初めてでも大丈夫!Adobe XDの書き出し機能と使い方

こんにちは。シナップデザイナーの飯山です。
この記事はAdobe XD Advent Calendar 2016の14日目の記事です。
2016年11月上旬にベータ版がリリースされたAdobe Experience Design(以下、Adobe XD)。
Adobe XDでデザインできるのはUIだけでなく、画面遷移が可能な動くモックアップを制作できるのが最大の特徴とも言えます。 アップデートされる度に新たな機能が追加され、ますます実務が捗るアプリケーションへと進化しています。
クライアントなど関係者への確認出しや実装に必要な画像パーツを用意する場面で、Adobe XDで制作したデザインを画像ファイルとして書き出すことはよくあると思います。書き出し作業のような小さくとも頻度が多いタスクは極力効率化してサクサク進めたいですよね。 ところがAdobe XDを使い始めると書き出しで戸惑うことが多くあります。
そこで、今回はAdobe XDに備わっている数々の機能の中から、「書き出し」機能に注目してお伝えします。
※ Adobe XDのバージョンは、0.6.2.7 ベータ版(2016年11月リリース版)に基づいた内容です。バージョンによっては内容が異なる場合があります。
書き出し機能を使う
- メニューバー:ファイル > 書き出し
- ショートカットキー:⌘ + E
書き出せるフォーマットは3つ
PNG

デザインレビュー用にアートボードごと書き出す場合にオススメです。
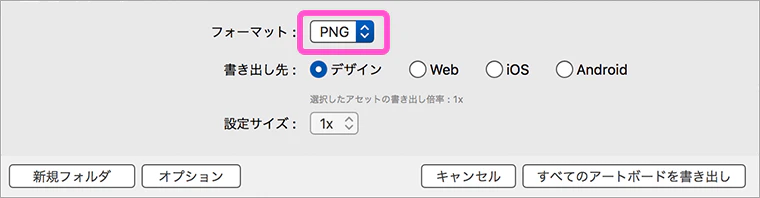
▼書き出し先
選択できるのは、「デザイン」「Web」「iOS」「Android」の4つ。 Android用を選択すると最大6種類の倍率で同時に書き出すことができます。
- デザイン:1x
- Web:1x、2x
- iOS:1x、2x、3x
- Android:75%(ldpi)、100%(mdpi)、150%(hdpi)、200%(xhdpi)、300%(xxhdpi)、400%(xxxhdpi)
▼設定サイズ
設定サイズは、デザイン時に使用したアートボードの倍率に合わせて選択することをオススメします。
例えば、iPhone6/7(375×667)のアートボードで「書き出し先:Web」を選択した場合、1x(等倍)と2x(2倍・Retinaサイズ)で書き出されるPNGサイズは以下になります。
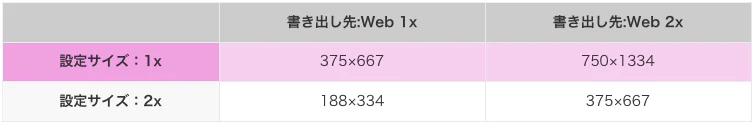
等倍でデザインした場合
アードボード:iPhone6/7(375×667)

書き出し先:Web 1x書き出し先:Web 2x設定サイズ:1x375×667750×1334設定サイズ:2x188×334375×667
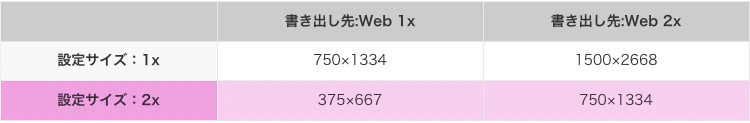
Retinaサイズでデザインした場合
アードボード:iPhone6/7(750×1334)

書き出し先:Web 1x書き出し先:Web 2x設定サイズ:1x750×13341500×2668設定サイズ:2x375×667750×1334
等倍でデザインした場合は「1x」、Reitnaサイズの2倍でデザインした場合は「2x」を選択すれば良さそうです。
▼アートボード単位で書き出す
すべてのアートボードを書き出す場合
アートボードを未選択の状態で書き出しを実行し、「すべてのアートボードを書き出し」をクリック。
特定のアートボードだけ書き出す場合
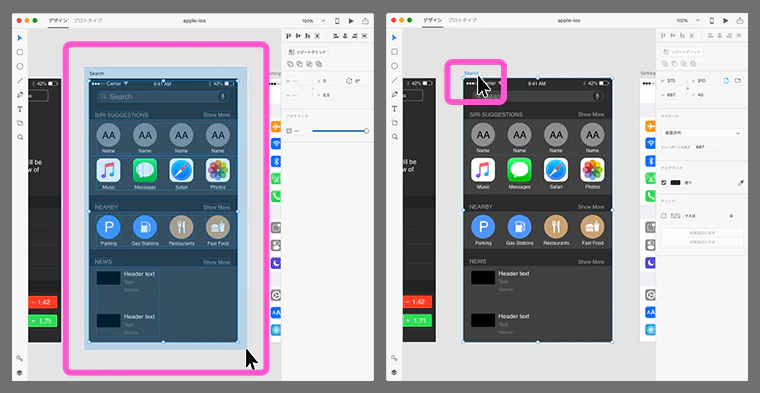
書き出したいアードボード全体をドラッグで選択、またはアートボード名をクリックして選択。

