスと受信デバイスが同じとは限りません。)
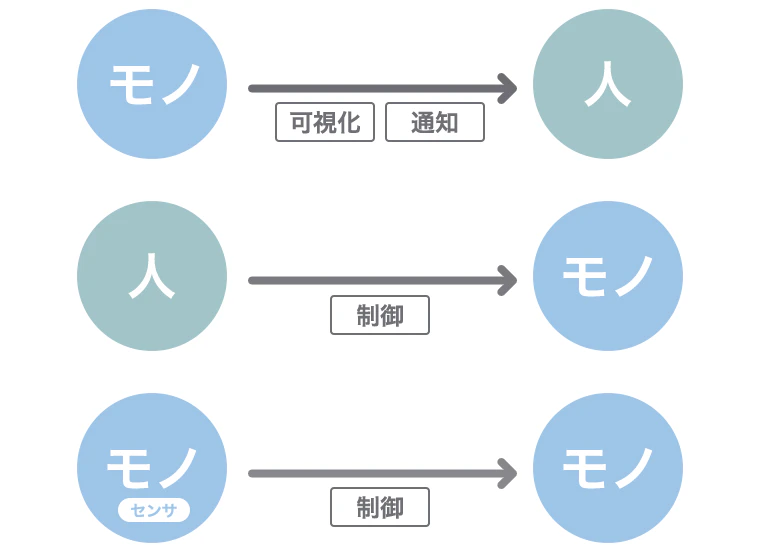
前回見たように、IoTの大きな流れは、3つです。

モノ(センサ) → 人(可視化・通知)
人 → モノ(制御)
モノ → モノ(制御)M2M
フィードバックを得たデバイスは可視化・通知・制御のいずれかを行い、ユーザーに利便を提供します。
まとめ
さて、前回、今回と、ものすごく大雑把ですが、IoTの構成とそこで利用される技術について見てきました。
いかがだったでしょうか。
漠然とIoT、IoTと唱えているよりは、構成とそこで用いられている技術を知ることで、少し具体的なイメージがもてたら幸いです。
IoTのサービスを考えるためには、デバイスからネットワークのことまで、サービス全体のデザインが必要になると言われています。そこにはデバイス/プロダクト側の開発者とネットワーク/Webの開発者がお互いを理解しあい、協力して開発することが重要になってくるでしょう。(これまでもエンジニアとデザイナーという異なる職能が協力しあってきたように。)
だからこそ、デバイスの知識があるかないかでは、きっとコラボレーションの質も変わってくる。社内の勉強会ではデバイスについてより詳しくおこなったのもそのためでした。
IoTは第4次産業革命だと言う人もいます。
ドイツでは「Industrie 4.0(インダストリアル4.0)」という標語を掲げて国で取り組みを始めているとも聴きます。 今後この分野がどう成長していくのかは分かりませんが、これまで見てきた様に、IoTで利用される技術の多くは、私たちの良く知るWebの技術です。モニタで見える世界を超えて関われる世界がある。そう考えるだけでワクワクしてきませんか!?
『絵で見てわかるIoT/センサの仕組みと活用 』(株式会社NTTデータ )
今回の勉強会の内容はこちらの本を参考にしています。
図解も多く、説明も丁寧で分かりやすいので、この記事を読んで、もう少しIoTに詳しく知りたいという方にオススメします。特に非エンジニア、デザイナーの方などにオススメです。
最後に
シナップでは積極的にIoTのプロジェクトに関わりたいと考えています。
私たちに出来ることはまだ限られていますが、これまでのサービス構築経験を活かして、サービス全体の設計から、UXデザインや、UI、アプリケーション開発などのお手伝いをしています。
お困りのことがあれば、ぜひお気軽にご連絡ください。
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。