アートボード全体を選択できていないと選択済みパーツが対象となり、アートボードは書き出されません。 クリックでアートボードを選択した方が楽な場合もあるのでうまく使い分けましょう。
▼個々のアセット単位で書き出す
書き出したいオブジェクトのレイヤーを選択して書き出しを実行します。 「PNGファイル名 = レイヤー名」となります。※
複数オブジェクトを1つのアセットで書き出す場合はグループ化したフォルダを選択して書き出しを実行します。 「PNGファイル名 = グループフォルダ名」となります。※
※ 書き出し時にファイル名を付けることも可能です。
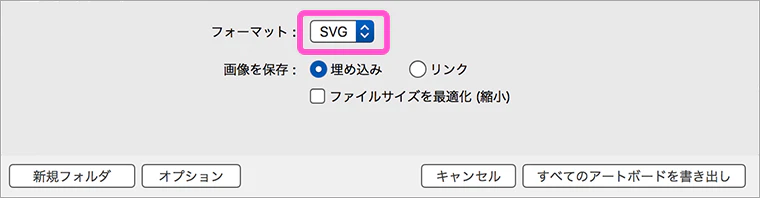
SVG

実装時のアイコンパーツを書き出す場合にオススメです。
▼画像を保存
ベクター画像とビットマップ画像を組み合わせてSVGで書き出しする時、「埋め込み」または「リンク」のそれぞれ適した方を選びます。
- 埋め込み
ビットマップ画像はbase64エンコードされた画像として、SVGコードに埋め込まれます。 SVGファイルの容量は大きくなりますが、リンク切れすることがなくなります。
- リンク
ベクター画像がhref属性によってコード内で参照されます。
▼ファイルサイズを最適化
SVGファイルのコードが、インデントや余分な改行やスペースがミニファイされて容量が軽くなります。

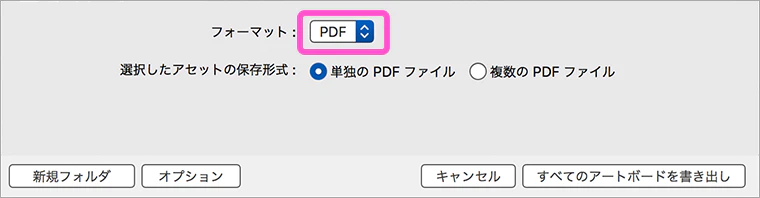
複数画面を作成して各画面を1つのファイルに収めたい場合にオススメです。
- 単独のPDFファイル
選択した複数のオブジェクトまたはアードボードは、1つのPDFファイルとして書き出されます。
- 複数のPDFファイル
選択した複数のオブジェクトまたはアードボードは、別々のPDFファイルとして書き出されます。
今後のアップデートにも期待!
いかがでしたでしょうか。今回お伝えしたAdobe XDの書き出し機能はAdobe公式動画に詳細がまとめられています。
すぐに使えるアセットを書き出して共有 | Adobe Experience Design CC (Preview) tutorials
また、以下に書き出しにおける気をつけたいポイントを挙げてみました。
- 書き出しファイル名を考慮した名称でアートボードを管理すると効率的です。
- 書き出し時にその都度ファイル名を編集することもできますが、リネームの手間が省けます。
- PDF化されたテキストはコピー&ペーストが正しくできない!?
- どうやらうまく動作しない恐れがありそうです。
- Adobe XD で書き出せる素材の最大サイズは 16,000 x 16,000px。
- もし縦長ページ作成時にうまく書き出せなかった場合は、アードボードのサイズを確認してみましょう。
Adobe XDはこれまでのPhotshopやIllustratorのデザインツールに比べると、デザインのアウトプットに至るまでの操作が簡略化されています。これが直感的にサクサク使える理由の1つだと感じました。
情報設計・ワイヤーフレーム・UIデザイン・画面遷移など、実装スタートまでの工程を一貫したアプリケーション内で実行できることは、プロダクト開発スピードを上げることにも繋がるかもしれません。
今後のアップデートでは、スタイルガイドが生成できる「ライブラリ」機能も追加されるようなので期待したいと思います!
シナップではプロトタイピングによるプロダクト開発のお手伝いを行っております。
お気軽にお問い合わせください。
シナップは、Webサイト、アプリ、IoTなどインターネットとつながるユーザー接点すべてをデザインし、クライアントのビジネス立ち上げ、サービスの継続的発展をサポートすることを得意としている会社です。
プロトタイピングによるプロダクト開発に関するご相談ございましたら、お気軽にお問い合わせください
シナップはサービスの継続的な成長をサポートするデザインコンサルティングです。戦略的から制作・開発、そしてサービスのグロース・運用まで、すべてのワークフローにおいて支援が可能です。




